Предлагаю рассмотреть ещё один вариант неплохого плеера для размещения одиночного видео на страничке сайта, который так и называется — FLV Player. Он гораздо проще, чем JW Player, исходный код легче, встраиваемый код короче, видеоокно не содержит никаких сторонних иконок и т.п.
При этом, плеер имеет очень много настроек, а также возможность замены скина плеера. причём настройки находятся размещаются не в коде на страничке сайта, а в текстовом файле .txt, размещённом в папках сайта, что значительно облегчает страничку по сравнению с JW Player.
Вот некоторые из настроек:
- возможность вида видеоокна без полосы с кнопками управления
- возможность настраивать внешний вид плеера под дизайн Вашего сайта
- автозапуск видео при загрузке страницы
- автоподгрузка видео
- буферизация видео (чтобы оно игралось без тормозов)
- зацикливание (видео доходит до конца, после чего начинает играть сначала)
- подключение субтитров
- вывод заголовка или картинки в самое начало видео
- вкл/выкл различных элементов управления (громкость, время, play, pause;)
- смена прорачности плеера
- возможность использовать свои скины
Для начала надо скачать файл с исходным кодом движка плеера по ссылке внизу этой страницы, разархивировать папку и разместить файл player_flv_maxi.swf в папке в корне сайта, например в папке videoplayer. В этой же папке создаём ещё папку, например, videoclips (получится путь /videoplayer/videoclips), туда помещаем свой видеофайл FLV. Понятно, что место размещения ролика и движка плеера на сайте роли не играют, просто дальнейшее описание установки плеера в этой статье будет сделано на основе этих примеров.
Код у плеера может быть иметь два варианта, простой и настраиваемый с помощью текстового файла настроек.
Рассмотрим оба.
Вариант кода без файла настроек
Копируем и размещаем этот код на страничке Вашего сайта:
1 2 3 4 |
<object type="application/x-shockwave-flash" data="http://www.MySite.ru/videoplayer/player_flv_maxi.swf" > <param name="movie" value="player_flv_maxi.swf" /> <param name="FlashVars" value="flv=http://www.MySite.ru/videoplayer/videoclips/MyFile.flv" /> </object> |
В коде меняем MySite.ru на URL вашего сайта, MyFile.flv на имя Вашего видеофайла. Адрес размещения должен быть полным, включая http://www. Значения ширины и высоты меняем на размеры воспроизводимого ролика. Если размеры видео больше желаемых, то в коде можно указать меньшие значения, оптимальные для показа на сайте, главное, правильно соблюсти пропорции ширины и высоты.
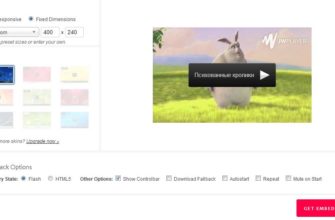
Вышеуказанный код выведет нам такое окно видео:
Собственно, про простой вариант больше добавить нечего.
Вариант кода, использующий файл настроек
Настройки плеера осуществляются с помощью текстового файла flv-config.txt, который размещается в папке в корне сайта, например в папке videoplayer. Также на сайте можно разместить рисунок-заставку для видео формата jpg, png или gif.
Проверяем:
Основной код находится по пути: http://www.MySite.ru/videoplayer/player_flv_maxi.swf
Видеофайл находится: http://www.MySite.ru/videoplayer/videoclips/MyVideo.flv
Файл настройки находится: http://www.MySite.ru/videoplayer/flv-config.txt
Рисунок заставки находится: http://www.MySite.ru/videoplayer/videoclips/MyImage.jpg
1 2 3 4 |
<object type="application/x-shockwave-flash" data="http://www.MySite.ru/videoplayer/player_flv_maxi.swf" > <param name="movie" value="player_flv_maxi.swf" /> <param name="FlashVars" value="config=http://www.MySite.ru/videoplayer/flv-config.txt" /> </object> |
Данный код отличается от предыдущего изменением значения параметра FlashVars. Если в предыдущем коде мы задавали видеофайл и путь к нему value=»flv=http://www.MySite.ru/videoplayer/videoclips/MyFile.flv», то теперь задаём файл настроек flv-config.txt, в котором будет указан путь к видеофайлу, заставке и другие параметры.
В файл flv-config.txt нужно ввести следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
flv=http://www.MySite.ru/videoplayer/videoclips/MyVideo.flv startimage=http://www.MySite.ru/videoplayer/videoclips/MyImage.jpg videobgcolor=000000 iconplaycolor=FFFFFF iconplaybgalpha=50 title=/n/n/nПсихованный кролик showtitleandstartimage=1 showiconplay=1 titlesize=20 titlecolor=D5E0BE width=400 height=245 autoplay=0 playertimeout=3000 loop=0 playeralpha=80 playercolor=434343 bgcolor=22251E bgcolor1=22251E bgcolor2=343434 buffer=5 buffermessage= showplayer=autohide margin=3 showstop=1 showvolume=1 showtime=1 showfullscreen=1 showswitchsubtitles=0 showloading=always showmouse=autohide buttoncolor=DDDDDD buttonovercolor=AAAAAA sliderovercolor=222222 loadonstop=0 |
В этом коде Вам надо изменить значения MySite.ru на свой сайт, а также файлы MyVideo.flv и MyImage.jpg на свои.
Описание остальных параметров я привожу ниже, их тоже можно менять под свой дизайн странички.
- flv — полный URL файла видео.
- startimage — полный URL рисунка-заставки для видео. Без указания этого параметра дисплей по умолчанию будет чёрным (000000).
- videobgcolor — цвет окна видео при загрузке страницы, работает, если не задан параметр startimage. По молчанию задан цвет 000000
- showiconplay — иконка воспроизведения в центре окна видео, появляющаяся при загрузке страницы. 1-показ, 0-нет. По умолчанию 0.
- iconplaycolor — цвет иконки воспроизведения, по умолчанию 000000.
- iconplaybgcolor -цвет фона под иконкой воспроизведения.
- iconplaybgalpha — прозрачность фона под иконкой воспроизведения, значения от 0 до 100.
- title — заголовок видеоролика, появляется при загрузке страницы. Если название пишется кириллическими буквами, то кодировка обязательно должна быть UTF-8. Показывается, если не задан параметр startimage. Перед самим текстом названия я поставил три переноса строки /n, для того, чтобы текст не налезал на иконку воспроизведения iconplaycolor
- showtitleandstartimage — при значении 1 на дисплей выводится одновременно название видео и рисунок-заставка.
- titlesize — размер шрифта заголовка в пикселах. По умолчанию равен 20.
- titlecolor — цвет шрифта заголовка. По умолчанию равен ffffff.
- width — ширина видеоролика.
- height — высота видеоролика.
- autoplay — автоматический запуск видео при загрузки страницы (1-включено, 0-выключено). По умолчанию выключено.
- autoload — автоматическая загрузка видео после загрузки страницы (1-вкл 0-выкл). По умолчанию выключено. При выключенном параметре autoload видео загружается только после запуска воспроизведения видео. Поэтому, с включением autoload надо быть осторожнее, а то при большом весе видеофайла пользователи соединений с лимитированным и платным трафиком могут хорошо попасть.
- loop — зацикливание видео (1-вкл 0-выкл).
- playertimeout — время исчезания панели управления (тулбара) после снятия с неё курсора мыши. Задаётся в миллисекундах, по умолчанию задано значение 1500 миллисекунд.
- playeralpha — непрозрачность тулбара плеера, задаётся в числах от 1 до 100, 1-полностью прозрачный, 100-непрозрачный. По умолчанию задана 100.
- playercolor — цвет тулбара. По умолчанию 111111
- bgcolor — цвет фона под окном проигрывателя , по умолчанию FFFFFF.
- bgcolor1 — начальный цвет градиентного перехода вверху рамки, по умолчанию 7B7B7B.
- bgcolor2 — начальный цвет градиентного перехода вверху рамки, по умолчанию 333333.
- buffer — буферизация, задаётся время подгрузки видео в секундах. По умолчанию задан 5 сек.
- buffermessage — сообщение о буферизации. Можно написать на русском: Буферизация файла: _n_ , где _n_ — показ в процентах. Но лучше поставить как в примере кода — buffermessage= , чтобы не мелькало. По умолчанию задан: Buffering _n_
- showplayer — режим показа тулбара плеера. always — постоянный показ тулбара, autohide — тулбар исчезает через время, заданное в playertimeout, never — тулбар скрыт. Последнее значение имеет смысл задавать при autoplay=1. По умолчанию задан: autohide.
- margin — толщина рамки скина проигрывателя в пикселях. Задаётся в целых числах. По умолчанию 5.
- showstop — показ кнопки Стоп. 1-показ, 0-нет. По умолчанию 0.
- showvolume — показ кнопки уровня звука. 1-показ, 0-нет. По умолчанию 0.
- showtime — показ время воспроизведения. 1-показ, 0-нет. По умолчанию 0.
- showfullscreen — показать кнопку переключения на полный экран. 1-показ, 0-нет. По умолчанию 0.
- showswitchsubtitles — показать кнопку «показать/скрыть субтитры». 1-показ, 0-нет. По умолчанию 0.
- showloading — показать процесс загрузки. Имеет также как и showplayer, три значения, autohide, always и never. По умолчанию autohide
- showmouse — показать курсор мыши на дисплее. Имеет также как и showplayer, три значения, autohide, always и never. По умолчанию autohide. Курсор исчезает с дисплея вместе с тулбаром.
- buttoncolor — цвет кнопок тулбара.
- buttonovercolor — цвет кнопок тулбара при наведении на него курсора мыши. По умолчанию FFFF00.
- slidercolor1 и slidercolor2 — цвета верхней и нижней половины ползуна на полосе воспроизведения.
- sliderovercolor — цвет ползуна при наведении на него курсора мыши.
- loadonstop — при значении параметра 1 подгрузка видео останавливается при нажатии на кнопку Стоп. По умолчанию 0.
- srt — субтитры, если есть (1-вкл 0-выкл). Файл субтитров должен быть расположен в том же месте и называться, как видеофайл, а также иметь расширение .srt
- srtcolor — цвет субтитров.
Окно плеера, получившееся в результате применения этих настроек, приведено вверху страницы.
Скачать бесплатно FLV плеер видео для сайта:
Скачать с Depositfiles.com