Из этого урока мы узнаем, как из двух фотографий создать точно такой же постер, как постер к голливудскому фильму в программе Photoshop CS6, но, этот материал актуален и для более ранних версий Photoshop, надо лишь учесть некоторые изменения интерфейса.
Photoshop позволяет легко смешивать фотографии вместе, используя слой-маски, но типичная проблема этого метода заключается в том, что цвета, яркость и тональность исходных фотографий не совпадают, поэтому, вместо органичного сочетания в конечном итоге результат фотомонтажа выглядит как набор отдельных фотографий, наложенных друг на друга.
Для создания кино-постера требуются исходные фотографии схожего цвета и тона, но подобрать такие фото не всегда легко или даже не всегда возможно, но, применяя технику, описанную в этом материале, мы сможем создать постер из любых самых разных фотографий!
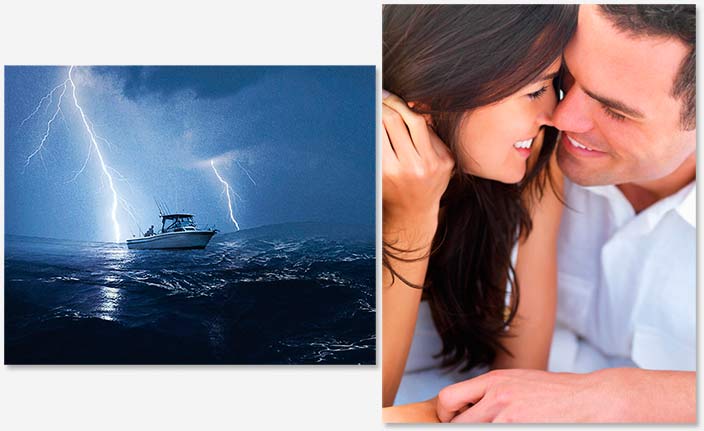
Вот что я получу в итоге:
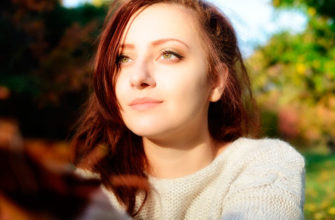
А вот какие две фотографии я взял за основу для создания этого постера:
Итак, давайте приступим.
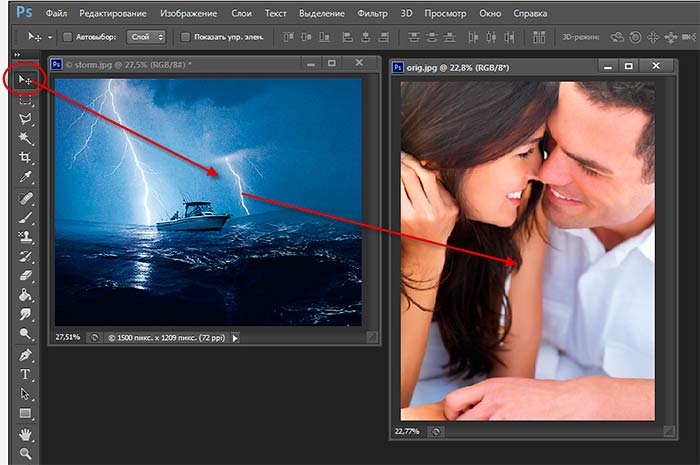
Открываем две фотографии в Photoshop в режиме окон (переключить режим отображения документов можно с помощью клавиши F), и с помощью инструмента «Перемещение» (Move Tool) перетаскиваем одно фото на другое. Но перед началом перетаскивания зажмите клавишу Shift, в результате одно фото разместится точно по центру другого:
Отпустите Shift после того, как отпустите левую клавишу мыши, и вот что должно получится в результате:
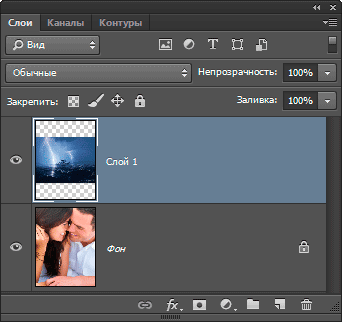
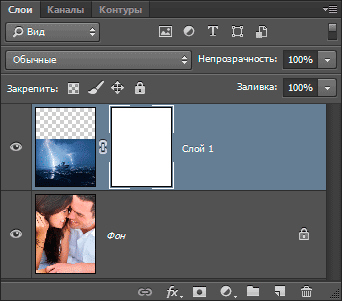
