На седьмом Друпале я решил эту проблему с помощью модуля модуль Smart Paging. Были пара проблем с установкой и конфликт с модулем Global Redirect, о решение этих вопросов предлагается ниже.
После перехода с Drupal 6 на Drupal7 передо мной возникла проблема разделения, или, может быть, правильнее сказать, разбития длинных страниц на отдельные части. Для Drupal 6 существует по крайней мере два неплохих модуля для осуществления этой цели — это Pagination (Node) и Paging, но для семёрки работа по ним ведётся не особо, несмотря на статус «в активной разработке» модуля Pagination (Node). Статус разработки Paging — «неизвестно».
Я задавал подобный вопрос на drupal.ru, но более-менее полезного ответа на получил, посоветовали, как вариант, использовать jquery tabs. Выход, конечно, интересный, да и самостоятельно установить табы может даже новичок, но минус этого способа в непонятном отношении к табам поисковиков.
И тут на глаза мне попался Smart Paging. Вроде как прекрасный модуль, всем хорош, выдаёт урлы страниц типа site.ru/news/news_name/page/0/1 (причём префикс «page» можно изменить), а к заголовку, который title, при желании прибавляет суффикс, который можно также изменить, типа pagе 1 из 4. Модуль разделяет страницы по ручной вставке тега типа <!—pagebreak—>, по количеству знаков или по количеству слов, также позволяет сделать дефолтные настройки, но при желании изменять их отдельно для каждой отдельной страницы при редактировании самой страницы.
Установка и настройка модуля понятна даже новичку, т.е. даже мне, правда, была пара небольших подводных камней, а также конфликт с модулем Global Redirect — он перенаправлял страницы с повторных на первую, о решении этих проблем я сейчас и напишу.
Установка и настройка модуля Smart Paging
Установка у Smart Paging стандартная, тут добавить нечего.
После установки открываем страничку настройки форматов ввода (/admin/config/content/formats), выбираем желаемый и включаем фильтры Convert line breaks into HTML (i.e. <br> and <p>) for Smart Paging compatibility и Smart Paging, а стандартный друпаловский Convert line breaks into HTML (i.e. <br> and <p>) (Заменять переводы строк соответствующими HTML-тегами) отключаем.
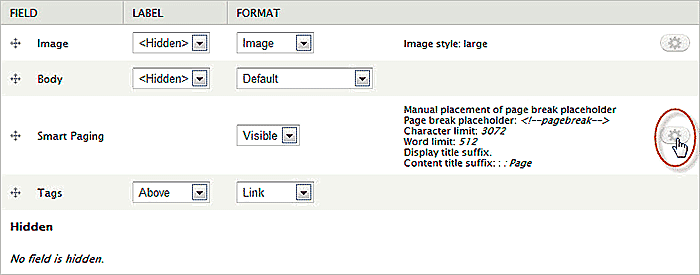
Далее осталось только сделать отображение настройки модуля в форме редактирования страницы. Для этого идём в типы материалов, выбираем нужный, идём в управление отображением (Display), путь /admin/structure/types/manage/article/display — пример для типа материала «article».
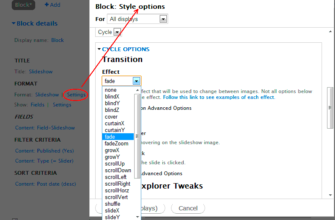
Нажимаем на кнопку настроек:
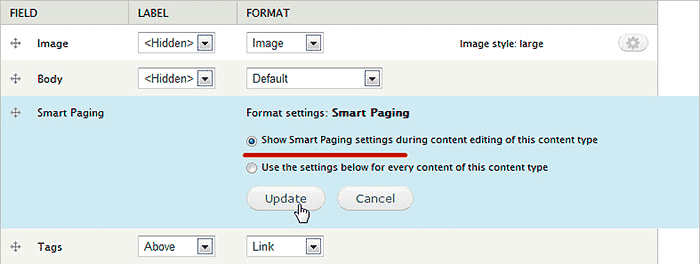
И в поле Smart Paging включаем опцию Show Smart Paging settings during content editing of this content type, затем нажимаем на кнопку «Обновить» (Update), затем на кнопку «Сохранить материал» (Save).
