C помощью программы Photoshop Вы можете создать LEGO-эффект из любой формы, текста, графики или даже фотографии, и это совсем не сложно. В данном простом уроке я расскажу, как это сделать. Сначала мы будем использовать пиксельный эффект для создания квадратных блоков из изображения. с помощью чего мы и создадим кирпичики Лего. Затем, для завершения эффекта, мы примени фильтр «Мозаика» (Mosaic).
Для лучшего понимания материала, вы можете скачать рабочий файл PSD этого урока по ссылкам внизу страницы.
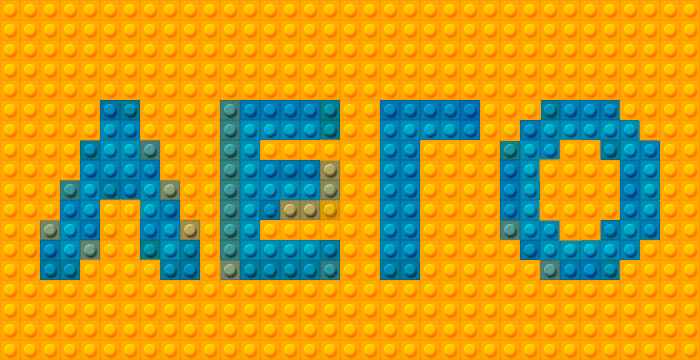
В результате у нас получится вот что:
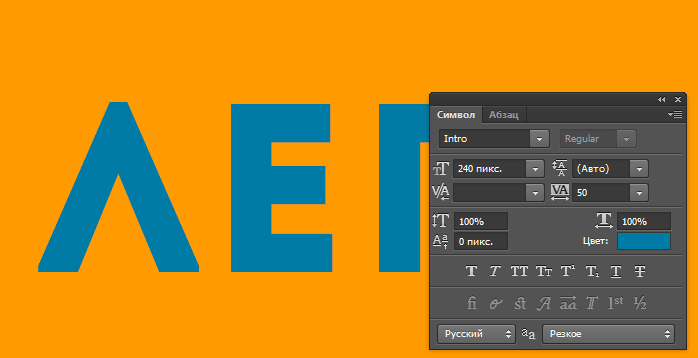
Создаём новый документ размером 700 на 360 пикселей белого цвета. Создаём новый слой и заливаем его ярко-оранжевым цветом #f19900. Затем пишем текст синего цвета #007aa2, я использовал шрифт Intro, скачать его можно здесь.
Параметры шрифта указаны на рисунке, важно, чтобы трекинг для всех символов был 50:
Сам эффект Lego мы создадим в основном за счёт применения стиля слоя «Наложение узора». Но сначала надо подготовить буквы.
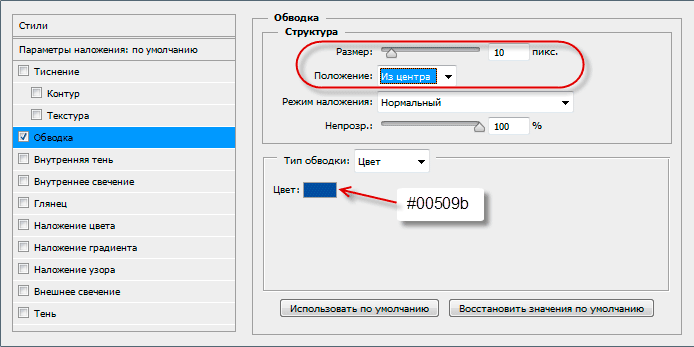
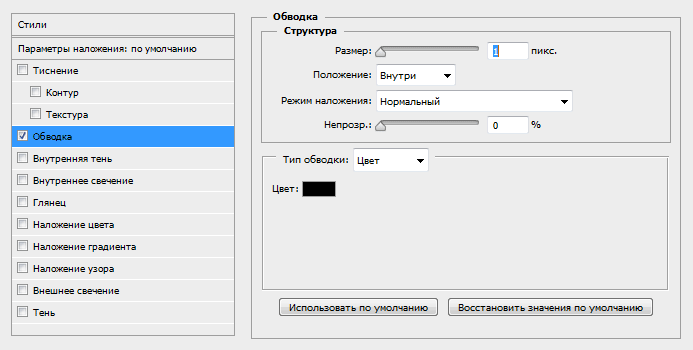
Добавим к тексту стиль слоя Обводка со следующими параметрами:
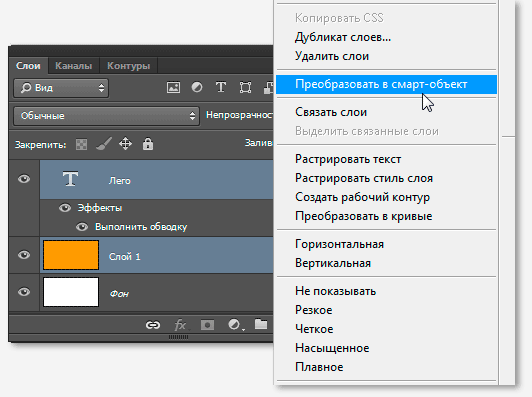
