В этом коротком несложном уроке я расскажу, как создать простой, но в то же время очень стильный и изящный глянцевый эффект для текста.
Пример я показал на рисунке ниже:
Создаём фон
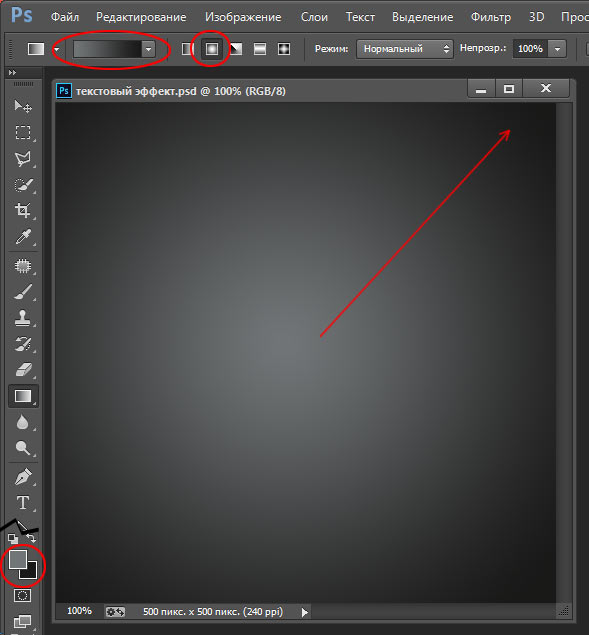
Для начала создадим фон под текст. Создадим в Photoshop новый документ размером 500 на 500 пикселей, зальём его радиальным градиентом из центра. Цвета градиента — #717577 и #191918:
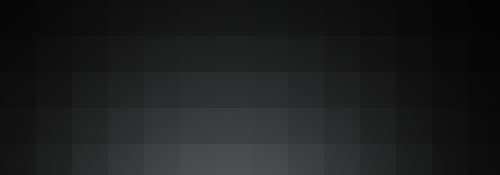
К фоновому слою под текстом я применил ещё один эффект. Для начала я дублировал слой, затем применил к новому слою Фильтр —> Оформление —> Мозаика (Filter —> Pixelate —> Mosaic) с размером ячейки квадрата 36 и изменил режим наложения на «Перекрытие» (Overlay).
Т.к я буду писать текст в верхней части документа, я обрежу нижнюю до высоты 175 пикселей, вот, что у меня получилось:
Пишем текст
Приступим к написанию текста. Вы можете попробовать использовать различные шрифты, я применил Arial, который поставляется в комплекте с Windows.
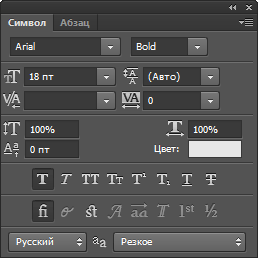
Выбираем инструмент «Текст», через вкладку «Окно» открываем палитру «Символ» и вводим следующие параметры:
Теперь вводим текст. Я скромно написал название моего сайта:
Добавляем стили слоя
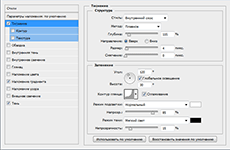
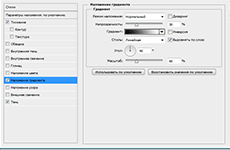
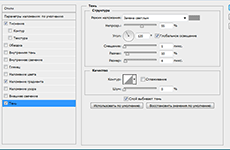
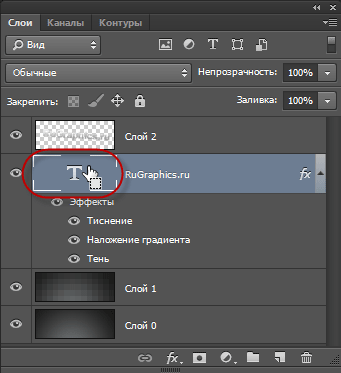
Теперь следует применить к надписи стили слоя. Я использовал «Тень», «Тиснение» и «Наложение градиента» со следующими настройками:
Теперь наш текст должен выглядеть следующим образом:
Добавляем блеск и штрихи
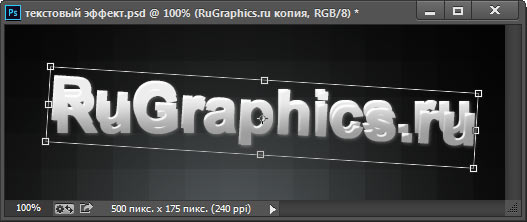
Начните с дублирования слоя с текстом (Ctrl+J), затем, с помощью «Свободного трансформирования» (Ctrl+T) немного увеличьте размер текста нового слоя (предварительно зажав клавиши Shift+Alt) и поверните его немного по часовой стрелке:
После поворота и изменения размера дубликат, создайте новый слой и объедините их вместе (выделите дубликат слоя и пустой слой и нажмите Ctrl+E). После выполнения этого, к полученному слою примените Размытие по Гауссу с радиусом 1,5.
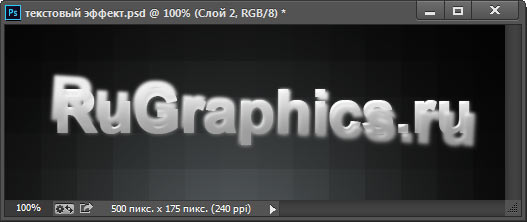
Вы должны получить что-то вроде этого:
После этого измените непрозрачность нового слоя до 30%.
Результат:
Добавляем глянцевый блеск к тексту
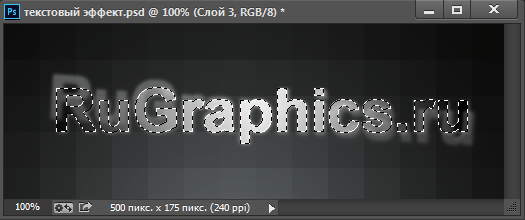
И, наконец, добавим своего рода глянцевый блеск на текстовый слой. Зажмите клавишу Ctrl и кликните по иконке текстового слоя в палитре слоёв:
Над текстовым слоем создайте новый слой и протащите из центра текста радиальный чёрно-белый градиент:
Нажмите Ctrl+D для снятия выделения.
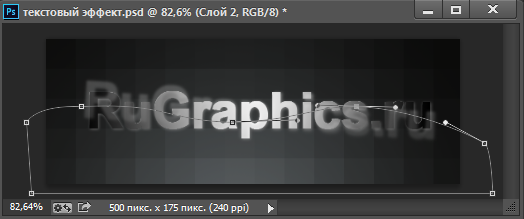
Возьмите инструмент «Перо» (Pen Tool) и создайте примерно такой контур:
Кликните правой клавишей мыши в любом месте контура, выберите «Выделенная область» (Make Selection), и преобразуйте контур в выделенную область. Нажмите клавишу Delete для удаления пикселей в выделенной области.
Меняем режим наложения этого слоя на «Экран» (Screen) и уменьшаем его непрозрачность до 64%, вот, собственно и всё, мы закончили. Результат: