В этом уроке мы узнаем, как создать иллюзию, такую, что фотография отображается в виде ряда вертикальных полосок-панелей. На первый взгляд, это выглядит сложным, но, как мы увидим в процессе работы, на самом деле будут применяться очень простые приёмы, при этом многие из шагов — это простые повторы. Здесь я буду использовать Photoshop CS6, но подойдёт и любая последняя версия этой программы.
Вот изображение, которое я буду использовать для этого урока:
В вот что получится в результате:
Итак, начнём.
- Шаг 1: Добавляем корректирующий слой сплошной цвет (Solid Color)
- Шаг 2: создаём дубликат фонового слоя и поднимаем его наверх
- Шаг 3: Работа с инструментом «Прямоугольник» (Rectangle Tool)
- Шаг 4: Создаём первую вертикальную полосу
- Шаг 5: Немного развернём полосу с помощью «Свободной трансформации» (Free Transform)
- Шаг 6: Перемещаем слой-копию лица на верх панели слоёв
- Шаг 7: Создаём обтравочную маску
- Шаг 8: Добавляем несколько простых стилей слоя к слою с полоской
- Шаг 9: Выбираем оба верхних слоя и создаём из них группу
- Шаг 10: Откройте верхнюю группу слоёв и выберите в ней слой с фигурой
Шаг 1: Добавляем корректирующий слой сплошной цвет (Solid Color)
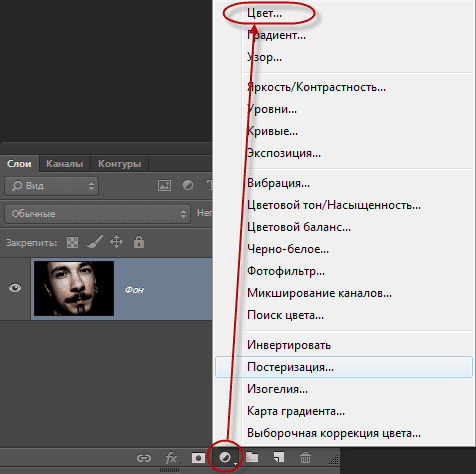
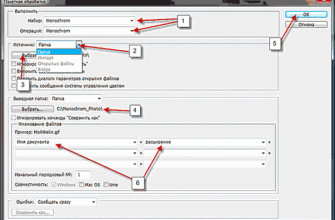
Нажмите на значок добавления корректирующего слоя (Adjustment Layer) и добавьте слой «Цвет» (Solid Color):
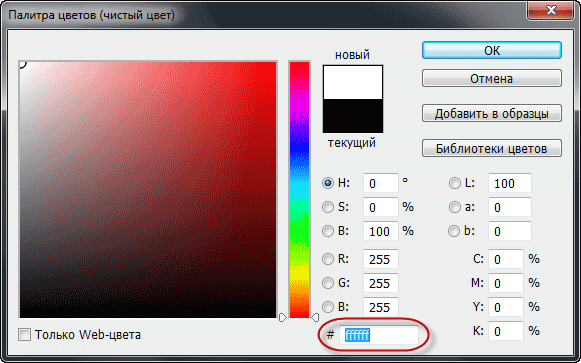
В результате откроется цветовая палитра, где Вы выберите белый цвет:
Нажмите OK, чтобы закрыть окно выбора цвета. Теперь Ваш документ заполнится белым цветом.
