«Выделение» (Selections) в Photoshop`е — это, без малейшего преувеличения, один из самых главных инструментов этой программы. Без теоретических и практических знаний и навыков работы с «Выделением», в Photoshop`е невозможно создать мало-мальски приличную работу.
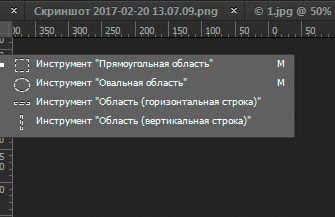
Для создания выделения в Photoshop существует масса различных инструментов. Это инструменты группы Лассо, группы Областей, «Волшебная палочка» и «Быстрое выделение», «Быстрая маска». Кроме того, в выделение можно преобразовать контуры и получить его по цвету и тону с помощью «Цветового диапазона». И, кроме перечисленных, имеется ещё масса способов создания выделенной области.
Но в этом материале мы не будем рассматривать, как и чем создать выделение, об этом будет рассказано в следующих статьях. Здесь мы рассмотрим, когда, в каких случаях и почему его надо создавать. Мы рассмотрим, зачем нужно выделение вообще.
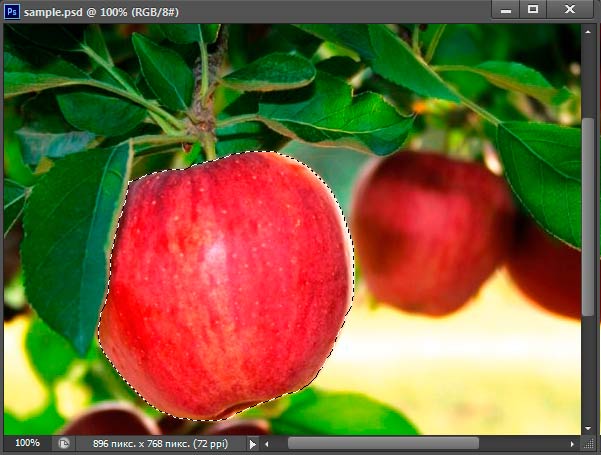
Для практического примера будем использовать фотографию с яблоками:
Очевидно, что основной темой на фото выше являются яблоки. Но почему это очевидно? Потому, что мы знаем, что такое яблоко и можем распознать каждое яблоко на изображении в отдельности.
Это всё понятно, на как обстоят дела с этим вопросом у Photoshop? Разве Photoshop может увидеть яблоки? Может ли он распознать яблоко как отдельный предмет, отличить яблоко от окружающего фона из веток и листьев?
Ответ прост: конечно же, не может, Photoshop не может знать, что такое яблоки и как они выглядят. Причина заключается в том, что все Photoshop видит только пиксели. Совершенно не имеет значения, какие предметы находятся на фото, яблок ли это, апельсины или обезьяны, едящие бананы. Для Photoshop`а это всё одно и то же, это всего лишь пиксели, маленькие квадратики, составляющие цифровые фотографии:
Выше сказанное, к сожалению для нас, означает, что мы не можем просто нажать на какую-либо облась фото и ожидать, что Photoshop выделит её. Ведь мы видим, изображение, как совокупность отдельных независимых объектов, а Photoshop не видит ничего, кроме разноцветных пикселей.
Так как же нам обойти это небольшую проблему? Ну, раз Photoshop не может думать, как мы, давайте мы попробуем думать, как Photoshop. Нам необходимо найти способ объяснить Photoshop, с какими именно пикселями мы хотим работать. Мы не можем указать программе, чтобы она изменила, к примеру, цвет яблока, но мы можем указать пиксели, цвет которых нам нужно изменить. Для этого мы и создаём выделенную область!
Предположим, что я хочу изменить цвет большого яблока на фото с красного на зеленый. На основании того, что я только что сказал, я не могу этого сделать, не выбрав предварительно всех пикселей, из которых состоит яблоко. Но, для интереса, давайте попробуем это сделать, не используя выделение, например, с помощью кисти (Brush Tool):
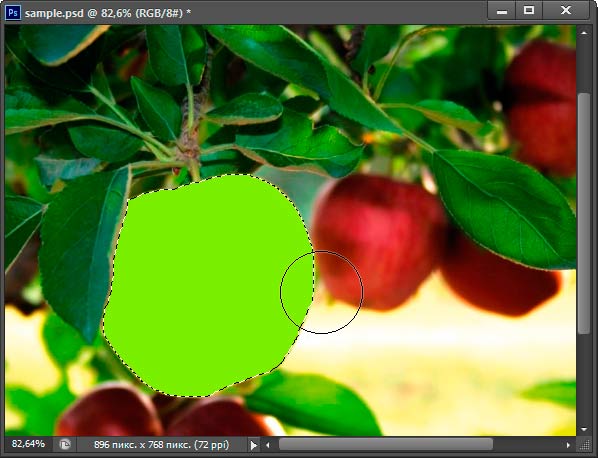
Зададим ей салатовый цвет #bced10 и постараемся закрасить яблоко:
Получилось как-то не очень. Всё-таки трудно кистью попасть только внутри яблока,не залезая за его края!
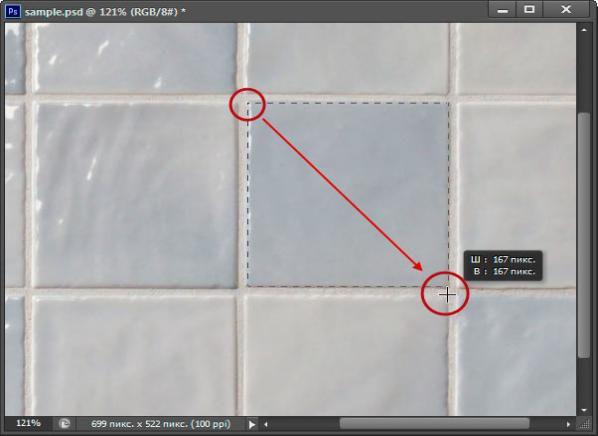
А теперь давайте примени выделение. Сперва я отменю применение кисти, нажав Ctrl+Z и создав выделение вокруг яблока. Как я уже упоминал в начале этого урока, информацию о том, как и с помощью чего создать выделенную область, я опубликую в следующих уроках. Сейчас я опущу этот момент и просто создам выделение вокруг яблока.
Photoshop отображает коннтур выделения в виде линии, называемой в народе «марширующие муравьи». Очевидно, что на статичном скриншоте мы не можем видеть, как эти муравьи «маршируют», но мы можем увидеть по крайней мере контур выделения вокруг яблока:
Нам, пользователям, ясно, что выбрано яблоко, но имейте в виду, что, Photoshop информирован о выборе некоторых из пикселей из изображения и именно эти пиксели мы и видим, как яблоко. Итак, сейчас выбраны пиксели, которые попали в границы выделения, а это означает, что все изменения в изображении, которые я сейчас могу сделать, затронут только пиксели в границах контура, все остальные же пиксели изменить (закрасить, стереть, что угодно) не возможно, они как бы заморожены.
Давайте посмотрим, что произойдёт сейчас, когда я попытаюсь рисовать кистью по яблоку, да и по всему изображению, снова:
Благодаря тому, что в изображении у нас имеется выделенная область, Photoshop позволил мне рисовать только в границах этой области. Несмотря на то, что я заезжал кистью далеко за границы контура, не один из пикселей вне контура не был затронут. Пиксели за границей контура остались незатронутыми независимо от того, как бы я небрежно не водил кистью.
Вывод — с помощью создания выделенной области я могу изменить (закрасить, стереть, переместить, вырезать и т.п.) часть изображения в границах выделения, не заботясь об остальном изображении.
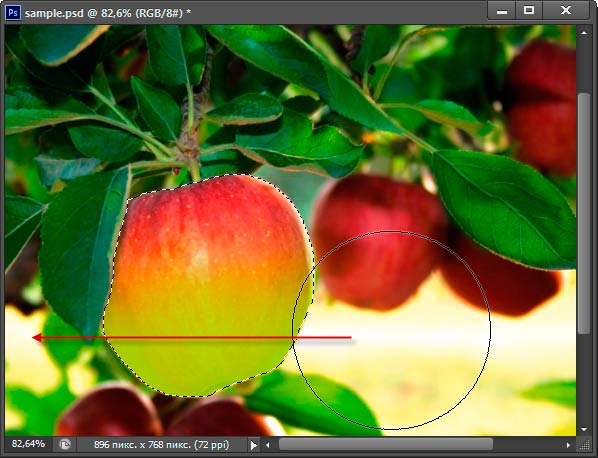
Конечно, только то, что мы выбрали определенную область изображения, не означает, что мы обязательно должны редактировать каждый пиксель внутри выбранной области. Я снова удалю свою зелёную вазюку, нажав Ctrl+Z и сделаю у кисти мягкие края, а также уменьшу её непрозрачность до 80%. Несмотря на то, что пиксели в верхней половине яблока являются частью выбранной области, они остаются неизменными, потому что я решил их не закрашивать. Photoshop на самом деле не волнует, делаем мы что-либо или нет с выбранными пикселями. Всё, о чём он заботится — это то, чтобы пиксели вне границ выделения остались незатронутыми. Вот что у меня получилось теперь, обратите внимание на диаметр кисти:
Примечание. Иногда контур выделения «марширующие муравьи» мешает комфортному обзору деталей изображения. Для того, чтобы временно скрыть контур, следует нажать комбинацию клавиш Ctrl+H. Для того, чтобы снова отобразить контур, вновь нажмите эту комбинацию.
А сейчас мы рассмотрим ещё одну важную причину для использования выделения — работу со слоями.
Выделение и слои
До сих пор я делал все изменения непосредственно на фоновом слое, что является дурным тоном, т.к. изменение фонового слоя приводит к необратимым изменениям в изображение.
Правильнее в Photoshop применять слои и работать с копиями в изображений, оставляя оригинал целым и невредимым, и, кроме того, благодаря выделению, мы можем копировать даже отдельные части изображения, что даёт возможность работать с каждой частью индивидуально.
Я уберу зелёные мазки кисти на яблоко, вернувшись на перу шагов назад, для этого надо нажать комбинацию Ctrl+Alt+Z необходимое количество раз. Яблоко снова стало красным:
Теперь я хочу обесцветить всё изображение, но оставить цветным его главный предмет — большое яблоко. Очевидно, что для этого нужно сделать так, чтобы выделенной областью стали не пиксели яблока, а все остальные пиксели изображения, кроме яблока, т.е. мне надо как бы обернуть выделенную и не выделенную области, поменять их местами.
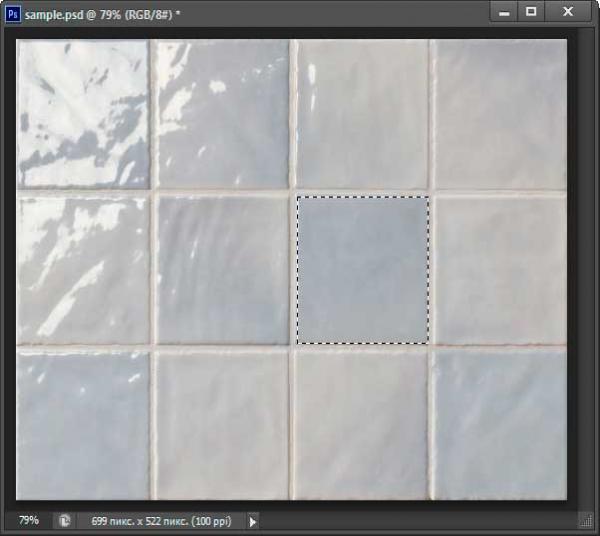
Для чего в Photoshop существует прекрасный приём, который называется «инверсия выделенной области», запустить действие этого инструмента можно при помощи комбинации клавиш Ctrl+Shift+I. Посмотрите на «марширующие муравьи» после нажатия этих клавиш:
На первый взгляд ничего не изменилось, муравьи также маршируют вокруг яблока. Но посмотрите на края изображения — муравьи маршируют уже и по периметру картинки. Теперь выделенной областью стало всё изображение, кроме яблока.
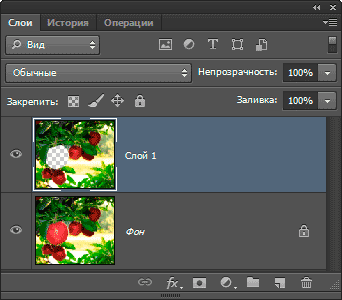
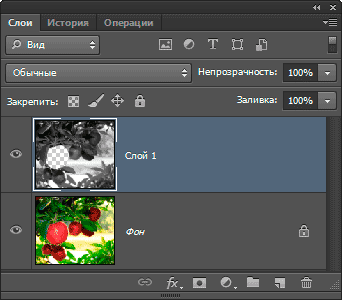
Нажмём клавиши Ctrl+J для копирования выделения на новый слой. Визуально картинка в окне рабочего документа не изменилась, но давайте посмотрим на панель слоёв:
В панели появился новый слой, именуемый «Слой 1» (в англ. интерфейсе он назывался бы Layer 1). А если мы внимательно посмотрим на миниатюру «Слой 1», то увидим на месте яблока пустую область, что нам и требуется.
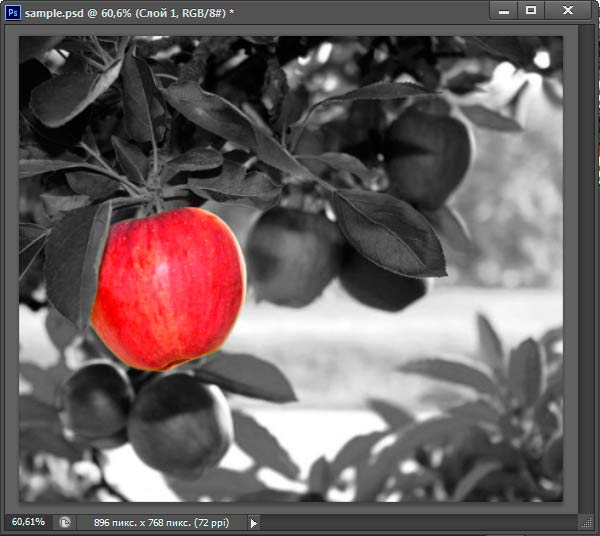
Осталось только обесцветить этот слой, быстрее всего (но не лучше!) это сделать нажатием комбинации Ctrl+Shift+U:
И получаем нужный нам результат:
А теперь посмотрим на панель слоёв. В ней мы имеем не изменённый оригинал и измененную копию:
Приведённые в статье примеры — всего лишь пара из нескольких сотен способов применений выделения в Photoshop`е.
На этой страничке Вы можете посмотреть ещё одно применение выделения — перенос части одного изображения на другое изображение.