В данном материале я расскажу, как самостоятельно, с нуля, т.е. не используя какие-либо сторонние изображения для основы коллажа, создать фотореалистичный макет iPhone 5 в программе Photoshop.
Кстати, изображение, сделанное по этой методике, использовано в Википедии в статье iPhone 5.
Для лучшего понимания материала Вы сможете скачать готовый PSD файл, выполненный по этому уроку, по ссылкам внизу страницы.
Сам по себе процесс создания макета будет интересным и познавательным, т.к. в процессе мы будем использовать векторные формы, фильтры, стили слоя, обтравочные маски и другие методики, знание которых пригодится как начинающему, так и опытному пользователь Photoshop.
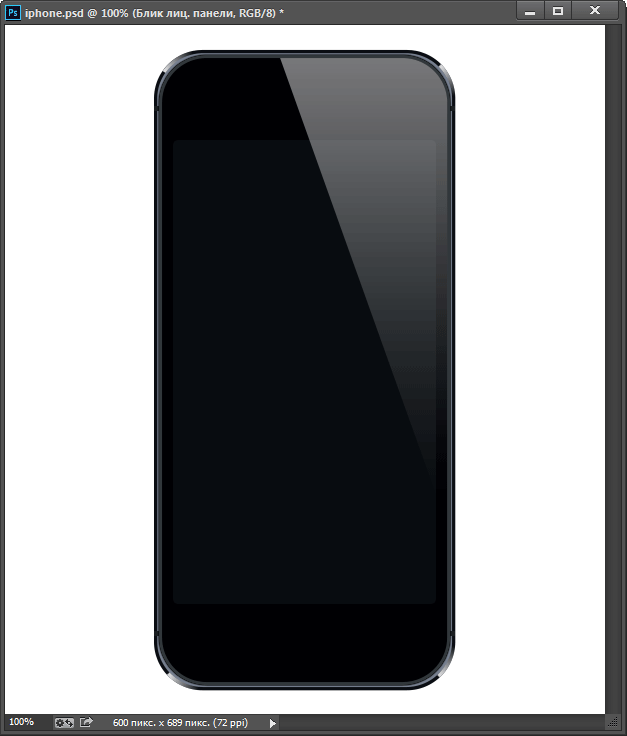
Вот какой макет в результате получился у меня, два варианта, с выключенным и включенным дисплеем:
Давайте приступим.
Для начала, создадим новый документ (Ctrl+N) шириной 600 и высотой 700 пикселей на белом фоне.
Создание корпуса iPhone 5
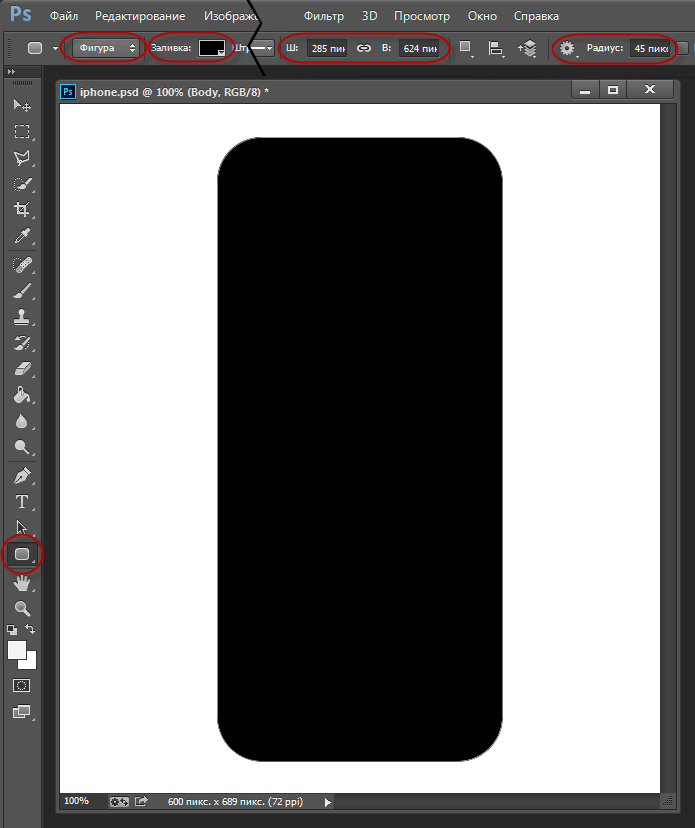
Конечно же, первое, что мы сделаем — это создадим корпус смартфона, так сказать, «тело» девайса. Возьмите инструмент «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool), в панель параметров, расположенной вверху окна Photoshop, введите следующие параметры: цвет заливки #000004, ширина 285px, высота 624px, радиус скругления 45px. Установите режим инструмента «Фигура» (Shape), далее мы будем использовать векторные инструменты только в этом режиме.
Переименуем этот слой в «Корпус». Дублируйте этот слой, переименуйте дубликат в «Корпус 1» и переместите его под слой «Корпус» в панели слоёв. Отключите видимость слоя «Корпус 1».
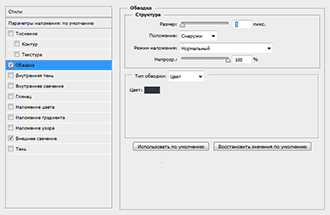
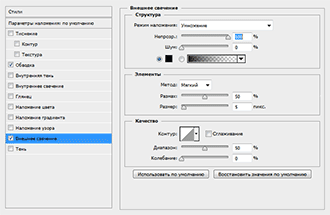
Переходим на слой «Корпус». Добавим к нему стили слоя «Обводка» (Stroke) и «Внешнее свечение» (Outer Glow) со следующими параметрами:
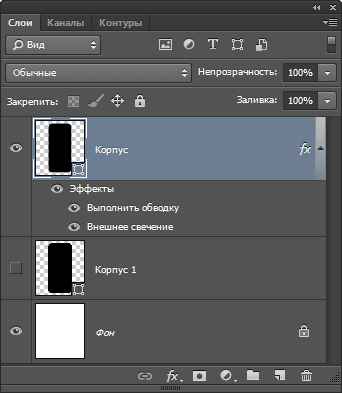
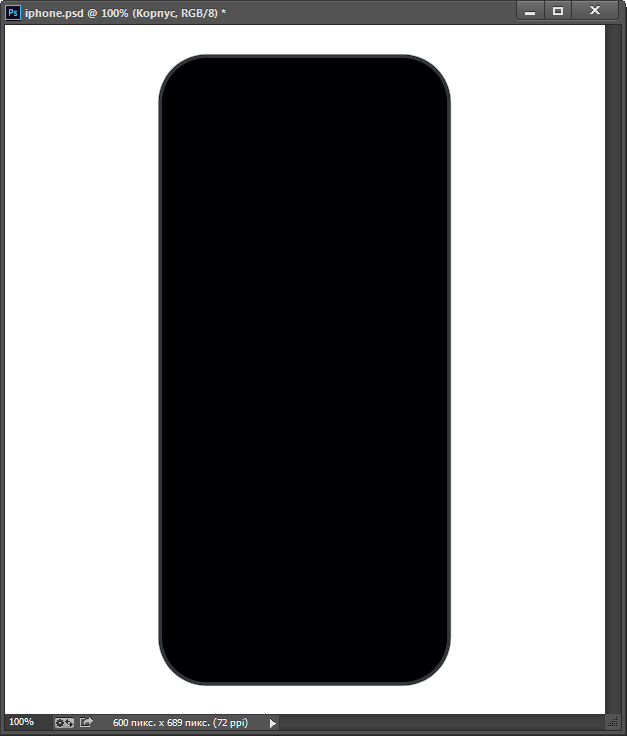
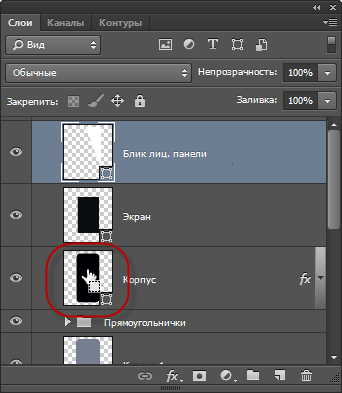
Вот как должна теперь выглядеть панель слоёв:
И сам документ:
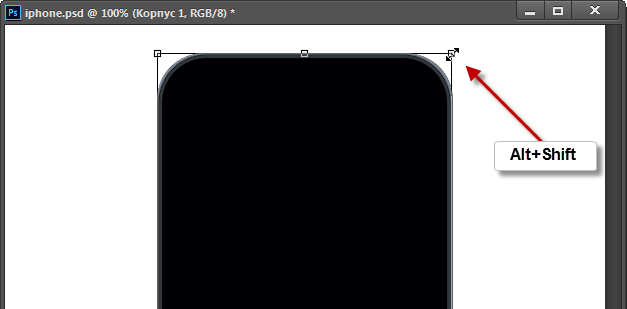
Сделайте видимым слой «Корпус 1», и измените его цвет на #767f8f. Теперь на м надо сделать так, чтобы он немного выступал за слой «Корпус», т.е. был несколько больше по размеру по всем направлениям. Активируйте инструмент «Свободная трансформация» (Free Transform Tool, Ctrl+T), зажмите клавиши Shift+Alt и потяните за любой уголок габаритной рамки по направлению от центра документа с тем, чтобы фигура немного увеличилась, при этом не меняя пропорций:
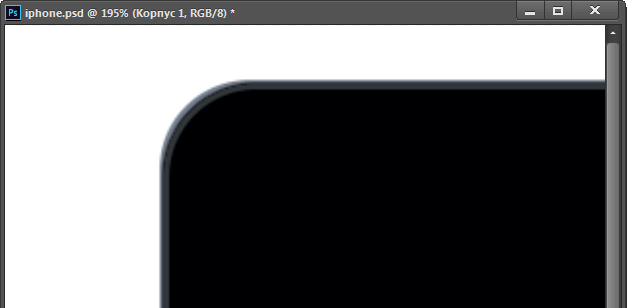
Вот что получилось, на скриншоте я немного увеличил масштаб:
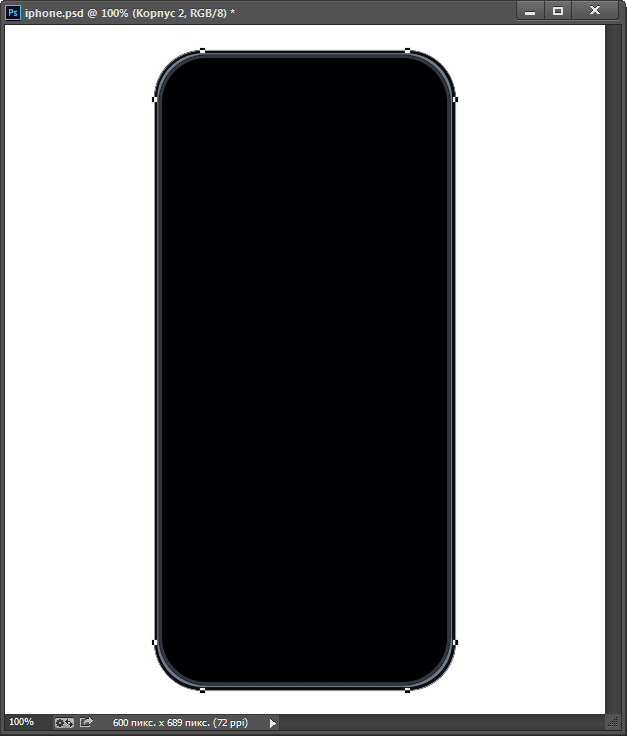
Создайте ещё один прямоугольник со скруглёнными углами ниже слоя «Корпус 1» с цветом заливки #0b0e13, шириной 301,34px, высотой 640,38px и радиусом скругления 50px. Переименуйте слой в «Корпус 2»:
Вот как выглядит рабочий документ при немного увеличенном масштабе изображения:
Корпус смартфона сделан из глянцевого материала, поэтому у него должны быть блики. Помните, фотографическая реалистичность достигается соблюдением мелочей!
Давайте нарисуем блики на корпусе iPhone. Создайте новый слой над слоем «Корпус 2», отключите видимость слоёв выше. Возьмите круглую кисть белого цвета, задайте диаметр 10px и жёсткость 0 (ноль).
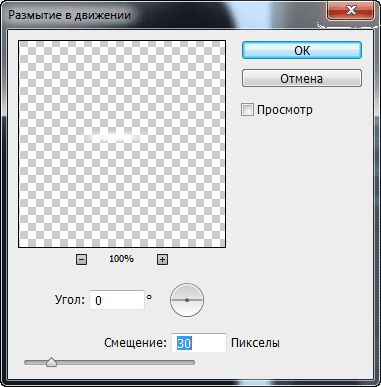
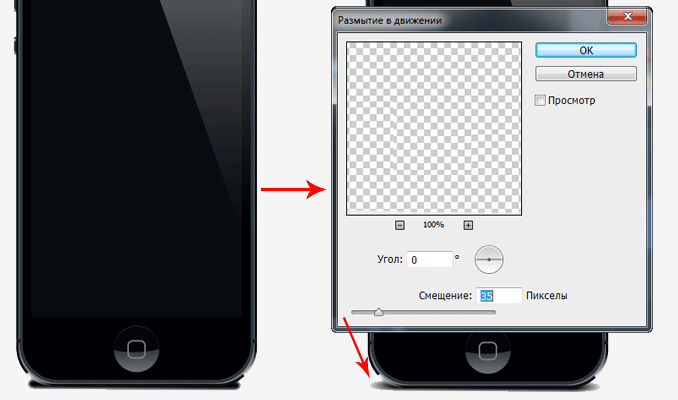
Зажмите клавишу Shift и проведите кистью примерно в центре документа горизонтальную линию длиной 50px. Затем примените Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со значением угла 0° и «Смещение» (Distance) 30px:
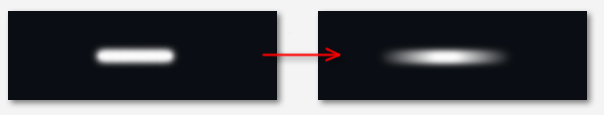
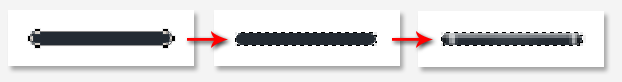
Вот как должна выглядеть эта линия до и после применения фильтра:
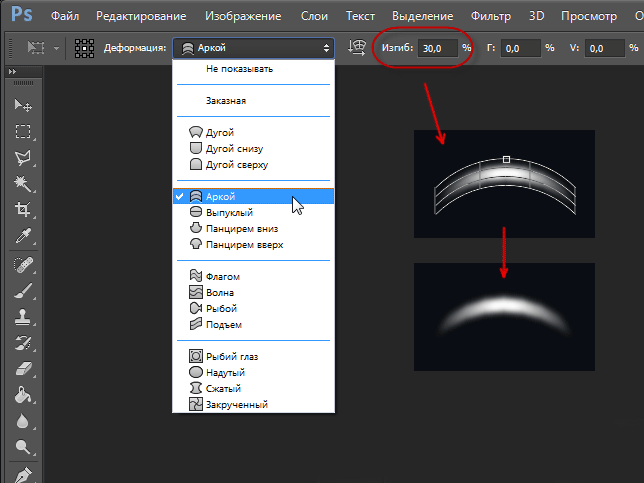
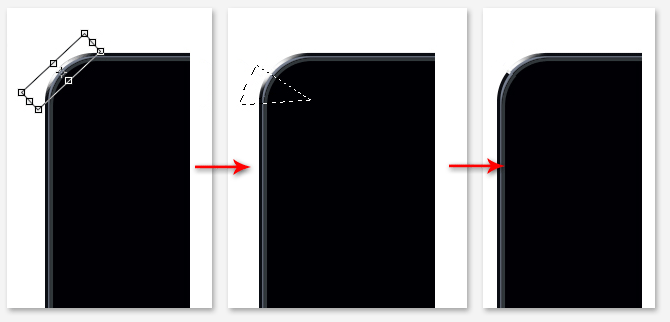
Далее изогнём линию. Идём Редактирование —> Трансформирование —> Деформация (Edit —> Transform —> Warp) и выбираем дугу (Arch) с изгибом в 30%:
С помощью инструмента «Свободная трансформация» разместите дугу в левом верхнем углу корпуса и поверните дугу на угол минус 45°. Возьмите инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool) и создайте треугольное выделение, как показано на рисунке ниже, затем нажмите клавишу Delete для удаления лишней части дуги. Вот как это будет выглядеть:
Дублируйте слой с дугой, поверните его на 90° и разместите в правом верхнем углу корпуса. Проделайте эти же операции для нижних углов.
Чтобы не загромождать панель слоёв, сгруппируйте эти четыре слоя и переименуйте группу в «Блики».
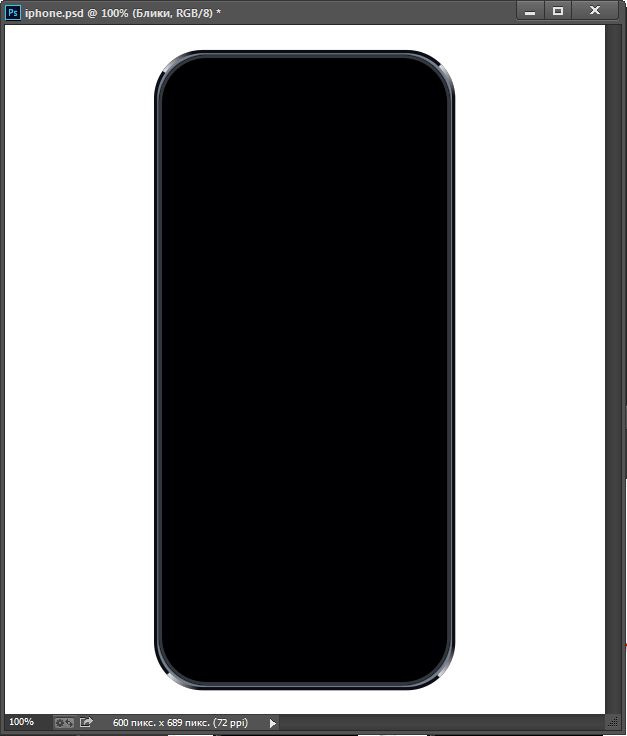
Вот как теперь выглядит корпус iPhone 5:
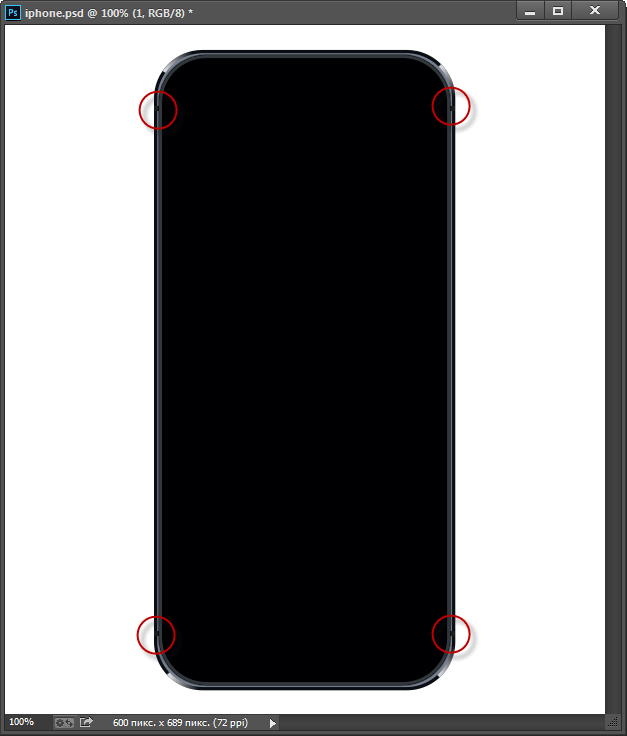
C помощью инструмента «Прямоугольник» (Rectangle Tool) создайте прямоугольную фигуру размером 5 на 5 пикселей с заливкой цвета #1b1f22, дублируйте её три раза и разместите их, как показано ниже:
Поместите эти четыре слоя в группу.
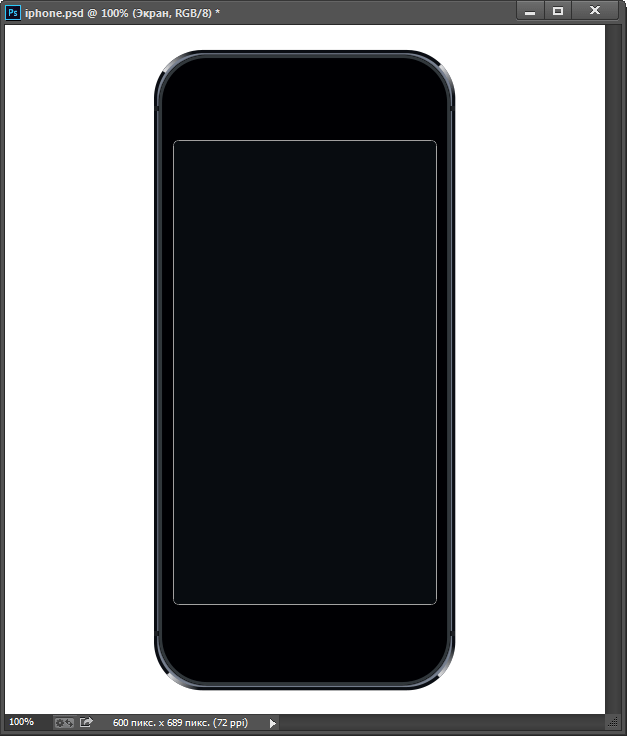
Сделаем экран. Возьмите инструмент «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool) и создайте прямоугольник размером 263 на 464 пикселя, радиусом скругления 5 пикселей и заливкой цвета #090d10:
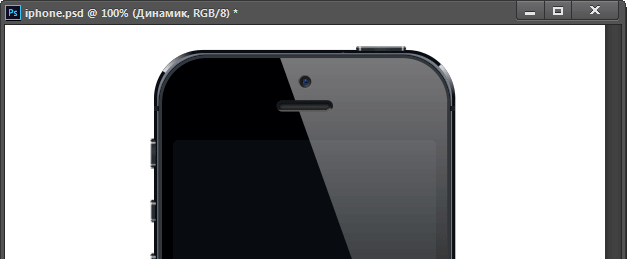
Теперь не помешает добавить блик на лицевой панели смартфона.
