В прошлом уроке мы создали два PSD-файла — файл с фоном для будущего коллажа (фон_для_текста.psd) и файл с буквами — буквы_для_3D-текста.psd. Сейчас мы будем работать со вторым файлом. На всякий случай, сделайте его резервную копию.
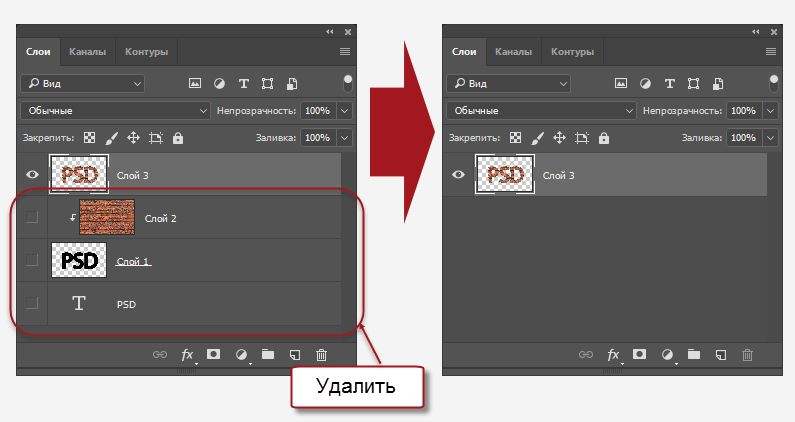
Итак, открываем файл буквы_для_3D-текста.psd. Обязательно удалите все слои из панели слоёв, кроме верхнего. Напоминаю, в данном документе верхний слой — это результат слияния всех видимых пикселей от всех слоёв, расположенных под ним. Для удаления слоёв зажмите клавишу Ctrl, кликните поочерёдно по слоям, которые нужно удалить и нажмите клавишу Delete:

Удаление всех слоёв, кроме верхнего, который был создан методом слияния всех видимых слоёв.
Теперь нам понадобится бесплатный экшен для создания 3D-текста, скачать его можно здесь. Этот экшен подходит для Photoshop с русскоязычным и англоязычным интерфейсом. Установите его в Photoshop, как установить экшен, рассказано здесь, кроме того, вы можете посмотреть видео, где показана работа данного экшена, в видео показана и установка экша в Photoshop.
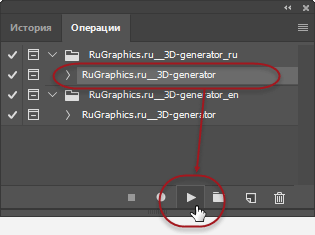
После установки открываем панель операций (Окно —> Операции или Window —> Action), выбираем экшен, соответствующий интерфейсу Photoshop ( _ru или _en) и запускаем, нажав на соответствующую кнопку:

Запуск экшена для Photoshop с русскоязычным интерфейсом.
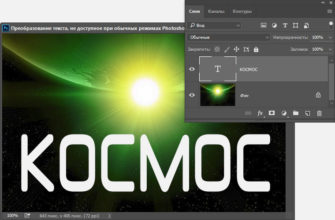
После завершения работы экшена документ будет выглядеть примерно вот так:

Результат применения экшена для букв.
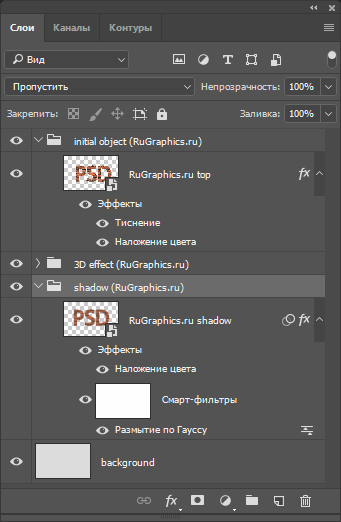
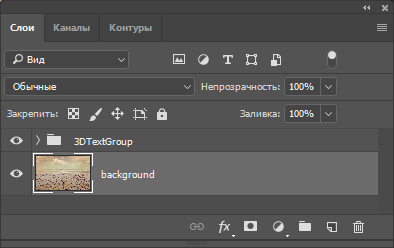
Панель слоёв выглядит так:

В панели слоёв имеются три группы слоёв и фон.
Нам не нужна тень у текста и фон, поэтому удалите группу shadow (RuGraphics.ru) и фоновый слой background. Результат:

Буквы с удалённым фоном и тенью.
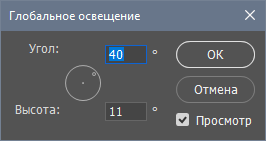
Теперь изменим направление освещения. Идём по вкладке главного меню Слои —> Стиль слоя —> Глобальное освещение (Layer —> Layer Style —> Global Light) и задаём Угол (Angle) 40° и Высота (Altitude) 11°:

Изменение угла и высоты освещения.
Результат:

Вид текста после изменения угла и высоты освещения
Все имеющиеся в документе слои сгруппируйте в одну группу и переименуйте её в 3DTextGroup. Сохраните этот документ как итоговый_документ.psd, он и будет нашем результатом урока.
Теперь нам понадобится документ фон_для_текста.psd, сделанный в предыдущем уроке. Напоминаю, что скачать все материалы к уроку, в том числе, и этот файл, вы можете по ссылке внизу страницы.
Открываем фон_для_текста.psd, нажимаем комбинацию клавиш Ctrl+Shift+Alt+E, из всех видимых пикселей документа формируется новый слой, который будет расположен вверху стека слоёв. Переименуйте его в background. С помощью инструмента «Перемещение» (Move Tool) перетащите это слой на документ итоговый_документ.psd. Вместо перемещения можно использовать метод «копировать вставить». При активном документе фон_для_текста.psd и слое background нажмите комбинацию клавиш Ctrl+A, затем Ctrl+C, после чего перейдите на документ итоговый_документ.psd и нажмите Ctrl+V.
В панели слоёв переместите слой background под группу .3DTextGroup. Панель слоёв:

Панель слоёв после вставки слоя с фоновым изображением.
Слой с фоном равен по ширине итоговому документу, но по высота слоя значительно больше. Это позволяет нам перемещать фон по высоте, тем самым выбирая вариант положения фона, который покажется наиболее подходящим. Положение фона (высоту линии горизонта) можно будет изменить и после того, как коллаж будет полностью закончен. Вот как выглядит мой документ на данный момент:

3D буквы на фоне.
Создайте новый слой выше слоя background.
Возьмите инструмент «Кисть» размер задайте примерно 55 пикселей, жёсткость 0% и уменьшите её непрозрачность до 20%. Нарисуйте тень на земле, которые отбрасывают буквы. Впрочем, непрозрачность кисти можно сделать даже меньше, легче будут получаться градиентные переходы, а для прорисовки самой тёмной тени под буквами мне пришлось уменьшить диаметр:

Прорисовка тени под текстом.
Далее я временно отключу видимость слоя background и слоя с тенью, чтобы он не отвлекал от деталей и сделаю временный однотонный белый фон под буквами.
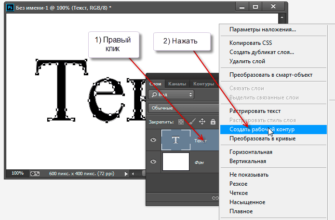
Откройте в Photoshop изображение с окном (скачать отсюда, либо по ссылке внизу урока), с помощью инструмента «Прямолинейное лассо» сделайте выделение вокруг окна и инструментом «Перемещение» перетащите его на основной документ. Поместите его выше всех слоёв. С помощью «Свободного Трансформирования» измените размер и положение окна, чтобы оно подходило к букве Р:

Изображение окна, вставленное в основной документ.
Если внимательно посмотреть на изображение, то становится явно видно, что все предметы слишком яркие для коллажа (можно включить видимость фона с пустыней). Поэтому давайте займёмся затенением предметов.
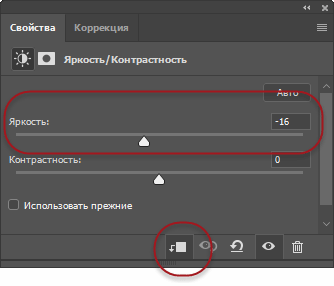
В панели слоёв кликните по группе 3DTextGroup и добавьте корректирующий слой «Яркость/Контрастность» (Brightness/Contrast). В панели свойств слоя нажмите на копку отсечения по слою (это надо, чтобы слой действовал только на группу 3DTextGroup) и перетащите ползунок яркости влево:

Затемнение 3D букв с помощью корректирующего слоя «Яркость/Контрастность».
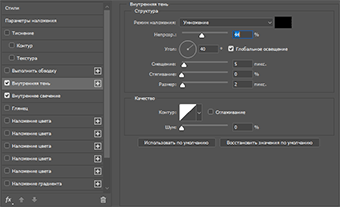
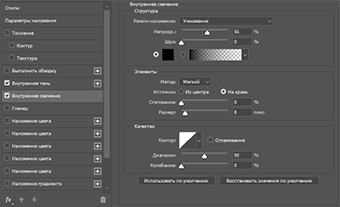
Буквы стали темнее. Но окно явно не гармонирует с буквой P. Исправим это с помощью стилей слоя. Добавим к слою с окном стили «Внутренняя тень» и «Внутреннее свечение» со следующими настройками:
Ну вот, так гораздо лучше, окно получило некоторый объём:
В следующем уроке мы продолжим добавлять предметы к 3D буквам для получения сюрреалистической картины.
Скачать готовые PDS файлы и исходные материалы:
Скачать с Depositfiles.com