Зажав клавишу Ctrl, выберите два слоя, оранжевый фон и текст, и конвертируйте их в смарт-объект:
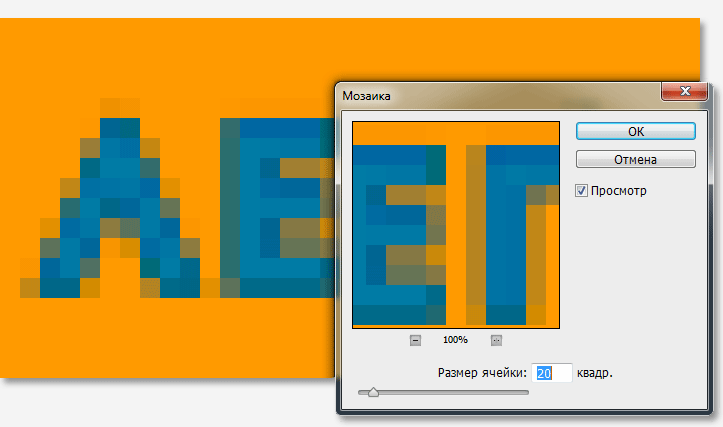
Теперь к смарт-объекту мы добавим Фильтр —> Оформление —> Мозаика (Filter —> Pixelate —> Mosaic) со значением размера ячейки (Cell Size) 20 пикселей:
Теперь мы должны создать прототип кирпичика Лего, который мы будем использовать для текстового эффекта. Создайте новый документ PSD размером 20 на 20 пикселей и залейте холст серым цветом #949494.
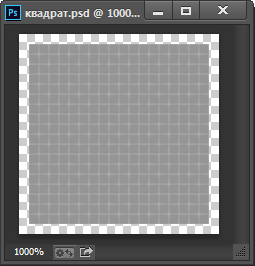
Для удобства работы увеличим масштаб документа до 1000%. Дублируем фоновый слой, отключаем видимость фонового слоя и добавим к новому слою стиль слоя Обводка со следующими параметрами, чтобы вокруг холста был прозрачный ободок:
Результат:
Берём инструмент «Эллипс» (Ellipse Tool):
И создаём фигуру — правильный круг диаметром 12 пикселей с заливкой цвета #afafaf, расположенный в центре документа:
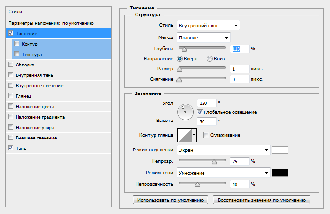
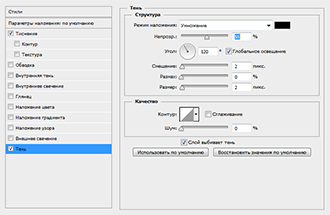
Добавляем к слою с фигурой стили слоя Тень и Тиснение со следующими параметрами:
Результат:
Теперь нам необходимо создать новый узор Photoshop из этого изображения. Идём Редактирование —> Определить узор (Edit —> Define Pattern) и сохраняем узор в стеке.
Как создать собственный узор (Pattern) из изображения, подробно рассказывается здесь.
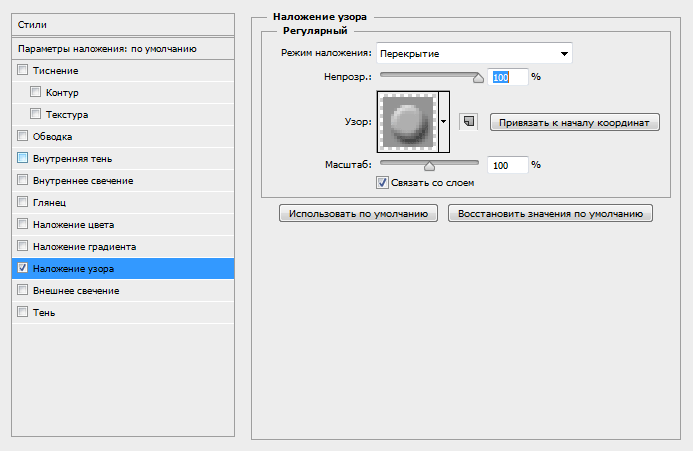
Примените к смарт объекту стиль слоя «Наложение узора» со следующими параметрами:
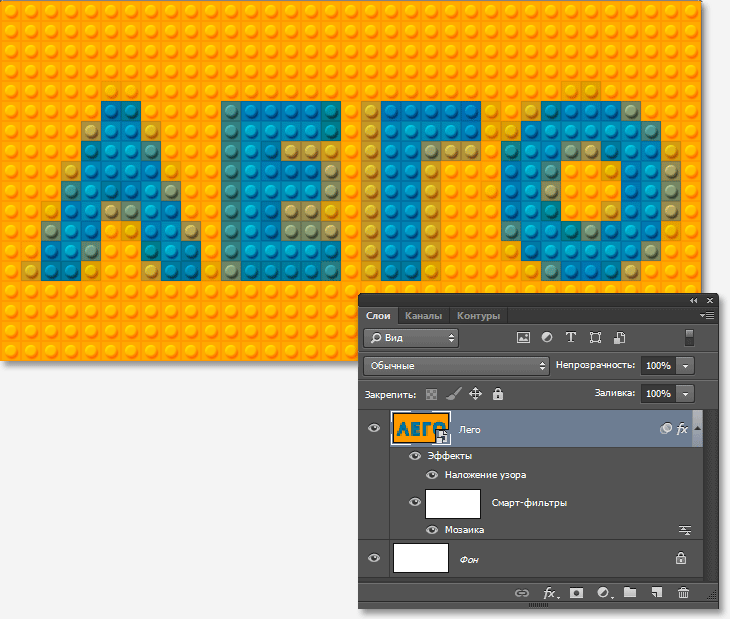
Результат:
Эффект Лего для текста мы сделали, но, как Вы видите, эффект пикселизации букв сделал их размытыми, почти неразборчивыми. Это произошло потому, что фильтр Mosaic возвращает много полупрозрачных пикселей, и, в нашем случае, создаёт лишние. Нам нужно заменить полупрозрачные пиксели на на пиксели с цветом фона и с цветом букв. Мы это сделаем с помощью инструмента «Заливка» (Eyedropper Tool). Для удобства работы увеличим масштаб изображения.
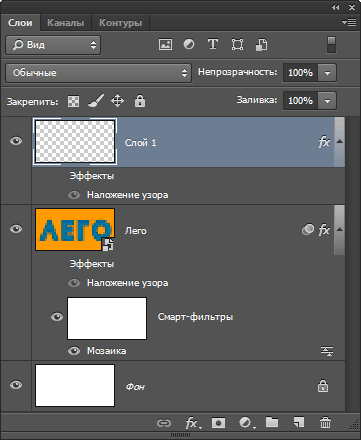
Инструмент «Заливка» на работает со смарт-объектами, поэтому создадим новый слой над смарт-объектом, копируем стиль слоя смарт-объекта и добавляем к новому слою, затем отключаем видимость стилей слоя на смарт-объекте и новом слое:
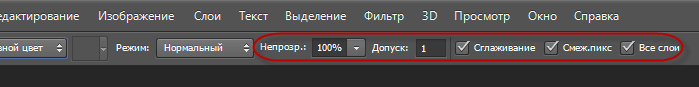
Сейчас нам предстоит ручная работа. Давайте сперва уберём лишние пиксели у букв, превратив их в кубики фона. Сначала настроим инструмент «Заливка». На панели параметров поставьте галку у опций «Смежные пиксели» (Contiguous) и «Все слои» (All Layers), задаём параметр «Допуск» (Tolerance) равным единице, непрозрачность 100%:
В цветовой палитре задаём основным цветом цвет фона, оранжевый #f19900.
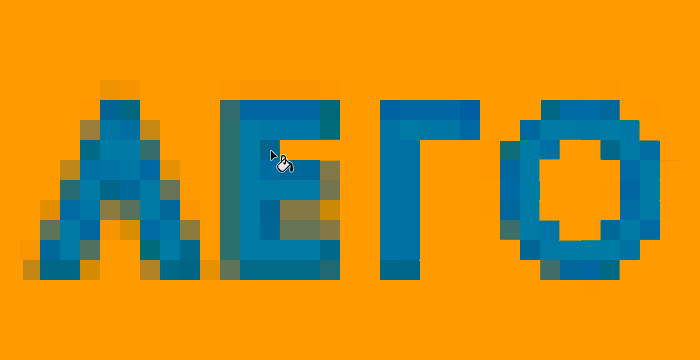
А дальше просто нажимаем курсором по «лишним» пикселям, инструмент зальёт только область того квадратика, на который мы нажимаем, поэтому, следует кликнуть по каждому полупрозрачному и лишнему пикселю. На рисунке я «удалил» лишнее на буквах «Г» и «О» и приступил к букве «Е»:
Вот как выглядит в данный момент новый слой при отключенной видимости у остальных слоёв:
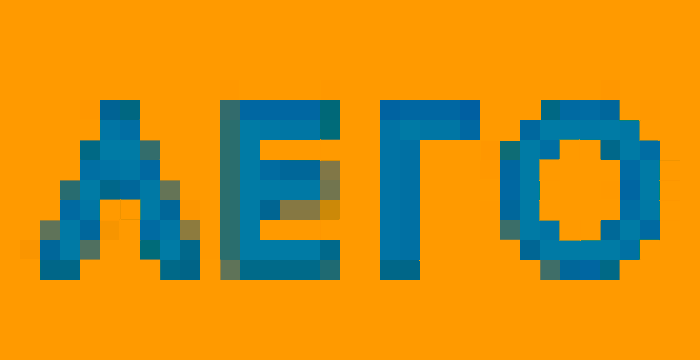
Закончим с буквами «Е» и «Л», результат:
Можно включить видимость стилей слоя. чтобы посмотреть процесс создания эффекта Lego для текста:
Как видите, фон готов.
Но «Заливка» работает не идеально, кое-где возможны не полностью или наоборот лишние залитые участки. Удалите/добавьте оранжевый цвет с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool) и кисти:
Буквы заливаем по аналогии, можно изменить цвет букв.
Готовый результат:
Для заливки букв можно создавать новые слои и заливать каждую букву на отдельном слое, не забывайте применять к каждому новому слою стиль слоя «Добавление узора». Т.к. узор добавляется в режиме наложения «Перекрытие», цвета должны быть темнее серого цвета #949494. Для лучшего понимания материала. Вы можете скачать файлы PSD с материалами урока: основной файл и файл с кирпичиком Lego:
Скачать с Depositfiles.com