С развитием информационных технологий Фотошоп онлайн всё стремительнее догоняют возможности обычного.
В этом материале я покажу, как в онлайн-Фотошопе создать простой креативный стильный, но при этом простой эффект для текста.
Собственно, данный урок является повтором этого, где я придал эффект тексту при помощи программы Adobe Photohop, а сейчас я сделаю то же самое, но уже в онлайне.
Вот как выглядит готовый результат:
Начнём.
1. Подготовка фона
Открываем Photoshop онлайн по этой ссылке и создаём новый документ 500 на 500 пикселей.
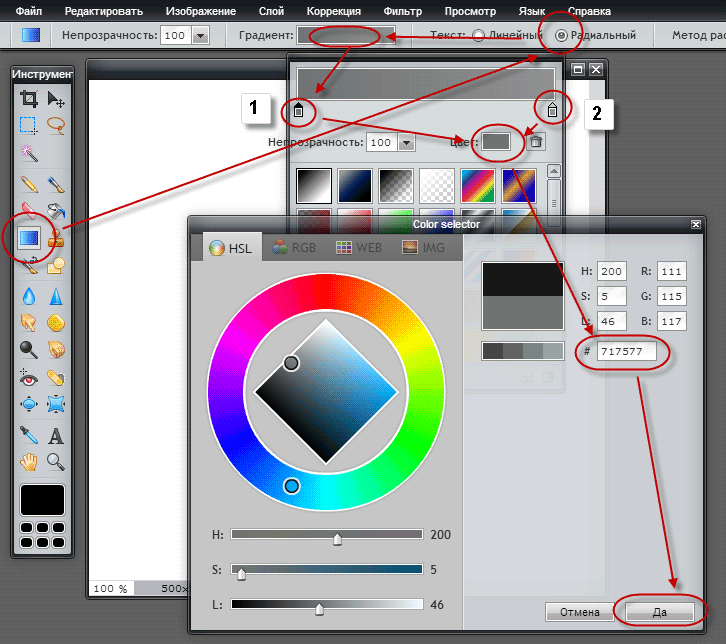
Берём инструмент «Градиент», выбираем вариант «Радиальный» и задаём ему цвета #717577 и #191918, на рисунке я показал последовательность кликов:
Протащим градиент из центра в любой угол.
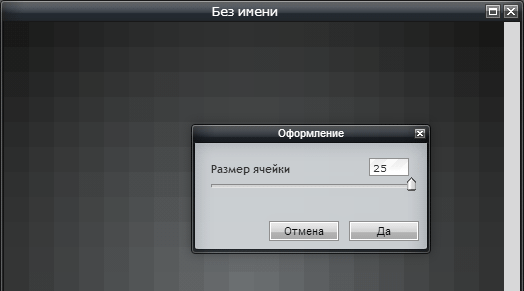
Немного оживим фон. В верхнем горизонтальном (это главное меню) меню нажимаем на вкладку Фильтр —> Оформление, в диалоговом окне задаём максимальное значение 25:
Этот фильтр соответствует фотошоповскому фильтру «Мозаика» (Mosaic).
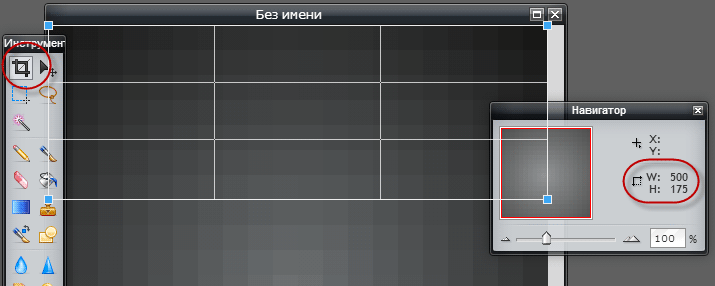
Инструментом «Обрезка» обрезаем нижнюю часть документа до высоты 175 пикселей. Размеры рамки обрезки можно посмотреть в панели «Навигатор», расположенной справа:
Нажимаем клавишу Enter. С фоном всё. Можно сделать промежуточное сохранение файла, подробнее о сохранении фото онлайн рассказано здесь.
