Векторная графика играет ключевую роль в современном визуальном дизайне. Если вам нужно улучшить изображение с низким разрешением, которое теряет качество при масштабировании, преобразование его в векторный формат может стать отличным решением. Векторизация позволяет увеличить изображение до любых размеров без ухудшения качества, что делает его идеальным для печати, создания логотипов, макетов и других дизайнерских задач.
В этой статье мы рассмотрим, как перевести изображение в вектор с помощью различных инструментов: Photoshop, Illustrator, CorelDraw, Figma и онлайн-сервисов.
- Как перевести изображение в вектор в Photoshop
- Подготовка изображения в Photoshop
- Векторизация и сборка логотипа
- Преобразование обычного изображения в вектор
- Как перевести растр в вектор в Adobe Illustrator
- Трассировка растрового изображения в векторное в CorelDraw
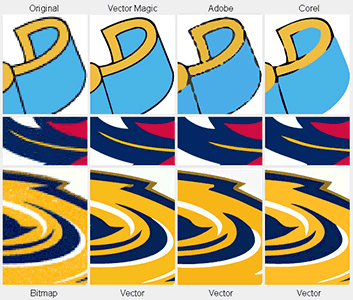
- Преобразование изображения в вектор с помощью Vector Magic
- Ручная векторизация
- Онлайн-сервисы для преобразования изображений в вектор
- VectorMagic
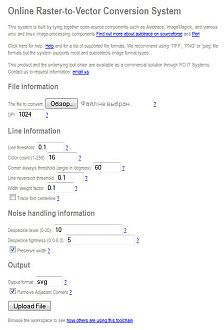
- Online Raster-to-Vector Conversion System
- Онлайн-конвертер
- Бесплатный онлайн-конвертер
Как перевести изображение в вектор в Photoshop
Хотя Adobe Illustrator является основным инструментом для создания векторной графики, в некоторых случаях можно использовать Adobe Photoshop. Это может быть полезно, если вам нужно быстро конвертировать изображение без точной трассировки, например, для небольших логотипов.
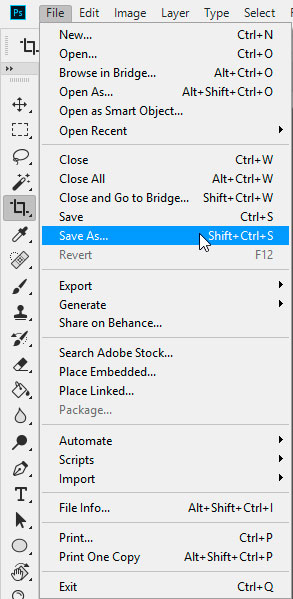
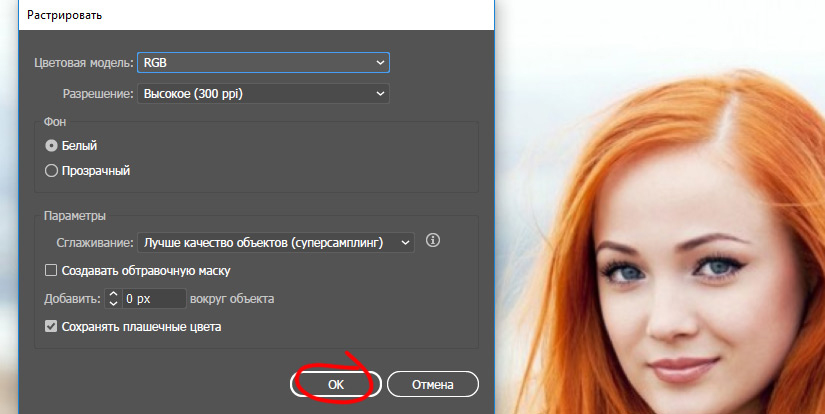
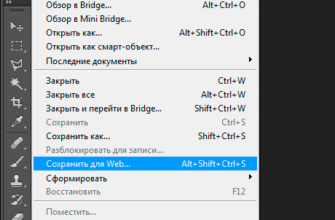
Для начала откройте изображение в Photoshop. Затем выберите «File» > «Save As» (Ctrl + Shift + S) и сохраните файл в формате PDF, SVG или TIFF, которые поддерживают векторную графику. Эти форматы позволят сохранить изображение в векторном виде.
Подготовка изображения в Photoshop
Если у вас уже есть изображение с разделенными на слои элементами, подготовьте их к векторизации. Если же у вас обычная картинка, вы можете пропустить этот этап. Рассмотрим процесс на примере простого логотипа.
