Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Примечание Для лучшего понимания материала, по ссылкам внизу статьи Вы можете скачать файлы PSD, выполненные по этому уроку.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
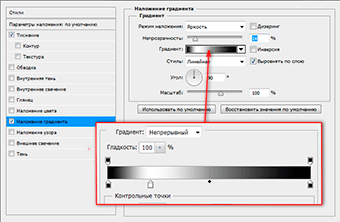
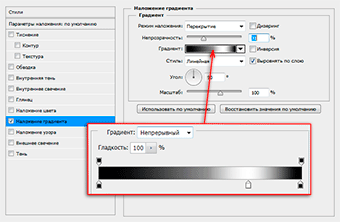
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
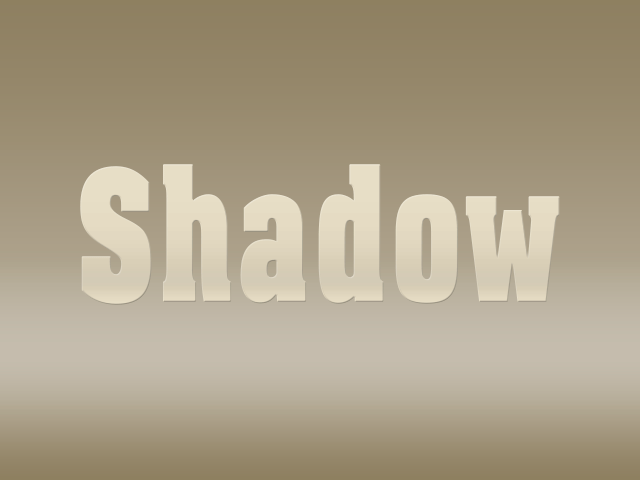
Результат:
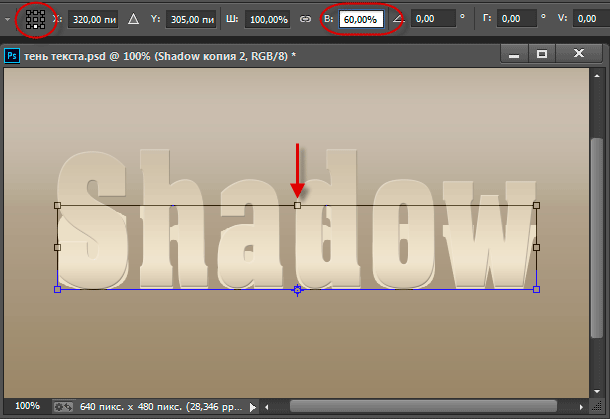
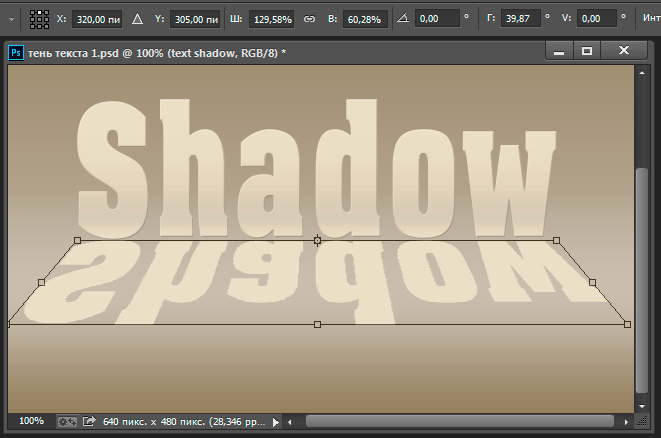
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
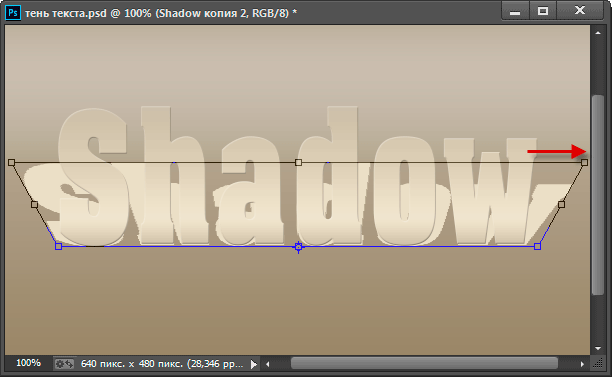
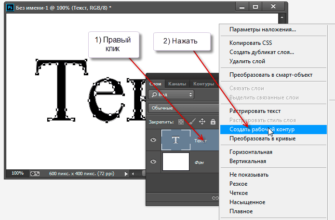
