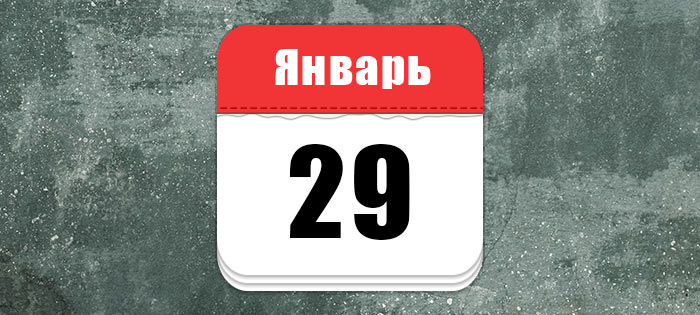
Давайте рассмотрим способ создания простой иконки календаря в Photoshop CS6, используя новые возможности обводки векторных форм. Вот что у нас должно получиться в результате:
Отличие этого метода от других заключается в том, что все описанные в статье действия можно повторить, используя русский фотошоп редактор онлайн
Для фона я взял текстуру бетонной стены, скачать которую Вы сможете на этой страничке и вырезал из неё прямоугольник 700 на 315 пикселей, такие размеры я выбрал исключительно для удобства публикации изображений на сайте, естественно, Вы можете выбрать любые:
Нажимаем клавишу D, чтобы в цветовой палитре восстановились дефолтные цвета, затем нажимаем клавишу X для замены основного цвета с фоновым, в результате у нас основным цветом стал белый.
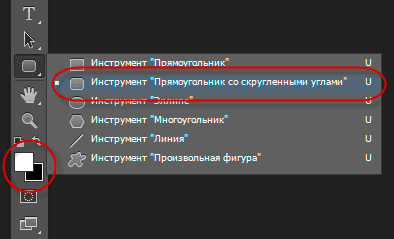
Затем выбираем инструмент «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool).
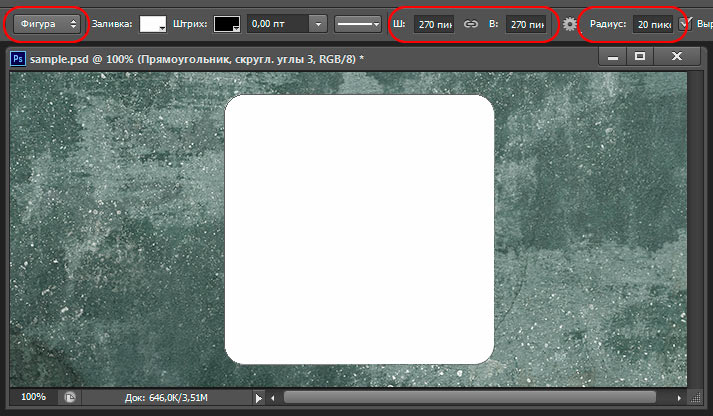
Вверху, на панели параметров, задаем следующие значения:
- Режим инструмента — Фигура (Shape)
- Цвет заливки — белый — уже установлен
- Радиус скругления — 20 пикс
После чего создаём квадрат со стороной 270 пикс. Если стороны получились не того размера, их можно изменить на панели параметров в окнах ввода ширины и высоты. Вот такой квадрат получился у меня:
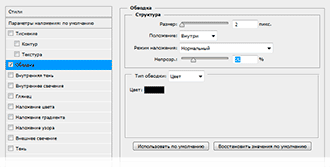
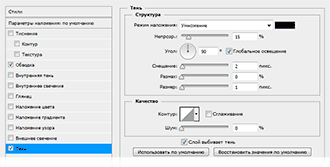
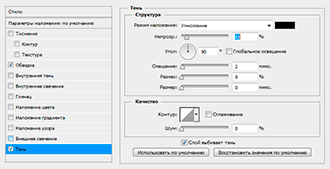
