В этом уроке мы узнаем, как легко создать один из классических эффектов Photoshop — превращение портретной фотографии в цветной карандашный рисунок. Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и т.п.), рассказывается в следующем уроке.
Но на самом деле мы рассмотрим четыре способа создания эффекта эскиза, начиная от простого черно-белого варианта. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрасить, во- первых , используя оригинальные цвета исходной фотографии, затем одним цветом, а затем и градиентом!
Мы также узнаем, как сделать наш карандашный эскиз гибким для редактирования, чтобы можно было в любой момент к нему вернуться и быстро внести необходимые изменения. Мы сделаем это путем применения смарт-фильтров Photoshop, корректирующих слоёв и режимов наложения слоя.
Здесь я буду использовать Photoshop CC 2015, но все действия полностью совместимы с любой последней версией Photoshop.
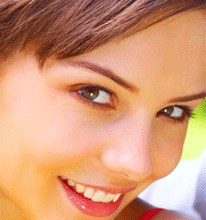
Вот картинка, которую я буду использовать за основу:
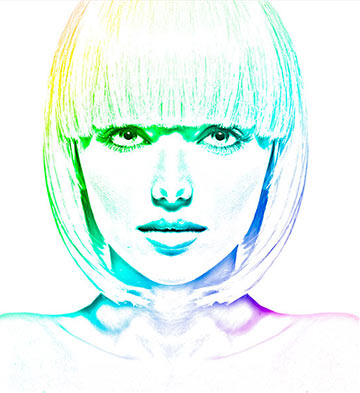
Далее я показал несколько вариантов эскизов, которые я получил в результате методики, описанной ниже. В конце урока мы увидим, как легко переключаться между всеми этими четырьмя версиями, чтобы можно было выбрать наилучший вариант. Нажмите на изображения для их увеличения:

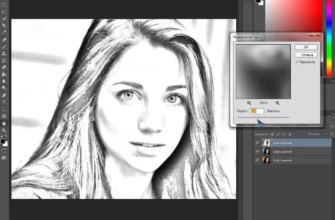
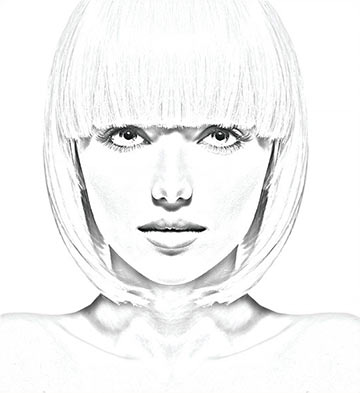
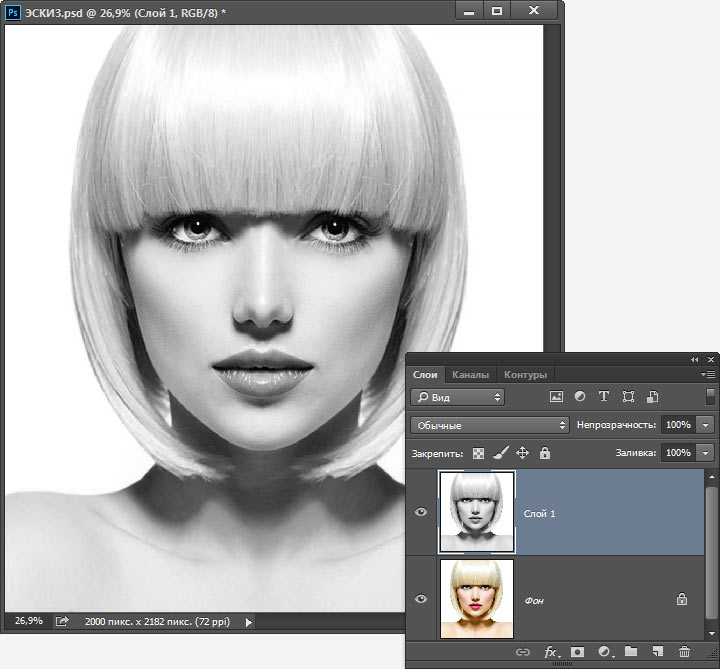
Черно-белый вариант эскиза.


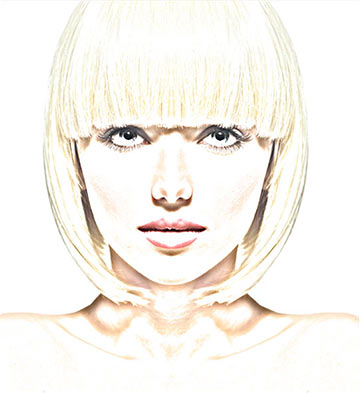
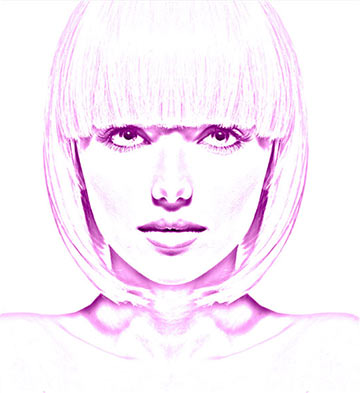
Тот же эскиз, на этот раз окрашенный одним цветом, вы можете выбрать любой понравившийся вам цвет.

Давайте приступим.
- Шаг 1: Дублируем фоновый слой
- Шаг 2: Обесцветить слой
- Шаг 3: Дублируем обесцвеченный слой
- Шаг 4: Инвертировать слой
- Шаг 5: Измените режима наложения на «Осветление основы» (Color Dodge)
- Шаг 6: Преобразование слоя в смарт-объект
- Шаг 7: Применение «Размытия по Гауссу»
- Шаг 8: Добавление корректирующего слоя «Уровни» (Levels)
- Шаг 9: Измените режим наложения слоя «Уровни» на «Умножение» (Multiply)
- Шаг 10: Дублируем фоновый слой ещё раз
- Шаг 11: Переименование нового слоя
- Шаг 12: Перемещение слоя «Color» на верх стека панели слоёв
- Шаг 13: Изменение режима наложения на «Цветность» (Color)
- Шаг 14: Отключаем видимость слоя «Color»
- Шаг 15: Добавляем корректирующий слой «Цвет» (Solid Color)
- Шаг 16: Изменяем режим наложения на «Цветность» (Color)
- Шаг 17: Отключение видимости корректирующего слоя «Цвет»
- Шаг 18: Добавление корректирующего слоя с градиентной заливкой
- Шаг 19: Изменяем режим наложения на «Цветность» (Color)
- Выбор одной из готовых эффектов раскраски эскиза
Шаг 1: Дублируем фоновый слой
Открываем исходное изображение в Photoshop. На данный момент изображение находится в документе в фоновом слое, это единственный слой в стеке. Нажимаем Ctrl+J для дублирования слоя, в панели слоёв должен появиться новый слой, автоматически именованный как «Слой 1» (Layer 1).
Шаг 2: Обесцветить слой
Далее нам необходимо удалить все цвета из нашего слоя «Слой 1», и быстро делаем это, используя команду Photoshop «Обесцветить» (Desaturate), для чего надо нажать комбинацию клавиш Shift+Ctrl+U. Теперь изображение в документе выглядит так:

Изображение после удаления цвета
Шаг 3: Дублируем обесцвеченный слой
Дублируем обесцвеченный слой, нажав Ctrl+J, теперь в панели слоёв у нас три слоя.
Шаг 4: Инвертировать слой
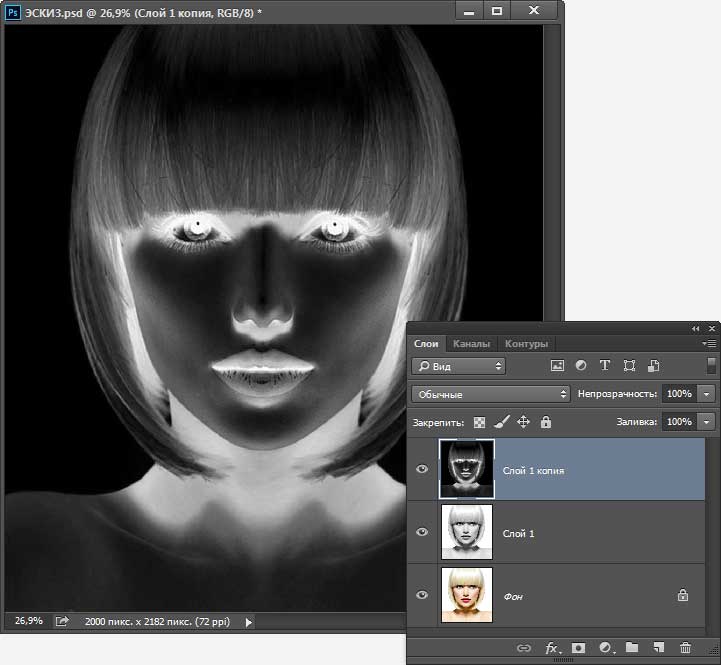
Далее нам нужно инвертировать уровни яркости в этом слое, что сделает светлые участки темными и темные участки светлыми, мы сделаем это с помощью команды «Инвертировать» (Invert). Инверсия выполняется с помощью комбинации клавиш Ctrl+I, результат:

Изображение после инвертирования яркости.
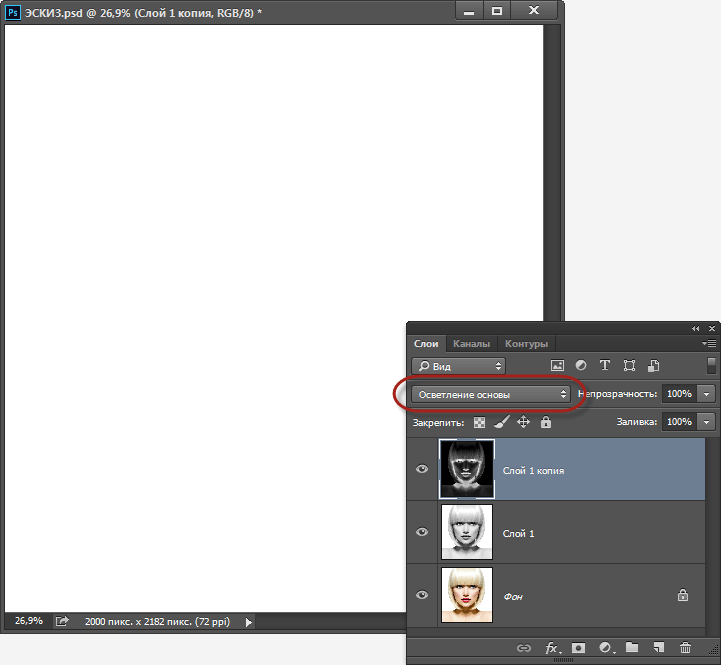
Шаг 5: Измените режима наложения на «Осветление основы» (Color Dodge)
Далее, нам необходимо изменить режим наложения инвертированного слоя с «Обычные» (Normal), установленного умолчанию, на «Осветление основы» (Color Dodge).Это превратит документ полностью белый, или, по крайней мере, в почти белый (вы можете увидеть несколько тёмных областей, это зависит от вашего изображения):