2. Вставка текста
Как сделать надпись на фото онлайн, подробно рассказано здесь. Вы можете использовать любые шрифты, имеющиеся в Вашем компьютере.
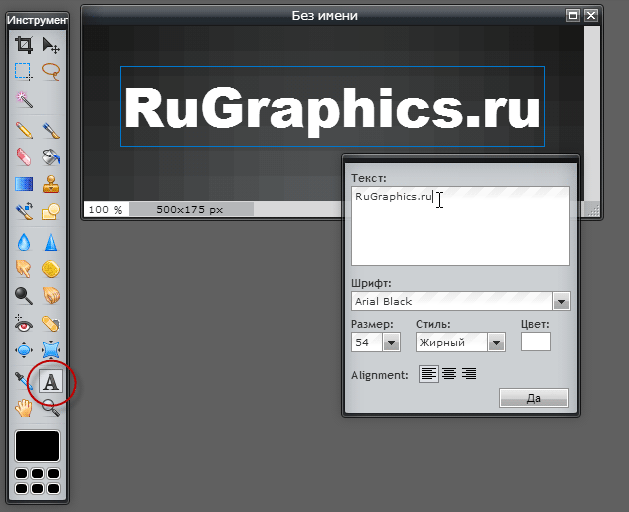
Выбираем текстовый инструмент (на левой панели иконка в виде буквы «А»), кликаем по документу, появляется диалоговое окно ввода текста и габаритная рамка. Вписываю в поле ввода нужный мне текст, задаю цвет (белый), размер (54) и стиль (жирный), с помощью мышки перемещаю рамку в документе в желаемое место:
После того, как закончите со вводом текста,нажмите кнопку «Да», чтобы закрыть диалоговое окно.
Совет. В процессе работы, во избежание потери данных и результатов работы (например, если случайно закроете окно браузера) используйте промежуточное сохранение результатов. Подробнее о сохранении онлайн здесь.
3. Добавление градиента к буквам
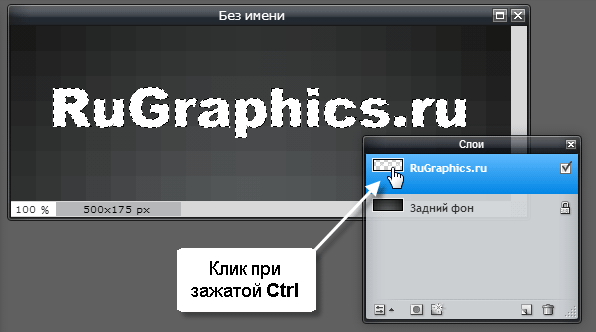
В панели слоёв, расположенной справа, кликаем правой клавишей мыши по слою с текстом, в открывшемся меню нажимаем на строку «Растрировать слой». Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, после чего в документе появится выделение по форме букв:
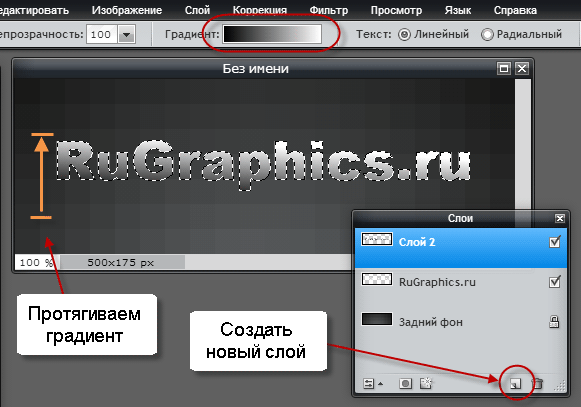
Создаём новый слой кликом по кнопке внизу панели слоёв, берём инструмент «Градиент», ставим опцию «линейный», цвета на чёрный и белый и протягиваем снизу вверх, как показано на рисунке оранжевой стрелкой. Если результат не понравился, протащите градиент ещё раз, только измените положение начала и конца протягивания. Вот примерно что должно получиться:
Нажимаем Ctrl+D, чтобы снять выделение, либо Редактировать —> Отменить выделение.
