В предыдущих уроках по созданию выделения в Photoshop мы рассмотрели методы создания выделенных областей с помощью различных инструментов, например, с помощью Прямоугольной и Овальной областей. Создать выделение этими инструментами достаточно легко, но уже после создания можно увидеть ошибку. Например, нам нужно выделить окно на фото, а прямоугольная область получилась немного шире или, наоборот, уже этого окна, причём заметили мы это, когда всё было готово.
К счастью, нет необходимости удалять готовое выделение и строить его заново, т.к. Photoshop даёт нам возможность корректировать форму готовой выделенной области, а также перемещать выделение с помощью команды «Трансформировать выделенную область» (Transform Selection).
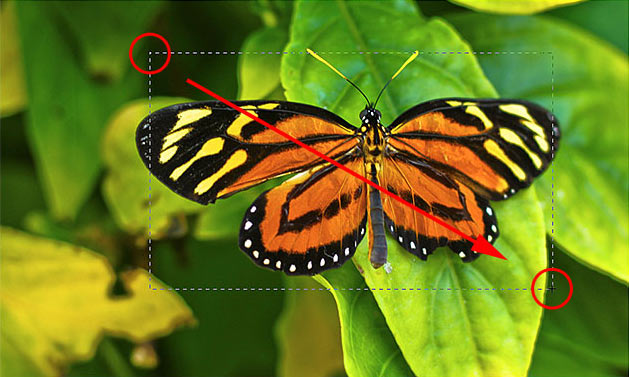
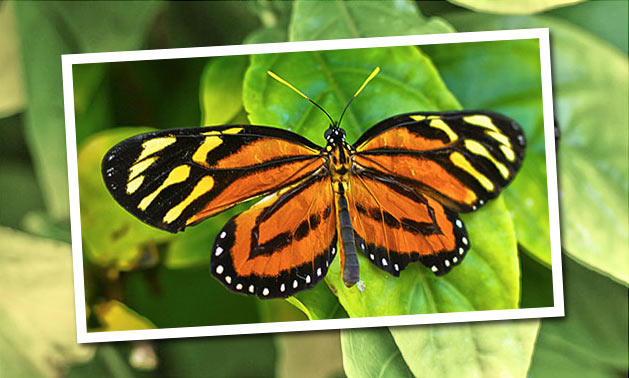
В данном уроке я покажу методы трансформирования и перемещения выделений, в качестве пособия я возьму эту фотографию:
Я хочу выделить область прямоугольник вокруг бабочки, поэтому я возьму инструмент «Прямоугольная область«, нажму где-нибудь в верхнем левом углу, затем удерживая левую клавишу мыши протащу курсор вправо-вниз и отпущу клавишу мыши для создания выделенной области:
Но я немного поторопился, и в контур выделения у меня не вошли крылья и усики бабочки, что не есть хорошо:
Можно удалить это выделение и создать заново, надеясь, что получится лучше но мы пойдём другим путём.
Мы исправим уже имеющуюся выделенную область, т.к. во многих случаях исправлять попросту легче и нагляднее, и сделаем мы это с помощью команды «Трансформировать выделенную область» (Transform Selection).
Сравнение команд Свободное трансформирование и Трансформировать выделенную область
Прежде чем мы рассмотрим команду «Трансформировать выделенную область», важно понять разницу между ней и подобной, но значительно отличающейся от неё командой «Свободное трансформирование» (Free Transform). Обе они используются для перемещения, изменения размера и формы. Разница в том, что «Свободное трансформирование» изменяет пиксели изображения внутри габаритной рамки трансформации, а Transform Selection влияет только на форму контура выделения, пиксели изображения при этом не затрагиваются.
Для наглядности, давайте сперва применим к выделению Свободное трансформирование, для активации команды нажимает комбинацию Ctrl+T.
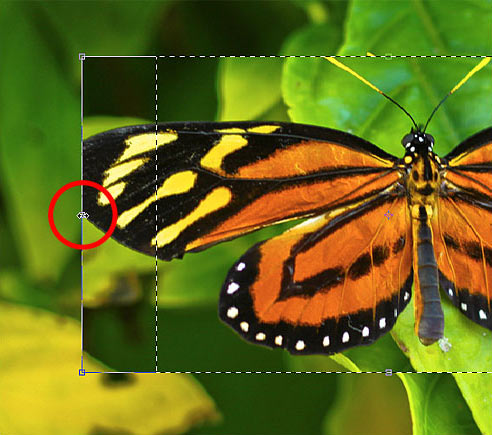
Габаритная рамка команды имеет маркеры (маленькие квадратики), расположенные по одному в каждом углу и на серединах сторон. Мы можем изменить форму и размер выделения, потянув за любой из маркеров. Сейчас я перетащу левый край рамки влево, потянув за маркер на левой стороне рамки:
Как видите, вместе с рамкой переместились пиксели самого изображения. Контур выделения остался на своём месте, а крыло бабочки вылезло за контур и получилось обрезанным. Надо сказать, что во многих ретуширования изображений или создания фото-эффектов применяется именно такой способ изменения пикселей, но не в этом случае. Сейчас мне необходимо изменить только контур выделения, не затрагивая пиксели изображения в выделении.ничего не движется в выборе. Для этого и нужна команда «Трансформировать выделенную область».
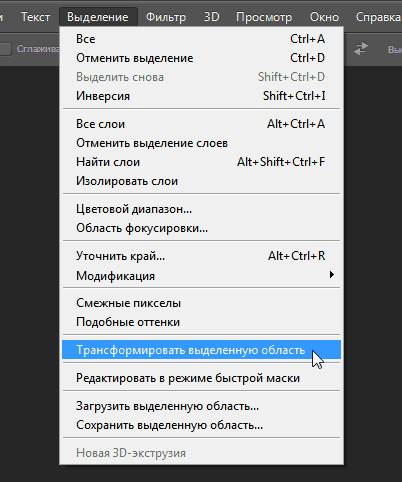
Я нажму клавишу Esc на клавиатуре для выхода из «Свободного трансформирования» и активирую «Трансформировать выделенную область» через вкладку главного меню «Выделение» (Selet), в ранних версиях Photoshop через вкладку «Редактирование» (Edit):
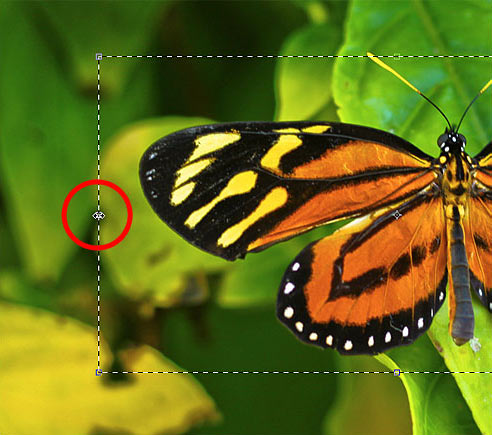
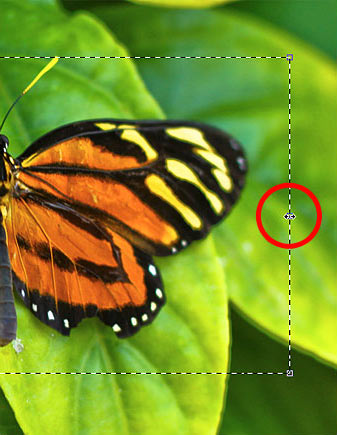
Вокруг выделения появится рамка, точно такая же, как при «Свободном трансформировании», такими же маркерами, только теперь они влияют не на пиксели, а на контур. Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сделаю то же самое для правого края контура выделения, расширяя его вправо, перетащив маркер:
Таким же образом я перетащу верхний край контура вверх.
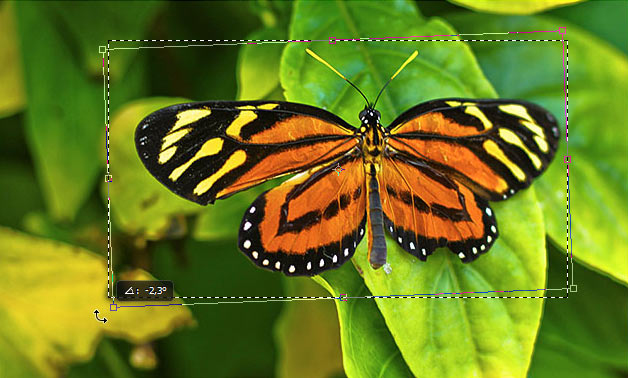
Кроме того, с помощью команды «Трансформировать выделенную область» Вы можете перемещать и поворачивать контур выделения. Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Когда Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима трансформирования.
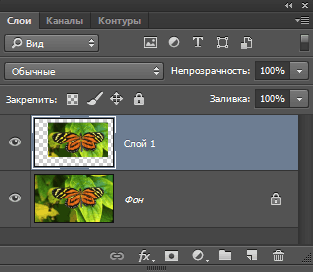
Благодаря этой команде я могу изменить размеры выделенной области и разместить ее в любом месте изображения. На данной момент у меня имеется выделение, давайте делаем ним что-нибудь интересненькое. Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
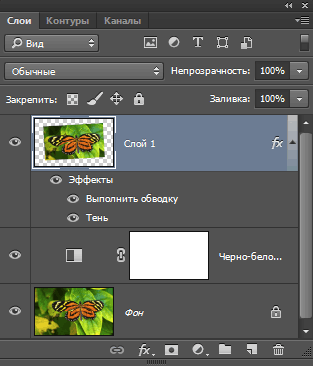
Я немного перетащу новый слой вниз и добавлю к нему стили слоя «Обводка» (внутренняя, цвет белый, ширина зависит от размера фото) и «Тень» с настройками по умолчанию:
А на фоновый слой можно наложить корректирующий слой «Чёрно-белое» (Black & White), изменить режим наложения на «Экран» и уменьшить непрозрачность до 85%
Результат:





















Статья про трансформирование и перемещение выделения в Photoshop была очень полезной! Теперь я могу более эффективно работать с выделениями и быстро их перемещать. Спасибо автору за подробные и понятные объяснения.