Изменение режима наложения на «Осветление основы» (Color Dodge) временно превращает документ в белый.
Шаг 6: Преобразование слоя в смарт-объект
В настоящее время мы собираемся создать основную часть нашего эскиза эффекта путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Но вместо того , чтобы применять «Размытие по Гауссу» как обычный фильтр, давайте применим его как Смарт-фильтр (Smart Filter). Мы делаем это для того, чтобы у нас была возможность в любое время вернуться и изменить настройки фильтра «Размытие по Гауссу» без потери качества изображения.
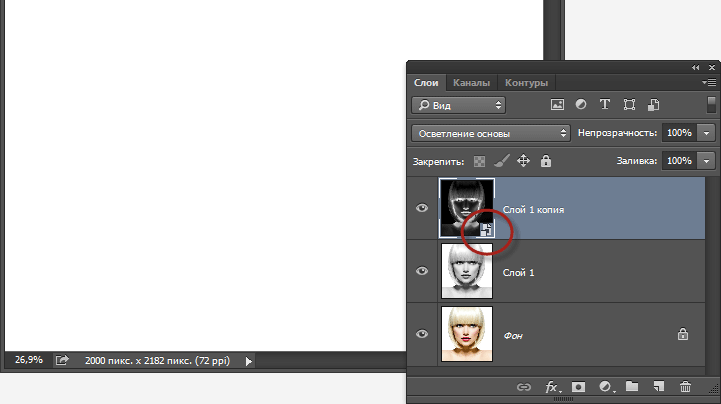
Для того, чтобы фильтр был применён к слою как смарт-фильтр, нам необходимо преобразовать этот слой в смарт-объект,для этого нажмите правой клавишей мыши на слой и в открывшемся контекстном меню нажмите на строчку «Преобразовать в смарт-объект» (Convert to Smart Object), подробнее о преобразовании слоёв в смарт-объекты рассказывается здесь.
Видимых изменений в документе не произойдёт, но на слое в панели слоёв, в нижнем правом углу миниатюры, мы увидим небольшую иконку, указывающую на то, что этот слой теперь смарт — объект:

Значок смарт-объекта в окне миниатюры слоя.
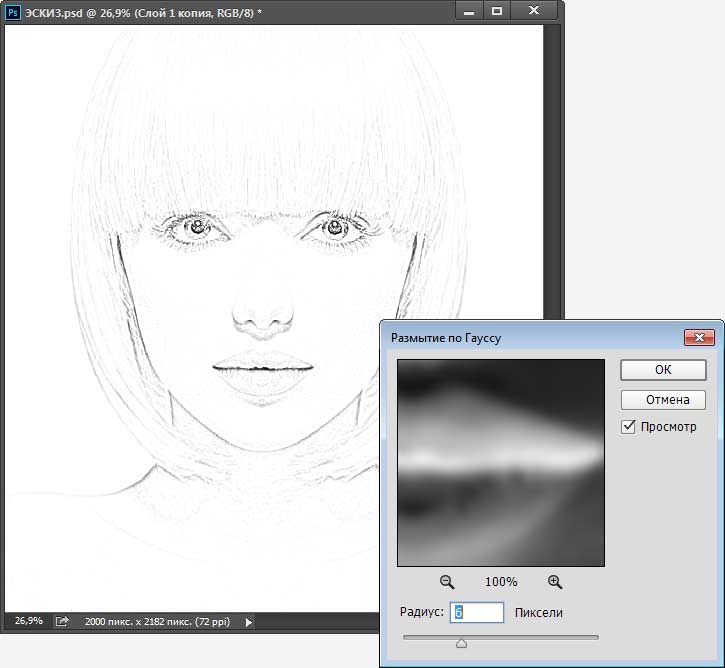
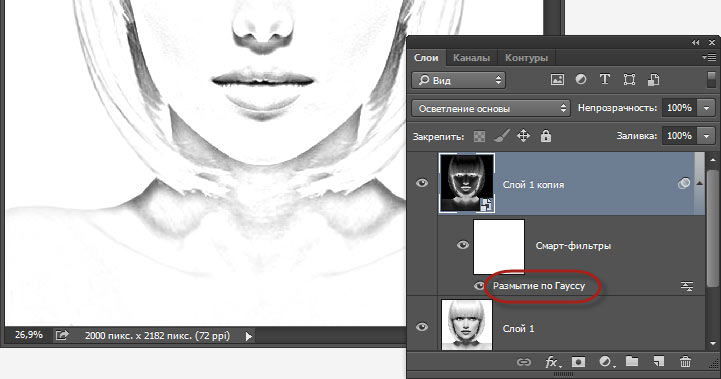
Шаг 7: Применение «Размытия по Гауссу»
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим к нему фильтр «Размытие по Гауссу» (Gaussian Blur). Перейти к меню «Фильтр» (Filter) в верхней части экрана и выберите Размытие —> Размытие по Гауссу (Blur —> Gaussian Blur), осле чего откроется диалоговое окно фильтра. Для начала выберем небольшое значение радиуса размытия (это также зависит от размера документа), я выберу 6 пикселей, в конечном итоге это даст эффект с очень тонкими линиями:

Эскиз эффект с использованием низкого значения радиуса размытия.
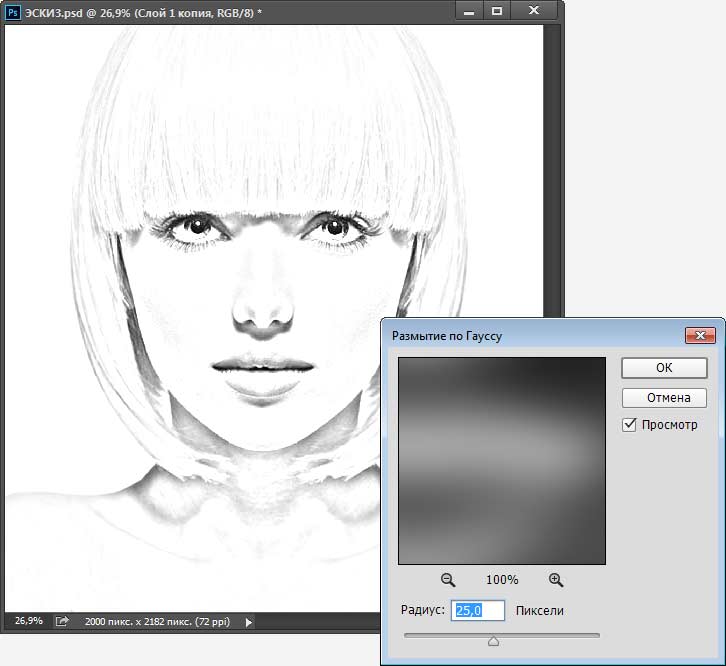
Если я увеличу значение радиуса, к примеру, до 16-ти пикселей, то получу что-то больше похожее на оригинальную фотографию:

Эффект эскиза с большим значением радиуса размытия.
Точное значение радиуса следует выбирать в зависимости от вашего изображения и тип эффекта, который вы хотите сделать. Я остановлюсь на втором варианте.
Когда закончите подбирать радиус, нажмите кнопку ОК, чтобы выйти из диалогового окна и принять изменения.
Итак, у нас имеется основной эффект для эскиза, и мы создали его с помощью фильтра, применённого к смарт-объекту. Из-за того, что обычный фильтр был применён к смарт-объекту, он был автоматически преобразован в смарт-фильтр. Как я упоминал выше, смарт-фильтры являются полностью редактируемыми, что позволяет нам легко изменить настройки фильтра позже, если это вдруг понадобится. Как это сделать? В панели слоёв теперь имеется смарт фильтр, расположенный под смарт-объектом. Для изменения настроек фильтра, просто дважды кликните непосредственно по словам «Gaussian Blur» (Gaussian Blur), это повторно откроет диалоговое окно фильтра,где можно будет изменить настройки (в нашем случае, переместить ползунок радиуса) по мере необходимости:

Двойной клик по названию фильтра позволяет вновь открыть его диалоговое окно.
Шаг 8: Добавление корректирующего слоя «Уровни» (Levels)
Мы создали заготовку для создания эффекта эскиза, но в зависимости от того, какую величину фильтра «Размытие» вы применили, эскиз может выглядеть слишком светлым. Если это так, то мы можем легко затемнить его, используя корректирующий слой «Уровни» (Levels). Для добавления этого слоя нажмите на соответствующий значок внизу палитры слоёв и выберите этот слой в списке.
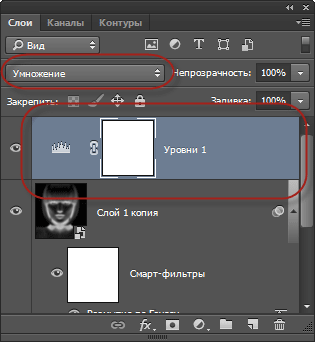
Шаг 9: Измените режим наложения слоя «Уровни» на «Умножение» (Multiply)
Параметры и элементы управления для настройки корректирующего слоя расположены в панели свойств, но пока ничего делать с ними не надо. Вместо этого, чтобы затемнить эскиз, всё, что нам нужно сделать — это изменить режим наложения с обычного до «Умножения» (Multiply):

Изменение режима наложения корректирующего слоя Уровни на «Умножение» (Multiply).
Режим наложения «Умножение» является одним из группы режимов, затемняющих изображение, и теперь мы видим , что мой эскиз теперь стал гораздо темнее:

Эффект эскиза после изменения режима наложения слоя «Уровни» на «Умножение».
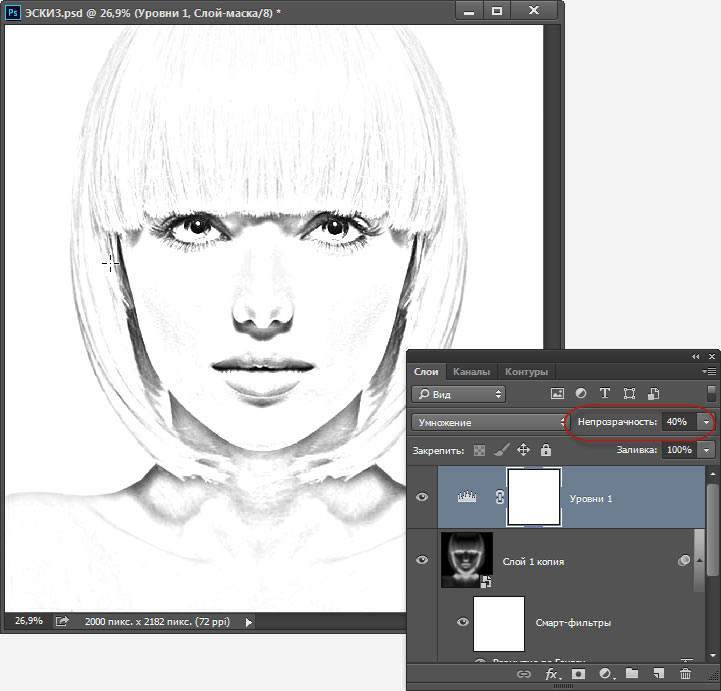
Если после этого вы обнаружите (как и я в данный момент), что ваш эскиз теперь стал слишком темным, вы можете точно отрегулировать степень затемнения, регулируя величину параметра «Непрозрачность» у корректирующего слоя Уровни.
Я понизил значение до примерно 40%, но это значение зависит от исходного изображения.
После уменьшения «Непрозрачности», общая яркость эскиза выглядит лучше:

Понижение непрозрачности корректирующего слоя частично вернули яркость рисунку.
Шаг 10: Дублируем фоновый слой ещё раз
На данный момент у нас имеется готовый эффект чёрно-белого карандашного эскиза. Теперь давайте рассмотрим несколько различных способов его раскрасить. Начнем с использования собственных цветов оригинальной фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите мышкой на фоновый слой и затем нажмите комбинацию клавиш Ctrl+J.
Photoshop создает копию слоя и разместит его непосредственно над оригинальным фоновым слоем.
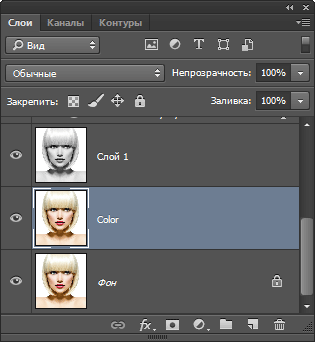
Шаг 11: Переименование нового слоя
Сейчас мы создали уже много копий фонового слоя, и наша панель слоёв из-за этого становится неорганизованной, замусоренной слоями с автоматически созданными, а значит, неописательными именами («Слой 1», «Слой 1 копия» и т.д.), что в дальнейшем, скорей всего, внесёт путаницу и затруднит работу. Давайте разорвём этот порочный круг и переименуем слой, который мы только что создали, дадим ему описательное имя. Для этого дважды щелкните непосредственно по имени слоя, чтобы выделить его, и ведите новое имя «Color». Нажмите Enter, чтобы принять изменение имени слоя. Вот как должна выглядеть панель слоёв на данный момент:

Копия фонового слоя, переименованная в «Color».
Шаг 12: Перемещение слоя «Color» на верх стека панели слоёв
Чтобы использовать этот слой для раскраски эскиза, нам необходимо разместить его выше всех слоёв в стеке слоев. Один из способов это сделать — просто нажать на него и перетащить его мышкой вверх, но есть и более удобный способ. Чтобы переместить слой непосредственно в верхнюю часть стека слоев, сначала убедитесь в том, что он выбран на панели слоёв,если нет, то выберите. Затем зажмите клавиатурные клавиши Shift+Ctrl и нажмите клавишу «правая квадратная скобка» ( ] ). Это действие мгновенно перенесёт выбранный слой наверх стека.
Итак, слой «Color» в настоящее время должен находится в верхней части стека слоев.
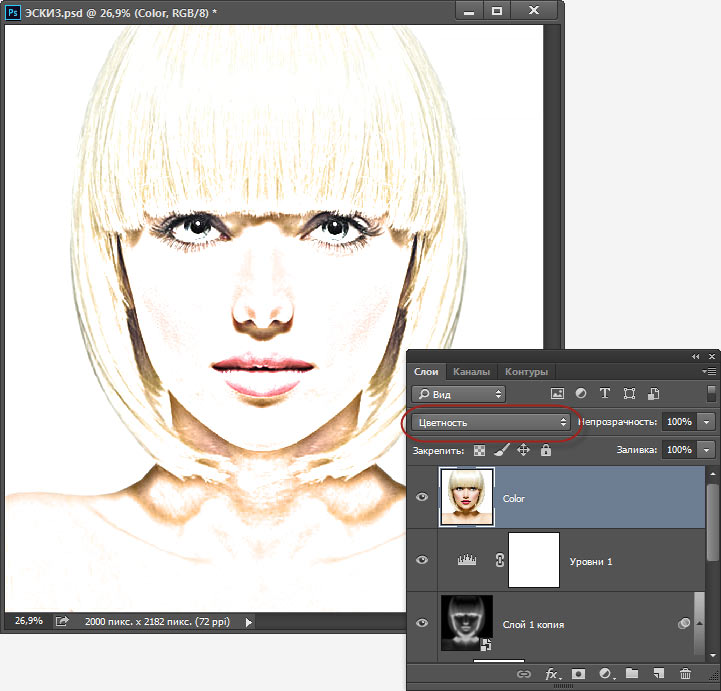
Шаг 13: Изменение режима наложения на «Цветность» (Color)
Т.к слой «Color» на данный момент является самым верхним слоем в документе, он перекрывает видимость всех остальных слоёв документа, а это, естественно, не то , что нам нужно. Чтобы слой не закрывал видимость, а придавал нижележащим слоям цвета, следует изменить его режим наложения. В данном случае нам подойдёт режим «Цветность» (Color)
Данный режим укажет Photoshop’у, что нужно наложить только цвета слоя на нижележащие слои, а всё остальное игнорировать. В результате наш эскиз теперь раскрашенный:

Карандашный эскиз, раскрашенный оригинальными цветами фотографии (Слой «Color» в режиме «Цветность»).
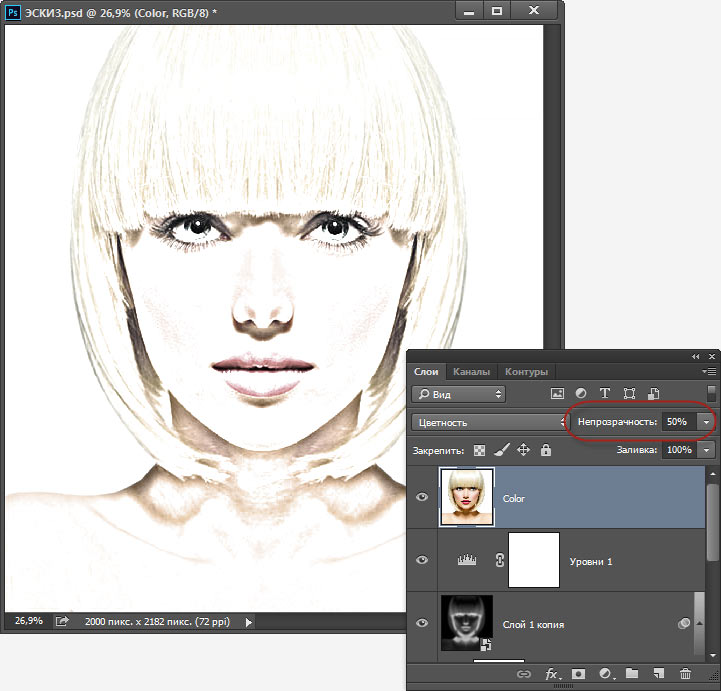
Если цвет окажется слишком насыщенным, вы можете уменьшить излишнюю насыщенность за счет снижения непрозрачность слоя «Color». Я понизил свою до 50%:

Эффект после понижения непрозрачность слоя «Color».
Шаг 14: Отключаем видимость слоя «Color»
Окрасить чёрно-белый эскиз в цвета фотографии — далеко не единственный способ придать цвета одноцветному рисунку. Как я и обещал в начале урока, далее я расскажу о других методах окраски.
Чтобы продолжить работу, нам необходимо отключить видимость слоя «Color», для этого нажмите на соответствующий значок (в виде глаза) на панели слоёв. Подробнее о видимости слоёв здесь.
Это вернет нам черно-белую версию эскиза.
Шаг 15: Добавляем корректирующий слой «Цвет» (Solid Color)
Чтобы раскрасить эскиз однотонным цветом, мы будем использовать корректирующий слой «Цвет». Нажимаем на значок добавления корректирующего слоя, расположенный внизу панели слоёв и в открывшимся списке выбираем строку «Цвет» (Solid Color).
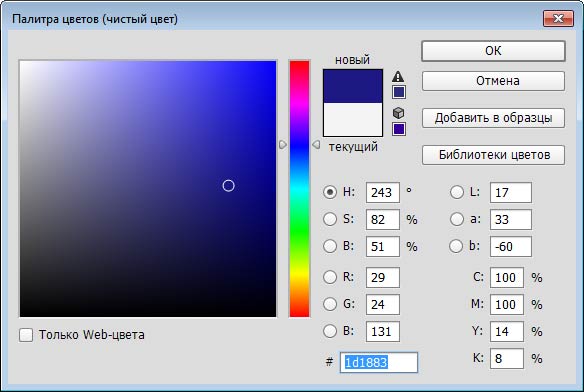
Как только вы нажимаете на строку «Цвет», Photoshop откроет палитру цветов, где нам следует выбрать цвет для раскраски фото. Не беспокойтесь, ели вдруг вы выберете не тот цвет, ведь мы можем легко вернуться и выбрать другой позже. На данный момент я выберу оттенок синего:

