В этом материале я расскажу, как создать модную в наше неспокойное время фишку для сайта — слайдшоу, т.е. использование визуального слайдера для смены контента в блоке, демонстрацию работы которого Вы можете на главной странице этого сайта. Он позволяет не только разнообразить дизайн сайта. но и сэкономить место на странице, выводя разное содержимое в одном блоке.
На мой взгляд, лучшим модулем для создания подобного слайдер-шоу на Drupal 7 из имеющихся на данный момент является модуль Views Sledeshow. Данный модуль позволяет прокручивать любые формы, сделанные с помощью CCK, будь то просто картинки, текстовые поля или текст с картинками и гиперссылками и фоновыми изображениями. Причём создание такого слайдера не требует каких-либо знаний PHP и JS или массы времени на настройку. Всё делается крайне просто.
Создание слайдера в Views 3
Для начала, нам потребуется установить на сайт плагин jQuery Cycle Plugin. По этой ссылке выбираем полный вариант плагина (Cycle Plugin) и копируем код. Создаём на компьютере текстовый файл, переименовываем его в jquery.cycle.all.js и вставляем в него скопированный код Cycle Plugin. Затем, на сайте в каталоге sites/all создаём папку libraries, если она не была создана ранее, а в ней создаём папку jquery.cycle. Файл jquery.cycle.all.js размещаем в этой папке, т.е. полный путь файла получится sites/all/libraries/jquery.cycle/jquery.cycle.all.js.
Затем скачиваем модуль Views Slideshow, устанавливаем и запускаем обычным способом. Для работы Slideshow необходимы предустановленные модули Views, Chaos tools и Libraries, впрочем, обычно эти модули используются для выполнения множества других задач, помимо Sledeshow.
После установки включаем модули Views Slideshow и Views Slideshow:Cycle.
Создаём новый тип материала, я назвал его Slider. Создаём в нём новое поле типа Long text and summary (полный текст с анонсом), называем field_slideshow.
Теперь неплохо было бы создать несколько страничек этого типа материала, и набить текст в поле field_slideshow этого материала, чтобы было, чему отображаться в представлении (views). Я добавил три материала, назвал Слайд-шоу 1, 2, 3.
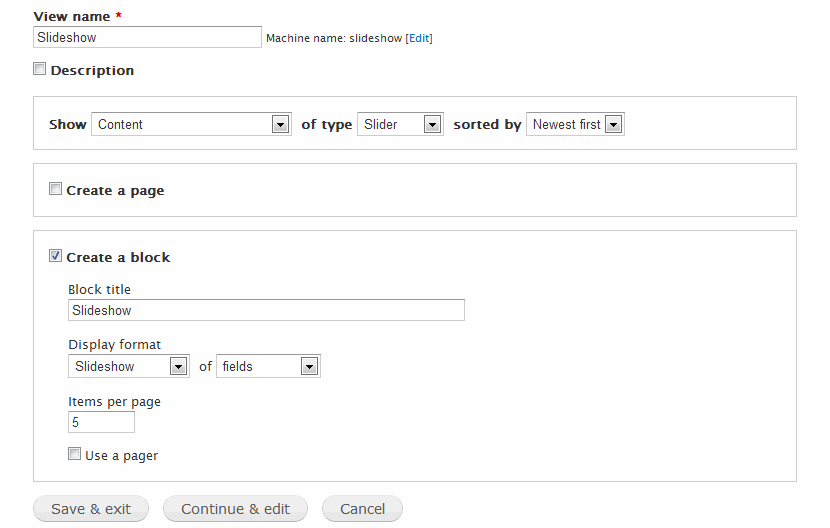
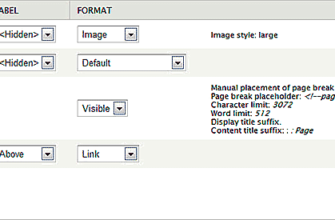
Далее создаём новое представление, называем его Slideshow. Тип — поля, показывать содержимое, тип содержимого Slider, создаём — блок, формат отображения (Display format) — Slideshow, из полей, короче, всё показано на рисунке:
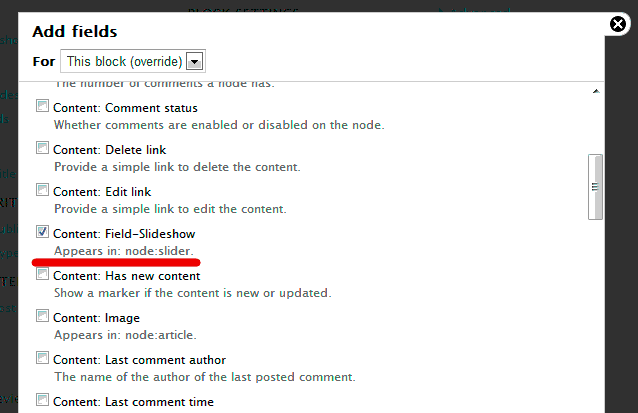
Жмём кнопку «Продолжить редактирование» (Continue & edit), открывается новое окно, в котором в разделе «Поля» (Fields) жмём кнопочку «добавить» (add), в открывшемся свитке «Добавить поля» (Add fields) выбираем созданный тип поля Content: Field-Slideshow, жмём «Применить» (Apply).
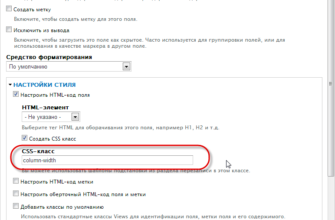
В новом окне галку у «Создать метку» (Create a label) убираем, снова жмём Применить (Apply).
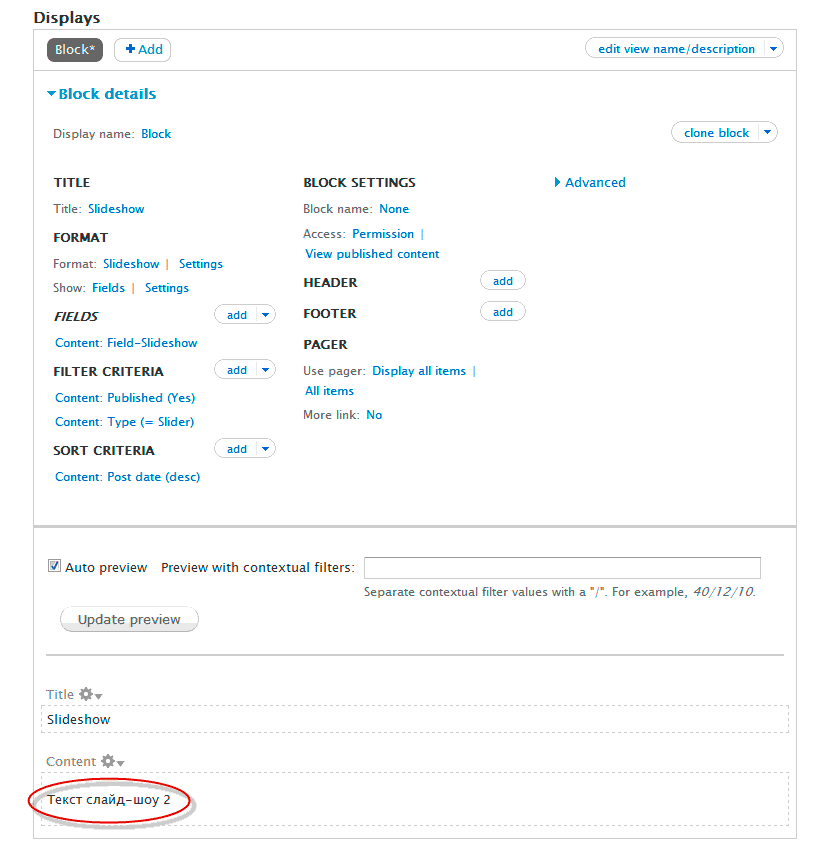
Из свитка «Поля» (Fields) удаляем созданное по умолчанию поле Содержимое: Заголовок.
Критерий сортировки Содержимое: Дата публикации (убыв.) (Content: Post date (desc)), заданный по умолчанию, можно пока оставить.
В свитке пейджера кликаем по пункту «Отображать указанное количество элементов (Display a specified number of items) и ставим настройку «отображать все пункты» (Display all items).
Собственно, на этом установка слайдшоу закончена. Если кликнуть по кнопке «Обновить предпросмотр» (Update preview), то можно увидеть, как меняется строчка с текстом в блоке, т.е. меняются ноды из типа материала Slider.
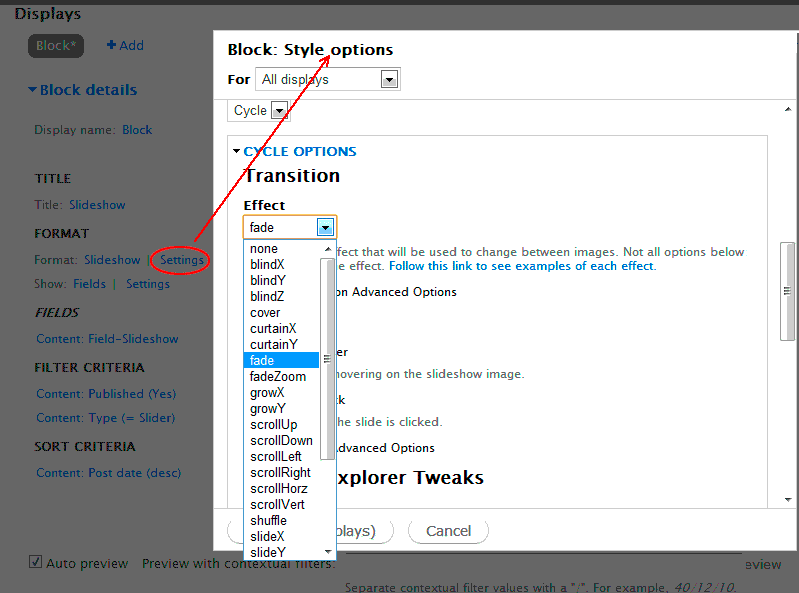
Изменить эффекты перехода и другие настройки можно, кликнув по строке «Настройки» (Settings) рядом в «Формат: Slideshow»:
Настройка полей для вывода в слайд-шоу
Чтобы получить нужный мне вид поля, выводимого в слайдере, я задал css-стили, т.е. ширину, высоту, отступы, фоновое изображение и т.п. как для обычной html-страницы. Таким же образом я сделал гиперссылки.
Пример кода, который я вписал в поле field_slideshow в типе материала Slider:
1 2 3 4 5 6 7 8 9 10 11 12 |
<div > <h1> Заголовок </h1> <div > <p><a href="#">Текст ссылки</a></p> <p>Текст поля слайдера</p> </div> </div> |
При желании, задав отступы или используя позиционирование, можно вставить в этот код изображения, но я все нужные мне рисунки прикрутил в Фотошопе на одно, фоновое изображение, которое по размеру сделал равным полю слайдера.









СПС. Жалко только что приходиться использовать ноды, лучше бы блоки (не пришлось бы ставить доп модуль убирающий title). Как бы ещё сделать, чтобы эти созданные ноды были недоступны вне слайдера.