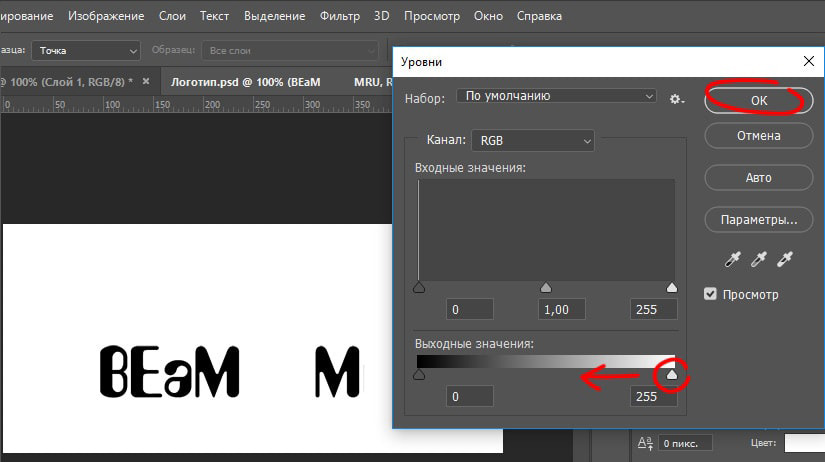
Разделите изображение на части: текст, элементы логотипа и фон. Каждую часть необходимо сохранить как отдельный слой. Для этого используйте инструменты «Коррекция» (Ctrl + L) для повышения контрастности, что поможет при трассировке.
Сохраните обработанные изображения для дальнейшей работы в формате, поддерживающем векторную графику.
Векторизация и сборка логотипа
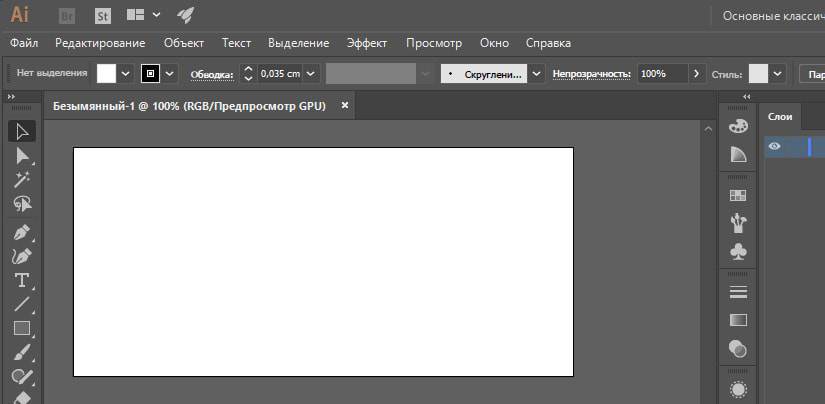
Теперь откройте Adobe Illustrator и создайте холст нужного размера. Вставьте подготовленные элементы изображения и расположите их по слоям.
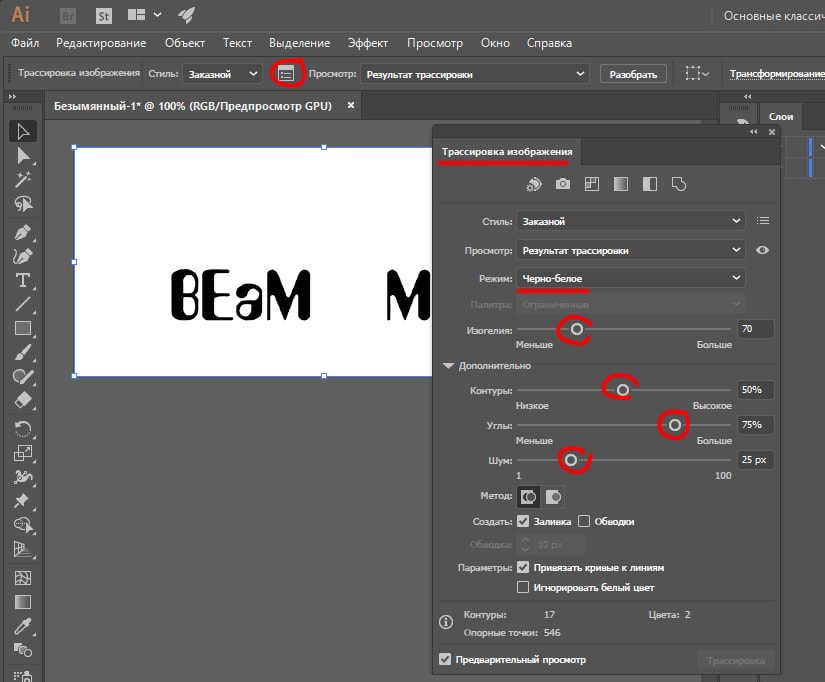
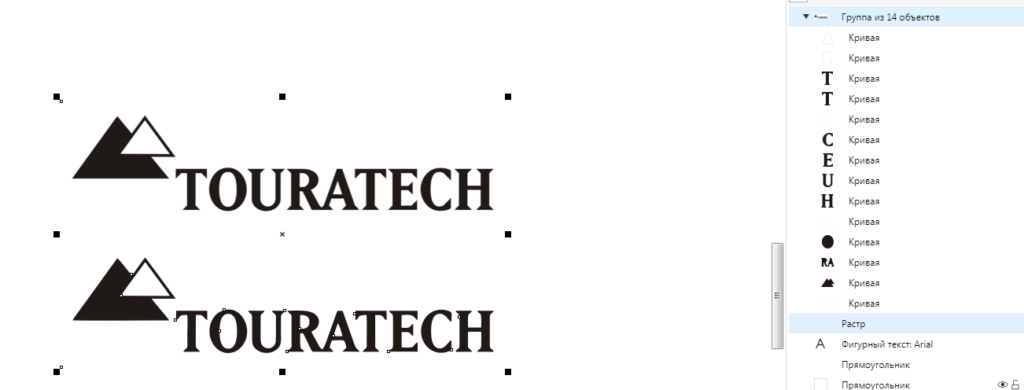
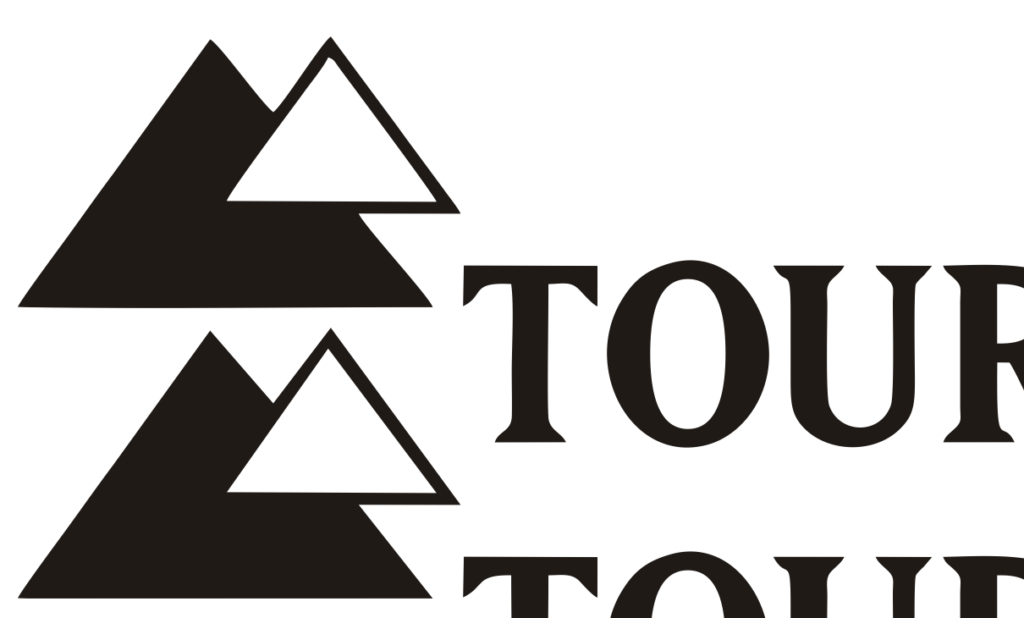
Используйте инструмент «Трассировка изображения», чтобы преобразовать каждый элемент в вектор. Настройте параметры трассировки для получения максимально гладких линий и детализации.
После трассировки разоберите объект на слои («Объект» > «Разобрать») и удалите ненужные элементы. Примените цвет или градиент к каждой части изображения.
Преобразование обычного изображения в вектор
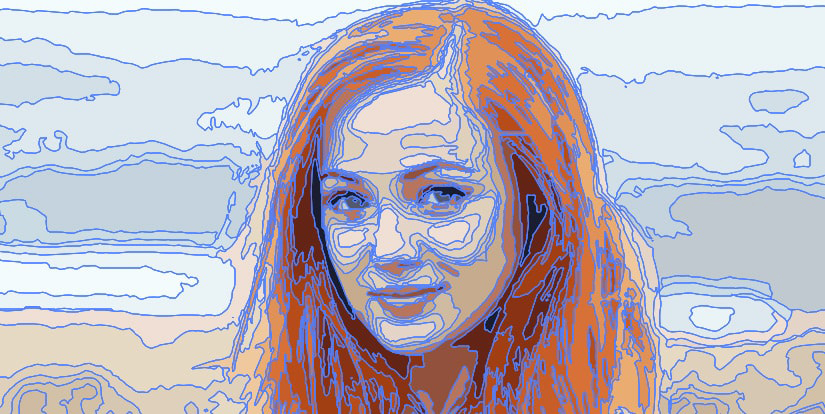
Если вам нужно перевести простую картинку в вектор, процесс будет аналогичным. Откройте изображение в Illustrator, выберите «Объект» > «Трассировка изображения» и настройте параметры.
После трассировки разберите изображение на слои и удалите ненужные элементы, чтобы получить чистое векторное изображение.
Как перевести растр в вектор в Adobe Illustrator
Для более сложных задач по векторизации, откройте изображение в Illustrator и воспользуйтесь функцией «Быстрая трассировка». Включите «Просмотр», чтобы увидеть изменения в реальном времени и отрегулировать параметры для достижения наилучшего результата.
После завершения трассировки разоберите изображение на слои и отредактируйте необходимые элементы для достижения идеального результата.
Трассировка растрового изображения в векторное в CorelDraw
CorelDraw также предлагает встроенные инструменты для трассировки. Вставьте изображение в CorelDraw, выберите «Быстрая трассировка» и настройте параметры для достижения нужного результата. Однако помните, что этот способ может оставить изображение только в черно-белом формате.
Вы можете объединить белые и черные элементы, чтобы создать финальное векторное изображение, но это потребует ручной корректировки.
Преобразование изображения в вектор с помощью Vector Magic
Если вы часто работаете с векторной графикой, программа Vector Magic будет отличным инструментом. Она автоматизирует процесс трассировки и позволяет быстро преобразовать изображения в векторный формат с минимальными ручными правками.
Vector Magic поддерживает различные форматы исходных файлов и позволяет сохранить итоговые изображения в форматах EPS, SVG и PNG.
Ручная векторизация
Иногда автоматические инструменты не справляются с задачей, особенно если исходное изображение низкого качества. В таких случаях ручная векторизация может быть лучшим вариантом. Это может занять больше времени, но результат будет более точным.
Например, для создания логотипа с мелкими деталями, такими как текст и элементы, лучше использовать ручную трассировку в векторном редакторе.
Онлайн-сервисы для преобразования изображений в вектор
VectorMagic
Этот сервис предоставляет два бесплатных преобразования для тестирования и предлагает точную трассировку изображений. VectorMagic можно использовать как в браузере, так и в виде приложения. Несмотря на платную основу, это отличный инструмент для качественной векторизации.
Online Raster-to-Vector Conversion System
Это бесплатный онлайн-сервис для трассировки изображений. Хотя он требует больше ручной работы, результат часто превосходит ожидания. Поддерживаются различные форматы исходных и конечных файлов.
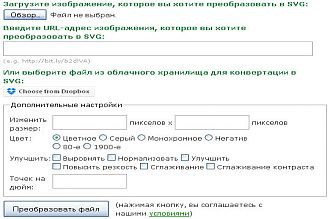
Онлайн-конвертер
Этот бесплатный онлайн-конвертер позволяет преобразовать растровые изображения в формат SVG. Он подходит для простых изображений и может наложить цифровые эффекты.
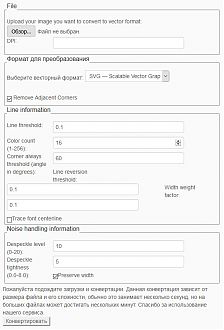
Бесплатный онлайн-конвертер
Этот сервис основан на технологиях Autotrace и ImageMagik и позволяет преобразовывать изображения в векторные форматы, такие как SVG, AI, CGM, WMF и другие.
Этот сервис будет полезен для пользователей, которым необходимо преобразовать изображения в цветной вектор.
Чтобы получить лучшее качество векторного изображения, используйте исходные файлы с высоким разрешением и большим размером. Чем больше исходник, тем точнее будет трассировка и конечный результат.
Видеоурок по векторным изображениям от канала design school: