В статье речь пойдёт, как понятно из заголовка, об установке и настройке на сайт плеера JW Player. Данный плеер поддерживает видео в формате flv, MPEG-4(mp4) с кодеком AVC(H264), MP3 и YouTube Videos.
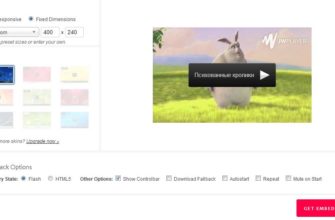
Проигрыватель видеофайлов JW Player обладает весьма гибкими настройками, в частности, можно изменять внешний вид (скин) и расцветку самого скина, позволяет делать исчезающим панель управления видео а также менять её расположение, устанавливать свою заставку, иконку, заголовок клипа и т.д. Видеофайл, воспроизводимый JW Player, может быть расположен как у вас на сайте, так и на любом другом. Имеется возможность воспроизведения видео с YouTube без вех «фирменных» ютубовских атрибутов, захламляющих видеоокно.
Самый простой способ воспроизвести видео на сайте — это загрузить видеоролик на какой-нибудь хостинг видеофайлов типа YouTube и вставить код на страницу. Но тут имеется один громадный недостаток. В этом случае видео будет просматриваться со ссылкой на YouTube, с логотипом YouTube, с рекламой, которая появляется над полосой проигрывания, а в конце воспроизведения видео получить ссылки на сторонние ролики, которые уведут от темы публикации.
Избежать вышеуказанных недостатков позволит установка собственного видеоплеера.
Для начала надо скачать исходный код плеера с официальной странички, или, если Вам лень там регистрироваться, то можно скачать архив с двумя вариантами плееров напрямую с файлообменника Depositfiles.com. На момент написания статьи предлагается два варианта проигрывателей, mediaplayer-5.7 и mediaplayer-5.7-viral, последний отличается от первого тем, что содержит плагин обмена видео. Для одиночного воспроизведения видео это не требуется, поэтому я использую mediaplayer-5.7 без плагина обмена.
Теперь об установке.
Разархивируем скачанный файл. В корне нашего сайта создаем папку, к примеру videoplayer, и из разархивированной папки переносим туда файл player.swf . В этой же папке создаем еще одну папку, например videoclips, туда мы будем складывать видеофайлы.
Вставляем на страничку сайта, на которой мы хотим разместить видео, следующий код:
1 2 3 4 5 6 7 8 9 10 11 |
<script type='text/javascript' src='jwplayer.js'></script>
<script type='text/javascript'>
jwplayer('mediaspace').setup({
'flashplayer': 'http://www.MySite.ru/videoplayer/player.swf',
'file': 'http://www.MySite.ru/videoplayer/videoclips/MyClips.flv',
'controlbar': 'bottom',
'width': '360',
'height': '240'
});
</script>
|
Либо, если страничка не позволяет использовать JavaScript, например, сайты, сделанные на Drupal без без соответствующих фильтров, то код будет следующим:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' width='360' height='240' id='single1' name='single1'> <param name='movie' value='http://www.MySite.ru/videoplayer/player.swf'> <param name='allowfullscreen' value='true'> <param name='allowscriptaccess' value='always'> <param name='wmode' value='transparent'> <param name='flashvars' value='file=http://www.MySite.ru/videoplayer/videoclips/MyClips.flv'> <embed type='application/x-shockwave-flash' id='single2' name='single2' src='http://www.MySite.ru/videoplayer/player.swf' width='360' height='240' bgcolor='undefined' allowscriptaccess='always' allowfullscreen='true' wmode='transparent' flashvars='file=http://www.MySite.ru/videoplayer/videoclips/MyClips.flv' /> </object> |
В коде меняем высоту width=240 и ширину height=360 на необходимые, вместо MySite.ru указываем свой сайт и вместо MyClips.flv название файла вашего клипа. Обращаю внимание на то, что название сайта, клипа, высота и ширина видеоокна во втором коде (который без JavaScript) встречаются несколько раз.
Приведённый вариант плеера является наиболее простым и не имеет собственных настроек. О тонких настройках внешнего вида и функционала JW Player рассказывается в статье Настройки внешнего вида, тулбара и воспроизведения видео JW Player.
Как я указал в начале статьи, этот плеер позволяет просматривать видео с сайта YouTube. При воспроизведении видео через JW Player, а не напрямую с YouTube, видеоокно освобождается от ютубовского хлама, замусоривающего ролик, как то вставки всплывающей рекламы, список похожих клипов, открытия страницы сайта YouTube и т.п.
Код в этом случае примет следующий вид:
1 2 3 4 5 6 7 8 9 10 11 |
<script type='text/javascript' src='jwplayer.js'>
<script type='text/javascript'>
jwplayer('mediaspace').setup({
'flashplayer': 'http://MuSite/videoplayer/player.swf',
'file': 'file=http://www.youtube.com/watch?v=MUe0Uh10GPc',
'screencolor': '000000',
'controlbar': 'bottom',
'width': '360',
'height': '265'
});
</script>
|
Либо вариант для страницы без поддержки javascript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' width='360' height='265' id='single1' name='single1'> <param name='movie' value='http://MuSite/videoplayer/player.swf'> <param name='allowfullscreen' value='true'> <param name='allowscriptaccess' value='always'> <param name='wmode' value='transparent'> <param name='flashvars' value='file=http://www.youtube.com/watch?v=MUe0Uh10GPc&screencolor=000000'> <embed type='application/x-shockwave-flash' id='single2' name='single2' src='http://MuSite/videoplayer/player.swf' width='360' height='265' bgcolor='undefined' allowscriptaccess='always' allowfullscreen='true' wmode='transparent' flashvars='file=http://www.youtube.com/watch?v=MUe0Uh10GPc&screencolor=000000' /> </object> |
Как и в предыдущем случае, в коде надо изменить MuSite на URL Вашего сайта, и вместо моего адреса ютубовского файла http://www.youtube.com/watch?v=MUe0Uh10GPc подставить свой.
При таком типе воспроизведения от всех атрибутов YouTube остаётся только иконка, избавиться от неё не представляется возможным. Приходится выбирать, размещать ли видео у себя на хостинге и занимать место, ведь видеофайлы бывают и очень больших размеров, либо смотреть видео с ютубовской иконкой, но зато размещать нахаляву.
Как вставить фоновую картинку (заставку) видео, сделать автоматическое воспроизведение ролика при загрузке и обновлении страницы, а также, как сделать непрерывное (циклическое) воспроизведение видео, рассказано здесь









Здравствуйте. Спасибо огромное, что весь этот ужас (официально он уместился на двухтомнике PDF) так просто объяснили.) Но у меня проблема… Видео с youtube плеер ловит отлично. А вот из локальной папки пишет «Video not found or access denied: и адрес файла» … Перепроверила правильность написания кода несколько раз. Сайт у меня на Joomla 3.0 на локалке Denwerа. Может быть, из-за этого? Помогите, пожалуйста!
По всей видимости, проблема заключается в правильности написания пути к файлу. Попробуйте положить файл в корень сайта и указать путь до корня.
Спасибо. Я отказалась в данный момент от этого плеера в пользу Allvideos. Там проблем пока не возникает. Так, пара вопросов про внешний вид.))
Я в Joomla на силён, но не надо быть специалистом, чтобы увидеть, что этот плагин очень громоздкий и создаст серьёзную дополнительную нагрузку на сервер, в частности, на CPU. Его применение будет оправдано, если у Вас на сайте транслируется видео от хотя бы половины поддерживаемых плагином видеопровайдеров, а это более 20-ти служб.
Так что может стоит подумать?
С этой стороны я как-то не подумала.)) Хорошо, спасибо.
на joomla есть много других компонентов для видео галереи например: hd web gallery, youtube gallery…
установите компонент к2 и переопределите шаблон, можно и без каких либо других модулей тоже сделать
Как можно указать превью видео?
Превью делается заранее, можно с помощью MPC-плеера, там есть функция создания скриншщота из видео.
В этом и есть недостаток JW Player’а, он сам не делает превью.
А если использовать видео с Ютуба, то там можно сделать через панель управления.
я имел ввиду где его указать в коде.
flashvars=’file=url-файла&image=url-image
еще один вопрос, как вывести заголовок видео в плеере?
нужен вариант страницы без поддержки javascript
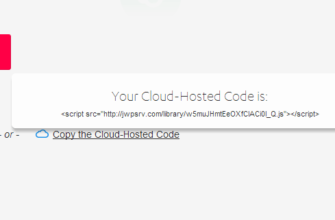
В общем, они свой сервис перевели целиком на облако. Но я сделал вставку скриншота старым способом.
В примере кода путь до скриншота: http://www.MySite/files/SCREENSHOT.JPG
Код будет выглядеть так:
Как вывести заголовок, уже и не помню. Теперь, наверное, только через ихнее облако.
со скриншотом разобрался, нужно было узнать как выводить title видео, жаль что не помните (
А как разместить на своем сайте или на своем канале YouTube интерактивное видео, сохраненное под смарт-плеер Комтпзии.
Перед вторым блоком нужно дописать еще строку — Loading the player …. Так написано в приложенной к этим файлам документации, и без этой строчки лично у меня не работало.
Подскажите пожалуйста как скачать видео с сайта такого проигрывателя?
Надо открыть HTML-код страницы и найти ссылку на видеофайл.
Дима, спасибо
спасибо большое за урок,очень даже поучительно и вместо слов спасибо я посмотрел рекламу=))
у меня есть еще один вопрос? где прописать скин плеера?
Руслан, смотри последний комментарий, в открывающий тег embed после какой-нибудь ; вставить skin=/core/files/my-scin-file.zip&