В этом уроке мы узнаем, как сделать аватарку с анимированным бегущим текстом из обычной картинки.

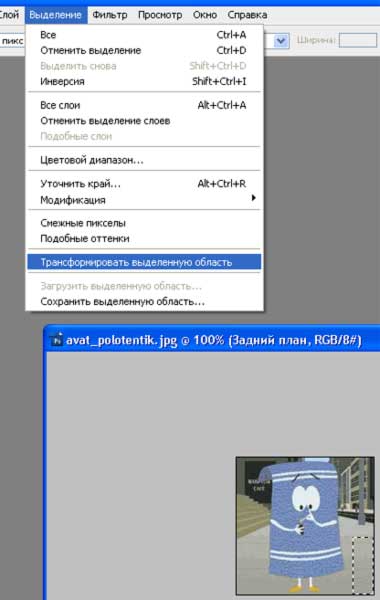
Открываем в Фотошопе любую исходную картинку. В данном случае возьмём готовую аватарку 150х150 px. Открываем палитру слоёв, если на слое стоит замочек, то двойной клик по нему, затем ОК. Надо сделать так, чтоб текст выезжал не с самого края аватарки, а от некоторого расстояния от правого края, иначе выйдет некрасиво. Для этого воспользуемся инструментом «Прямоугольная область» (клавиша М). Выделим небольшой участок справа, как на рисунке. Кстати, само выделение можно трансформировать и перемещать, кликнув, как указано на рисунке:
Разобравшись с положением и размером выделения, жмём клавиши Ctrl+J. Этим действием мы клонировали на новый слой участок картинки, находившийся в зоне выделенной области.
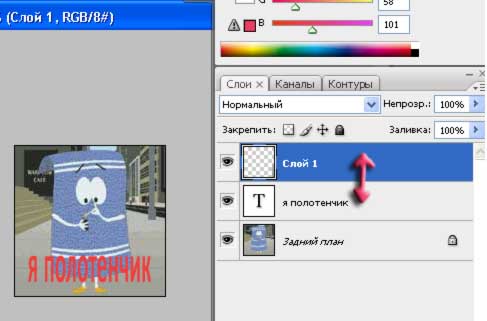
Теперь кликаем инструмент «Текст» (клавиша Т на клавиатуре), выбираем цвет текста (цветной квадратик в верхней панели примерно посередине, потом цвет текста можно будет изменить) и вводим текст. Не беда, если надпись получилась не по размеру или не в нужном месте аватарки. Если зажать клавишу Ctrl, то вокруг текста появится рамка, и, двигая за угол рамки, можно менять размер надписи. А если отвести курсор немного от надписи, то можно менять расположение надписи. Короче, подбираем текст по картинке, затем открываем палитру слоёв (клавиша F7) и, зажав левую клавишу мышки, перетягиваем текстовый слой под слой с участком картинки.
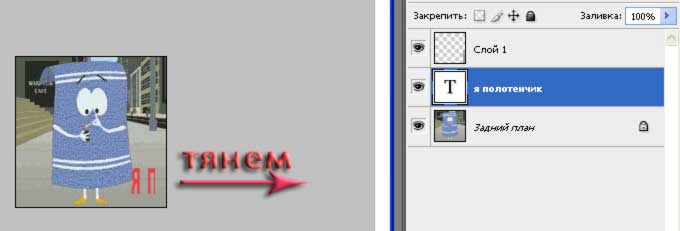
Теперь, собственно, сама анимация. Кликаем мышкой по текстовому слою, затем на палитре инструментов выбираем инструмент «Текст» (или клавиша Т) и перетягиваем текст за пределы видимости вправо, предварительно зажав клавиши Ctrl и Shift, чтобы текст переместился точно по горизонтали.
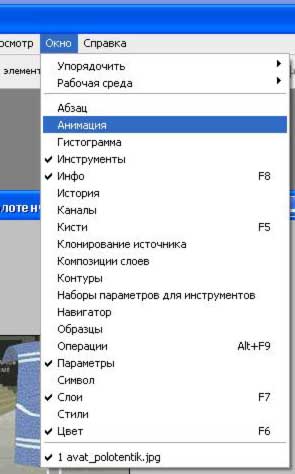
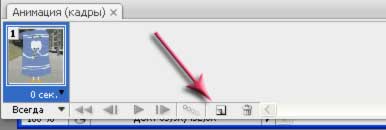
Открываем панель анимации.
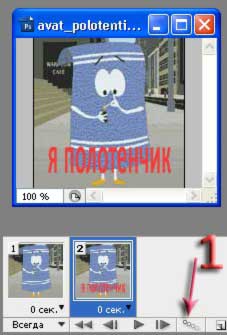
Автоматически сгенерировался первый кадр анимации аватара. Затем генерируем второй кадр, кликнув на кнопку добавления кадра в панели анимации, как показано на рисунке
Перемещаем текст на конечную точку, как в первом перемещении, только с точностью до наоборот. Должна получиться такая картинка:
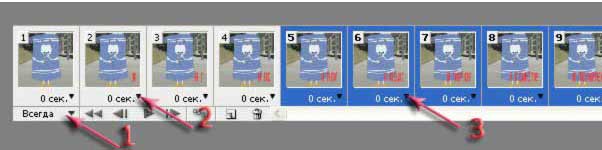
Затем кликаем по этой кнопке добавления промежуточных кадров, она показана на рисунке сверху стрелочкой(1), появляется новое окошко, добавляем 10 кадров(тут кому как нравится, можно 5 или 20, кликаем на кнопку воспроизведения анимации. Если всё сделано правильно, то должна получиться примерно такая картинка
Но получилось как-то не так…
Для начала изменим настройки. Кнопка выбора параметров цикла «всегда или один раз» (1), кнопка времени отображения кадров (2), а если выделить сразу несколько кадров, зажав клавишу Ctrl, то время отображения меняется сразу на всех выделенных кадрах (3).
Цикл ставим «всегда», время отображения кадра — 0,05 сек. Время отображения последнего кадра ставим 4 сек. Уже лучше, не правда ли?
Теперь сделаем так, чтобы надпись уезжала влево. Для этого повторим действия с выделением и клонированием правого участка, только на левой стороне картинки. Выделить, затем Ctrl+J, затем перенести новый слой в палитре слоёв вверх, чтобы он находился над текстовым слоем.
Выделяем последний кадр на шкале анимации, генерируем ещё один кадр.
Переносим текст за зону видимости влево, как переносили раньше. Ставим промежуточные кадры, время на них изменяем на 0,05 сек. Должно получиться что-то вроде этого:
А теперь уже можно подобрать настройки времени отображения кадра по своему вкусу.
Вроде бы всё.
Хотя нет, не всё. Кто не в курсе, как сохранять анимацию в Photoshop, рассказываю: вкладка Файл —> Сохранить для веб и устройств и выбрать формат GIF.