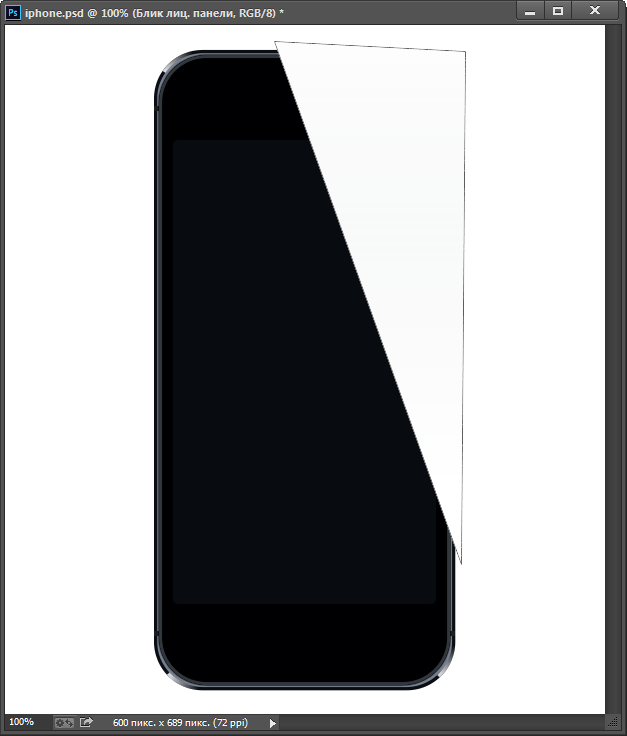
С помощью инструмента «Перо» (Pen Tool) создайте примерно такой треугольник с заливкой белого цвета:
Переименуйте слой в «Блик лиц. панели». Далее, при этом активном слой зажмите клавишу Ctrl и кликните на миниатюру слоя «Корпус»:
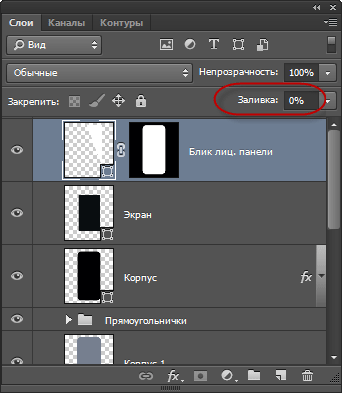
В результате в документе появится выделенная область по форме слоя «Корпус». При активном слое «Блик лиц. панели» кликните по расположенному внизу панели слоёв значку создания маски слоя. Сделайте заливку слоя 0%:
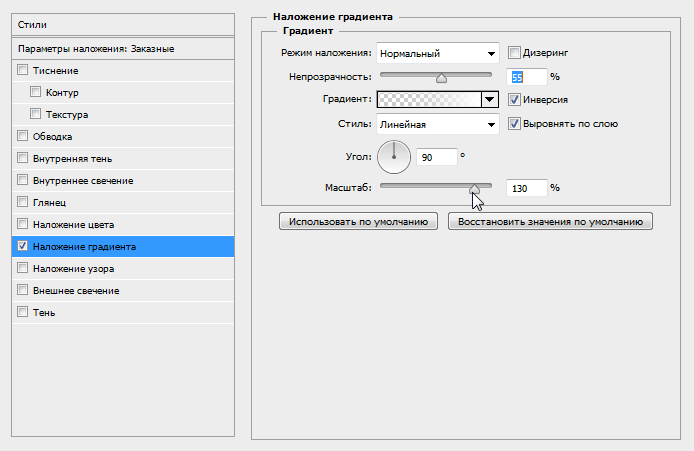
Добавьте к слою «Блик лиц. панели» стиль слоя «Градиент» (Gradient Overlay) со следующими параметрами:
Результат:
Создаём кнопки для iPhone
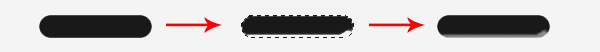
Сделаем торцевые кнопки к телефону. Начнём с кнопки, расположенной сверху. При помощи инструмента «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool) сделайте прямоугольник с шириной 50, высотой 5 и радиусом 5 пикселей, цвет заливки сделайте #242b33. Кликните правой клавишей мыши по контуру и выберите из контекстного меню пункт «Выделить область», вокруг фигуры появится выделение. Возьмите мягкую круглую кисть белого цвета диаметром 2 пикселя, сделайте 40-50% непрозрачности и проведите горизонтальную полосу вверху выделения, затем проведите две вертикальные полосы справа и слева, как показано на рисунке:
Используя эту же технику, создаём кнопки, расположенные сбоку, только на этот раз создаём один вертикальный прямоугольник шириной 4.5, высотой 28 и радиусом 4 пикселя для верхней кнопки, а для двух нижних такой же, только высота 22 пикселя.
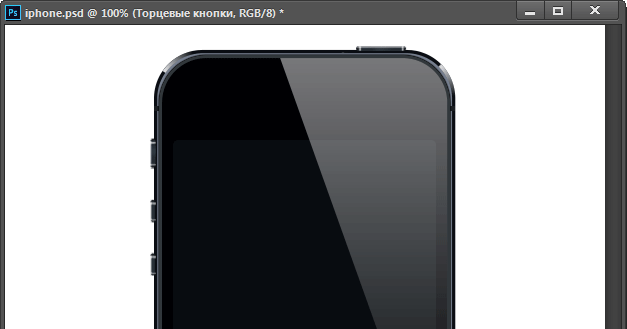
Результат:
Кнопка «Home»
Возьмите инструмент «Эллипс» (Ellipse Tool), зажмите клавишу Shift и создайте правильный круг диаметром 57px. Заливку фигуры сделайте цвета #1b1b1d.
Дублируйте слой и измените цвет заливки на #000004. Нажмите клавишу V для активации инструмента «Перемещение» (Move Tool), затем нажмите клавишу «Стрелка вниз». Этими действиями Вы переместите вторую фигуру на один пиксель вниз.
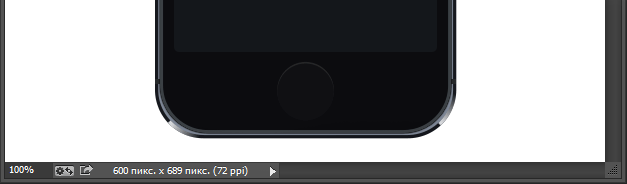
Вот как будет выглядеть заготовка кнопки:
Дублируйте верхний эллипс и измените его цвет на более светлый #4f5259.
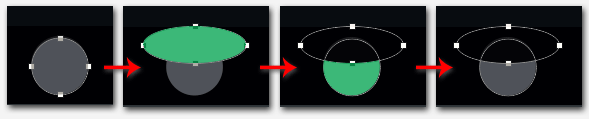
Создайте ещё один эллипс, как показано на рисунке ниже, у меня он зелёного цвета (цвет не имеет значения). Зажмите клавишу Ctrl и кликните в панели по слою с эллипсом, расположенным под зелёным эллипсом, в результате у Вас должны быть выделены два слоя. Перейдите Слои —> Объединить фигуры —> Вычесть переднюю фигуру (Layer —> Combine Shapes —> Subtract Front Shape). Если у Вас получившаяся фигура изменила цвет заливки, верните ей цвет #4f5259:
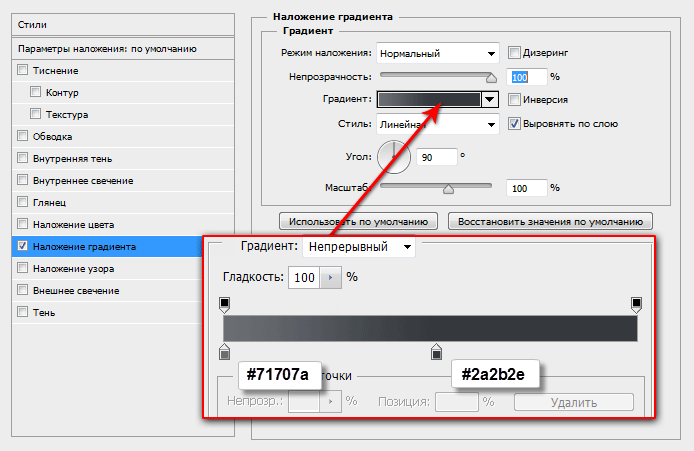
Примените к получившейся фигуре стиль слоя «Наложение градиента» (Gradient Overlay) со следующими настройками:
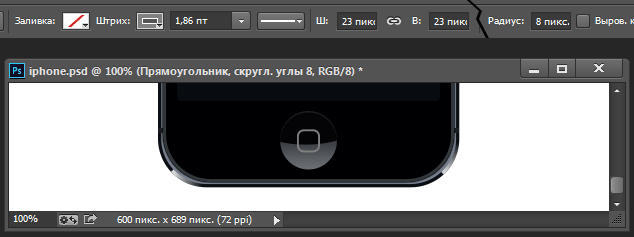
И в завершении создания кнопки «Home» нарисуем квадратик в центре кнопки. Снова берём «Прямоугольник со скруглёнными углами», создаём квадрат со стороной 23 и радиусом 8 пикселей. Отключаем заливку, ширину обводки (Stroke) делаем порядка 1,86pt, а цвет — #818181:
Рисуем камеру и динамик iPhone
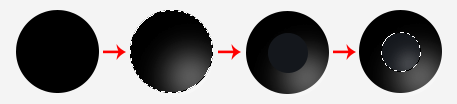
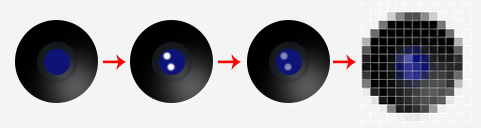
Инструментом «Эллипс» (Ellipse Tool) рисуем правильный круг диаметром 12px и цветом #1e1e1e. Зажмите клавишу Ctrl и кликните по иконке эллипса в панели слоёв, появится выделение. Создайте новый слой. Возьмите круглую белую кисть диаметром 12px с нулевой жёсткостью, сделайте непрозрачность 20-30% и нажмите ниже и правее центра выделения для создания блика. Нарисуйте круг диаметром 6.5 пикселей в центре первого, заливку сделайте #14171c. При необходимости переключитесь на инструмент «Перемещение» (Move Tool) и используйте опции выравнивания для выравнивания кругов относительно их центров. Выделите круг и поставьте на него блик кистью диаметром 7px. Рисунок для наглядности выполнен в большем размере!
