В этом уроке я расскажу, как создать в программе Photohop очень интересный эффект — текст, имеющий поверхность пушистого меха животного. Мех имеет реальный вид.
Причём, в результате эффект получится полностью настраиваемый, и Вы сможете быстро изменить в готовом результате мех одного животного на мех другого, а также изменить степень «пушистости».
Посмотрите на готовый результат:
Для создания эффекта нам понадобятся дополнительные материалы — Photoshop Action (файл Fur_effect_RuGraphics.atn), кисть(файл fur-brush.abr) и узор (файл fur-pattern.pat). Архив с этими материалами Вы сможете скачать по ссылкам внизу страницы.
Как загрузить Action в Photoshop, рассказывается здесь, кисть и узор устанавливайте через Редактирование —> Управление наборами (Edit —> Preset manager).
Для текста я использовал бесплатный шрифт Intro, скачать его можно здесь. Как установить шрифт в Photoshop, рассказано тут.
Примечание. Экшен Fur_effect_RuGraphics.atn работает только на Photoshop с англоязычным интерфейсом, поэтому я переключу свой Photoshop на английский. Как это сделать, рассказано здесь и здесь.
Подготовка закончена, давайте приступим непосредственно к выполнению урока.
Создаём новый документ в Photoshop размером 1024 на 768 пикселей.
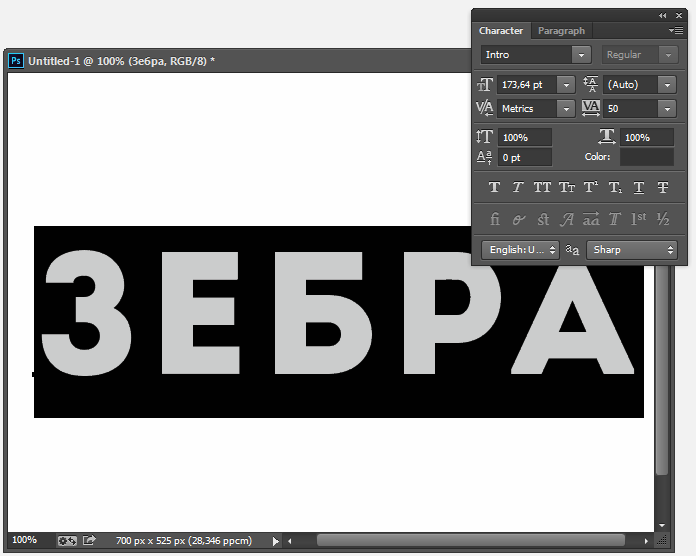
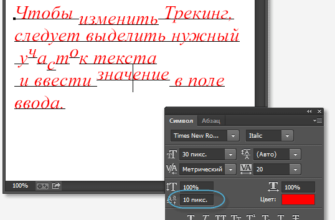
