В этом материале мы рассмотрим, как создать необычный дизайн текста в Photoshop — текст будет отображён не обычном способом, а сделан в виде прозрачных букв, обведённых кистью.
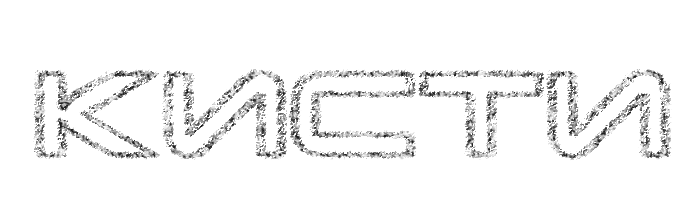
Вот что получится в результате:
Это всего лишь один из множества вариантов дизайна текста, выполненного методом обводки кистью.
Итак, приступим.
Как обычно, начнём с создания нового документа. Создайте документ шириной 700 и высотой 220 пикселей на белом фоне.
Теперь на панели инструментов берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем слово, я написал слово «кисть». Для нашей задачи лучше подойдёт шрифт с толстыми буквами, я взял шрифт «Терминатор», скачать который Вы можете здесь. Цвет заливки шрифта не имеет значения. Вот что у меня получилось в результате:
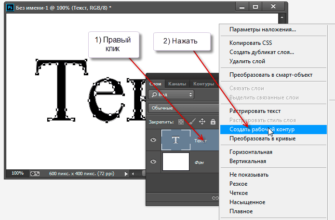
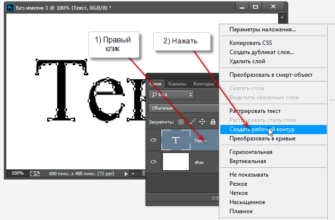
Кликаем правой клавишей мыши по слою с текстом в панели слоёв и выбираем пункт «Создать рабочий контур» (Create Work Path) из контекстного меню. После чего вокруг букв появится контур:
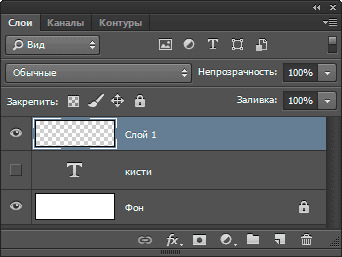
Теперь отключим видимость текстового соля и создадим новый слой над текстовым, вот как должна выглядеть теперь панель слоёв:
А в документе отображается только контур:
Сейчас нам необходимо подготовить кисть для обводки текста. Для этой задачи неплох подойдут кисти, имитирующие мягкий карандаш, скачать которые можно здесь, но я воспользуюсь стандартной фотошоповской кистью-аэрографом.
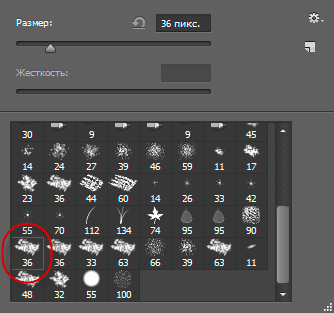
В русской версии она называется почему-то «Засоленная (акварель)», а в английской — Salty watercolor, ну да ладно, найти её можно по картинке:
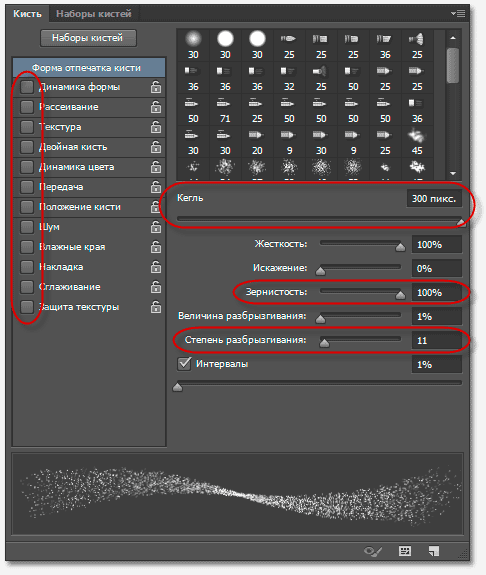
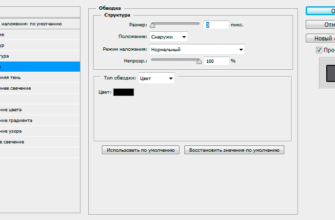
Нам необходимо только изменить некоторые стандартные настройки кисти. В окне настройки кисти снимаем галки со всех опций, и увеличиваем параметр «Кегль»(Size) до 300 пикселей, «Зернистость» (Granularity) увеличиваем до 100%, а «Степень разбрызгивания (Spatter Amount) делаем 11%, смотрите рисунок:
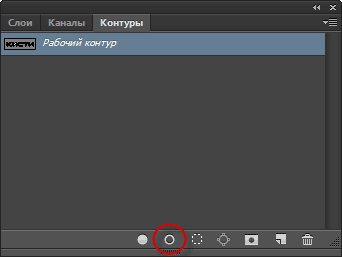
После того, как настройки кисти закончены, переходим на панель контуров и кликаем по кнопке «Выполнить обводку контура кистью» (Stroke Path with Brush):
Собственно, на этом обводка готова. Вот как выглядит конечный результат:
Мы можем использовать и другие стандартные кисти, предварительно изменив их дефолтные настройки:
А это я получил, используя кисть «Перекрёстные штрихи» (Crosshatch) из встроенного в Photoshop набора «Дополнительные кисти» (Assorted Brushes)
Если обводка выглядит бледноватой, то можно нажать на кнопку «Выполнить обводку контура кистью» (Stroke Path with Brush) ещё раз:
Таким образом, выбирая различные кисти, мы можем получить практически любую обводку текста.