4. Добавление объёма к тексту
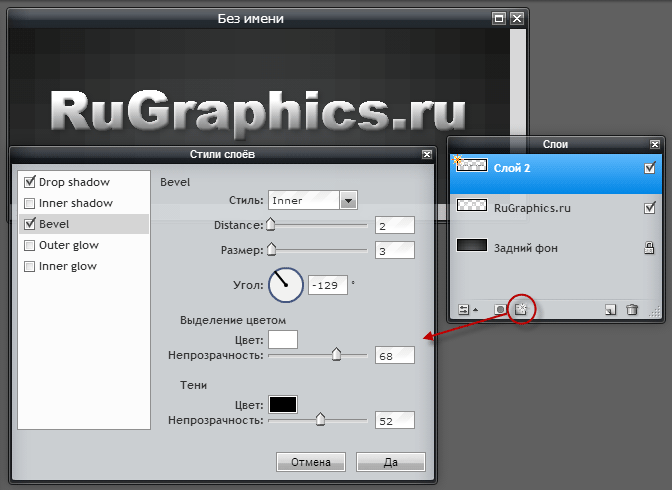
Кликом по иконке внизу панели слоёв добавьте к тексту стиль слоя «Bevel» (Тиснение) со следующими настройками:
5. Глянец
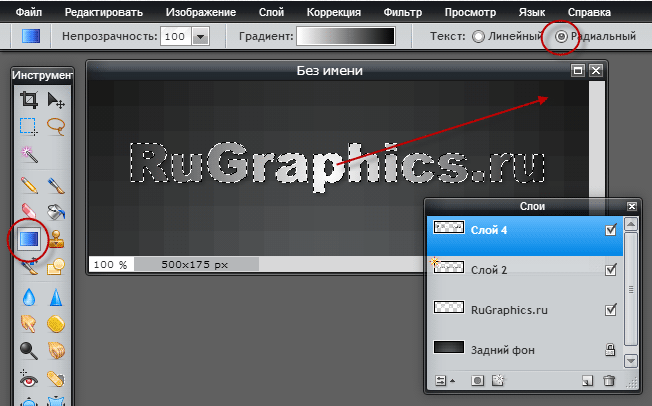
Сделаем своеобразный глянец.Ещё раз, зажав Ctrl, кликните по иконке слоя с буквами (у меня он он после растеризации автоматически назвался называется «RuGraphics.ru») для получения выделения по контуру букв. Создайте новый слой.
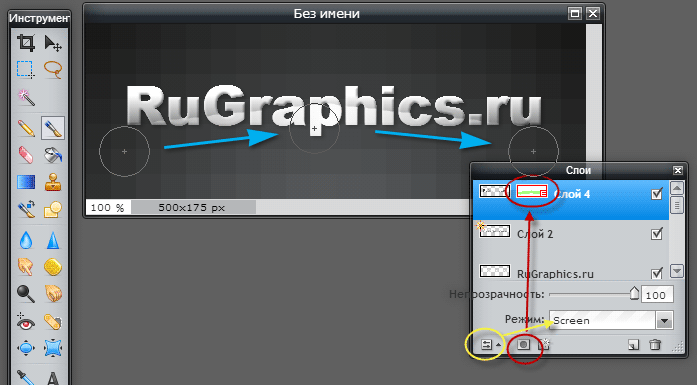
От центра протащите бело-чёрный радиальный градиент:
Снимите выделение, нажав Ctrl+D.
Измените режим наложения слоя на Screen (Экран). Добавьте к слою слой-маску. Возьмите чёрную кисть, сделайте жёсткость 100%, зажмите Shift и кликните в трёх местах на тексте, как показано на рисунке синей стрелкой:
Можно уменьшить непрозрачность этого слоя до 60-80%.
Готовый результат: