Но одном буржуйском сайте я наткнулся на урок по созданию интересной печати-штампа, которую успешно можно использовать как логотип для подтверждения авторства собственных изображений и документов. Беда только в том, что урок написан для программы Illustrator, затем доработка фона в Photoshop, а в исторически так сложилось, что я в Illustrator не работаю, для создания векторных изображений с младенчества использую Corel. Но дизайн печати мне понравился, и я решил повторить создание только лишь в одном в Photoshop. На самом деле, в Photoshop можно повторить многие фишки из Illustrator и Corel, хотя это и неэффективно, но, с другой стороны, из-за одной задачи в год изучать большую и сложную программу тоже как-то эффективным назвать нельзя. Кстати, в Photoshop, как и в векторных редакторах, так же легко писать текст по кругу или произвольной кривой, подробнее здесь и здесь.
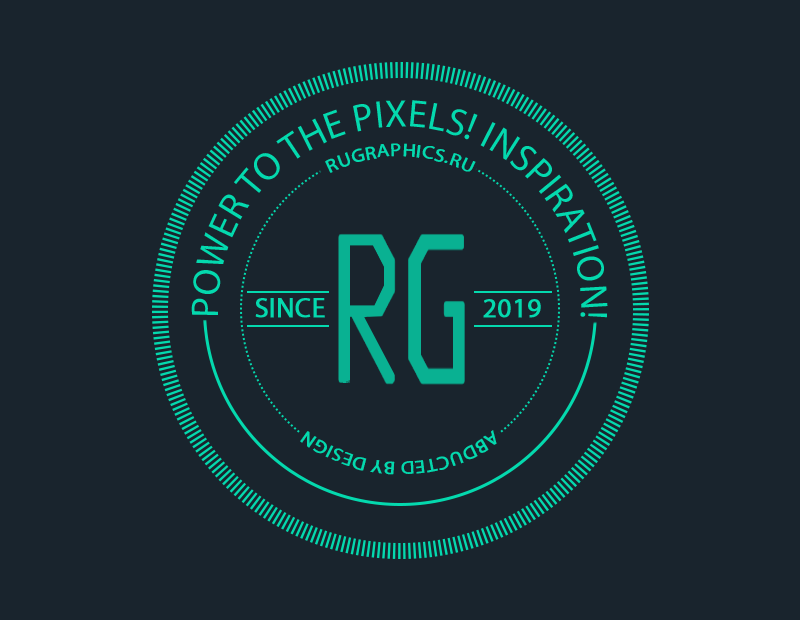
Но давайте вернемся к нашей печати. Вот что у меня получилось в итоге:

Готовый результат выполнения урока.
Приступим.
- Шаг 1. Создание документа и добавление направляющих
- Шаг 2. Создание фигуры — круглого эллипса
- Шаг 3. Задаём размеры и положение круга
- Шаг 4. Создаём бордюр фигуры
- Шаг 5. Внутренняя окружность из точек
- Шаг 6. Окружность из сплошной линии
- Шаг 7. Текст по сплошной окружности
- Шаг 8. Текст по окружности с бордюром из точек
- Шаг 9. Завершаем создание печати
- Шаг 10. Добавляем фон и цвет печати
Шаг 1. Создание документа и добавление направляющих
Открываем Photoshop и создаём новый документ размером 780 пикселей в ширину и 620 в высоту на белом фоне. Создаём новый слой, переименовываем его в circle_dashes.
Теперь необходимо найти центр документа, для этого воспользуемся направляющими (Guide). Для установки направляющей, расположенной по горизонтальному центру документа, пройдите по вкладке главного меню Просмотр —> Новая направляющая ( View —> New Guide). Откроется диалоговое окно «Новая направляющая» (New Guide). Выберите вертикальную ориентацию, а значение параметра «Положение» (Position) задайте 50%:

Диалоговое окно «Новая направляющая»
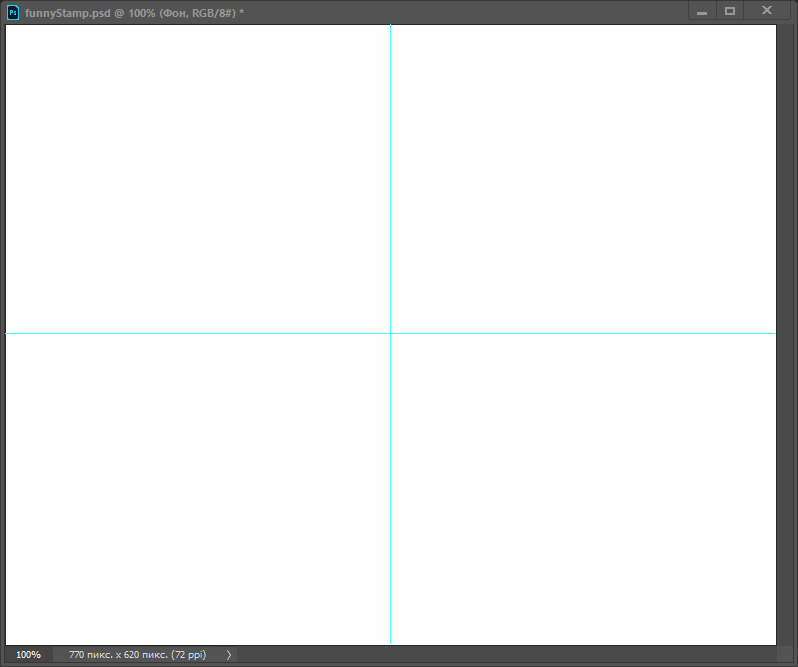
По аналогии поставьте горизонтальную направляющую. В результате у нас получится вот такой документ:

Установка вертикальной и горизонтальной направляющих, расположенных по центру документа.
Шаг 2. Создание фигуры — круглого эллипса
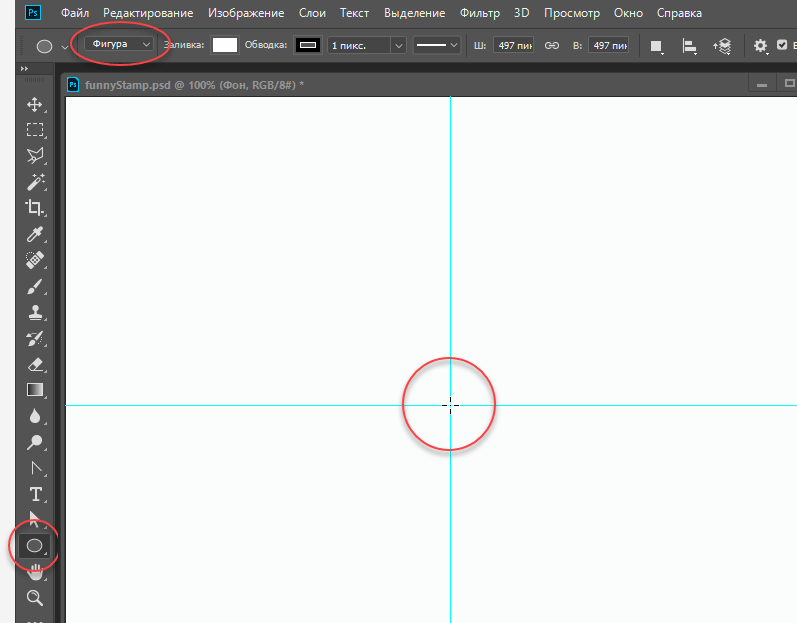
Теперь необходимо создать векторную фигуру в виде правильного круга, круг — это тоже эллипс, мы сделаем это при помощи векторного инструмента «Эллипс» (Ellipse Tool). На инструментальной панели выберите данный инструмент, выберите тип инструмента «Фигура» (Shape) и наведите курсор мыши точно на перекрестье направляющих:
Подготовка к созданию векторной фигуры-овала в виде правильного круга
Теперь аккуратно, чтобы не сдвинуть мышку, зажимаем левую клавишу и начинаем тащить мышку в любую сторону. У нас будет получаться произвольный эллипс с центром не на перекрестье направляющих. Это нормально, т.к. на данный момент на перекрестье направляющих располагается один из углов воображаемого внешнего габаритного прямоугольника, внешне охватывающего эллипс. Не отпуская левую клавишу мыши, зажмите клавиатурные клавиши Shift+Alt, при этом эллипс мгновенно станет правильным кругом, а центр круга-эллипса переместится на перекрестье. Это называется рисовать фигуру «от центра»:

На левом рисунке зажата только левая клавиша мыши, движение мыши от перекрестья вправо и вверх. На правом рисунке кроме левой клавиши мыши, зажаты клавиатурные клавиши Shift+Alt.
Продолжая протаскивать мышь, постарайтесь, чтобы в окне преобразований (чёрный квадратик с цифрами выше правее курсора) значение ширины и высоты круга стало 497 пикселей, размер круга будет важен в последствии, но, если не получилось, не страшно, исправим.
После того, как получился круг, все клавиши можно отпускать, остальное сделаем опциями настроек фигуры.
Шаг 3. Задаём размеры и положение круга
Сразу после того, как вы начали создавать эллипс, в рабочей области приложения Photoshop появилась панель свойств фигуры. С помощью ввода значений параметров в эту панель мы и добьёмся нужного результата.
Примечание. Все параметры в панели свойств дублируются на панели параметров в верхнем левом углу окна Photoshop.
Далее, если у вас сразу получилась ширина и высота круга 497 пикселей, переходите к шагу 4, если же нет, то выполните действия этого шага до конца.
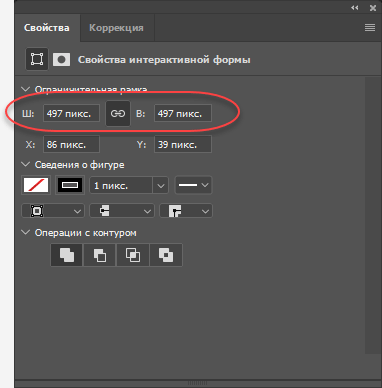
В панели свойств задайте размер фигуры, 497 пикселей по ширине и высоте, можно для верности нажать на символ связи между этими значениями:

Задайте размер круга по ширине и высоте.
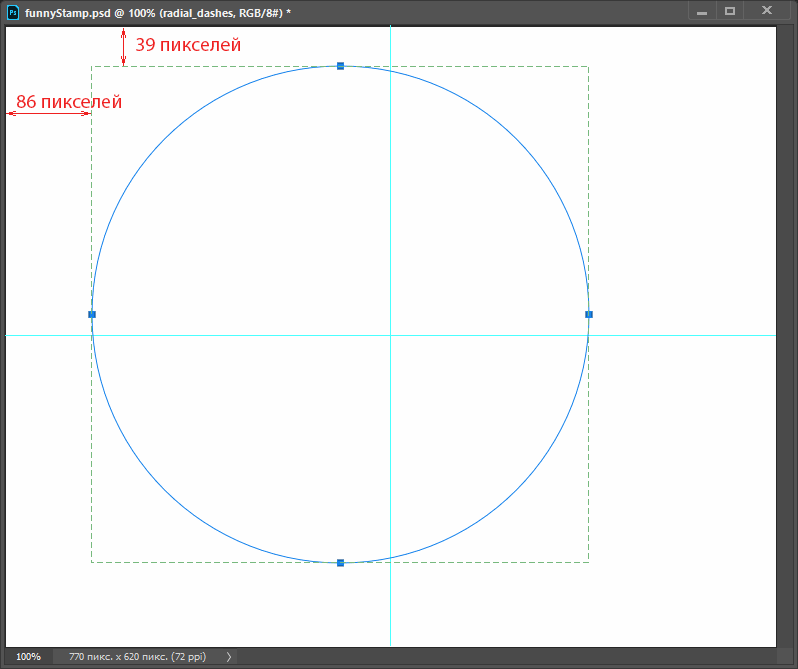
Нажмите клавишу Enter. После этого круг приобретёт нужный размер, но сместится относительно центра документа. А нам необходимо, чтобы круг был не только заданного диаметра, но и расположен по центру документа. В этом нам поможет вторая строка в панели свойств (расположенная сразу под строкой с размерами), отвечающая за положение фигуры по горизонтали и вертикали. У меня эти значения сейчас 86 и 39 пикселей, у вас они, скорей всего, другие. На самом деле, текущее значение не важно, я хочу объяснить, что эти параметра показывают. Они указывают совсем не на расположение центра фигуры, как мог бы подумать начинающий пользователь, а на расположение левого верхнего угла воображаемого образующего внешнего прямоугольника фигуры. На рисунке ниже я показал его тонкой зелёной пунктирной линией. И, соответственно, размеры — 86 от левого края документа и 39 от верхнего края документа, размеры я обозначил красным:

Зелёный пунктир — образующий фигуру прямоугольник (гизмо), красными стрелками показаны размеры от краёв документа до угла гизмо.
Теперь нужно немного подсчитать. Высота нашего документа равна 620 пикселей, соответственно, от края до центра будет половина этого значения, т.е. 310 пикселей. Высота фигуры — 497 пикселей, половина будет равна 248,5 пикс. От половины высоты документа отнимаем половину высоты фигуры и получим 310 — 248,5 = 61,5. Именно это значение нам нужно ввести в окошко «Y:» и нажать Enter. Если вы всё сделали правильно, то фигура встанет точно по вертикали.
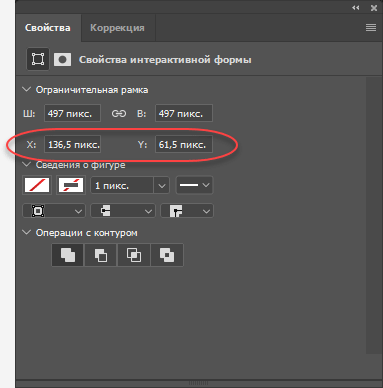
То же самое нужно сделать со значением по горизонтали, в моём примере это значение получилось 136,5. После ввода этого значения в окно «X:» и нажатия клавиши Enter фигура устанавливается точно по центру документа.

Установка положения фигуры.
Шаг 4. Создаём бордюр фигуры
Сделать необычный бордюр печати-логотипа, состоящий из линий, мы также сможем с помощью ввода параметров в панель свойств фигуры.
Отключите заливку фигуры параметром «тип заливки фигуры» — значение нет заливки. Задайте тип заливки штриха фигуры — сплошной, толщина штриха — 16 пикселей:

Параметры бордюра фигуры.
Теперь зададим параметр линий, из которых будет состоять бордюр фигуры. Нажмите на галочку, расположенную справа в крайнем правом поле:

Открываем параметры линии бордюра.
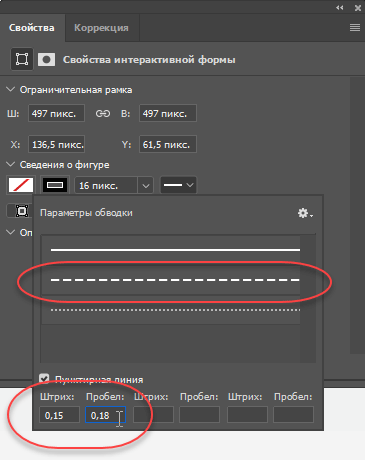
Откроется дополнительное окошко, где можно выбрать тип штриха — прерывистый, а также длину штриха и длину пробела, 0,15 и 0,18 соответственно. Длина штриха и пробела вычисляется от ширины штриха, ширина в нашем случае — 16 пикс.

Задаём длину штриха и пробела.
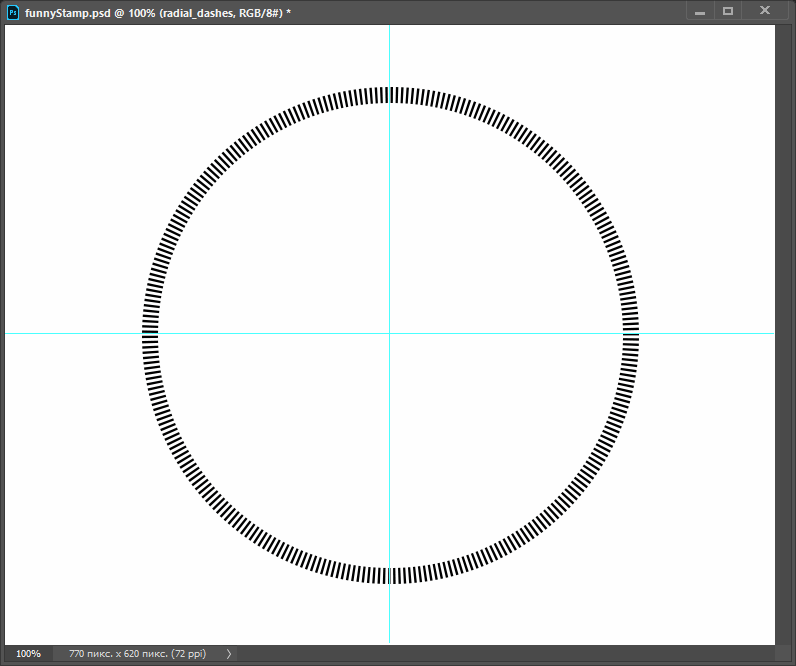
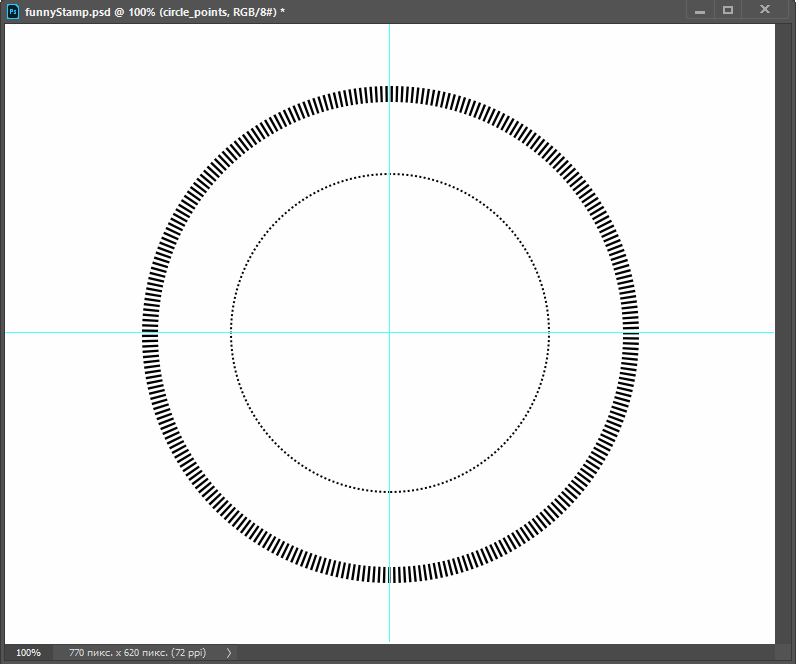
Теперь документ Photoshop должен выглядеть так:

Готовые штрихи.
Итак, мы создали внешнюю окантовку нашего штампа.
Шаг 5. Внутренняя окружность из точек
Добавим окружность, состоящую из круглых точек, на которой мы позже напишем текст. Принцип такой же, как и в шагах 2 — 4, отличаются только размеры эллипса и параметры штриха. Так же создайте фигуру эллипс в виде правильного круга от центра, ширина и высота 320 писк., ширина штриха 2 пикс., тип штриха прерывистый, длина штриха 1, длина пробела 1, 2. Слой с фигурой называем circle_points. Панель свойств фигуры:

Параметры окружности из точек.
А вот как выглядит документ:

Добавлена линия из точек.
Шаг 6. Окружность из сплошной линии
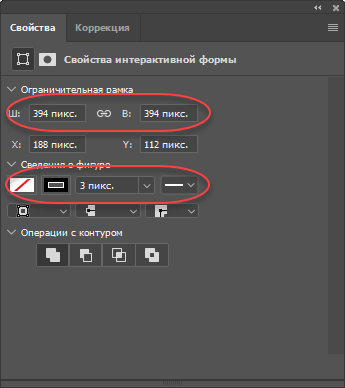
И создаём ещё одну окружность, расположенную между этими двумя. Окружность на этот раз будет сплошная, высота и ширина 394 пикс., ширина бордюра 3 пикселя, слой переименовываем в solid_circle:

Параметры сплошной линии.
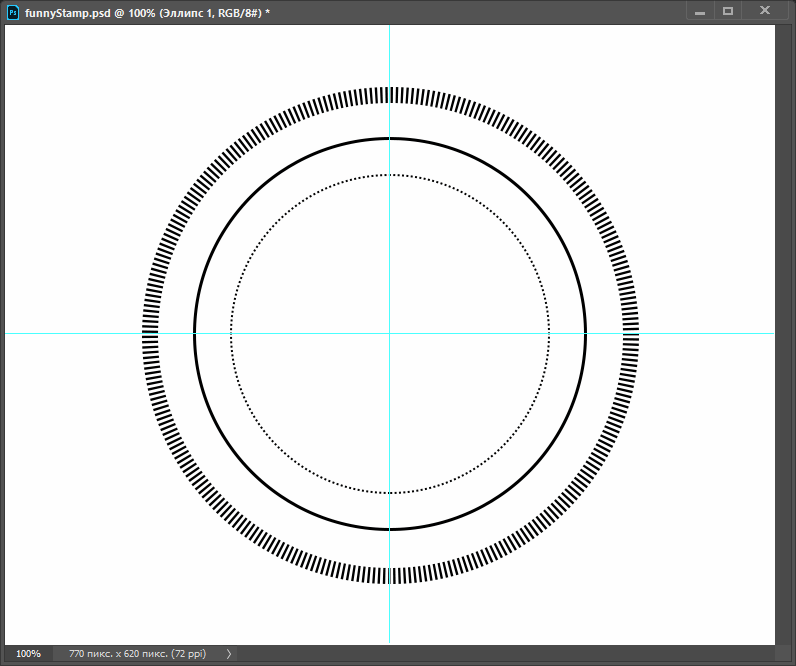
Вид документа:

Добавление среднего кольца.
Шаг 7. Текст по сплошной окружности
Как видно из готового логотипа, вдоль сплошной и окружности из точек, необходимо написать текст. Phpotoshop даёт ном возможность создать текст вдоль любой кривой, но буквы, до, дело в том, что буквы будут расположена над или под кривой, но сделать так, чтобы направляющая кривая шла по вертикальному центру буквы, невозможно, а именно это нам и надо. Поэтому, придётся копировать фигуры, масштабировать их в сторону уменьшения и писать текст уже по копиям.
Начнём со сплошной окружности. Копируем слой solid_circle (кликаем по этому слою в панели слоёв и нажимаем комбинацию клавиш Ctrl+J), переименовываем полученный слой в solid_circle_text. В панели свойств фигуры отключаем заливку бордюра. Для удобства отключаем видимость всех слоёв, кроме фонового. Нам необходимо написать текст вдоль этой окружности, как писать текст вдоль окружности, кривой и контура подробно рассказано на этом сайте здесь и здесь.
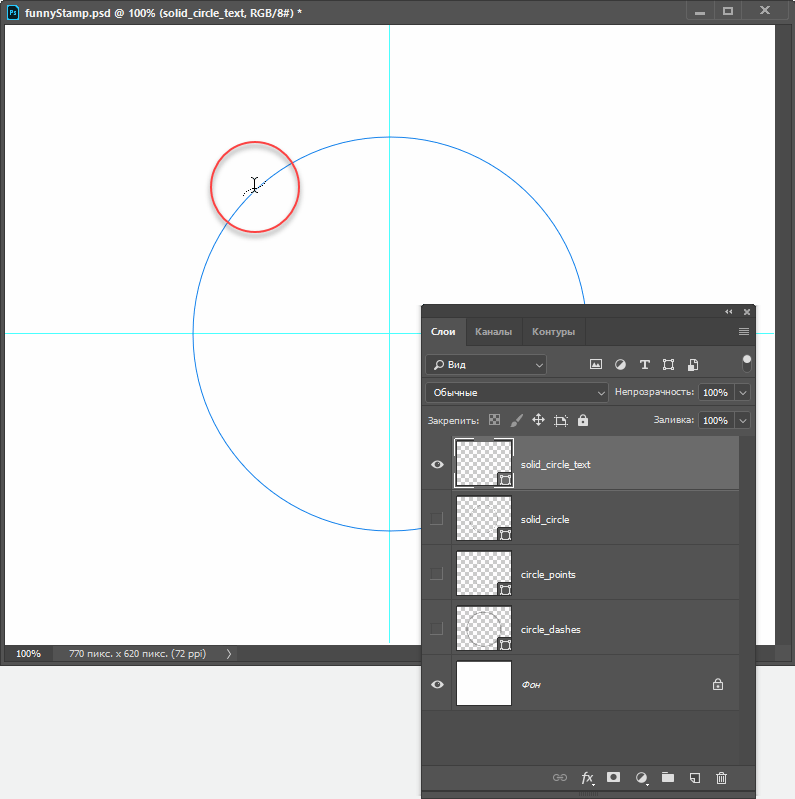
Берём инструмент «Текст» (Type Tool) и наводим мышку на окружность, при этом на текстовом курсоре появляется изогнутой линия:

Поводим текстовой курсор к окружности.
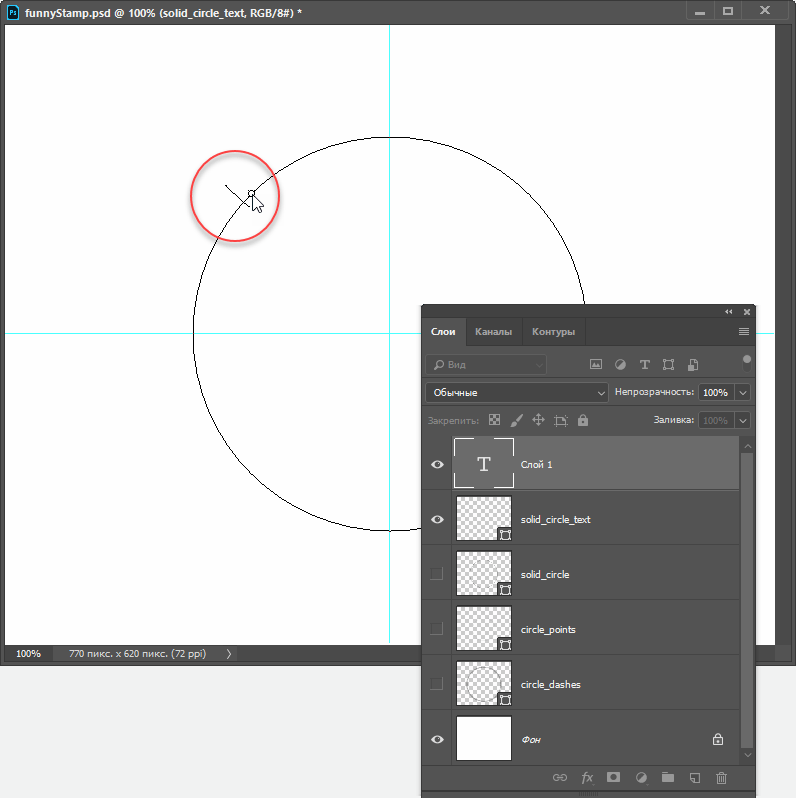
Кликаем по окружности, курсор меняется на показанный на рисунке ниже:

Начинаем ввод текста.
Можно начинать ввод текста, а видимость слоёв теперь уже наоборот, лучше включить для наглядности.
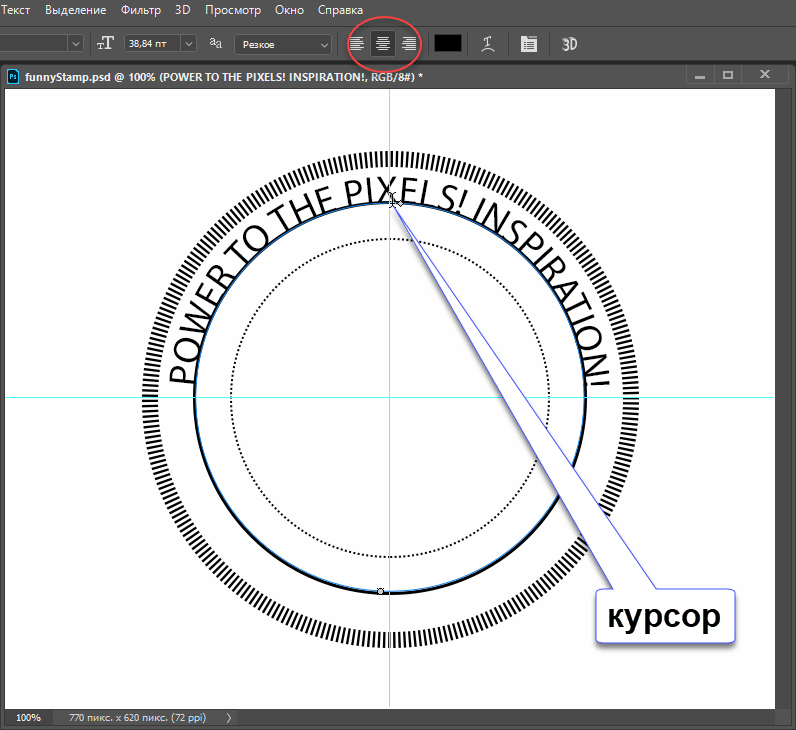
Несколько советов по вводу текста. Сам текст лучше всего предварительно написать в любом текстовом редакторе и скопировать его в буфер обмена. Затем перейти в phpotoshop и при уже активированном инструменте «Текст», в панели параметров изменить выравнивание текста на «посередине» (по умолчанию «слева»), а курсор на окружности поставить точно вверху на направляющей, затем нажать Ctrl+C для вставки текста из буфера обмена. Таким образом текст будет изначально выравнен относительно центра окружности. Я ввёл текст «POWER TO THE PIXELS! INSPIRATION!»:

Ввод текста по кругу.
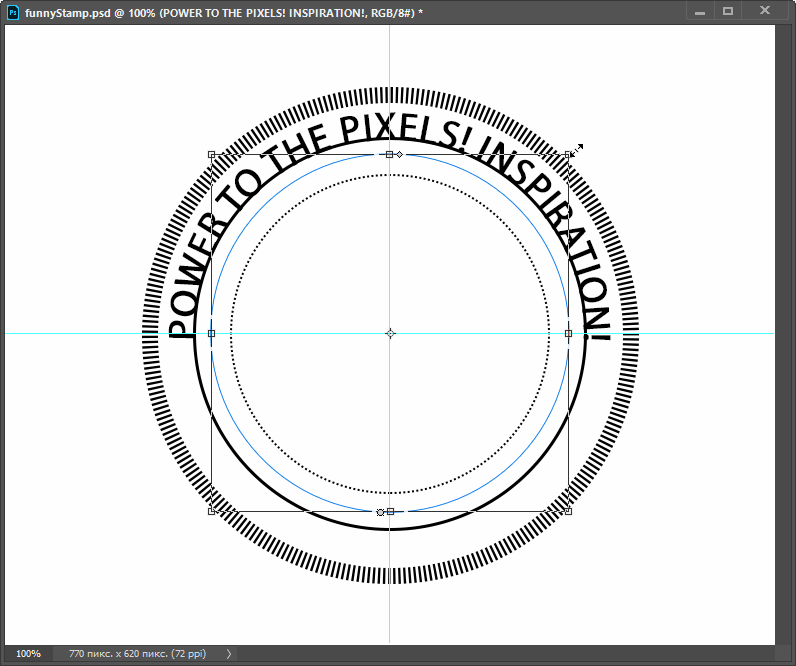
Но, как я упомянул выше, текст расположен поверх окружности, а нам необходима, чтобы линия окружности шла посередине букв. Здесь нам поможет инструмент «Свободное трансформирование». Активируйте, если не активен, текстовый слой и нажмите комбинацию клавиш Ctrl+T. Вокруг текста появится рамка трансформирования. Зажмите клавиши Shift+Alt и потяните любой уголок рамки внутрь:

Масштабирование текстового слой в сторону уменьшения.
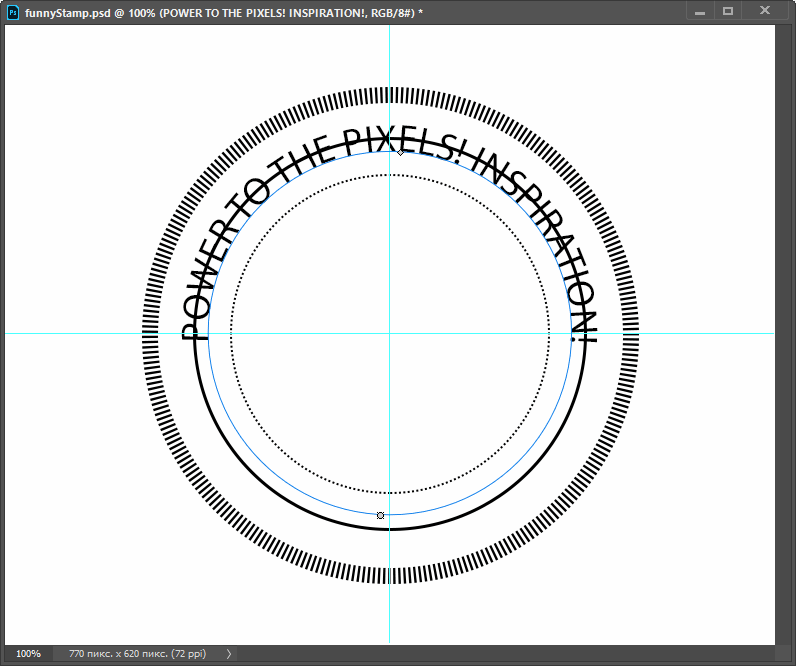
Нажмите Enter. Если вы правильно рассчитали, то окружность будет расположена примерно посередине букв. Если же вы промахнулись, повторите операцию снова. Вот как получилось у меня:

Текст по окружности.
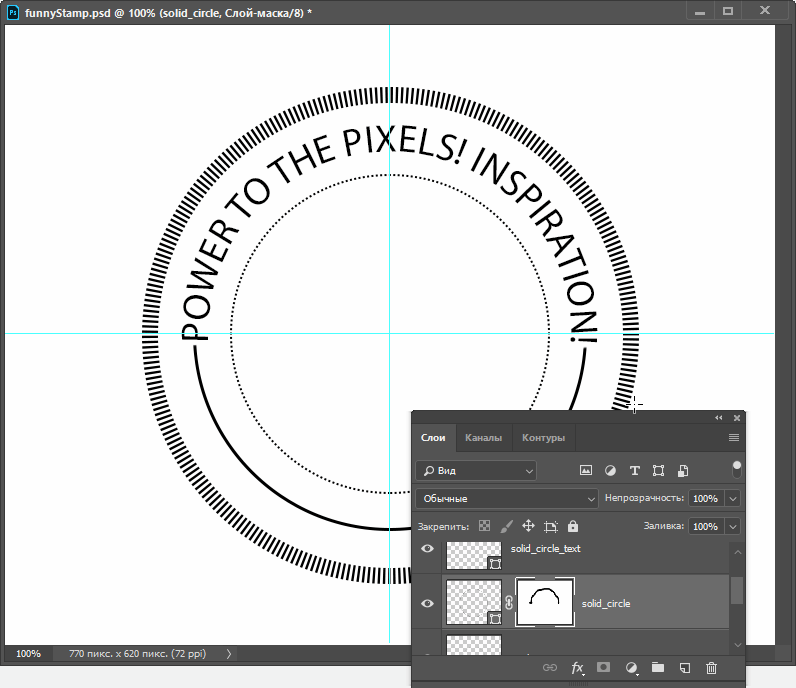
Осталась небольшая проблема — надо убрать линию под буквами. Мы сделаем это с помощью слой-маски, добавленной к слою со сплошной линией solid_circle. Добавьте к нему слой-маску и чёрной кистью с жёсткостью 85% проведите по ненужному участку линии:

Удаление ненужного участка линии.
Шаг 8. Текст по окружности с бордюром из точек
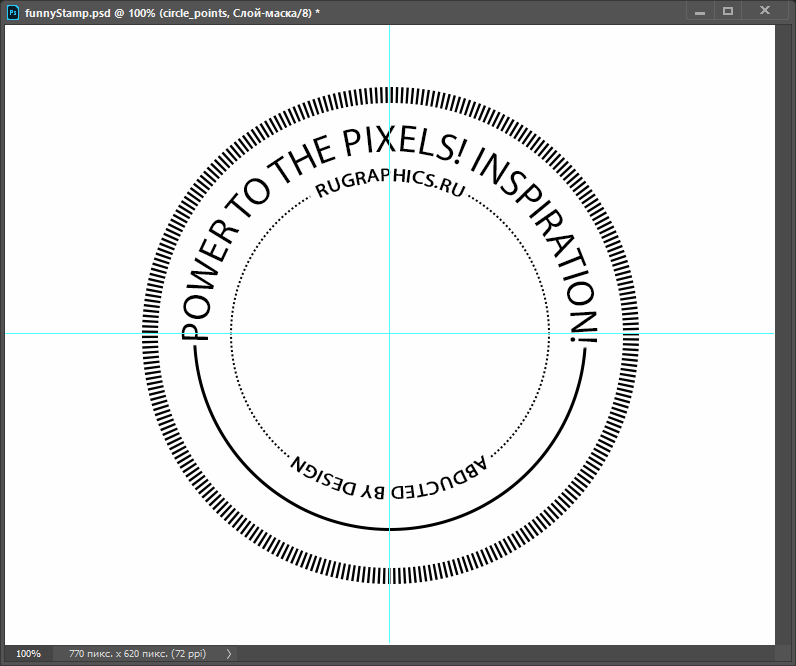
Таким же образом добавьте текст на окружность с бордюром из точек. На эту окружность я добавил две отдельные фразы. Для облегчения я написал сперва одну фразу, масштабировал и позиционировал текст, как надо, затем скопировал текстовый слой (Ctrl+J) и с помощью того же «Свободного трансформирования» повернул полученный текстовый слой на 180 градусов, выделил все буквы (двойной клик по миниатюре слоя в панели слоёв) и ввёл новый текст. Вот что получилось:

Текст по линии из точек.
Шаг 9. Завершаем создание печати
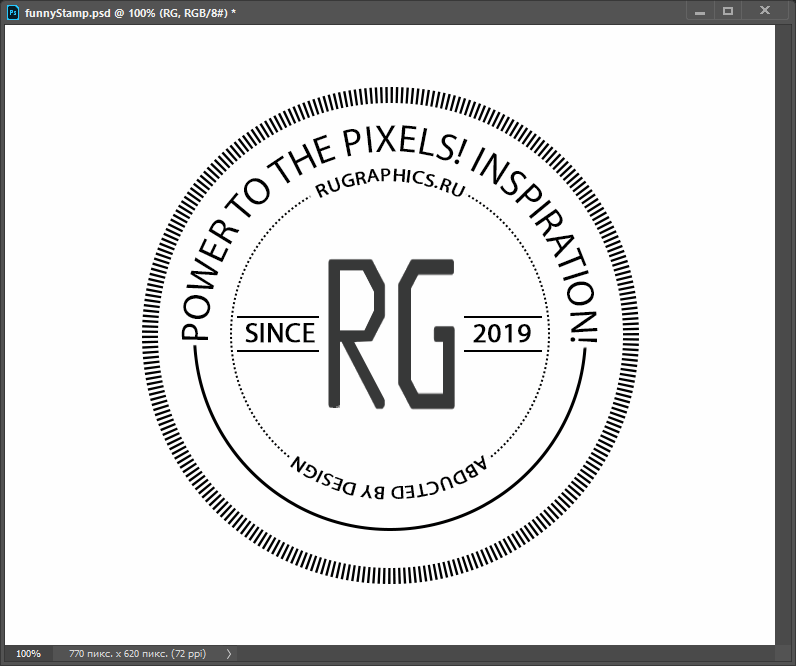
Теперь осталось заполнить центр. Это может быть какой-либо готовый логотип, либо текстовые символы, либо что-нибудь ещё, на сколько хватит фантазии. Я вставил два текстовых слоя, готовый логотип RG, и линии шириной 2 писк., нарисованные инструментом «Карандаш» (Pencil Too):

Завершаем создание печати-штампа.
Шаг 10. Добавляем фон и цвет печати
Теперь давайте зададим цвета фона и самой печати. В панели слоёв выделите все слои, кроме фонового и объедините их в группу (Ctrl+G). Добавьте к группе стиль слоя «Наложение цвета» (Color Overlay), а цвет задайте #04d9ae.
Преобразуйте фоновый слой в обычный и добавьте к нему также стиль «Наложение цвета» (Color Overlay) с цветом #19242d. Вот как выглядит теперь наша печать:

Вид печати после добавления цвета и фона.
На этом можно закончить. Но я решил добавить новый слой в самый верх панели слоёв, залил его белым цветом и добавил к нему Фильтр —> Шум —>Добавить шум (Filter —> Noise —> Add Noise) и установил режим наложения этого слоя «Перекрытие» (Overlay). Готовый результат:

Готовый результат выполнения урока.
Скачать файл PSD, полученный в результате выполнения урока:
Скачать с Яндекс Диск