С недавних пор сервис JW Player предоставил бесплатное облачное подключение своего плеера для сайта, иными словами, нам не нужно устанавливать никакие коды и подключать Java-скрипты. Кроме того, установить «облачный» плеер для сайта не так уж и трудно.
Плеер позволяет воспроизводить на страничке сайта видео, загруженное на сервер, жёсткий диск компьютера или с YouTube.
Скин в бесплатном варианте предоставляется только один, но он довольно-таки симпатичный и функциональный, а бар с элементами управления чётко появляется при наведении мышки на видео и так же быстро исчезает при уводе курсора.
Собственно, вот видео, которое я воспроизвёл на сайте с помощью этого плеера:
Loading the player…
Для начала заходим на главную страничку сайта http://www.jwplayer.com и жмём по большой красной кнопке «GET STARTED FOR FREE», расположенной в правом верхнем углу. Вводим свой е-майл в поле ввода и, при желании, снимаем галку у «Please keep me informed of news, offers & updates» (новости я сам узнаю, когда мне это надо). Далее жмём кнопку GET STARTED.
Далее открывается окно с текстом, что на Ваш е-майл отправлено письмо.
В полученном письме жмём кнопку ACTIVATE NOW, что перекидывает нас на страничку придумывания собственного пароля. Пишем свой пароль, подтверждаем и жмём кнопку GET YOUR JW PLAYER и попадаем на страничку менеджера аккаунта/плеера.
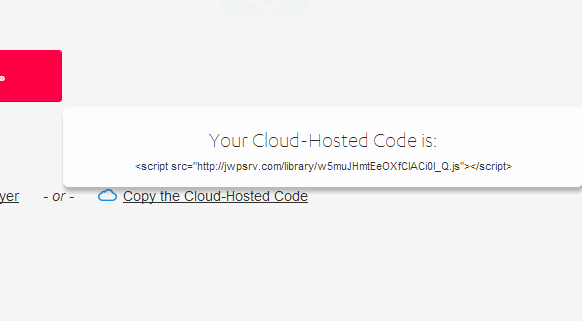
Внизу страницы задан вопрос, каким плееров вы хотите пользоваться — установленным на сайте, предлагается его скачать (ссылка Download Self-Hosted Player), либо облачным. Сейчас речь идёт об облачном, поэтому скопируем и сохраним его код (клик по Copy the Cloud-Hosted Code):
Этот код надо вставить между тегами <head> и </head>, у меня это:
1 |
<script src="http://jwpsrv.com/library/w5muJHmtEeOXfCIACi0I_Q.js"></script> |
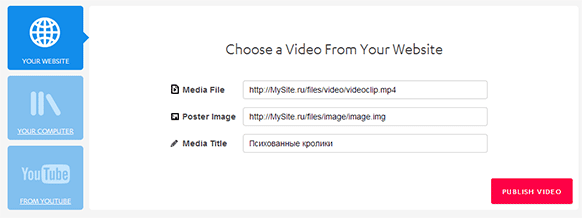
Далее жму большую красную кнопку PUBLISH A VIDEO NOW и попадаю на страницу выбора видео, где я могу использовать видео с сайта, компьютера или YouTube. В нашем случае интересует видео, загруженное на нашем сайте. Поэтому я оставляю всё как есть и ввожу в поле ввода Media File полный путь расположения видеофайла на своём сайте, к примеру, http://MySite.ru/files/video/videoclip.mp4. Таким же образом в поле ввода Poster Image я ввожу полный адрес картинки-заставки, а в поле Media Title название своего клипа, можно кириллицей:
И жму кнопку PUBLISH VIDEO.
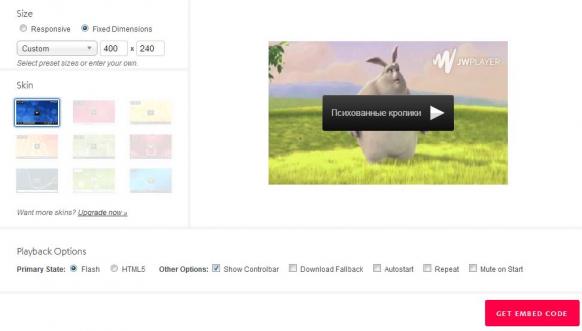
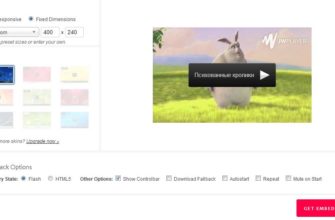
На следующей странице мне предлагается подобрать размер для видео, т.к. размер у моего клипа нестандартный (400 на 240), я ставлю галку в чекбокс Fixed Dimensions и ввожу свои размеры:
Остальные настройки менять не стоит, а скин в бесплатном варианте только один.
Жмём кнопку GET EMBED CODE и получаем код:
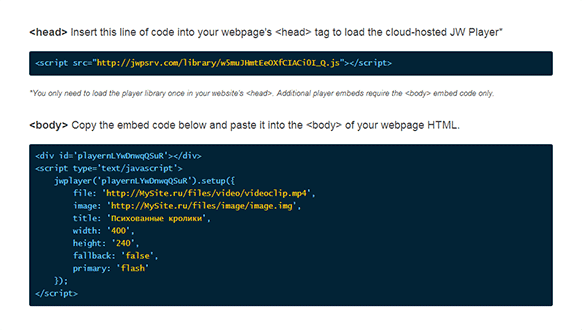
Код вверху страницы уже был получен ранее, как я писал, его надо вставить между тегами <head> и </head>:
1 |
<script src="http://jwpsrv.com/library/w5muJHmtEeOXfCIACi0I_Q.js"></script> |
А вторую часть кода вставляем между тегами <body> и </body> в том месте, где Вы хотите разместить видео:
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id='playernLYwDnwqQSuR'></div>
<script type='text/javascript'>
jwplayer('playernLYwDnwqQSuR').setup({
file: 'http://MySite.ru/files/video/videoclip.mp4',
image: 'http://MySite.ru/files/image/image.img',
title: 'Психованные кролики',
width: '400',
height: '240',
fallback: 'false',
primary: 'flash'
});
</script>
|