В этом уроке мы создадим в Photoshop 3D-текст с текстурой из кирпича, используя бесплатный экшен. На полученные 3D буквы текста мы добавим различные изображения, чтобы получить сюрреалистическую картину.
Для вставки в буквы нам понадобятся вырезанные изображения различных предметов, их вы можете изготовить сами (как вырезать предмет из изображения), либо скачать готовые на этом сайте, ссылки будут приведены ниже.
Photoshop-экшен (action, операция, действие), предназначенный для генерации 3D фигур из текста, форм и пиксельных областей, вы также можете бесплатно скачать на этом сайте, экшен представлен в двух вариантах, для Photoshop с русским и английским интерфейсом, версии CS3 и выше.
В итоге у вас должно получиться что-то вроде этого.

Готовое изображение.
Для выполнения урока нам понадобятся:
- Шрифт Myriad Pro, скачивать его не надо, он установлен в Windows по умолчанию
- Для фоновых изображения, поверхности пустыни и неба, поверхность скачать здесь (используется файл 5.jpg), небо скачать здесь (используется файл 1.jpg)
- Текстура кирпичной стены, скачать здесь, использовать изображение 4.jpg
- Экшен RuGraphics.ru__3D-generator, скачать здесь
Кроме того, готовые PDS файлы, выполненные по этому уроку, а также исходники вы можете скачать по ссылке внизу страницы.
Давайте начнём.
Фон для 3D текста
Думаю, сначала нам сто?ит заняться созданием фона для нашей картины. Откройте в Photoshop файл 5.jpg с поверхностью пустыни. Размер изображения очень большой — 3872 на 2592 пикселя, нам столько не надо? поэтому обрежьте изображение с соблюдением пропорций до ширины 2000 пикселей с помощью инструмента «Рамка» (Crop Tool). Далее уменьшим размер документа с помощью инструмента «Размер изображения» (Image Size) до ширины 1000 пикселей (у себя я уменьшу до 800, чтобы документ было удобнее размещать на странице сайта).
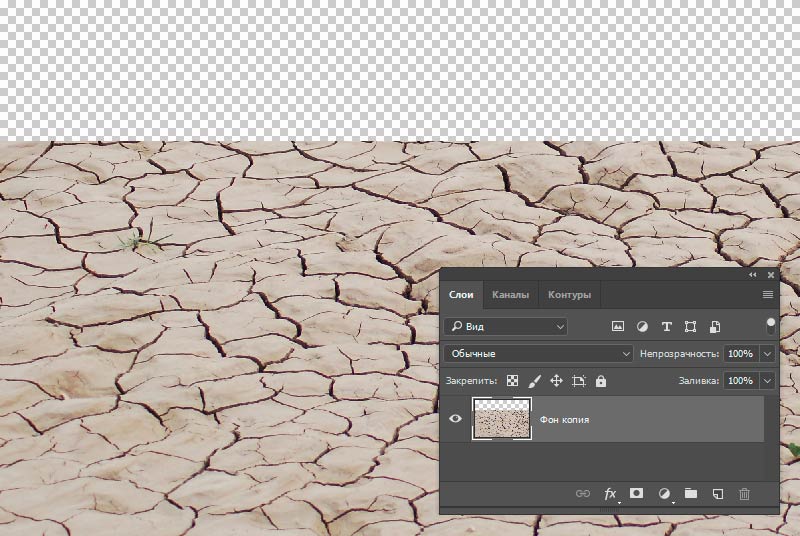
Преобразуем фоновый слой в обычный и с помощью инструмента «Перемещение» (Move Tool, выбор клавишей V) перемещаем слой несколько вниз, чтобы вверху осталось пространство для неба. Хотя можно и не перемещать, всё-равно слой с небом, который мы потом добавим, закроет верхнюю часть слоя с пустыней.
Вот что получилось у меня на данный момент:

Заготовка фона под 3D текст.
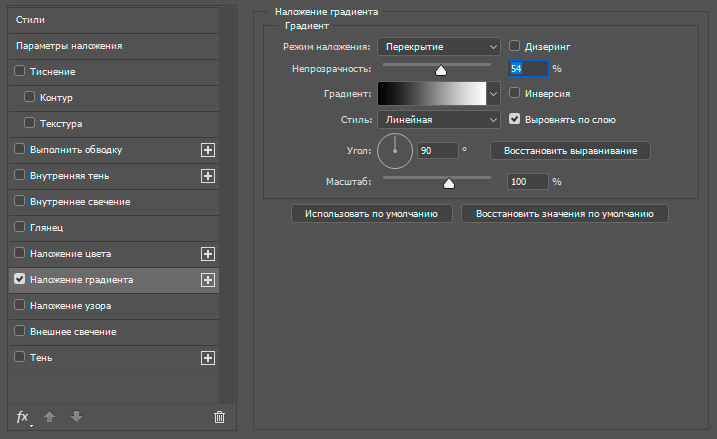
Добавьте к слою стиль слоя «Наложение градиента» со следующими настройками:

Параметры стиля «Наложение градиента».
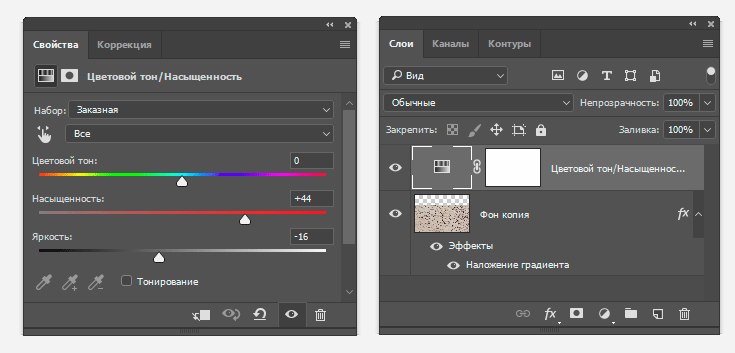
Выше слоя с пустыней добавьте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), вид панели слоёв и параметры корректирующего слоя показаны ниже:

Панель слоёв и панель свойств корректирующего слоя «Цветовой тон/Насыщенность».
Возьмите инструмент «Рамка» (Crop tool) и перетащите вверх верхнюю сторону рамки, чтобы увеличить высоту документа, она должна стать чуть меньше ширины. Таким образом,мы увеличим прозрачную
Откройте файл с небом 1.jpg. Измените ширину этого изображения до ширины вашего документа с поверхностью пустыни и с помощью инструмента «Перемещение» перетащите слой с небом да документ с пустыней так, чтобы нижний край неба немного перекрывал верхний край пустыни. Добавьте к слою с небом слой-маску. Возьмите инструмент «Градиент», выберите чёрно-белый, кликните по миниатюре слой=маски в слое с небом и протащите курсор вертикально вверх по области перекрытия слоёв с небом и пустыней. Это делается для того, чтобы сделать плавным переход между небом и пустыней, что-то вроде линии горизонта, подёрнутой дымкой. Вот как примерно должен выглядеть документ после всех этих манипуляций:

Готовый фон для 3D текста.
Сохраните этот файл как документ Photoshop (PSD-файл).
Если кому что-то непонятно, я сохранил документ, выполненный по действиям до этого момента, в файле фон_для_текста.psd, скачать архив с которым можно по ссылке внизу страницы.
Создание текста с текстурой кирпичной стены
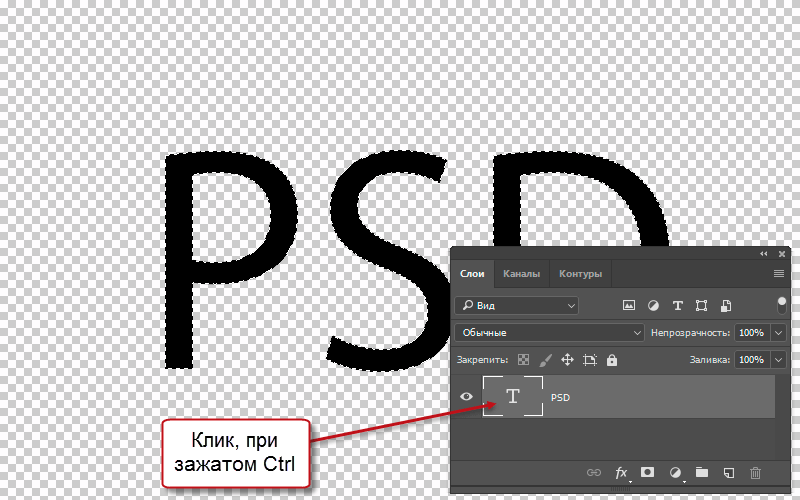
Создаём новый документ Photoshop размером 1000 на 600 пикселей с белым фоном. Берём инструмент «Текст» (Type Tool), выбираем шрифт Miriad Pro (как я писал выше, он установлен в Windows по умолчанию и поддерживает латинские и кириллические буквы), высоту букв задаём примерно 320 pt и пишем слово. Фоновый слой удаляем. Затем зажимаем клавишу Ctrl и кликаем левой клавишей мыши по иконке текста. Вокруг текста должно появиться выделение:

Добавления выделенной области по форме букв текста.
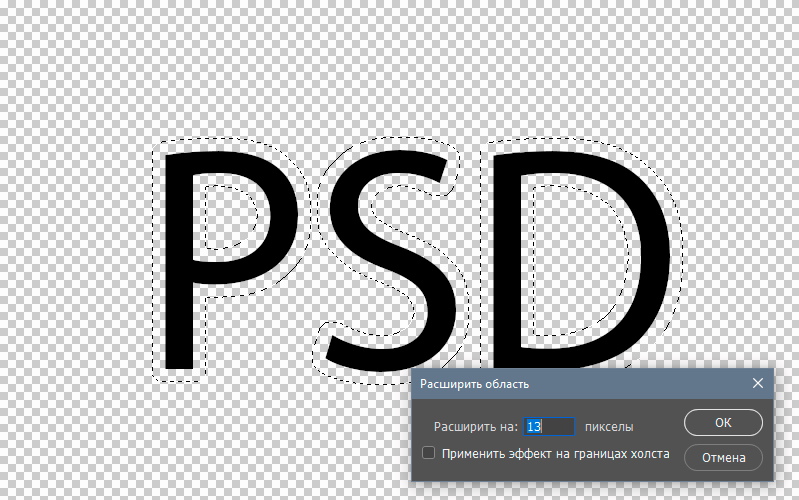
Идём Выделение —> Модификация —> Расширить (Select —> Modify —> Expand) и расширяем выделение примерно на 13 пикселей (этот параметр целиком и полностью зависит от размера букв). Вот как должен выглядеть наш документ:

Выделение в виде букв после расширения.
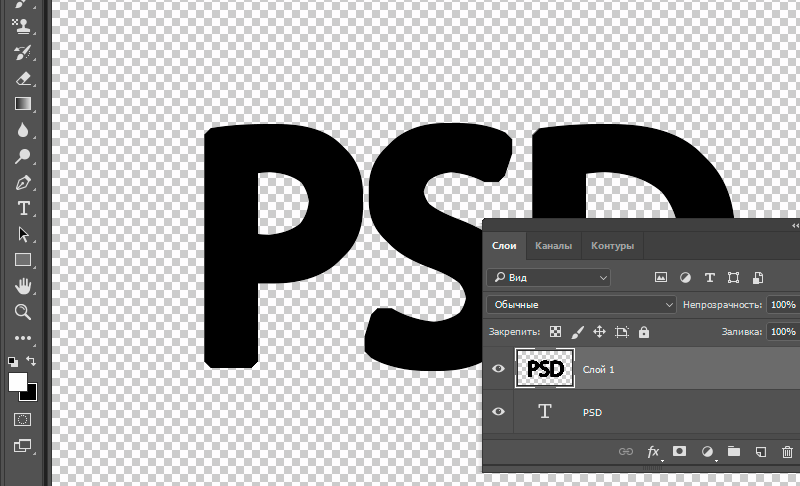
На данный момент у нас имеется активное выделение. Создайте новый слой, залейте его любым, к примеру, фоновым цветом цветовой палитры, снимите выделение. Эти три действия быстрее всего сделать при помощи нажатия комбинаций горячих клавиш — Ctrl+Shitt+Alt+N, затем Ctrl+Delete (или Ctrl+Backspace), затем Ctrl+D. Вид моего документа:

Документ после заливки выделения фоновым цветом (как видно на цветовой палитре, у меня он чёрный).
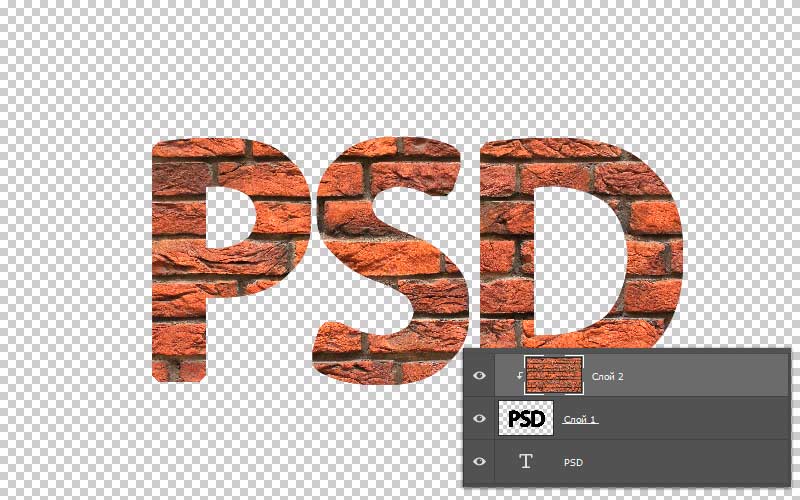
Теперь придадим буквам текстуру кирпича. Откройте в Photoshop изображение с текстурой кирпичной стены 4.jpg, скачанное отсюда. Уменьшите размер изображения текстуры кирпича до размеров чуть побольше вашего документа с текстом и с помощью инструмента «Перемещение» перетащите текстуру на документ с текстом, поверх всех слоёв.
Добавьте к слою с текстурой обтравочную маску:

Изображение кирпичной стены добавлено как слой с обтравочной маской.
Нажмите комбинацию клавиш Ctrl+Shift+Alt+E чтобы получить новый слой, состоящий из видимых пикселей всех слоёв:

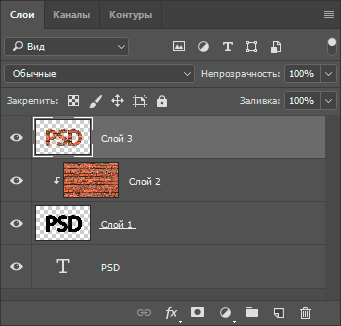
Новый слой, созданный из всех видимых пикселей документа.
Новый слой был создан выше всех остальных слоёв (у меня это Слой 3), с ним мы будем работать в дальнейшем, чтобы не затронуть исходные слои.
Зажмите клавишу Ctrl и кликните по миниатюре Слой 3 для того, чтобы вокруг букв появилось выделение.
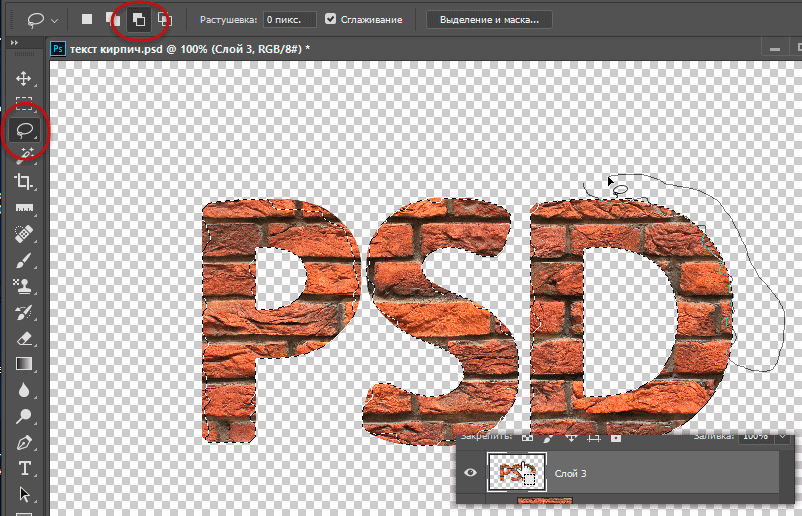
Возьмите инструмент «Лассо», переключите режим на «Вычитание из видимой области» и вырежьте небольшие области выделения по краям, так, чтобы очертания букв получились неровными, как бы «отколотыми». Либо другой вариант — без полного выделения выделенных пикселей с помощью Ctrl плюс клика по миниатюре, обведите вручную буквы с помощью того же Лассо, но уже в обычном режиме. В любом случае, нужен примерно такой результат:

Удаление фрагментов по краям выделения.
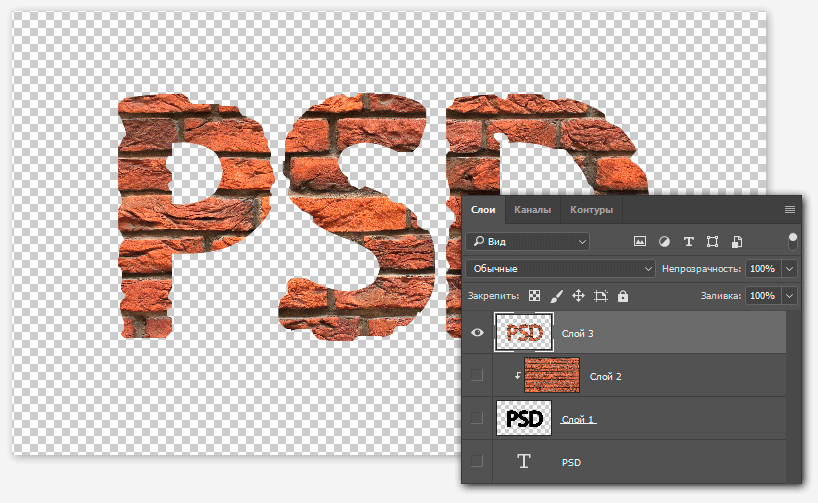
Инвертируйте выделение, нажав клавиши Ctrl+Shift+I. Нажмите Delete для удаления пикселей слоя Слой 3. Снимите выделение, нажав Ctrl+D. На данный момент в документе никаких видимых изменений не произошло. Это происходит потому, что слои, расположенные под Слой 3, не подверглись никаким изменениям. Чтобы увидеть результат, отключите видимость этих слоёв:

Готовые буквы.
Итак, буквы для создания 3D-текста готовы. Сохраните это файл как документ PSD. Я сохранил его как буквы_для_3D-текста.psd.
В следующем материале мы создадим из этих букв 3D-текст с помощью экшена Photochop. Скачать бесплатный экшен для создания 3D-текста можно здесь.
Скачать готовые PDS файлы и исходные материалы:
Скачать с Яндекс.Диск