В этой статье мы рассмотрим, как превратить простую фотографию в коллаж, состоящий мозаики изображений, стилизованных под полароидные фотки. Такой монтаж неплохо будет смотреться на фотографиях, сделанных из фото семьи и друзей, снимков отпуска, свадебных фотографиях.
В конце статьи есть видеоурок, дублирующий этот материал.
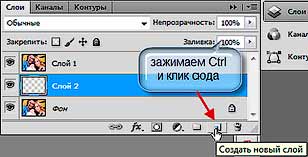
Итак, открываем программу русскоязычный Фотошоп, открываем нужную фотографию. По умолчанию она будет являться фоновым слоем, и именуется «Фон» (Background). Дублируем её, нажав клавиши Ctrl + J. При этом русскоязычный Photoshop создаст копию фонового слоя, назовёт его «Слой 1″(англоязычный Photoshop — «Layer 1»), и разместит её палитре слоёв выше фонового слоя. Если палитра слоёв не открыта, то открываем её, нажав клавишу F7.
Добавляем новый слой между двумя готовыми слоями. В палитре у нас сейчас активен (подсвечен синим) верхний слой. Обычно, когда мы добавляем новый слой, то он размещается над активным слоем. А если мы хотим, чтобы новый слой находился под «Слой 1», то для этого, кликаем по иконке «Создать новый слой», находящуюся в нижней части палитры, зажав клавишу Ctrl.
Мы собираемся использовать черный фон для нашего коллажа, поэтому сделаем средний слой чёрным. Для этого нажимаем клавишу D, это устанавливает черный цвет основным и белый цвет фоновым в палитре цветов на инструментальной панели (которая слева). Затем в палитре слоёв кликаем по среднему слою, чтоб он активировался (подсветится синим), затем нажимаем клавиши Alt+Delet, этим мы заливаем активный слой основным цветом, т.е. чёрным.
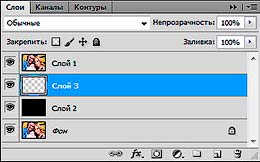
Далее нажимаем клавиши Ctrl+Shift+N, Enter, этим мы добавляем новый слой над чёрным. В итоге у нас получилось четыре слоя, при активном пустом слое «Слой 3»:
Приступаем к изготовлению полароидных вставок.
В палитре инструментов выбираем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool). Выделяем произвольный участок на фото
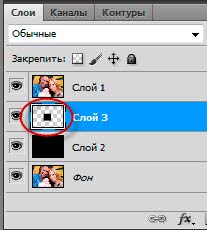
и заливаем его чёрным цветом, нажимав клавиши Alt+Delet. Кажется, что ничего не произошло в нашем документе, но это не так, так как изображение «Слой1», находящееся вверху палитры, перекрывает видимость чёрной заливки. Если же посмотреть на саму палитру, то мы увидим чёрный квадрат на «Слой3»
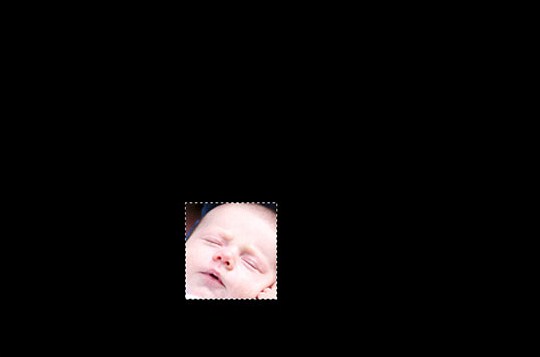
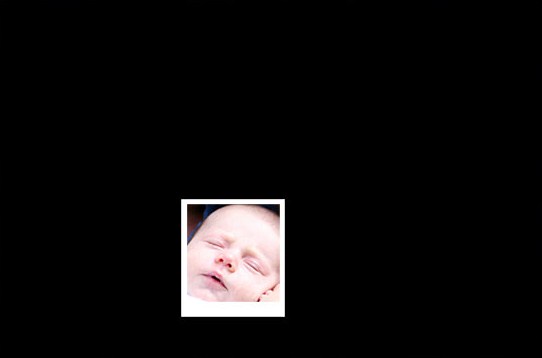
В палитре слоёв активируем верхний «Слой1», в главном меню идём во вкладку Слои—>Создать обтравочную маску (Layers—>Create Clipping Mask) или же нажмите Alt+Ctrl+G. Справа у иконки «Слой1» появится изломанная стрелка, а документ примет следующий вид:
Добавляем ещё один новый слой, располагаем его между черным «Слой2» и «Слой3», содержащий наши заполнены выбора («Layer 3»). Для этого в палитре кликаем по «Слой2», чтобы активировать его, затем по иконке «Создать новый слой» (или нажимаем клавиши Ctrl+Shift+N, Enter). Фотошоп назовёт новый слой «Слой4», и этот слой является активным.
Теперь создадим белую «полароидную» кайму. Идем в главном меню по вкладке Выделение—>Трансформировать выделенную область. Немного растаскиваем выделение, как показано на рисунке.
Помните, у нас в цветовой палитре чёрный цвет — основной, а белый — фоновый. Меняем приоритет цветов, нажав клавишу Х. И заливаем выделение основным, т.е. белым цветом, нажав Alt+Delete. У нас появилась первая поляроидная рамка:
Можно снять выделение, нажав в Ctrl + D.
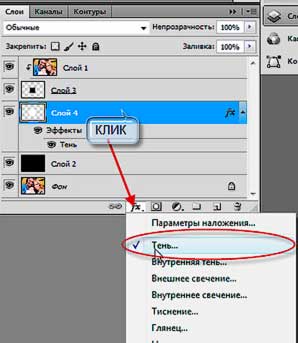
Теперь придадим эффект тени нашей поляроидной рамке. Пока он не будет виден, т.к. фон под рамкой чёрный, но с появлением других рамок эффект станет заметным, и, надо сказать, очень важным. В палитре слоёв кликаем по иконке стилей и выбираем «Тень».
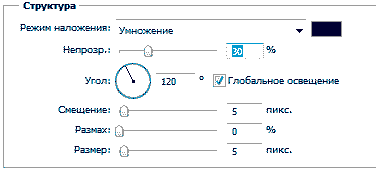
А в открывшемся окне эффектов придаём настройкам тени следующие значения:
Рамка готова. Теперь надо сделать необходимое для коллажа количество рамок, размножить, так сказать.
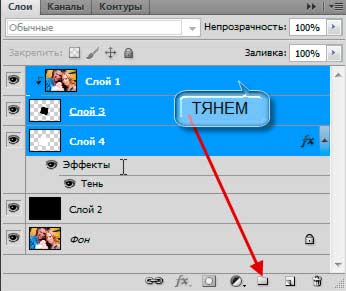
В палитре слоёв, зажав клавишу Ctrl, выделяем три слоя (слой 1,3,4), наводим на них курсор, зажимаем левую клавишу мыши и перетаскиваем на иконку «Создать новую группу», как показано на рисунке
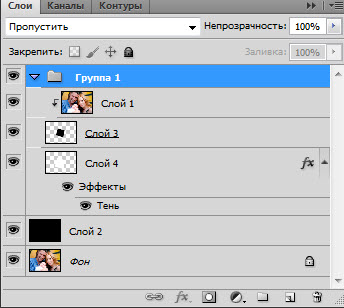
Теперь палитра имеет следующий вид:
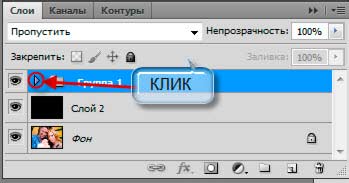
Появилась новая группа слоёв, названная Фотошопом «Группа 1». Группа закрыта. Если кликнуть по треугольничку у иконки группы, то она откроется:
Но пока открывать группу не надо, это я так, для информации написал.
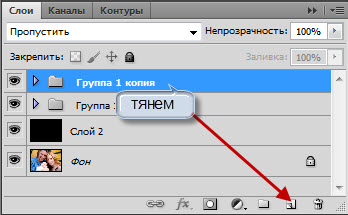
Закрываем, а затем клонируем группу. Для этого перетягиваем её на иконку «Создать новый слой»
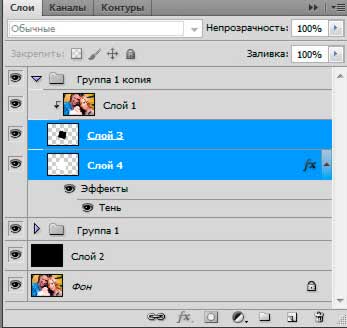
Получилась новая группа «Группа 1 копия». Открываем её, выделяем слои 3 и 4.
В панели инструментов берём инструмент «Перемещение» (Move), наводим курсор мыши на документ и перемещаем рамку. Если нажать клавиши Cntrl+T, то рамку можно повернуть, а также изменить масштаб, а если зажать клавишу Shift и тянуть за угол рамки масштабирования, то размеры будут изменяться пропорционально. Также можно заметить, что вторая рамка, частично перекрыв оригинал, отбрасывает тень, которая придает изображению немного глубины.
После окончания работы с рамкой, следует закрыть группу, так удобнее. Для создания третьей рамки необходимо клонировать «Группа 1», а не «Группу 1 копия». Ну вот, таким образом можно создать столько рамок, сколько душе угодно. В этой статье, в конечном результате, использовано 14 рамок.
Видеоприложение к уроку. Видеоурок в разрешении 1024х768