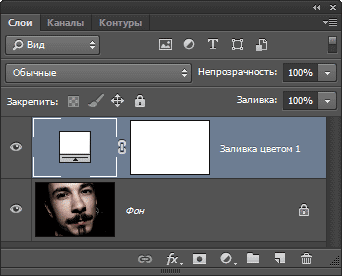
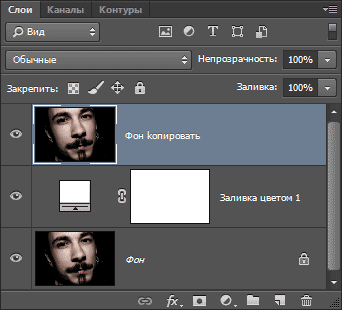
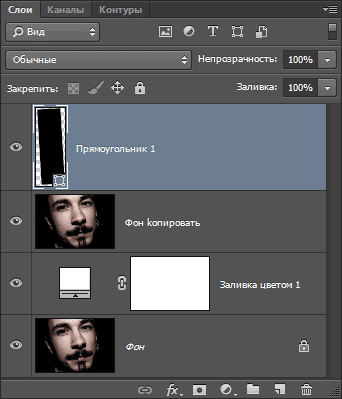
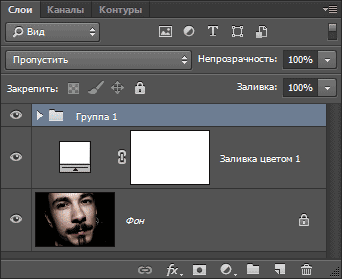
В панели слоёв мы видим вновь появившийся белый цвет заливки:
Шаг 2: создаём дубликат фонового слоя и поднимаем его наверх
Перейдём на фоновый слой и создадим его дубликат, нажав комбинацию Ctrl+J:
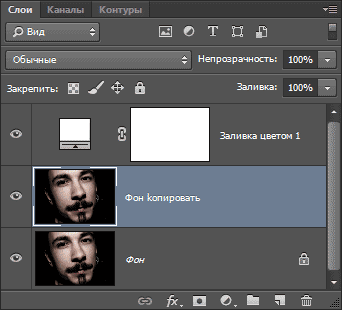
Сейчас у нас активен дубликат фонового слоя. Поднимите его наверх в панели слоёв, для этого нажмите комбинацию Ctrl+] (правая квадратная скобка), теперь панель выглядит так:
Шаг 3: Работа с инструментом «Прямоугольник» (Rectangle Tool)
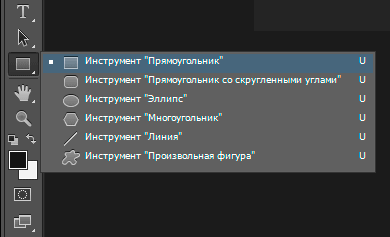
На инструментальной палитре выбираем инструмент «Прямоугольник» (Rectangle Tool)
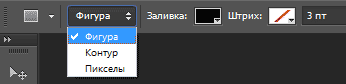
А затем в панели параметров выбираем для него опцию «Фигура» (Shapes):
Шаг 4: Создаём первую вертикальную полосу
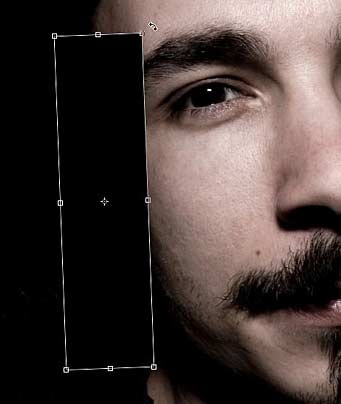
С помощью инструмента «Прямоугольник» создайте вертикальную полосу, как показано на рисунке. Далее мы собираемся добавлять подобные полосы слева направо по всему изображению. Сейчас я нарисую полосу на левой стороне лица человека (пока не беспокойтесь о цвете полосы):
Шаг 5: Немного развернём полосу с помощью «Свободной трансформации» (Free Transform)
Активируем bycnhevtyn «Свободную трансформацию», нажав на Ctrl+T и поворачиваем полоску:
Шаг 6: Перемещаем слой-копию лица на верх панели слоёв
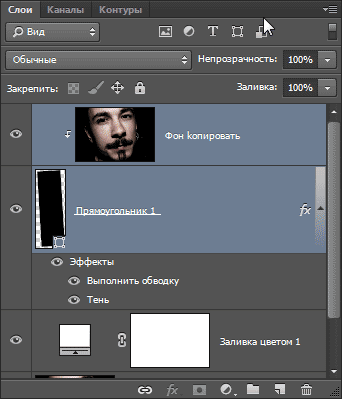
Если мы посмотрим на панели слоёв, то заметим, что наш добавленный слой с фигурой (у меня он назван «Прямоугольник 1), находится на самом верху панели:
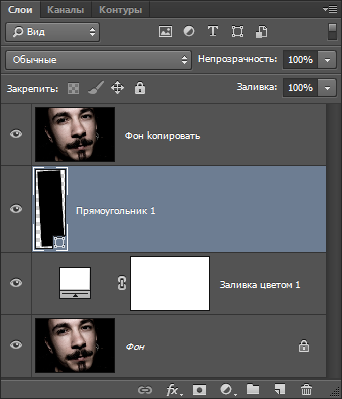
Нам же нужно сделать так, чтобы вверху оказался слой с копией лица. Поэтому опустим слой с полоской вниз, для чего нажмём комбинацию Ctrl + [ (левая квадратная скобка) на клавиатуре. Это действие перенесёт слой с формой вниз:
Шаг 7: Создаём обтравочную маску
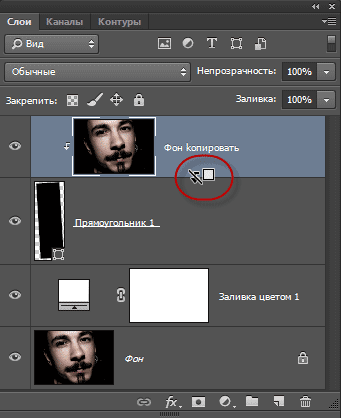
Кликните по верхнему слою для его выбора, затем зажмите клавишу Alt и подведите курсор мыши между верхним слоем и слоем с полоской, при этом курсор изменится:
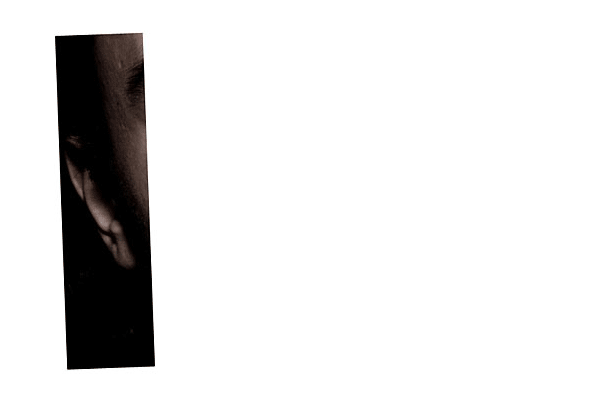
Нажмите на курсор, после чего верхний слой превратится в обтравочную маску, а окно рабочего документа будет выглядеть так:
Шаг 8: Добавляем несколько простых стилей слоя к слою с полоской
К слою с полоской добавьте стиль слоя «Тень» и «Обводку» с настройками по вкусу, только у обводки нужно заменить чёрный цвет на белый и увеличить размер (Size) до двух пикселей.
Вот что получилось в результате:
Шаг 9: Выбираем оба верхних слоя и создаём из них группу
Зажмите клавишу Ctrl и кликните по обеим верхним слоям, при этом они подсветятся синим:
Теперь нажмите комбинацию Ctrl+G, и эти слои будут объединены в группу:
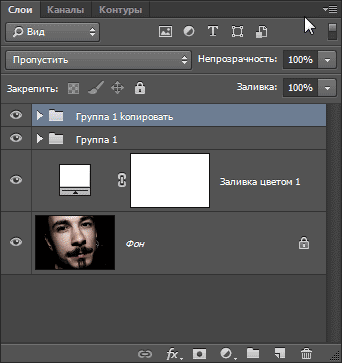
Итак, мы сейчас имеем две группы слоёв:
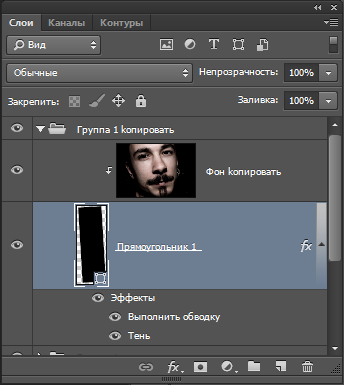
Шаг 10: Откройте верхнюю группу слоёв и выберите в ней слой с фигурой
Активируйте «Свободную трансформацию, переместите фигуру вправо, и несколько наклоните её. У вас должно получиться что-то вроде этого:
Попробуйте поставить вторую панель либо чуть выше или чуть ниже, чем оригинальная панель, чтобы добавить больше визуального интереса. Кроме того, можно повернуть панель в противоположном направлении, Здесь я поместил мою вторую панель немного выше первой, и повернул по часовой стрелке. Когда вы закончите, нажмите Enter чтобы принять изменения и выйти из «Трансформации»:
Надеюсь, принцип понятен? Таким образом, продолжайте дальше. пока на получится что-то вроде этого:
На этом всё, надеюсь, урок был интересен.