В этом уроке я расскажу, как создать в Photoshop фон из расходящихся из одной точки лучей. Для выполнения этой задачи надо создать один луч, копировать его и повернуть на определённый угол относительно центра лучей. Данную операцию необходимо повторить определённое количество раз. Повторять и поворачивать в пространстве лучи мы будем с помощью Photoshop Action (Экшенов).
Лучи будут иметь два цвета — основной и фоновый цвет палитры слоёв, поэтому их надо установить заранее.
Для начала нам следует определить, сколько лучей будет в нашем фоне и определить величину угла луча, т.е. разделить 360° на количество лучей, желательно, чтобы количество лучей было кратно 360, чтобы не возиться с дробями.
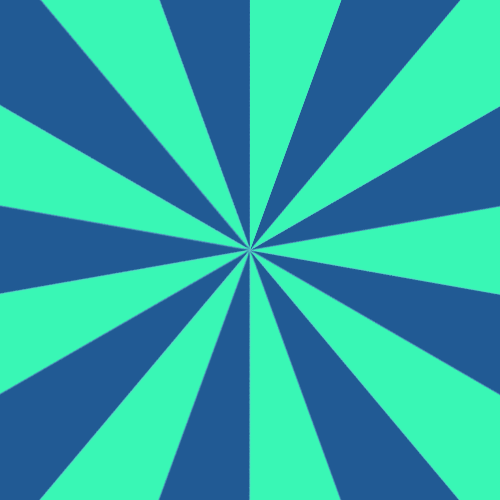
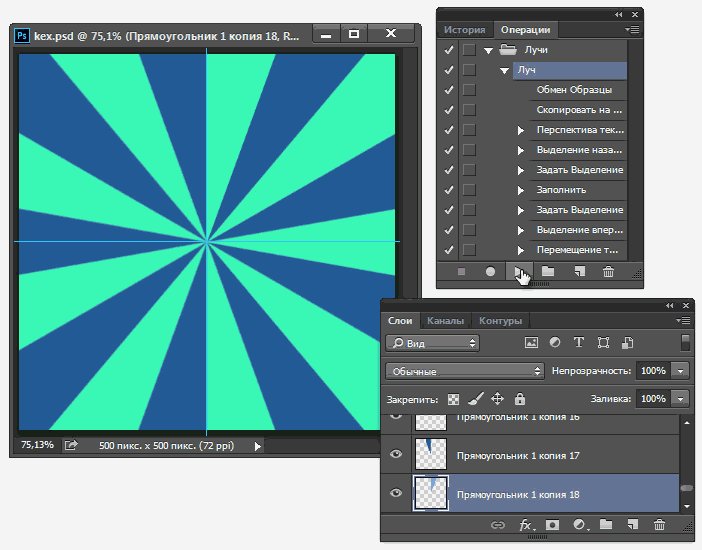
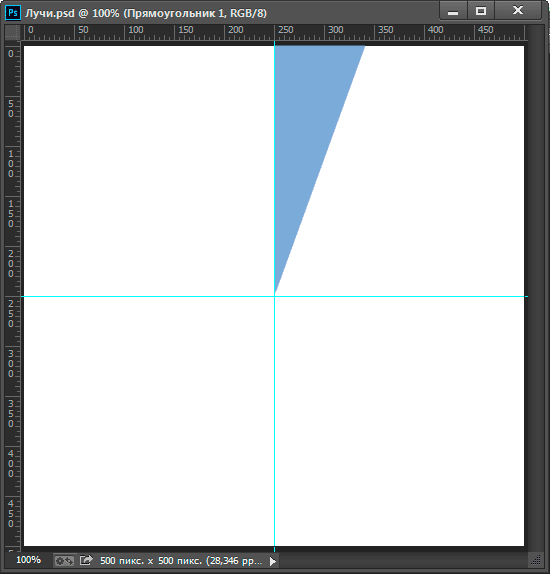
Я буду делать 18 лучей, следовательно, угол каждого из них будет равен 20°. Вот что у меня получилось в итоге:
А вот как выглядит процесс выполнения:
Итак, приступим. Создаём в Photoshop документ, к примеру, 500 на 500 пикселей а белом фоне. Ставлю по центру вертикальную и горизонтальную направляющую. В перекрестье будет центр, из которого будут исходить лучи.
Теперь мне надо создать луч — фигуру треугольник с углом 20°. И тут мы сталкиваемся с проблемой — в Photoshop нет инструмента, позволяющего создать угол заданного размера. Повернуть объект на заданный угол можно, а вот создать фигуру с определённым углом, те же 20°, нельзя. Поэтому будем искать обходные пути.
