Вопрос:
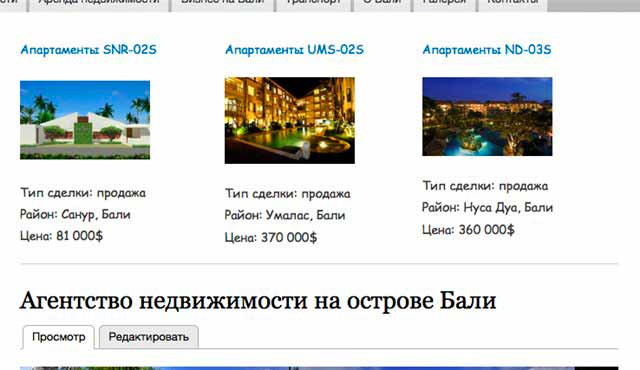
Добрый день. При настройке модуля views для drupal7 пользовался пользовался вашим руководством и оно мне очень помогло, но у меня возник один вопрос: можно ли как-то задать размеры отображения, потому что у меня например беда следующая: решил сделать вывод панелей с 3-мя колонками через модуль views, которая при обычном отображении как панели отображается отлично, вот так:
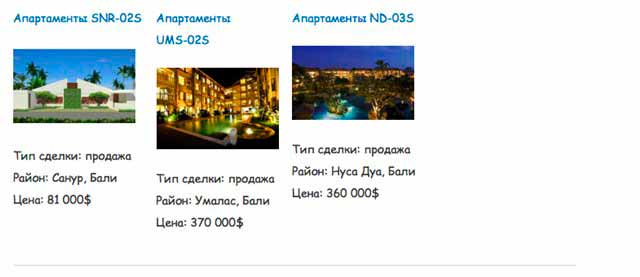
Если отображать ее через модуль views в единичном экземпляре, если даже стоит формат: слайдшоу, то панель отображается как надо, ничего не скачет, все в поряде) но стоит только добавить еще один материал, как тутже начинается пляска текста и всего остального, вот как это выглядит:
Не подскажете как решить этот вопрос??? Я перепробовал уже все, но, к сожалению, решения так и не нашел. Причем я пробовал выводить материал и из нужного поля и из содержания в целом, так как надо материал отображается только без режима слайдшоу или при режиме слайдшоу, но когда формально есть только один документ. Если в меню навигатора включить значение 1 для элементов отображения, то все тоже отображается как надо, но никакого слайдшоу при этом нет((
В общем буду вам признателен, если подскажете как решается данный вопрос…
Ответ:
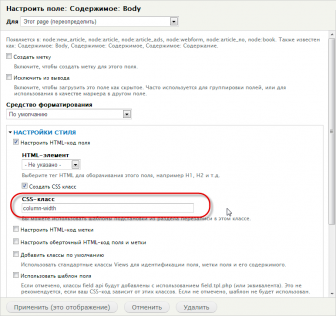
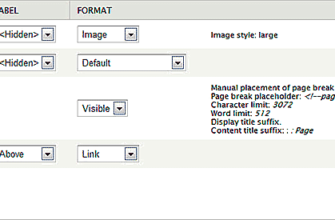
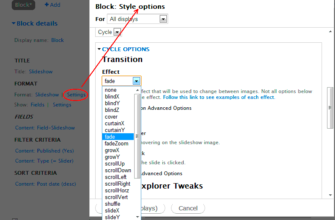
Надо просто задать ширину каждой колонки через добавления CSS-класса в Views в настройках сложного поля, или обёртки всего представления, если Вы выводите каждую колонку как представление:
Стиль CSS надо прописать в любом месте в файле style.css в Вашей теме, можно в конце. Если в Views пописали название стиля column-width, то запись в файле style.css будет выглядеть так:
1 2 3 |
.column-width {
width: 145px;
}
|
Но я бы так делать не стал. Зачем вообще создавать три колонки для одновременного вывода и нагружать как сервер, так и компьютер пользователя?
Я бы сделал обычные странички (node), уже имеющие эти три колонки, т.е. каждая страничка будет как на верхнем скриншоте, задал бы ширину колонок в страничках и выводил бы уже готовые станички в слайдшоу. Таким образом требуется гораздо меньше ресурсов.
HTML-код странички будет примерно такой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div > <div > <h5 >Заголовок колонки</h5> <img src="/wp-content/uploads/img1.jpg" alt=" " /> <p>Текст содержания...</p> </div> <div > <h5 >Заголовок колонки</h5> <img src="/wp-content/uploads/img2.jpg" alt=" " /> <p>Текст содержания...</p> </div> <div > <h5 >Заголовок колонки</h5> <img src="/wp-content/uploads/img3.jpg" alt=" " /> <p>Текст содержания...</p> </div> </div> |









Код странички, который я написал внизу, примерно подходит под Ваш скриншот. Вот как выглядит страничка с этим кодом у меня на сайте, скриншот:
Спасибо за ответ, но, откровенно говоря, мне все-равно непонятно как это сделать, так как с css никогда дел не имел(( Если подскажете как задать ширину колонок в 230px каждая -это будет супер. Нода с 3-мя колонками — идея отличная, но, к сожалению, не знаю как ее реализовать, навыков не хватает. В любом случае спасибо за участие!
Я дополнил ответ, написал, куда вставлять стиль CSS и каким примерно должен быть HTML-код странички. Но это всё примерно! Размеры всё-равно придётся подгонять.
Вам надо изучить основы HTML и CSS, это просто необходимо, в инете обучающих материалов горы. И, кстати, ничего сложного.
Спасибо за помощь, будем изучать))
Премного благодарен! Сейчас буду пробовать)