Глиттеры — это анимационные текстуры для создания переливающихся текстов и изображений в формате GIF.
Загружается глиттер в Фотошоп как обычный GIF или видеофайл.
В Adobe Photoshop CS2 и ниже видео и GIF-анимацию загружать в Image Ready,где она автоматически разбивается на слои и кадры.
Если установлен Photoshop CS3 и выше, то надо сперва инсталлировать на компьютер Quick Time Player (бесплатная программа, валяется в интернетах повсеместно), после чего открыть Photoshop, вкладка Файл —> Импортировать —> Кадры видео в слои (Files —> Import —> Video frames to layers), откроется окно, и выбрать нужную папку.
Одно «но», Фотошоп в таких случаях просто так не видит Gif-анимашку.
Для того чтобы увидел необходимо после открытия нужной вам папки поставить в графе название файла звёздочку (*) и нажать кнопку «Загрузить» или клавишу Enter и у вас станут видны в папке все гифки.
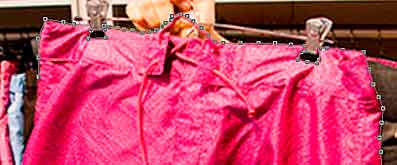
Ну ладно, это всё лирика, приступим к рисованию. Возьмём фото:
И попробуем эти красные труселя разнообразить.
В труселедизайне я использовал этот глиттер:
Берём инструмент Перо (Pen , клавиша Р) и выделяем контур труселей.
Замыкаем (при подведении курсора к началу линии контура у курсора появляется кружочек). Рисуем второй конур в верхнем участке труселей, там, где они висят на верёвочке. Кликаем правой клавишей мыши по контуру. Особая точность выделения для днной радачи не нужна. В открывшемся контекстном меню выбираем «Образовать выделенную область». Открывается еще одно окно, выбираем радиус растушёвки 1 пкс.
Жмём Ctrl+J три раза. Получилось три клона выделенного участка фотки, а именно — труселей.
Открываем палитру слоёв и переименовываем фоновую фотку в «Фон» , а три новых слоя в «Т1», «Т2» и «Т3».
Теперь будем разбираться с глиттером. Загружаем глиттер в Фотошоп как описано выше. Скачать набор можно в материале Набор глиттеров для Фотошоп, в наборе находится 118 различных глиттеров.
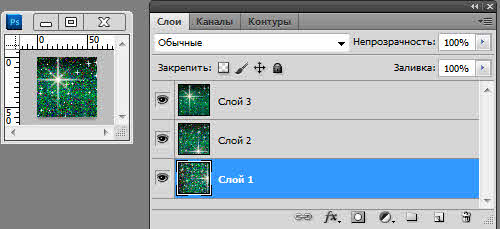
Открываем палитру слоёв, активируем первый слой.
Кликаем по вкладке Редактирование—>Определить узор.В открывшемся окне придумываем имя узору, напр. G1.
То же проделываем со слоями 2 и 3 ,дав им имена G2 и G3.
Возвращаемся к изображению с труселями.
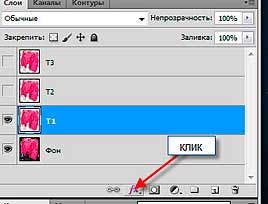
Переходим на палитру слоёв, активируем первый слой с выделенными труселями «Т1» и кликаем на кнопку «Стиль слоя».
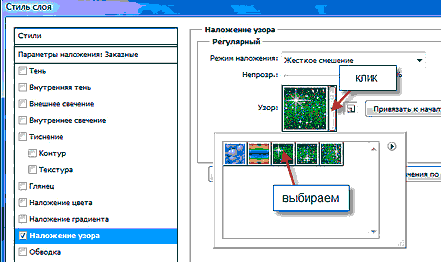
Выбираем строку «Наложение узора». Выбираем первый узор, режим наложение «Жёсткое смешение».
Слою Т2 и Т3 придаём узоры G2 и G3 соответственно с таким же режимом наложения.
Выключаем видимость слоёв Т2 и Т3,оставляем видимость слоёв Фон и Т1.
Открываем палитру анимации.
Первый кадр сгенерировался автоматически.
Создаём второй фрейм на палитре анимации, убираем видимость у слоя Т1 и включаем Т2.
Создаём третий фрейм анимации, убираем видимость у слоя Т2 и включаем Т3.
Ставим цикл анимации на «Непрерывно» (кнопка в левом нижнем углу палитры анимации).
Запускаем.

















Заинтересован этой тематикой. Много перекопал в инете, и наконец нашел нужное мне. Респект!!!
В Ps6 не могу открыть папку с глиттерами. Подмогните пожалуйста!
Сформулируйте, пожалуйста, точнее вопрос. Почему папку, вроде-как файлы надо открывать.
В SC6 gif-анимашки открываются гораздо легче, чем в предыдущих версиях — просто перетаскиваем файл в рабочее окно Photoshop. К примеру, Вы можете перетащить этот квадратик с глиттером на рабочий стол, а потом в рабочее поле Фотошопа:
Если что не так, пришлите свой файл на e-mail.
Позвольте поделиться небольшой особенностью вышеописанной операции в Фотошоп CS6.
1. Палитра анимации это теперь Шкала времени в меню Окно.
2. Первый кадр генерируется автоматически, а при собирании последующих необходимо нажать на пункт Создание копии выделенных кадров (это в меню справа внизу Шкалы перед Корзиной).
3. Под каждым кадром стоят различные значения времени в секундах, нужно выбрать 0.1с или любое малое значение.
Вдогонку к вышесказанному: Шкала времени работает в 2х режимах — Преобразовать в покадровую анимацию (именно с этим режимом нужно работать) и Преобразовать в шкалу времени видео (ну это понятно для каких целей и нам сейчас не нужно). Переключается все это крайней левой маленькой кнопкой внизу Шкалы.
Век живи — век учись! А я все время вручную,самостоятельно создавал подобные анимашки…А, оказывается все гораздо проще!… Спасибо за данный урок!