В этом уроке мы узнаем, как правильно работать с инструментом Photoshop «Сохранить для Web» (Save for Web), т.е. как сохранять подготовленную и уменьшенную фотографию или изображение для загрузки на веб-сайте или отправки по электронной почте.
Надо отметить, что технология не изменилась с версии Photoshop CS4 до версии CC (Creative Cloud), так что данный урок подойдёт ко всем этим версиям.
Об уменьшении размера изображения в Photoshop для версий CS6 и ниже рассказывается здесь, а для как изменять размер картинки в новом Photoshop CC — здесь.
Я буду работать с этой фотографией:
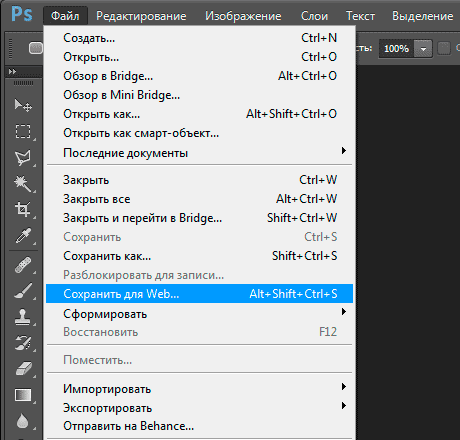
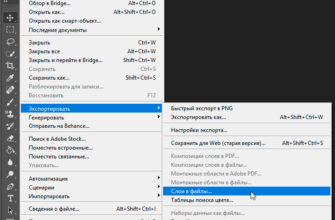
Итак мы изменили размер изображения так. как нам надо. Теперь пришло время для его оптимизации и сохранения в одном из популярных графических форматов, чаще всего это JPG(JPEG) или PNG. Теперь нажмите на вкладку главного меню «Файл» (File) и выберите из списка пункт «Сохранить для Web…» (Save For Web & Devices) или нажмите мою любимою комбинацию клавиш Ctrl+Alt+Shift+S:
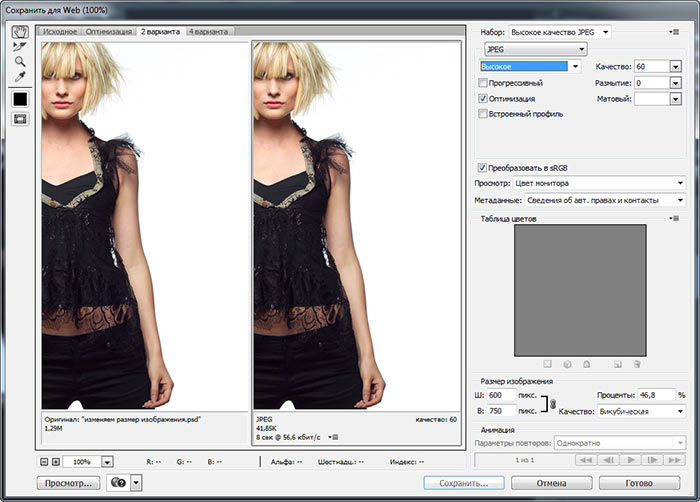
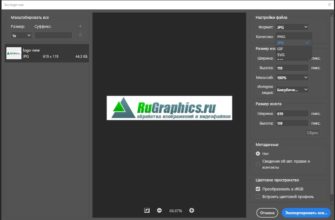
Это действие открывает в Photoshop большое диалоговое окно «Сохранить для Web», в котором область предварительного просмотра занимает большую часть пространства.
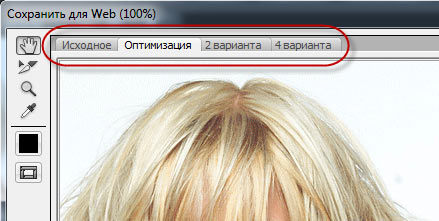
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
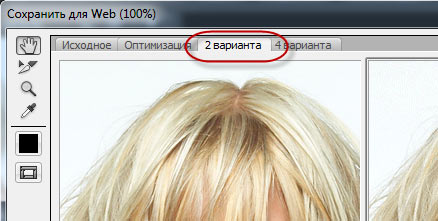
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
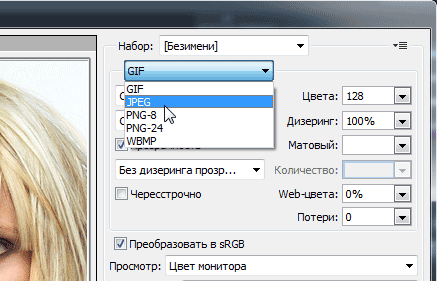
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
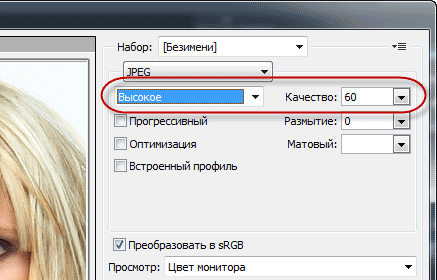
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
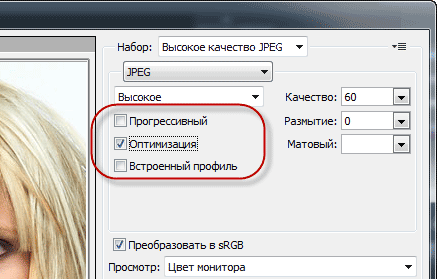
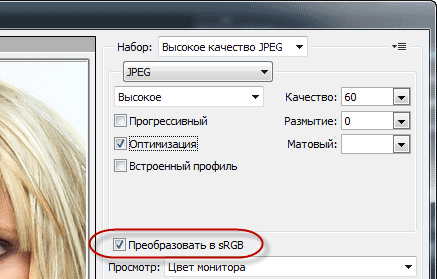
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
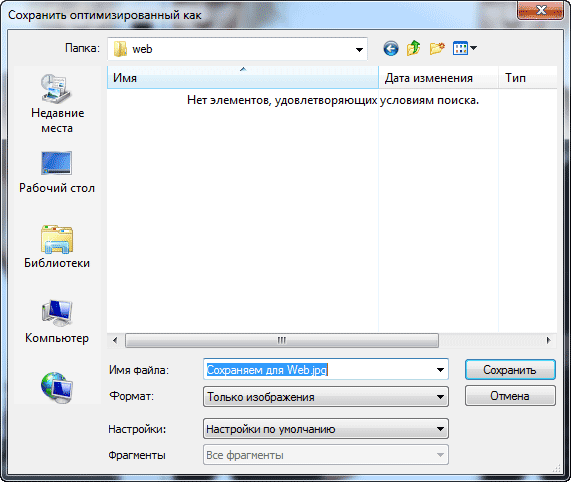
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.



















// «Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно»
понапишут же. потом новички бездумно следуют советам, потом имеем интернет который имеем.
Не ставить галку на «Прогрессивный» (Progressive) в современном вебе это ни есть хорошо.
Про прогрессивный jpeg ещё в 2013 году писали на хабре https://habrahabr.ru/post/165645/
В Фотошопе 2020 есть функция: Экспортировать сохранить для Web (СТАРАЯ версия). Если есть СТАРАЯ, значит должна быть и НОВАЯ версия? Или решили пользователей запутать?
спасибо!)
А почему на в PNG?
Не раскрыт один момент, в последнем диалоговом окне, ради которого читал статью: что дают опции во вкладке «настройки»?
Это атавизм. Имело значение, память мне возможно изменяет, когда для Photoshop работал только на амиге и макинтоше.
Сделано для вывода слайсов, создания фона сайта под прозрачным PNG-8 и типа того. Не знаю ни одного человека, кто этим пользуется.
Назначение понятно из меню.
Ну, так предложите свой вариант. Если что-то отрицаете, дайте замену. Пишете, что все пользуются чем-то другим, так поделитесь.
как сохранить например за раз 20 фоток?, парь каждую фотку отдельно. или только макросами как-то.
Для этого в последних версиях есть опция (по клику правой кнопкой на выбранные слои)
«Экспортировать как…»
благодарю)
Спасибо! Очень полезный урок.
а как сохранить изображение в 2000 px шириной?
Здравствуйте, как сделать чтобы фотошоп не создавал папку images при сохранении?
Дима, спасибо Вам большое за разъяснение. Отличный урок. Ни чего лишнего. Материал очень помог. Поставила Ваш сайт в закладки)