В этом уроке по Photoshop мы узнаем, как создать классический эффект зеркального отображения для любой фотографии, заменив одну сторону изображения в зеркальным отражением другой. Этот популярный эффект часто используется на обложках альбомов и постерах фильмов, и, как мы увидим далее, его очень просто достичь. Как всегда, я рассмотрю каждый шаг на пути выполнения, так что даже если вы новичок, вы сможете легко повторить данный урок.
Урок актуален для версий Photoshop CC, CS6 и ниже.
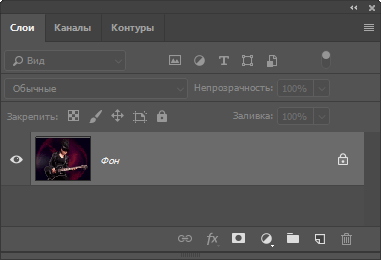
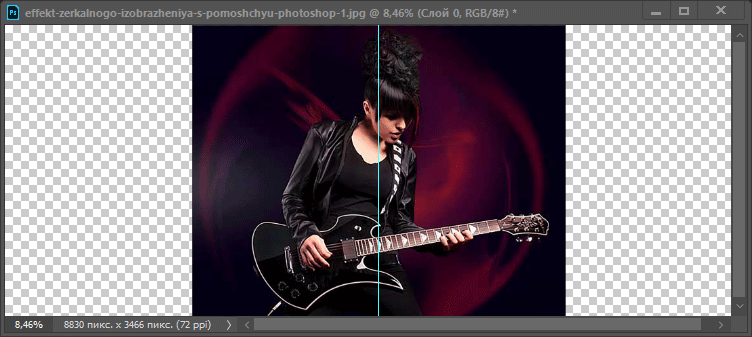
Вот изображение, которое я буду использовать (фото рок-музыкант девушка с гитарой):

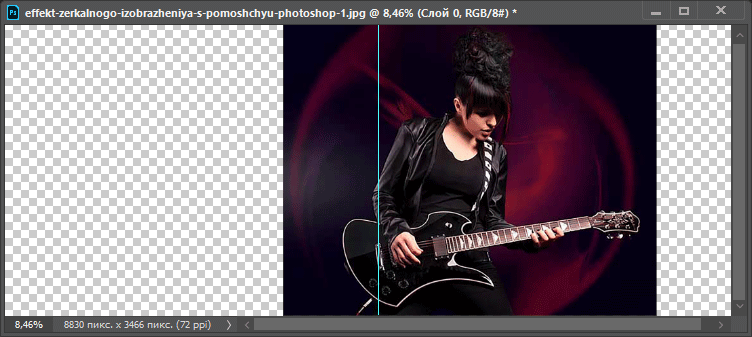
А вот что у нас должно получиться в результате выполнения урока:

Готовый результат.
Давайте приступим.
- Шаг 1: Переименуйте фоновый слой
- Шаг 2: Добавьте больше пространства к холсту
- Шаг 3: Добавим вертикальную направляющую по центру документа
- Шаг 4: Выберите инструмент «Перемещение» (Move)
- Шаг 5: Перетащите ваш объект вправо от направляющей.
- Шаг 6: Выбор изображения
- Шаг 7: Применение команды «Трансформировать выделенную область» (Transform Selection)
- Шаг 8: Перетащите левый маркер к направляющей
- Шаг 10: Активируйте команду «Свободное трансформирование» (Free Transform)
- Шаг 11: Примените команду «Отразить по горизонтали»
- Шаг 12. Удаляем направляющую и обрезаем пустые пиксели
Шаг 1: Переименуйте фоновый слой
Открываем изображение в Photoshop, на панели слоёв оно отобразится как фоновый слой:

Вновь открытое изображение является фоновым слоем.
Фоновый слой в Photoshop имеет несколько другие свойства, чем обычные слои. Одно из действий, которое мы не можем сделать с фоновым слоем — это перемещение содержимого слоя внутри документа.
Но, к счастью, имеется простое решение. Все, что нам нужно сделать, это изменить имя фонового слоя на любое другое, кроме «Фон» (Background). Самый быстрый способ это сделать — зажать клавишу Alt на клавиатуре и дважды щелкнуть мышью непосредственно по названию слоя «Фон». Фотошоп мгновенно переименует название в «Слой 0». Это не самое описательное название в мире, но для наших целей оно подойдёт:

Переименование фонового слоя в обычный.
Шаг 2: Добавьте больше пространства к холсту
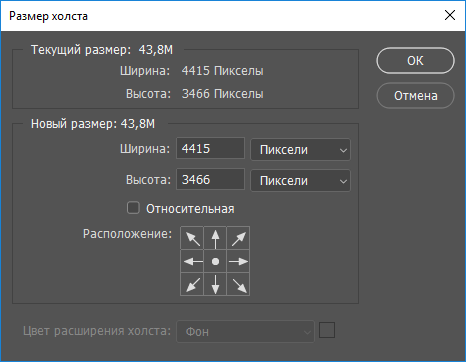
Теперь, когда мы можем свободно перемещать наше изображение внутри документа, давайте дадим ему некоторое пространство, в котором оно сможет перемещаться, иными словами, увеличим размеры холста. Для этого нажмите на вкладку главного меню Изображение —> Размер холста (Image —> Canvas Size), после чего откроется соответствующее диалоговое окно:

Диалоговое окно «Размер холста».
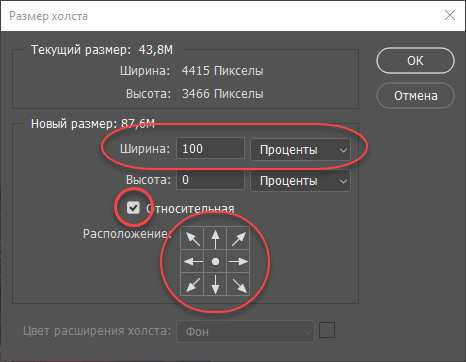
Откроется диалоговое окно «Размер холста» в Photoshop. Сначала выберите параметр «Относительная» (Relative), поставив галку внутри его чекбокса. Это укажет Photoshop`у, что к текущему размеру холста надо добавить ещё пространство. начать с нашего текущего размера холста и просто добавить к нему больше места. Затем переключите единицы измерения ширины на проценты, а в окно ширины введите значение 100, это значит, что мы прибавим к ширине холста 100 процентов. Нам нужно добавить пространство только к левой и правой сторонам изображения, поэтому оставьте значение «Высота» равным нулю процентов . Наконец, убедитесь, что в сетке привязки выбран центральный прямоугольник , который указывает Photoshop добавить дополнительное пространство равномерно с обеих сторон:

Параметры в диалоговом окне «Размер холста».
Нажмите кнопку «ОК», чтобы принять изменения и закрыть диалоговое окно «Размер холста», после чего Photoshop удваивает ширину холста, добавляя 50% нового пространства слева и 50% справа. Новое пространство заполнено серо-белыми шашками. Таким образов в Photoshop обозначается прозрачные области, т.е области, заполненные пустыми пикселями. Скорее всего, мы задали больше нового пустого места на холсте. чем нам потребуется в дальнейшем, но это не критично, т.к. лишнее мы потом уберём:

Новое пустое пространство добавлено слева и справа от изображения.
Шаг 3: Добавим вертикальную направляющую по центру документа
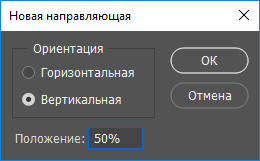
Для точного позиционирования зеркальных элементов нам необходимо знать, точное расположение горизонтального центра документа, для этого в Photoshop существует специальный инструмент — направляющие (Guide). Для установки направляющей пройдите по вкладке главного меню Просмотр —> Новая направляющая ( View —> New Guide). Откроется диалоговое окно «Новая направляющая» (New Guide). Выберите вертикальную ориентацию, а значение параметра «Положение» (Position) задайте 50% :

Диалоговое окно «Новая направляющая»
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Photoshop помещает вертикальную направляющую в середину документа, разделяя его поровну на две части:

Направляющая определяет точный горизонтальный центр документа.
Шаг 4: Выберите инструмент «Перемещение» (Move)
Выберите инструмент «Перемещение», расположенный в верхней части инструментальной панели Photoshop. Также вы можете выбрать этот инструмент, нажав на клавиатуре букву V.
Шаг 5: Перетащите ваш объект вправо от направляющей.
Будем исходить из того, что направляющая, которую мы только что добавили, будет являться «линией перегиба» для зеркального эффекта. Другими словами, все, что мы размещаем по одну сторону направляющей, будет зеркально отражено на другой стороне. При выбранном инструменте «Перемещение», зажмите клавиатурную клавишу Shift и перетащите всё, что вы хотите отразить, в влево или вправо от направляющей, направление перетаскивания зависит от вида объекта. Зажатая клавиша Shift ограничивает направление перемещения, при зажатой клавише вы можете перетащить объект строго горизонтально.
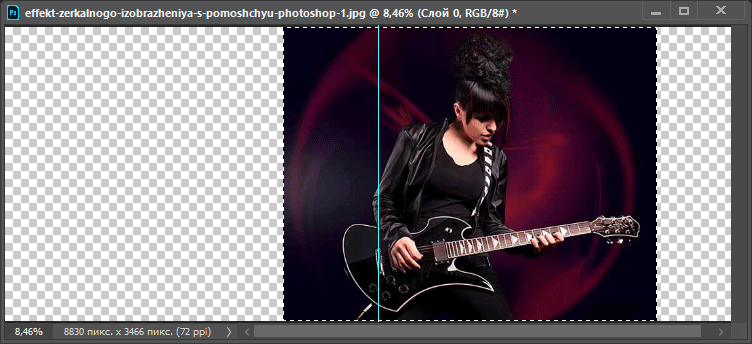
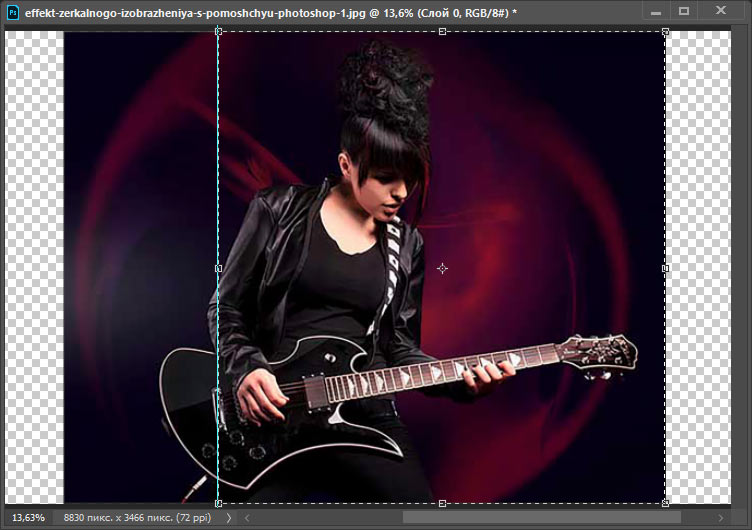
В моем случае, поскольку девушка на фотографии наклоняется ??вправо (слева от неё, справа от нас), я перетащу большую часть изображения на правую сторону от направляющей, оставив небольшую часть изображения слева:

Содержимое слоя перемещено вправо.
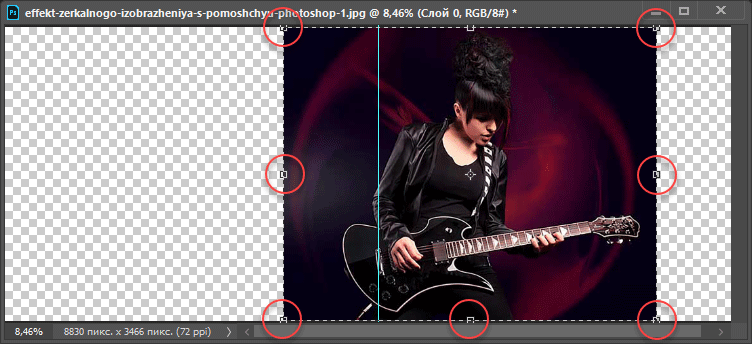
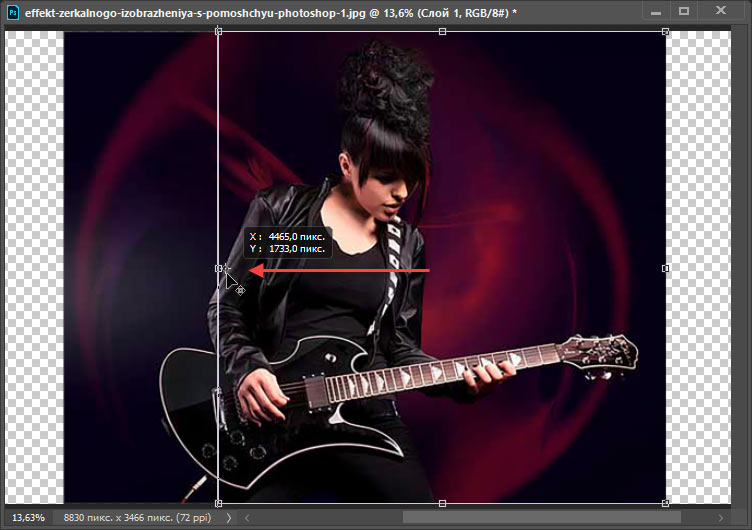
Ниже для наглядности я показал более крупный скриншот. Обратите внимание, где направляющая проходит через изображение. Всё, что находится справа от направляющей, будет отражено слева. Всё, что находится слева, будет удалено:

Более крупный вид, чтобы лучше увидеть, как направляющая проходит через фото.
Шаг 6: Выбор изображения
Далее нам нужно выбрать (выделить) только само изображение, исключая пустые прозрачные области по обе стороны от него. Чтобы это сделать, зажмите клавишу Ctrl на клавиатуре и кликните по миниатюре слоя в панели слоёв:

Выбор всех не пустых пикселей слоя
То, что изображение выделено, показывает рамка «марширующие муравьи» вокруг изображения:

Рамка «марширующие муравьи».
Шаг 7: Применение команды «Трансформировать выделенную область» (Transform Selection)
Мы выбрали всё изображение, но для дальнейшей работы нам потребуются только та часть изображения, которую мы будем отражать, а это значит, что нам необходимо изменить форму контура выделения.Для этого пройдите по вкладке главного меню Выделение —> Трансформировать выделенную область (Select —> Transform Selection).
После вызова команды вокруг выделения появится рамка трансформирования, что видно по маленьким квадратикам вокруг рамки:

Применение команды «Трансформировать выделенную область» к области выделения, красными кружками отмечены маркеры рамки трансформирования, потянув за которые, можно изменять размеры и положение рамки.
Шаг 8: Перетащите левый маркер к направляющей
Нас интересует маркер, расположенный на стороне, противоположной той, которую мы будем отражать. Другими словами, поскольку все, что я хочу отразить, находится справа от направляющей, мне нужен маркер слева от изображения. Нажмите левой клавишей мыши на этот маркер, и, не отпуская клавиши, перетащите его на направляющую. Когда вы отпустите кнопку мыши, то увидите, что форма контура выделения изменилась. Выделенной осталась только та область, которую мы будем отражать. Теперь нажмите клавишу Enter (Win) на клавиатуре, чтобы принять преобразование и выйти из команды «Трансформировать выделенную область»:

Нажмите и перетащите боковой левый маркер к направляющей, чтобы изменить форму контура выделения, затем нажмите Enter.
Шаг 9: Скопируй выделение на новый слой
Нам нужно скопировать все пиксели, расположенные в области выделения, на новый слой. Для этого я использую комбинацию горячих клавиш Ctrl + J, команда, выполняемая подле применения данной комбинации создаёт новый слой и копирует на него выделенные пиксели, рекомендую запомнить эту комбинацию.
После этого в панели слоёв появился новый слой, расположенный над оригиналом и который Photoshop автоматически именовал «Слой 1» (с английским интерфейсом — «Layer 1»):

Панель слоёв, создан новый слой «Слой 1».
Шаг 10: Активируйте команду «Свободное трансформирование» (Free Transform)
Для активации этой команды проще всего нажать горячие клавиши Ctrl+T.
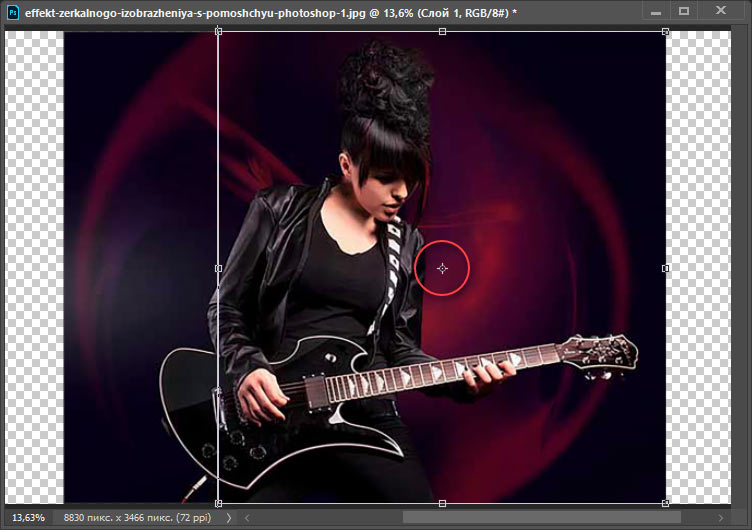
После применения команды вокруг изображения появилась рамка, аналогичная рамке из шага 1, но в этом случае преобразовываться будут не границы выделенной область, а реальные пиксели изображения. В центе рамки имеется точка. Это очень важная точка (называется по разному, референтной точкой, точкой отсчёта, якорем, центром преобразования короче, reference point), вокруг неё и будут происходить все преобразования, будь то отражение, поворот и т.п.

Центр преобразования в центре рамки трансформирования
Следовательно, если центром нашего отражения является направляющая, нам необходимо переместить reference point по горизонтали на направляющую. Нажмите мышкой на reference point и переместите, зажав клавишу Shift:

Перетаскивание центра преобразования на на направляющую.
Шаг 11: Примените команду «Отразить по горизонтали»
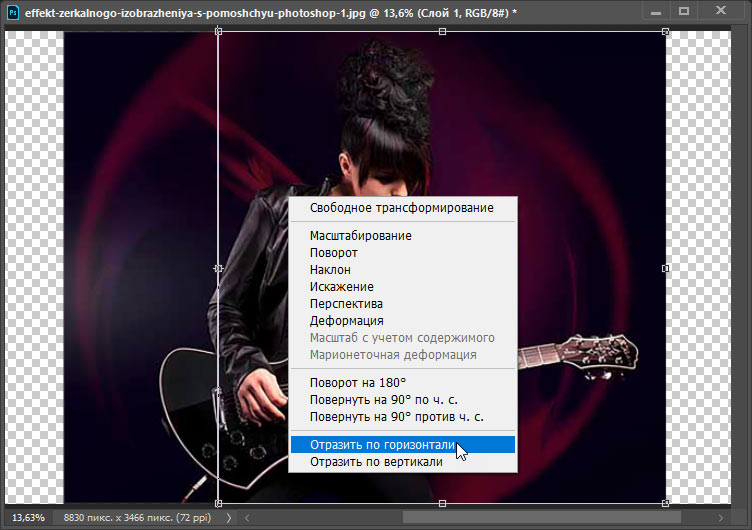
После того, как вы переместите центр преобразований на направляющую, примените команду «Отразить по горизонтали» (Flip Horizontal). Для этого кликните правой клавишей мыши внутри рамки трансформирования и в открывшимся контекстном меню выберите соответствующий пункт:

Применение команды «Отразить по горизонтали»
Команда отразит изображение по горизонтали с центром на направляющей, после чего нажмите клавишу Enter. Результат:

Эффект после отражения изображения по горизонтали.
Шаг 12. Удаляем направляющую и обрезаем пустые пиксели
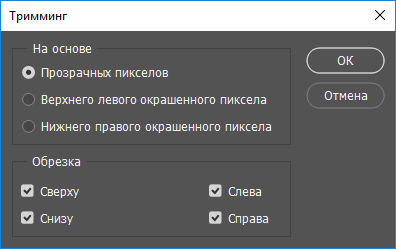
Почти готово. Направляющая нам больше не нужна, удалим её через вкладку главного меню Просмотр —> Удалить направляющие (View —> Clear Guides). Осталось удалить лишние прозрачные (т.е. пустые), пиксели. Идём по вкладке Изображение —> Тримминг (Image —> Trim), в открывшемся окне должны стоять все галки у параметров «сверху», «снизу», «слева» и «справа», а также выбрана опция На основе —> Прозрачных пикселов (Based on —> Transparent Pixels), собственно, эти параметры заданы по умолчанию:

Обрезка прозрачных пикселов.
После того, как проверите все параметры, нажмите кнопку ОК в окне. Прозрачные области слева и справа удалятся и наше изображение примет готовый вид.

Результат урока.