Создайте круг меньшего диаметра (около 4px) с заливкой синего цвета #0e1377 в центре имеющихся кругов. Создайте новый слой и белой кистью с жёсткостью и непрозрачностью 100%, диаметром 1px поставьте примерно такие точки, затем уменьшите непрозрачность слоя до 50%.
Можно создать круг внешний и остальные круги большего диаметра, чем 12px, например, на рисунках фактический диаметр внешнего круга 83 px, сгруппировать все слои и уменьшить размер группы до 12px по ширине и высоте. Полученный таким образом круг в увеличенном масштабе показан справа.
Результат:
Переходим к рисованию динамика.
Для рисования сетки динамика нам понадобится создать собственный узор (Pattern).
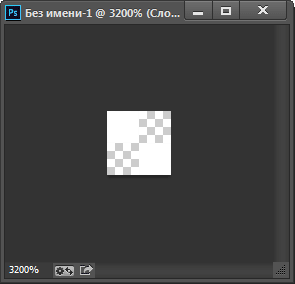
Создаём новый документ размером 2 на 2 пикселя с прозрачным фоном. Увеличиваем масштаб документа до максимума, берём инструмент «Карандаш» (Pencil Tool) белого цвета и наносим на документ два однопиксельных квадрата, как показано на рисунке:
После чего идём Редактирование —> Определить узор (Edit —> Define Pattern), придумываем новому узору какое-нибудь имя, сохраняем.
Опять берём наш любимый «Прямоугольник со скруглёнными краями», рисуем прямоугольник шириной 57, высотой 11 и радиусом 20 пикселей, заливку делаем цвета #191919.
Создаём новый слой, зажав клавишу Ctrl кликаем по иконке прямоугольника в панели слоёв для образования выделенной области, мягкой белой кистью диаметром 2px рисуем блик в нижней части и на нижней части правого скругления, уменьшаем непрозрачность слоя до 50%, словом, всё так, как мы делали ранее:
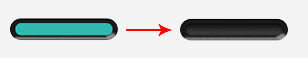
Дублируем прямоугольник, для наглядности меняем цвет его заливки, (на примере у меня это голубой цвет), берём инструмент «Свободная трансформация», зажимаем клавиши Shift+Alt, чтобы трансформирование происходило с соблюдением пропорций и относительно центра фигуры, затем уменьшаем фигуру, как показано на рисунке ниже. Добавляем к новой фигуре стили слоя
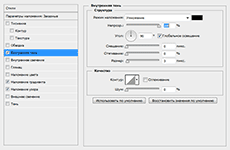
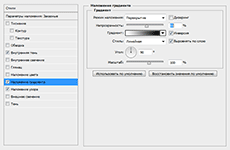
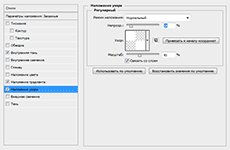
«Внутренняя тень», «Наложение градиента» и «Наложение узора» со следующими параметрами (в «Наложении узора» используем созданный только что узор):
Вам может быть интересно прочитать о iphone 13 отзывы от владельцев смартфона.
Вот как выглядит динамик после уменьшения второго прямоугольника и добавления стилей слоя к меньшему прямоугольнику:
Осталось создать тень под iPhone 5. Создаём новый слой над самым нижним фоновым слоем. Берём круглую кисть чёрного цвета с нулевой жёсткостью, диаметром 14px и непрозрачностью 100% и рисуем на новом слое под корпусом телефона горизонтальную линию, затем применяем к слою фильтр «Размытие в движении» со смещением 35 пикселей:
На этом создание макета закончено, при желании можно добавить иконки на экран iPhone.
Скачать файл PSD:
Скачать с Яндекс Диск