Пишем текст, цвет неважен. Буквы должны быть крупными, размер моих букв — 254 pt, кроме того, межбуквенное расстояние должно быть 50 или 100. Это расстояние настраивается с помощью панели символов, подробнее о работе с панелью здесь:
Текст готов, запускаем экшен:
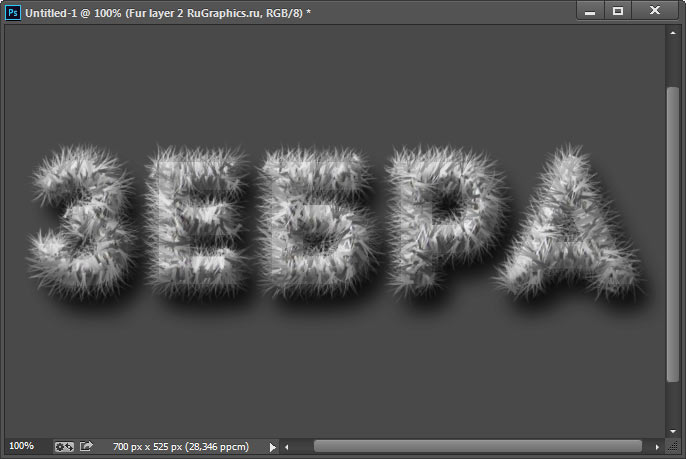
Результат:
Уже кое что )))
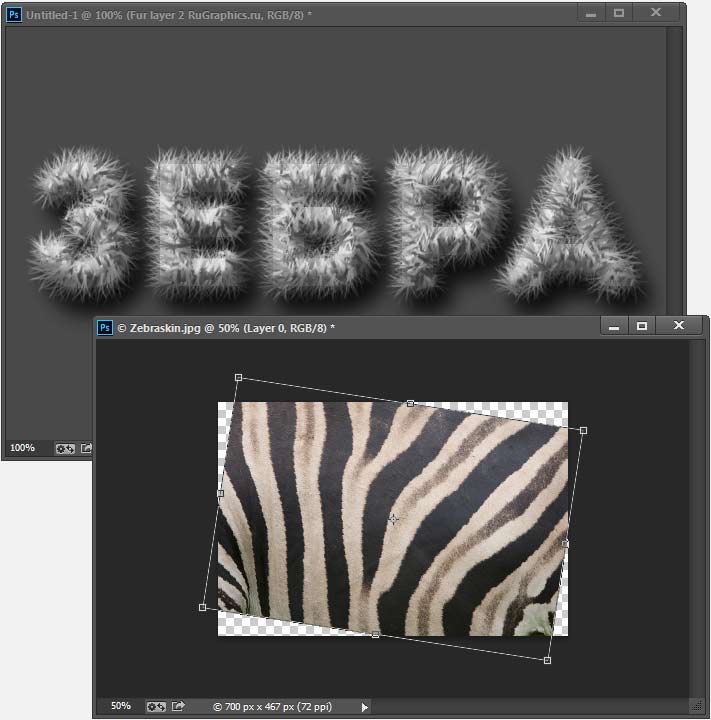
Теперь давайте наложим на текст текстуру меха животного. Я использовал фактуру шкуры зебры, это изображение находится в архиве вместе с файлами экшена, узора и кисти.
Открываем текстуру, подгоняем по размерам и прикидываем, как она будет смотреться на тексте, я уменьшил размер текстуры и немного её повернул по часовой стрелке:
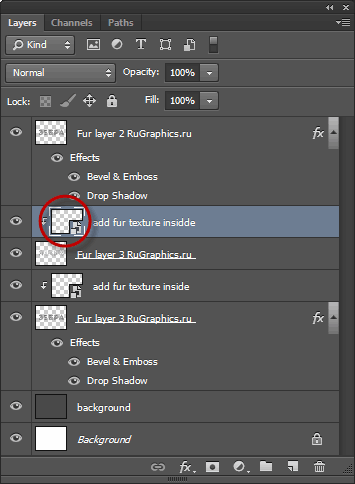
Далее открываем смарт-объект «add fur texture insidde» (двойной клик по миниатюре):
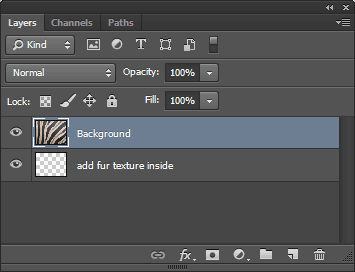
И перетаскиваем на него текстуру шкуры зебры:
Можно немного уменьшить непрозрачность слоя с текстурой, я уменьшил до 85%/
Нажимаем Ctrl+S для сохранения изменений смарт-объекта.
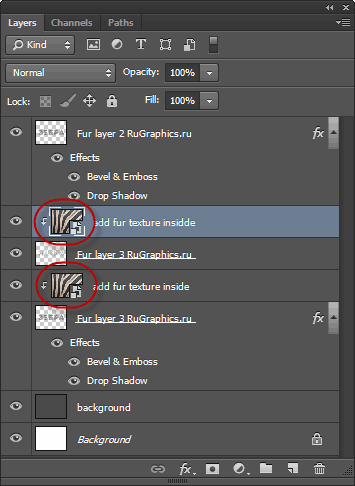
В результате текстура будет перенесена на оба смарт-объекта «add fur texture insidde» в основном документе:
Собственно, всё, посмотрите на готовый результат:
Скачать дополнения к уроку:
Скачать с Яндекс.Диск