Популярный вопрос, задаваемый начинающими пользователями Photosop, о том, как сделать рамку к фотографии. Таких способов очень много, здесь я расскажу о парочке простых, но эффективных методов создания рамок.
Считается, для того, чтобы рамка органично смотрелась с фото, то она должна быть толщиной с 10-20% от суммы высоты и ширины изображения.
Пример простейшей рамки:
Создание рамки с помощью стилей слоя Photoshop
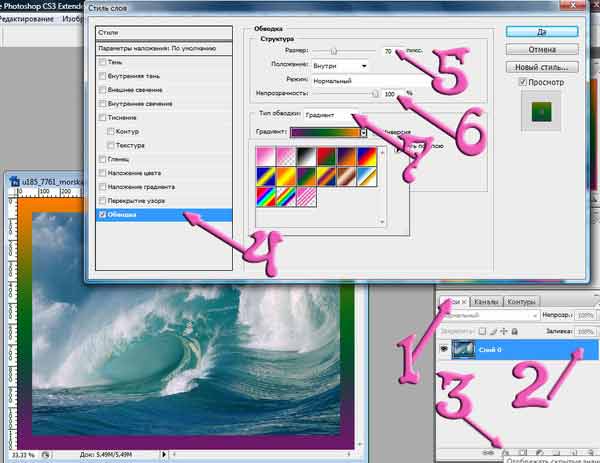
Для начала в Панели слоёв (клавиша F7) следует убедиться, что наш рисунок не заблокирован (2), если там есть замочек, то двойной клик по нему.
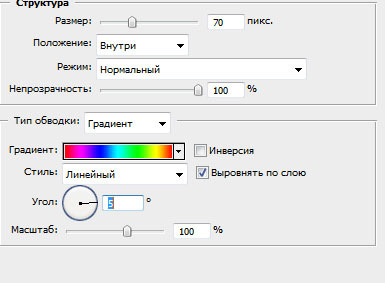
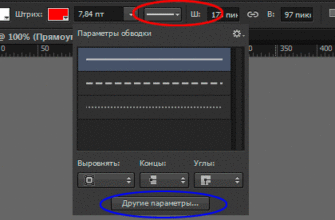
После чего кликнуть по кнопке добавления стилей слоя (3), в открывшемся меню выбрать стиль «Обводка» (Stroke) (4), задать параметры: положение(внутри) и размер (5), непрозрачность (6) и тип обводки — цвет (7), узор или градиентная заливка. Последнее интереснее, можно выбрать рисунок заливки, кликнув на полоску, и поиграть параметрами, направлением и т.п., изменить цвета и прозрачность градиента:
Продвинутый способ
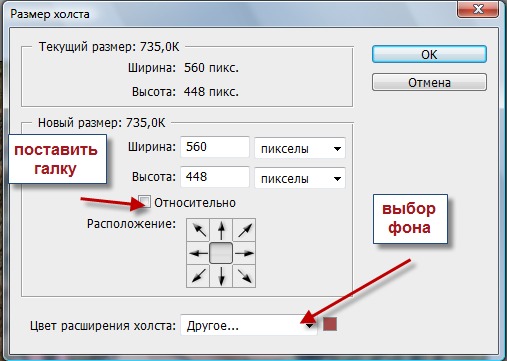
Если нет желания обрезать изображение на фотке, то надо увеличить величину холста. Вкладка главного меню Изображение —> Размер холста, в открывшимся окне поставить галку у опции «Относительно» и задать размер по длине и ширине. Можно выбрать цвет фона, хотя и необязательно:
В окне «Размер холста» указаны значения ширины и высоты, их сумма равна 560+448=1008 пикс., поэтому в «новый размер» пишем ширину и высоту по 150 пикс.
Bот что получилось:
Теперь воспользуемся инструментом «Волшебная палочка» (клавиша W) и ткнём им по фону. Рамка выделится.
Да, перед этим допуск у волшебной палочки надо сделать 1, это окошко находится сверху под вкладкой «Изображение». затем жмём Ctrl+J (копирование выделения на новый слой). Теперь у нас активен новый слой с рамкой, на Панели слоёв он подсвечен синим.
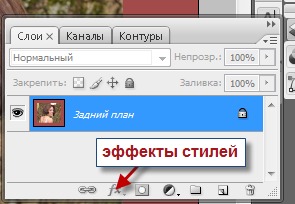
Применяем эффекты стилей к рамке, кликнув на значок внизу Панели слоёв (см. рисунок), или можно выбрать готовый стили на панели Стили (вкладка Окно —> Стили):
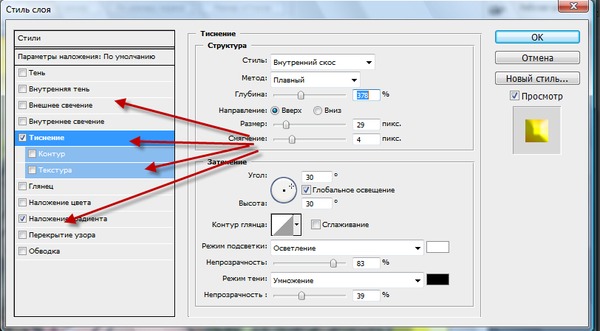
Откроется окно стилей слоя, где надо подобрать стиль рамке, лучше всего применить универсальный метод тыка, начинать рекомендую со стиля «Тиснение» (Bevel and Emboss):
Вот что получилось:
Круглая и овальная рамка в Фотошопе
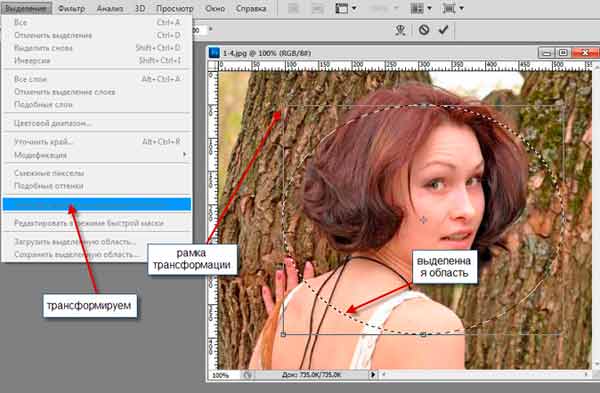
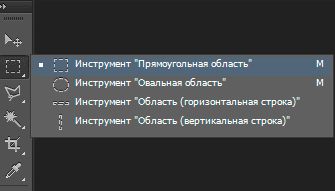
Берём инструмент «Выделение», выбираем «Овальное выделение» и выделяем нужный участок. Если выделили не точно, то тогда надо кликнуть сверху по вкладке «Выделение», в открывшемся списке выбрать «Трансформировать выделенную область», затем трансформировать и переместить эту область куда и как надо. Жмём Enter для завершения трансформации.
Затем также во вкладке главного меню «Выделение» выбираем «Уточнить край» либо Модификация —> Растушёвка и задаём значение. Тут уже выбор параметров делается эмпирическим (методом подбора) путём, так как зависит от размеров фотографии и цели фото, и, кроме того, это дело вкуса.
Растушёвка делается для того, чтоб у рамки края были размытыми, и переход был плавным.
Далее нажимаем клавиши Ctrl+Shift+I, этим мы инвертируем выделение, и закрашиваем зону рамки. Можно на всякий случай клонировать зону рамки, нажав Ctrl+J, и работать в новом слое. Чтоб в этом слое в ненужном месте не намазюкать, выбираем инструмент «Волшебная палочка» и тыркаем в середине рабочего документа. Появится выделение, растушуем края, затем нажимаем клавиши Ctrl+Shift+I и мазюкаем уже в выделенной области. Лишнее можно стереть ластиком, снова нажав Ctrl+Shift+I.
Не стоит забывать об активности видимого слоя. Слой, с которым работаем, должен быть всегда подсвечен синим с палитре слоёв. Надо периодически проверять.
На фотке размытие 8 пикс, половину рамки обесцветил, половину закрасил: