В этом несложном уроке я расскажу, как с помощью кистей и встроенного текстового редактора Photoshop создать текст, состоящий из облаков.
Для Выполнения урока Вам понадобится кисть с облаками, скачать которую Вы сможете по ссылкам в конце статьи. Скачайте и загрузите кисть в Photosop перед началом выполнения урока!
Готовый результат:
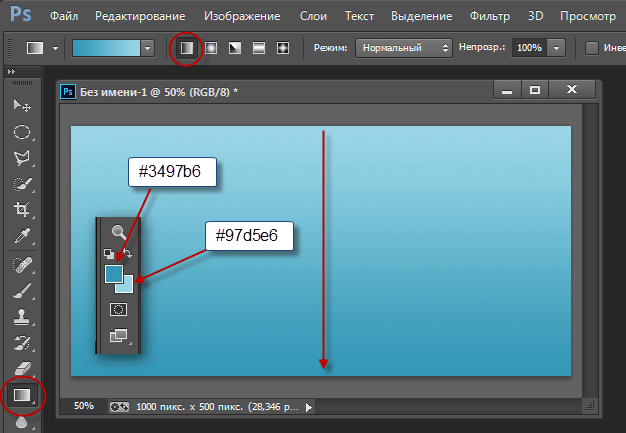
Создайте новый документ размером 1000 на 500 px. В цветовой палитре установите основной цвет #3497b6 и цвет фона #97d5e6. Выберите инструмент «Градиент» (Gradient Tool) и протащите курсор от верхнего края документа к нижнему, чтобы создать градиентный переход в документе:
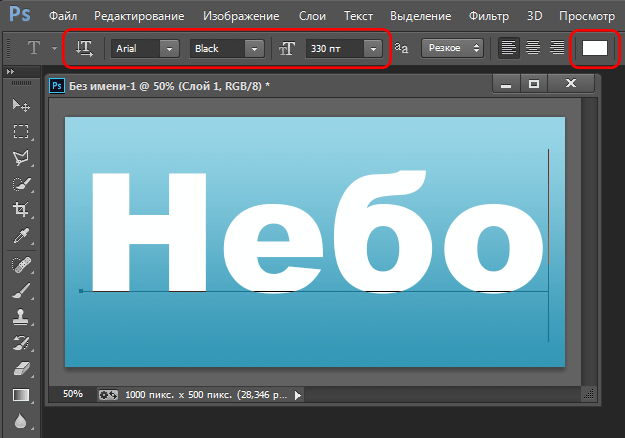
Теперь создадим текст. Берём тестовый инструмент, выбираем шрифт Arial, задаём размер 330пт, цвет белый, хотя цвет в дальнейшем не будет иметь значения:
Размещать облака мы будем внутри букв, поэтому нам нужны выделенные области в виде наших букв.
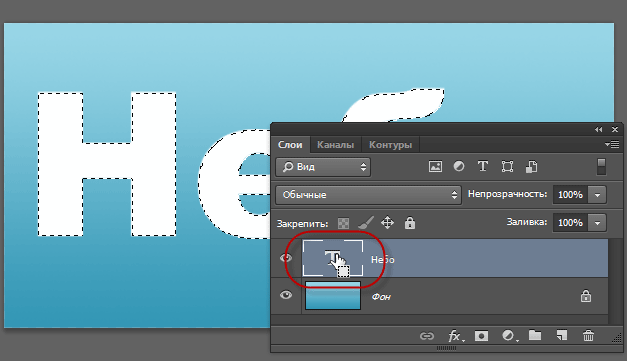
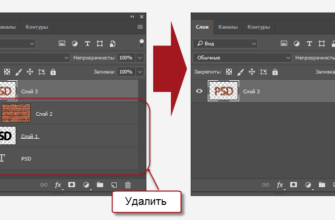
Для выделения букв зажмите клавишу Ctrl и кликните по иконке текста в панели слоёв:
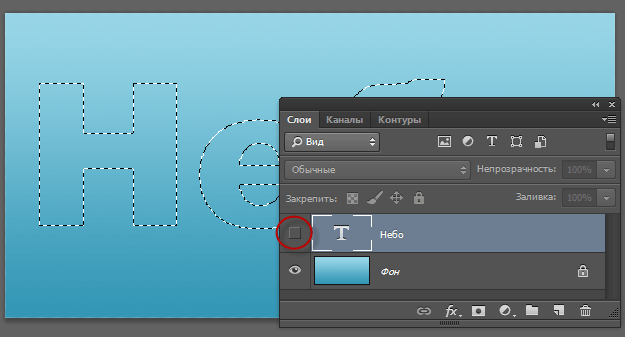
Отключаем видимость текстового слоя. Вот как теперь выглядит документ:
Возьмите инструмент «Кисть» (Brush Tool), установите цвет переднего плана на белый (для этого нажмите клавишу D, а затем X(икс)), создайте новый слой поверх слоя с текстом, у меня это «Слой 1».
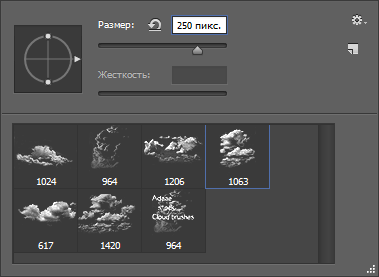
Выберите кисть из набора Cloud_brushes.abr, скачать который Вы можете по ссылкам внизу страницы, сделайте диаметр кисти примерно 200 — 300 px:
И закрасьте выделение кистью.
Примечание. Не таскайте кисть по холсту, а добавляйте облака отдельными кликами по выделению.
У Вас должно получиться примерно так:
После того, как Ваши закрасили буквы, нажмите Ctrl+ D, чтобы избавиться от выделения.
Итак, текст у нас состоит из облаков, но края облаков получились слишком резко очерченными, что совершенно не смотрится. Давайте попробуем это исправить.
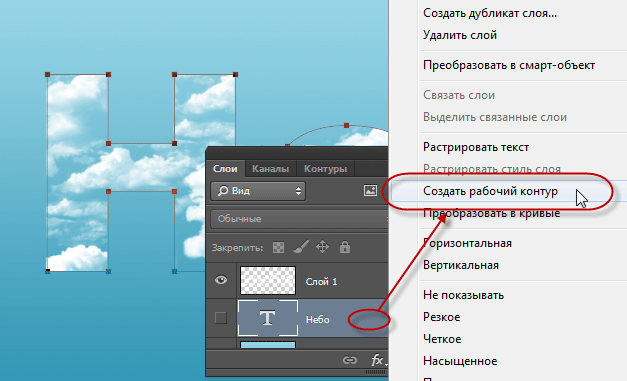
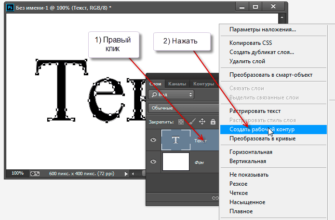
Кликните правой клавишей мыши по слою с текстом и выберите «Создать рабочий контур» (Create Work Path). Вокруг букв появятся очертания контура:
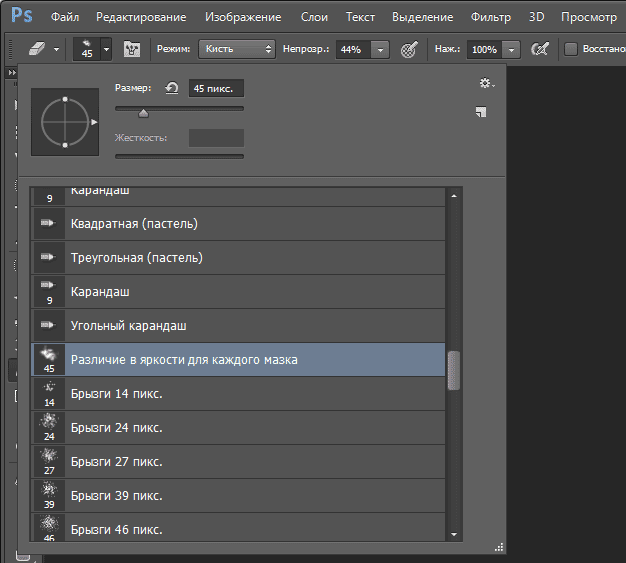
Возьмите инструмент «Ластик» (Eraser Tool).
Выберите кисть «Различие в яркости для каждого мазка» (Per Stroke Brightness Variance). Как настраивать вид панели кистей, подробно рассказывается здесь.
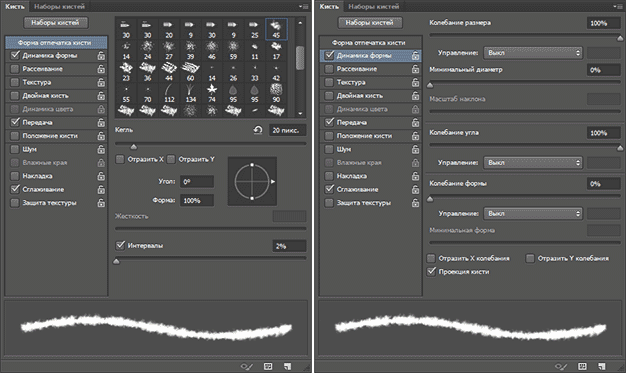
Нажмите клавишу F5 для отображения панели менеджера настроек кисти. Введите следующие параметры:
Убедитесь что вверху, на панели параметров, «Непрозрачность» и «Нажим» уставлены на 100%.
В панели слоёв кликните по верхнему слою с облаками, убедитесь, что он подсвечен синим!
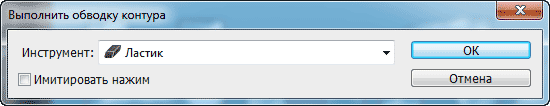
Возьмите любой контурный инструмент, например, «Перо» (Pen Tool). Кликните правой клавишей мыши в любом месте на контуре букв. В открывшемся контекстном меню выберите пункт «Выполнить обводку контура» (Stroke Path). Откроется всплывающее окно, где выберите инструмент «Ластик» (Eraser):
Нажмите ОК и, затем, клавишу Enter, чтобы избавиться от контура. Результат:
Теперь немного оживим фон. Создайте новый слой под текстовым слоем? уменьшите его непрозрачность до 30%, возьмите какую-либо кисть из набора Cloud_brushes.abr и нарисуйте облака. Готовый результат:
Скачать набор кистей с облаками Cloud_brushes.abr:
Скачать с Depositfiles.com