Придадим квадрату лёгкие эффекты с помощью стилей слоя «Внутренняя тень» (Inner Shadow) и «Обводка» (Stroke). Задайте этим стилям параметры, как на рисунке:
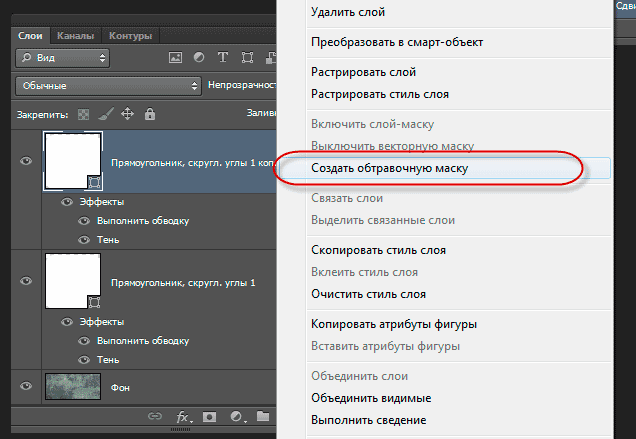
Теперь дублируем фигуру, нажав на комбинацию клавиш Ctrl+J, после чего выберите инструмент «Перемещение» (Move Tool) и переместите его вверх примерно на 8 пикселей (нажмите клавишу «стрелка вверх» 8 раз). Когда форма установлена в нужное место, кликните правой клавише мыши на слой с этой фигурой в палитре слоёв и выберите пункт «Создать обтравочную маску» (Create Clipping Mask):
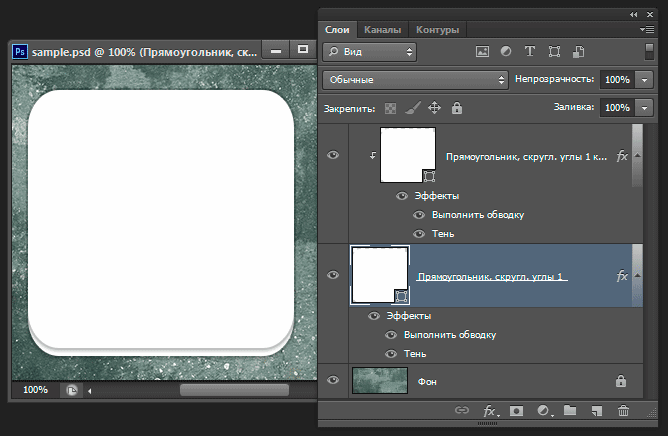
Это действие удалит все пиксели новой фигуры, находящиеся за границей исходного прямоугольника с закругленными углами:
Создание оторванных листов календаря
Давайте создадим корешок с остатками оторванных листов календаря.
Воспользуемся инструментом «Прямоугольник» и создадим форму с цветом заливки немного темнее, чем у наших закруглённых квадратов, например, светло-серого #EFEFEF. Она должна размещаться вверху закруглённого квадрата и по иметь высоту примерно треть от него:
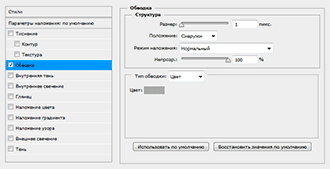
После этого добавьте к новой форме слили слоя «Внутренняя тень» (Inner Shadow) и «Обводка» (Stroke) со следующими параметрами:
Создайте обтравочную маску на слое с новой фигурой, в результате должно получиться примерно так:
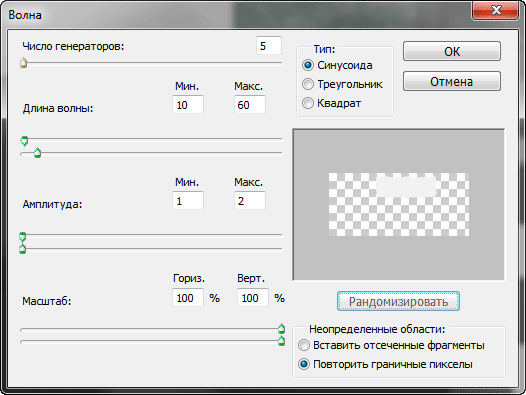
Т.к. старые листки были оторваны, давайте придадим нижнему краю формы вид оторванного края. Для этого мы применим фильтр искажения «Волна» (Wave). Чтобы после применения фильтра, его настройки можно было бы изменять, а также, чтобы в дальнейшем была возможность редактировать саму форму, рекомендую преобразовать слой в смарт-объект. После чего идём в Фильтр —> Искажение —> Волна (Filter —> Distort —> Wave) и задаём следующие настройки:
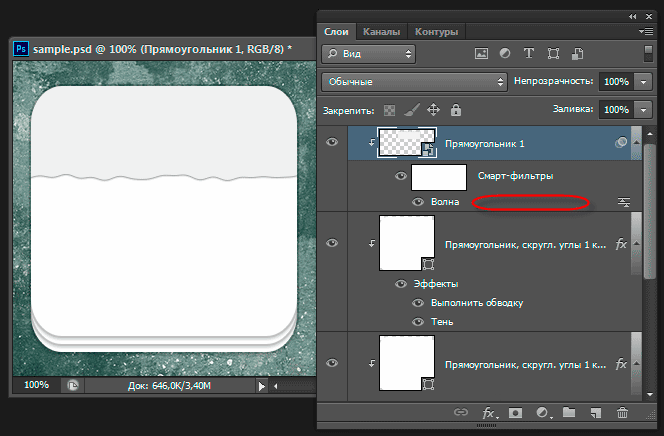
Заготовка отрывного календаря теперь выглядит так:
Небольшое лирическое отступление. Если Вы перед применением фильтра преобразовали слой в смарт-объект, то в последствии Вы можете изменять не только содержимое слоя, но и настройки фильтра, т.к. из обычного фильтр стал смарт-фильтром. Для изменения настрое фильтра надо всего лишь кликнуть по обведённой красным области на слое в панели слоёв, а про редактирование смарт-слоя читайте здесь:
Теперь, когда рваный край готов, давайте сделаем шапку календаря.
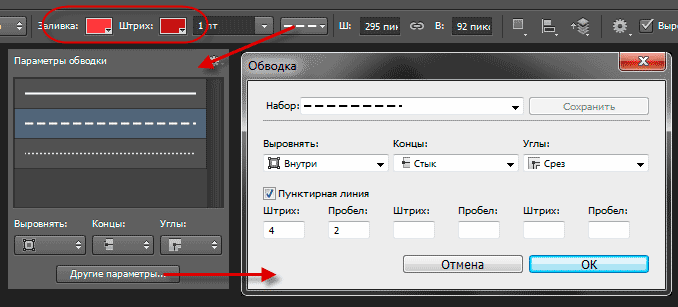
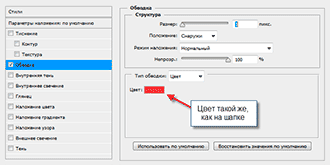
Добавьте новую форму красного цвета с помощью инструмента «Прямоугольник» и создайте для неё пунктирную обводку со следующими настройками:
Должно получиться примерно вот так:
Примените к слою обтравочную маску:
Добавим стили слоя к шапке. С помощью Обводки (Stroke) намного отодвинем пунктир от края, а
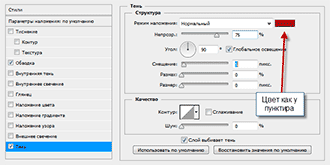
«Тенью» (Drop Shadow) сделаем границу внизу. Настойки показаны на рисунках:
Вот как выглядит уже почти готовая иконка календаря:
Теперь осталось только добавить дату и месяц:































русский фотошоп редактор онлайн