Выбор синего цвета из палитры цветов.
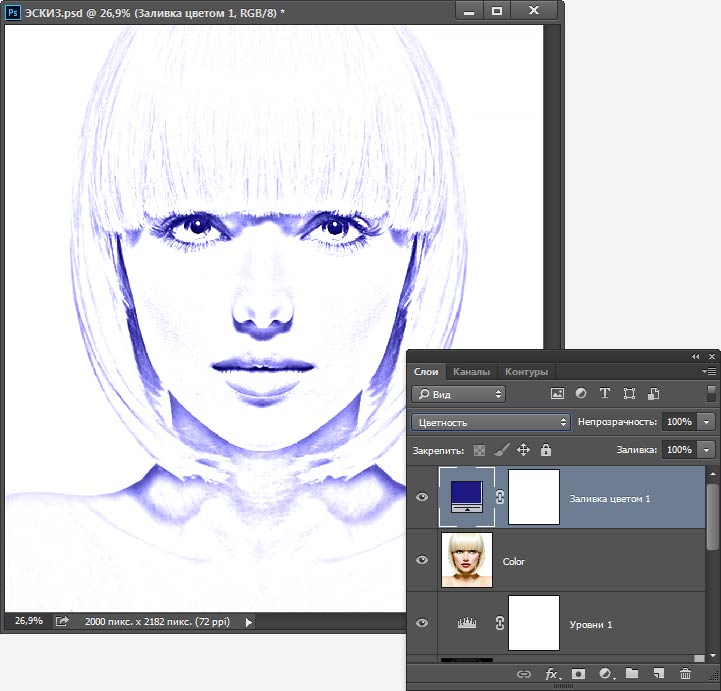
Шаг 16: Изменяем режим наложения на «Цветность» (Color)
После того как вы выбрали цвет, нажмите кнопку OK, чтобы закрыть палитру цветов. Ваш документ будет целиком заполнен этим цветом, т.к. корректирующий слой расположен на самом верху стека слоёв.
Чтобы сплошной цвет не перекрывал, а окрашивал чёрно-белый эскиз, необходимо изменить его режим наложения с заданного по умолчанию «Обычного» на «Цветность» (Color).

Изменение режима наложения корректирующего слоя «Цвет» на «Цветность» (Color), теперь эскиз раскрашен синим.
Если вы хотите попробовать другой цвет, дважды кликните по иконке корректирующего слоя в панели слоев. Это действие вновь откроет палитру цветов, где вы сможете выбрать любой другой цвет. Таким образом, опытным путём вы сможете подобрать наилучший цвет окраски.
Для уменьшения интенсивности цвета, просто уменьшительное значение непрозрачности слоя заливки.
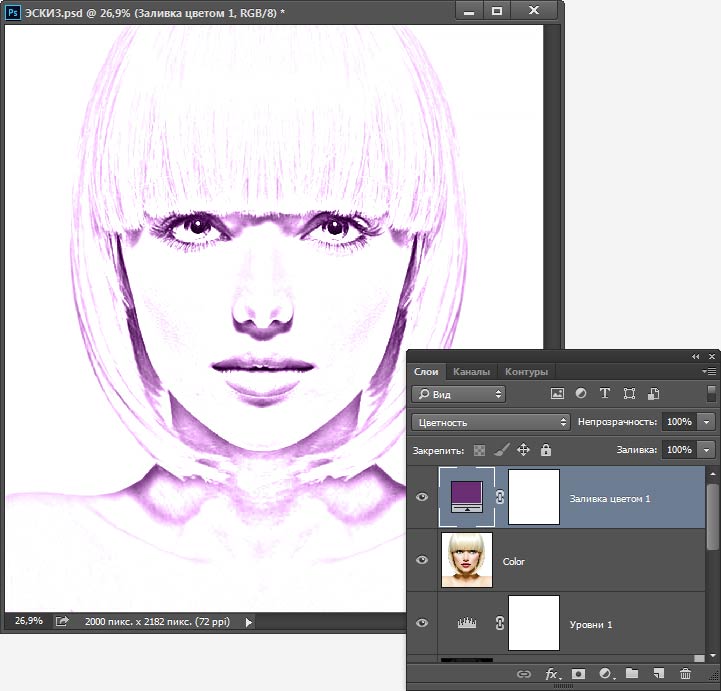
В результате я, после подбора, выбрал фиолетовый цвет #6a2e73 для окраски эскиза:

Окончательный результат — эскиз окрашен в сплошной фиолетовый цвет.
Шаг 17: Отключение видимости корректирующего слоя «Цвет»
Давайте рассмотрим еще один способ раскрашивания эскиза, на этот раз с использованием градиента. Для этого, для начала, нам необходимо отключить видимость корректирующего слоя «Цвет».
Шаг 18: Добавление корректирующего слоя с градиентной заливкой
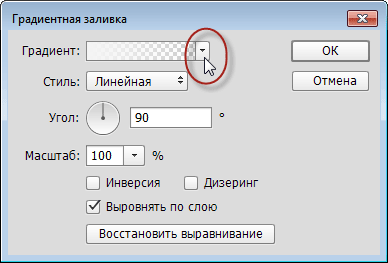
Чтобы раскрасить эскиз в разные цвета, мы будем использовать градиентную заливку, конкретнее — корректирующих слой «Градиент». Нажмите на значок добавления корректирующего слоя, расположенный в нижней части панели слоев и выберете из списка строку «Градиент…» (Gradient…), после чего сразу откроется диалоговое окно градиентной заливки.
Чтобы выбрать градиент, нажмите на маленькую стрелку справа от миниатюры-образца градиента в верхней части диалогового окна. Не нажимайте на саму миниатюру-образец, т.к. откроется редактор градиента, что выходит за рамки данного урока.

Нажатие на стрелку для выбора градиента.
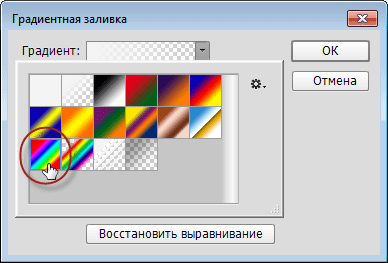
Это действие открывает окно выбора (Gradient Picker), демонстрируя нам образцы готовых градиентов, один из которых сейчас можно выбрать. Для выбора градиента, дважды щелкните по его миниатюре. Для этого урока я выберу градиент «Спектр» (первый слева в нижнем ряду):

Выбор градиента «Спектр» (Spectrum).
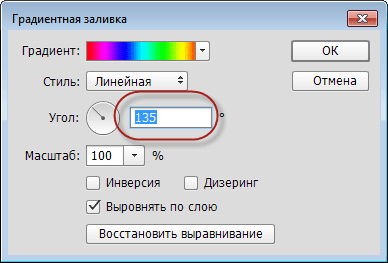
Далее, в диалоговом окне градиента, я изменю его угол от значения 90°, заданного по умолчанию, до 135°, что заставит его быть протянутым через изображение по диагонали, придавая некоторую пикантность картинке:

Изменение угла наклона градиента.
Нажмите кнопку OK, чтобы закрыть диалоговое окно. Ваш документ будет целиком залит градиентом:

На данный момент градиент полностью перекрывает видимость слоёв с эскизом.
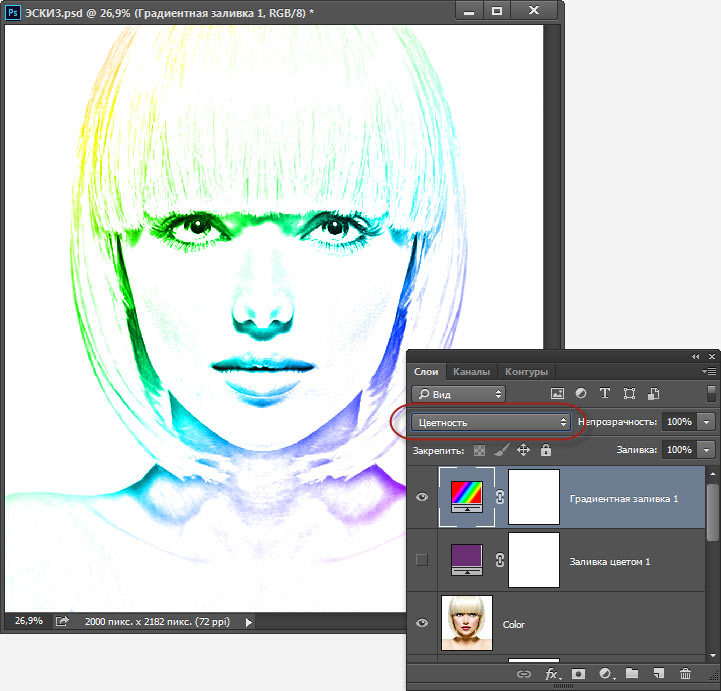
Шаг 19: Изменяем режим наложения на «Цветность» (Color)
Корректирующий слой с градиентной заливкой расположен в самом верху панели слоёв. Чтобы он не перекрывали видимость, а окрашивались эскиз, измените его режим наложения на «Цветность» (Color), точно так же, как мы сделали в шаге 16. Результат:

Изменение режима наложения слоя с градиентной заливкой с нормального на «Цветность» (Color).
Затем, в случае необходимости, отрегулируйте насыщенность цветов за счет снижения непрозрачности слоя. Результат:

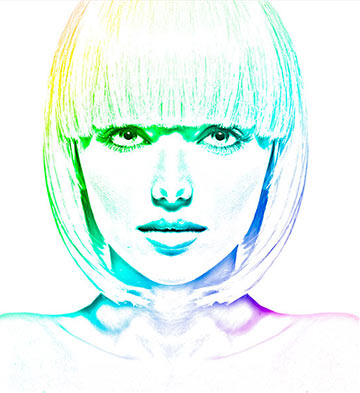
Эскиз после изменения режима наложения и понижения непрозрачности слоя с градиентной заливкой.
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.