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
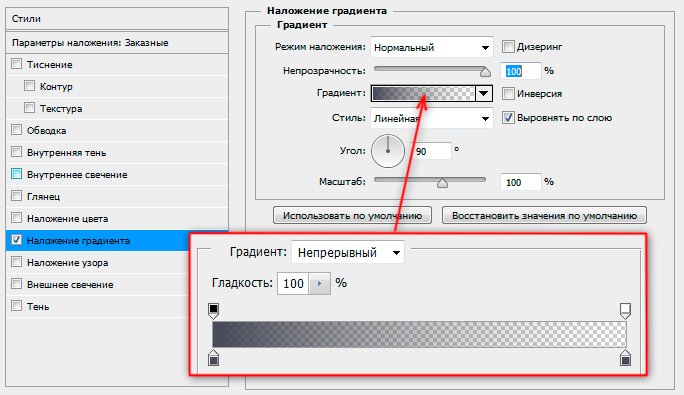
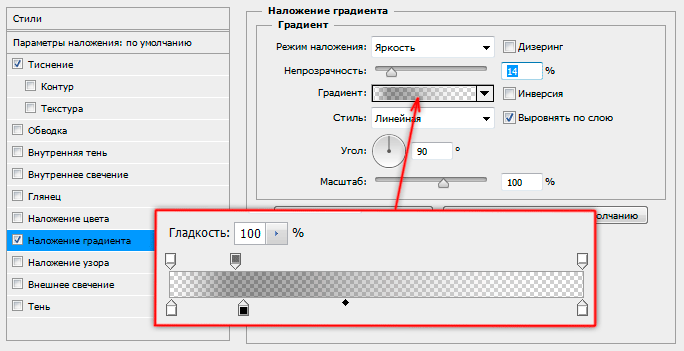
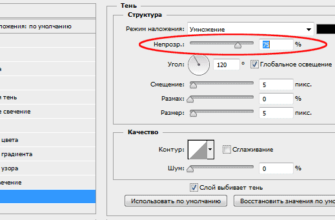
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
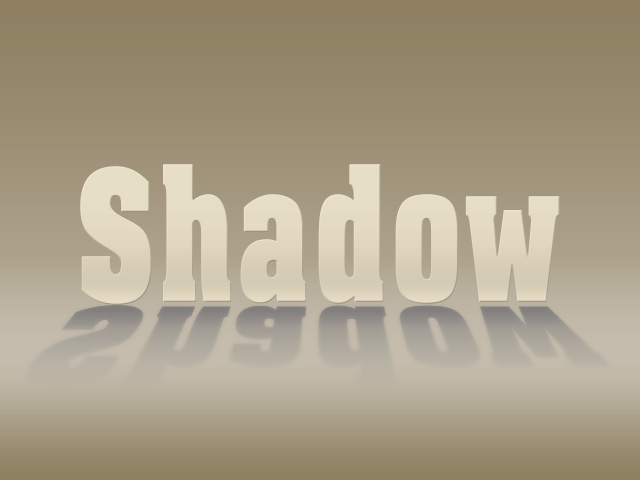
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
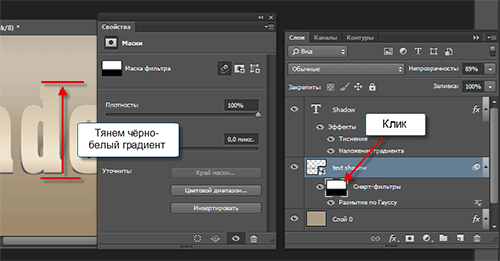
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
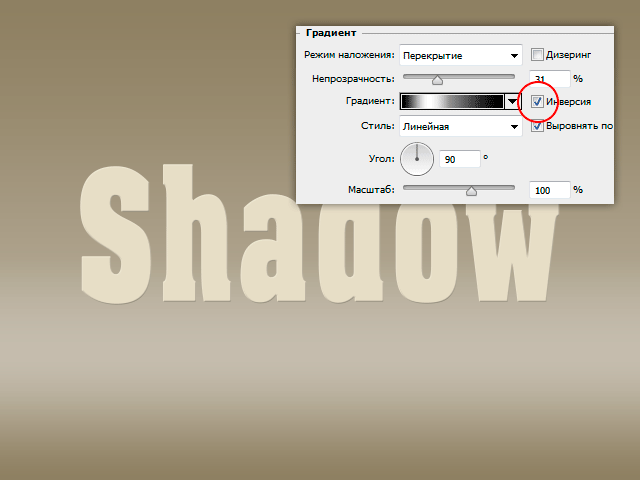
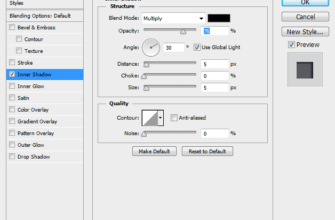
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
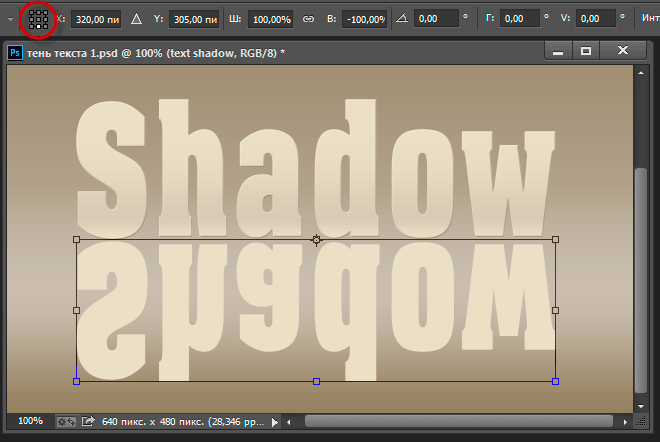
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
Скачать с Depositfiles.com