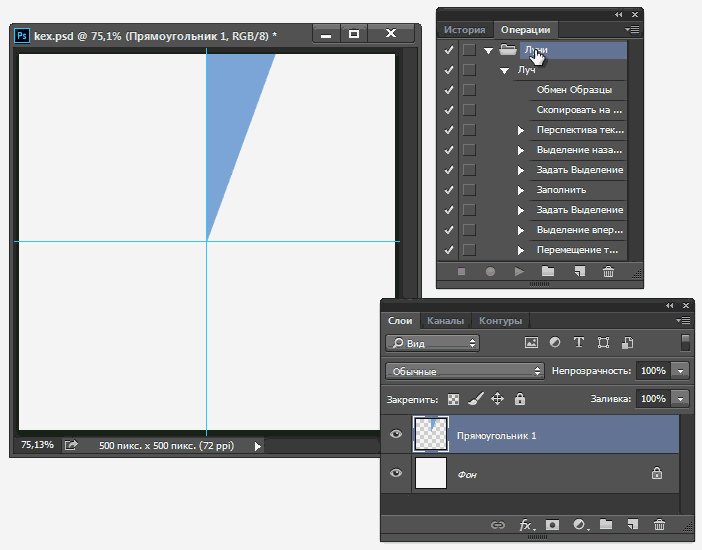
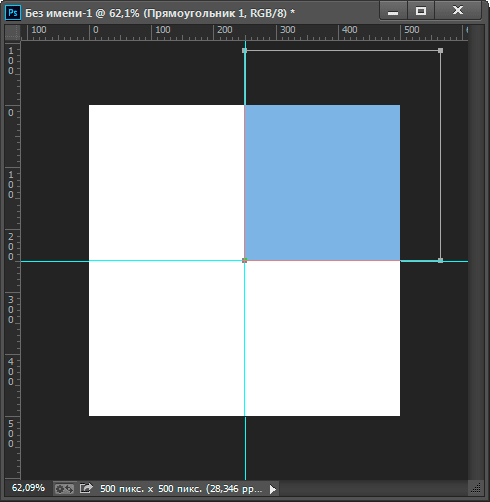
Берём инструмент «Прямоугольник» (Rectangle Tool), на панели параметров переключаемся на режим «Фигура» (Shape). Цвет заливки не важен. Создаём фигуру прямоугольник таким образом, чтобы один его угол располагался точно на перекрестье направляющих, а сам прямоугольник выходил за габариты холста:
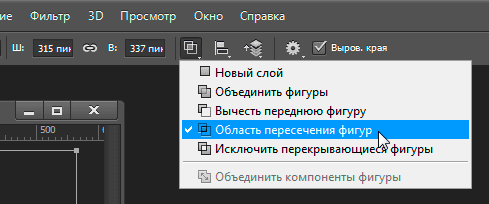
На панели параметров переключаем режим пересечения контуров в «Область пересечения фигур:
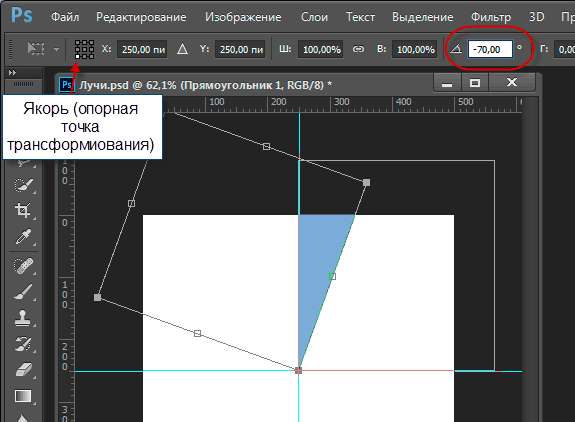
Создаём ещё один такой же прямоугольник, не копируем старый, а именно создаём. Нажимаем Ctrl+T для активации инструмента «Свободное трансформирование». Ставим якорь на левый нижний угол и поворачиваем прямоугольник на минус 70°:
Нажимаем два раза Enter, появляется предупреждающее окно, соглашаемся, нажимаем ОК. Далее кликаем правой клавишей мыши по слою с прямоугольниками и выбираем «Растрировать слой». В итоге мы получили луч с углом 20°:
Рекомендую сохранить это состояние документа.
Примечание. Т.к мы делали прямоугольники, выходящие за границы холста, пиксели этого луча тоже выходят за границы холста.
Выбираем цвета лучей, эти цвета выставляем на цветовой палитре, я взял голубой #05f9b7 и фиолетовый #7d6dad.:
Теперь пишем экшен. Рекомендую быть внимательными, не пропустите ни одного пункта. (Подробнее о записи экшена здесь).
1. Нажимаем клавишу X (икс) для замены основного и фонового цвета
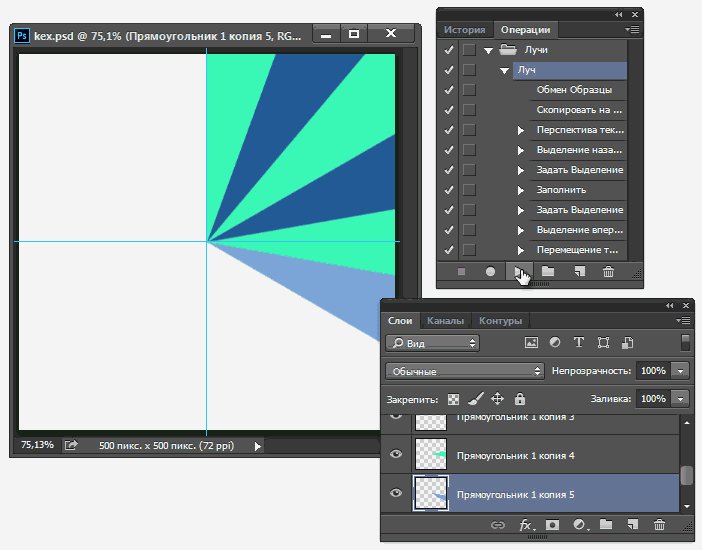
2. Копируем слой, нажав Ctrl+J
3. Нажимаем Ctrl+T для активации «свободного трансформирования»
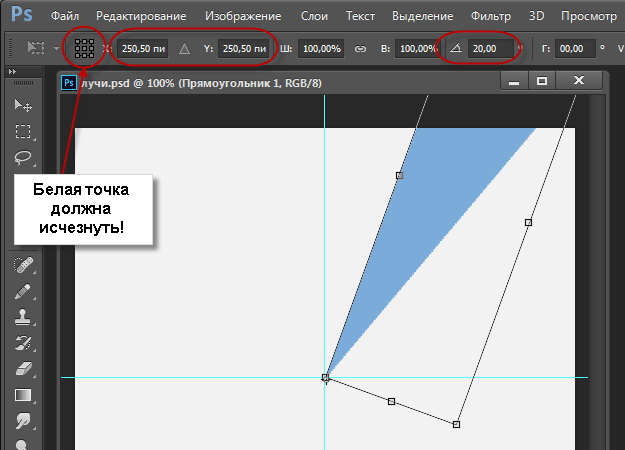
4. Мышкой немного перемещаем центр трансформирования (неважно куда, главное его немного «пошевелить» (важно! белая точка на указателе центра преобразования должна исчезнуть). На панели параметров задаём координаты центра трансформирования 250 и 250 (координаты центра холста) и угол 20°:
5. Нажимаем Enter
6. Перемещаемся на слой вниз, нажав Alt+[
7. Зажимаем клавишу Ctrl и кликаем по иконке нового слоя в панели слоёв
8. Нажимаем Alt+Delete для заливки выделения основным цветом
9. Нажимаем Ctrl+D для снятия выделения
10. Перемещаемся на слой вверх, нажав Alt+]
11. Перемещаем слой вниз в стеке слоёв, нажав на Ctrl+[
Останавливаем запись экшена.
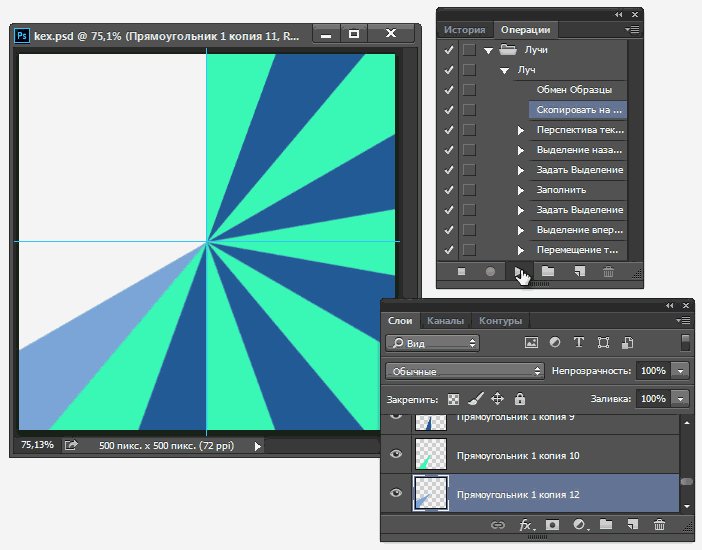
Удаляем слой-копию (он сейчас над под слоем с исходным лучом), становимся на слой с исходным лучом. Запускаем экшен восемнадцать раз. Собственно, это всё.