Скриншот:
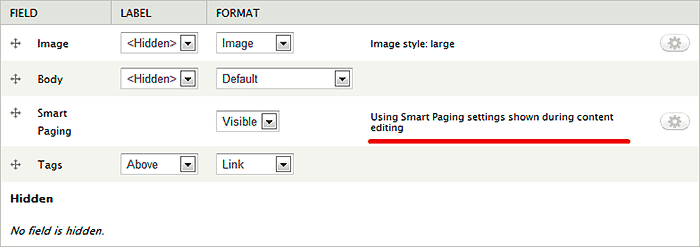
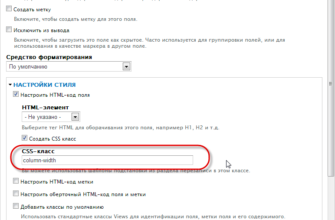
После чего в поле Smart Paging появляется текст «Using Smart Paging settings shown during content editing»:
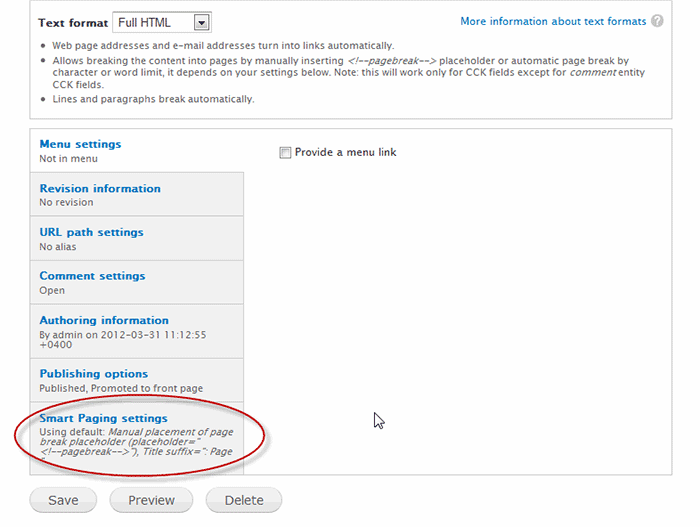
Теперь в форме редактирования материала типа «article» можно увидеть настройки модуля Smart Paging для каждой странички данного типа:
Устраняем проблему с Global Redirect
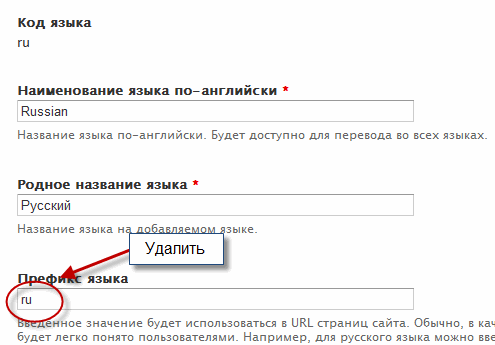
У актуальной версии этого модуля версии 7.x-1.4 для сайтов с языком, отличным от английского, имеется глобальная проблема — циклическая переадресация. С dev-версией Smart Paging не работает, с версией 7.x-1.3 — также не работает. Остаётся исправить баг версии 7.x-1.4. Однако, сделать это совсем нетрудно. Надо пройти в Конфигурация —> Регион и язык —> Языки (страница /admin/config/regional/language), в строке с русским языком кликнуть на «изменить» и мы чудесным образом оказываемся на странице /admin/config/regional/language/edit/ru, где следует всего лишь удалить префикс языка ru, чтобы поле ввода осталось пустым.
Всё, после этого можно смело устанавливать/обновлять Global Redirect до версии 7.x-1.4.