А вот как выглядит теперь панель слоёв:
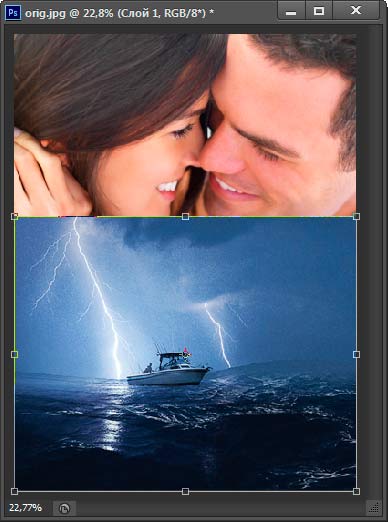
C помощью инструмента «Свободная трансформация» (Free Transform) подгоните ширину фотографий, правильнее уменьшать большие слои до размеров меньших, и опустите изображение в верхнем слое до низа в документе:
Примечание. Если Вам нужно трансформировать фоновый слой, сначала разблокируйте его.
Чтобы слой опустился точно по вертикали, перед его перемещение зажмите клавишу Shift
Добавим к верхнему слою слой-маску:
Теперь нам понадобится чёрно-белый градиент. Нажмите клавишу клавиатуры D, чтобы цвета на цветовой палитре стали цветами по умолчанию, белым и чёрным (по умолчанию именно такие цвета, а не наоборот, потому что в момент нажатия клавиши D была активна слой-маска), затем выберите инструмент «Градиент» (Gradient Tool):
По умолчанию, градиент, генерируемый инструментом, будет состоять из двух цветов из палитры слоёв, в нашем случае — дефолтными цветами белым и чёрным.
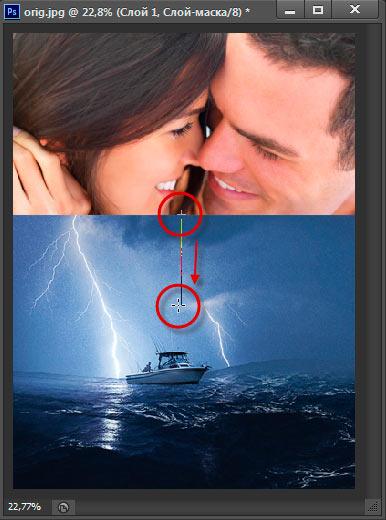
Протащите градиент сверху вниз, как показано на рисунке, чтобы градиент получился строго горизонтальным, перед протаскиванием зажмите Shift:
В результате должно получиться что-то вроде этого:
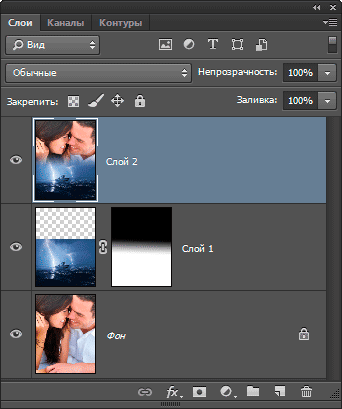
Далее, нам необходимо объединить наши существующие слои в новый слой над ними. Самый простой способ это сделать — нажать сочетание клавиш Shift+Ctrl+Alt+E. Photoshop сливает оба слоя на новый слой с именем Слой 2 (Layer 2 в англ. интерфейсе) размещает его выше двух оригинальных слоёв:
Для того, чтобы обе фотографии смешались более плавно, добавим немного шума к слою.
