Добавление библиотек jQuery делает сайт гораздо более привлекательным и повышает юзабилити.
На данный момент состав Drupal 7 заранее включена популярная библиотека jQuery UI
В этом примере я покажу, как можно применить JQuery для получения вкладок-Табов на обычной страничке сайта без подключения дополнительных модулей, фильтров и т.п.
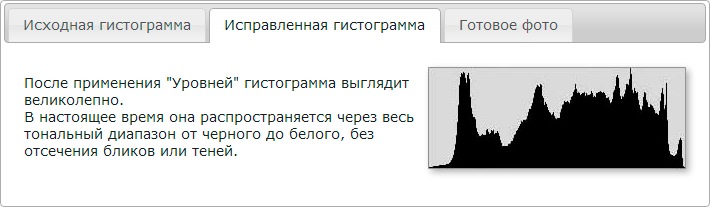
Вкладки будут иметь примерно такой вид, кликните по изображению, чтобы перейти на страничку с демонстрацией работы:
Прежде всего в типе материала следует включить PHP-фильтр для включения обработчика кода PHP в тексте на страничке.
Затем с помощью PHP загрузить JQuery библиотеки:
1 2 3 |
<?php drupal_add_library ( 'system' , 'ui.tabs' ); ?> |
Теперь подключим JQuery вкладки, которые будут содержать JQuery UI.
Для выполнения JavaScript используем функцию drupal_add_js ():
1 2 3 4 5 6 |
<?php
drupal_add_js ( 'jQuery(document).ready(function(){
jQuery("#tabs").tabs();
});
' , 'inline' );
?>
|
Теперь создадим вкладки в HTML. В этом примере я создам три вкладки, каждая из которых содержит текст и картинку, а также имеет своё уникальное название.
Во-первых, определим три вкладки (в этом фрагменте кода содержится открытый div, он закроется в продолжении кода):
1 2 3 4 5 6 |
<div id="tabs"> <ul> <li><a href="#tabs-1">Исходная гистограмма</a></li> <li><a href="#tabs-2">Исправленная гистограмма</a></li> <li><a href="#tabs-3">Готовое фото</a></li> </ul> |
Теперь заполним вкладки содержанием, каждая из них будет находится в отдельном контейнере div, имеющий такой же ID, как указано выше в гиперссылках (здесь div, открытый в первом фрагменте, закрывается).
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="tabs-1"> <img src="/wp-content/uploads/image1.jpg" alt="" /> Текст, текст, текст. </div> <div id="tabs-2"> <img src="/wp-content/uploads/image2.jpg" alt="" /> Текст, текст, текст. </div> <div id="tabs-3"> <img src="/wp-content/uploads/image3.jpg" alt="" /> Текст, текст, текст. </div> </div> |
И привожу полный код:
Код PHP, который размещаем вверху страницы:
1 2 3 4 |
<?php
drupal_add_library ( 'system' , 'ui.tabs' );
drupal_add_js ( 'jQuery(document).ready(function(){jQuery("#tabs").tabs();});' , 'inline' );
?>
|
Код HTML с вкладками и полезным текстом, который размещается в нужном месте страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div id="tabs"> <ul> <li><a href="#tabs-1">Исходная гистограмма</a></li> <li><a href="#tabs-2">Исправленная гистограмма</a></li> <li><a href="#tabs-3">Готовое фото</a></li> </ul> <div id="tabs-1"> <img src="/wp-content/uploads/image1.jpg" alt="" /> Текст, текст, текст. </div> <div id="tabs-2"> <img src="/wp-content/uploads/image2.jpg" alt="" /> Текст, текст, текст. </div> <div id="tabs-3"> <img src="/wp-content/uploads/image3.jpg" alt="" /> Текст, текст, текст. </div> </div> |
Я применил данные табы для создания миниатюрных фотогалерей, убрал неуместный, на мой взгляд, border и фон, заданные в стилях табов по умолчанию, а также «прилепил» заголовки вкладок к изображению. Фон и border я убрал, задав CSS-стиль основному диву, а чтобы вкладки прилепить к верхнему краю фотки, я положил маркированный список с гиперссылками в div, которому задал соответствующие стили, конкретно отрицательное значение margin-bottom. Посмотреть пример фотогалереи Вы также можете на странице демонстрации, и пример практического использования в статье «Как использовать Кривые (Curves) в Photoshop».










Все работает, но как вывести несколько окон с табами на одной странице?
Спасибо, пригодилась статья! У меня подобный вопрос… как сделать несколько мест с вкладками на одной странице или например вкладки в одной из вкладок?
Разобралась =) #tabs, #tabs2 и т.д.