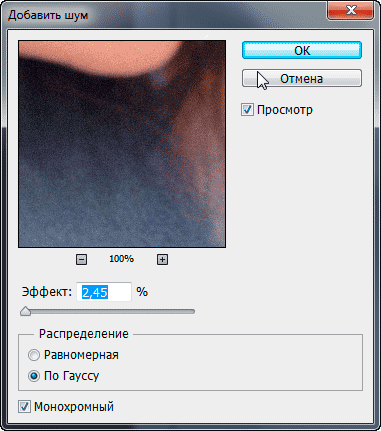
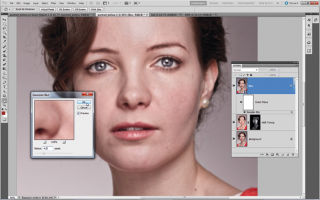
Пройдите по вкладке главного меню Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise), после чего откроется диалоговое окно «Добавить шум». Установите значение Распределения (Distribution) на «По Гауссу» (Gaussian) и убедитесь, что галка у «Монохромный» (Monochromatic) проставлена. Затем установите значение «Эффекта» где-то между 2 и 6%, это, как правило, работает лучше всего, и зависит от размера Вашего изображения. Но не добавляйте слишком много шума иначе изображение получится слишком зернистым. Когда вы закончите, нажмите кнопку ОК, чтобы применить действие фильтра и выйти из диалогового окна:
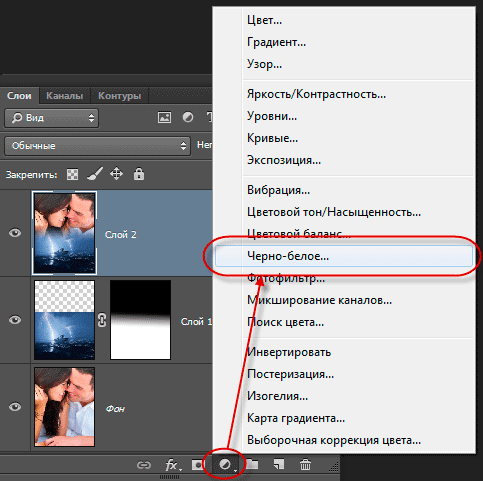
Обесцветим фотографию, добавив корректирующий слой «Чёрно-белое» (Black & White):
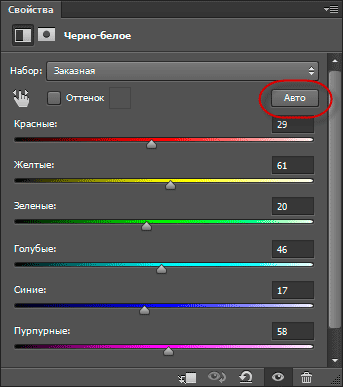
В панели свойств этого слоя нажмите кнопку «Авто», после чего ползунки будут расположены примерно так:
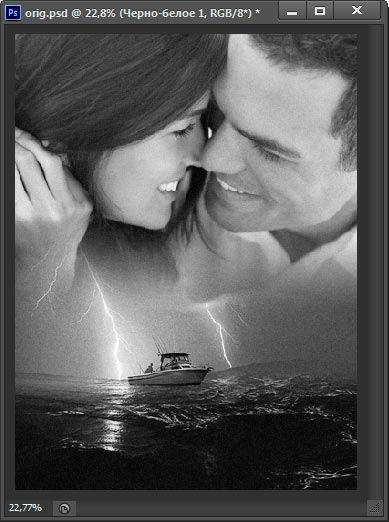
Изображение в окне рабочего документа стало чёрно-белым:
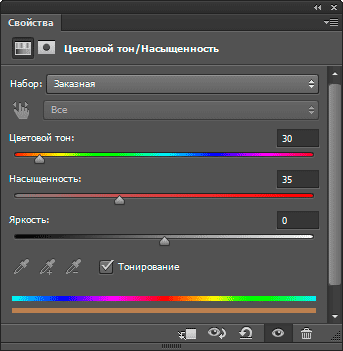
И немного раскрасим изображение. Добавим корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), и в панели свойств задайте слою следующие настройки, не забудьте поставить галку у опции «Тонирование» (Colorize):
Собственно, на этом обработка фотографии закончена. Посмотрите ещё раз на готовый результат:
Для лучшего понимания материала Вы можете скачать файл PSD с всеми слоями и корректирующими слоями. выполненный по материалам этого урока:
Скачать с Depositfiles.com
























По поводу момента когда идет работа с градиентом: когда я его опускал сверху вниз у меня получилось так:
а когда линию протягивал снизу вверх получилось так:
очень мне нравится такой эффект,спасибо!!!