В этом уроке я расскажу о создании интересного текстового эффекта — буквы, состоящие из войлока. Здесь я буду использовать Photoshop CC 2018, но урок подойдёт и к гораздо более ранним версиям программы.
Для создания эффекта нам понадобится файл с узором Photoshop (файл pattern_felt.pat), а также любой шрифт с толстыми буквами. Файл с узором можно скачать по ссылке внизу страницы, он помещён в архив вместе с готовым файлом PSD, выполненным по материалам этого урока.
Вот как выглядит мой готовый результат:

Давайте приступим к выполнению.
Создание фона, имитирующего войлок
Шаг 1. Создание документа
Создайте новый документ в Photoshop размером холста 800 x 600 пикселей и разрешением 72 dpi . Если вы будете использовать другой размер холста, то потребуется коррекция параметров стилей слоя.
Шаг 2
Добавьте новый слой и назовите его felt_background. Залейте слой любым цветом.
Шаг 3
По ссылке внизу страницы скачайте архив, разархивируйте и загрузите файл pattern_felt.pat в Photoshop. Как добавлять узоры (паттерны, Pattern) в Photoshop, рассказано здесь, читайте также подробную статью об узорах Photoshop.
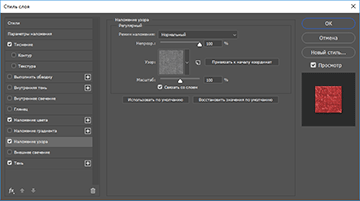
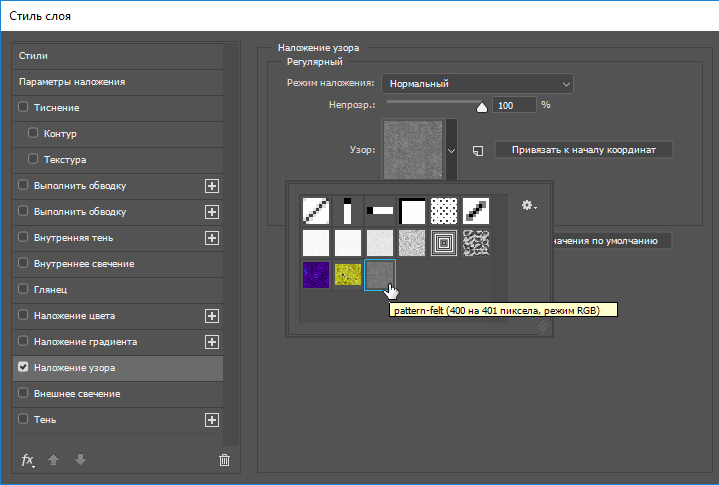
Примените к слою felt_background стиль слоя «Наложение узора», в окне параметров стиля слоя выберите узор, который мы только что загрузили. Масштаб узора — 100%, это значение задано по умолчанию:

Выбор узора в стиле слоя «Наложение узора».
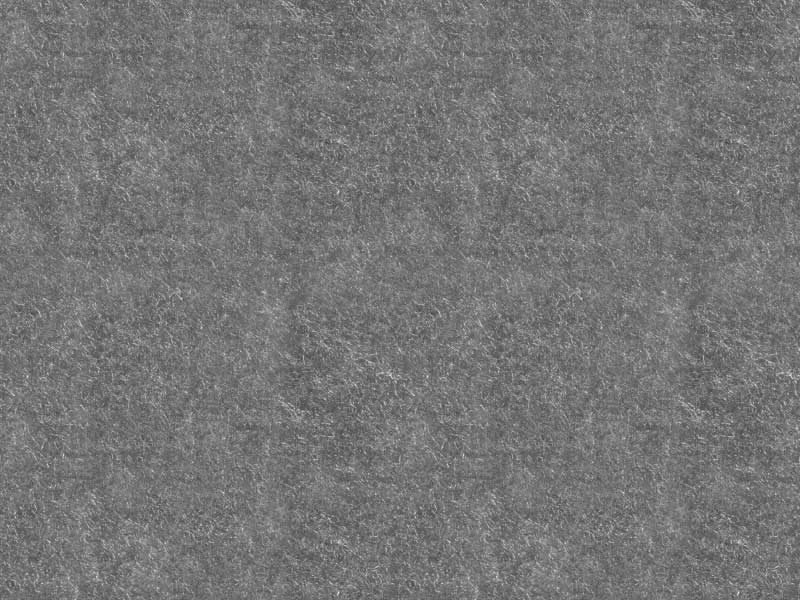
Если вы всё сделали правильно, то ваш документ должен выглядеть так:

Вид документа после добавления стиля слоя «Наложение узора» с узором felt_background.
Шаг 4
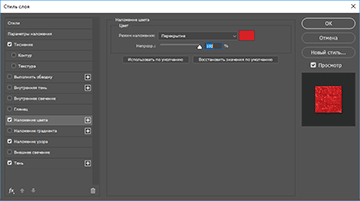
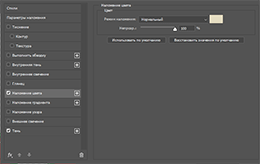
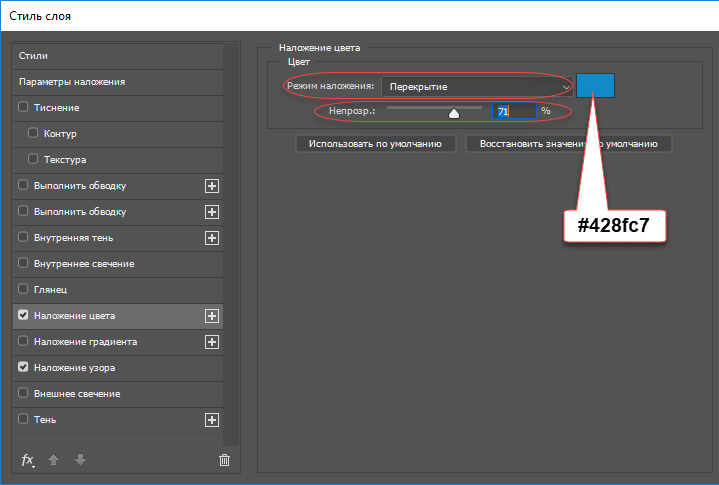
Добавьте к слою felt_background стиль слоя «Наложение цвета» (Color Overlay), цвет задайте голубой #428fc7, измените режим наложения цвета на «Перекрытие» (Overlay)

Стиль слоя «Наложение цвета»
Документ принял следующий вид:

Вид документа после добавления цвета.
На этом действия с фоном заканчиваем. Сохраниnt файл PSD и назовите его, к примеру, felt_background.psd.
Создаём текстовый эффект войлока для букв
Шаг 1
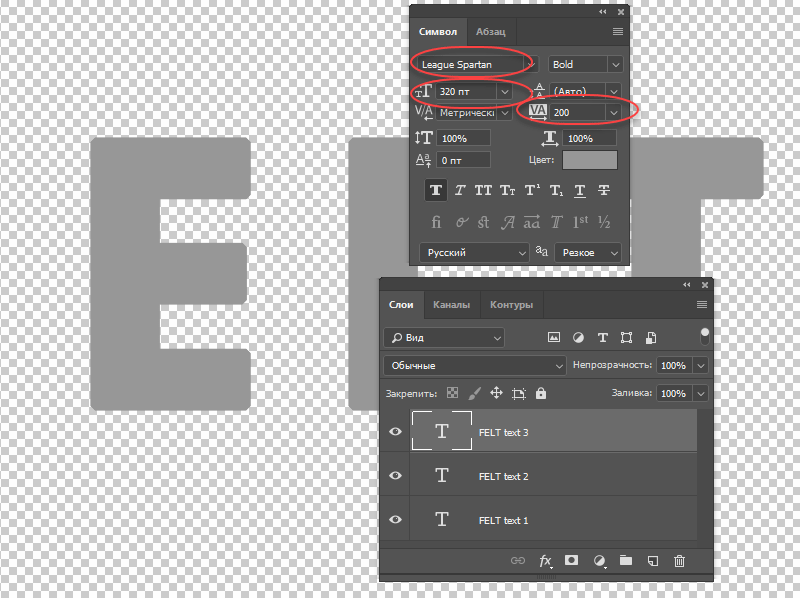
Для удобства, буквы будем делать в новом документе. Создайте такой же документ размером 1000 на 600. Для написания текста я воспользовался бесплатным шрифтом League Spartan Bold, архив с этим шрифтом (файл League Spartan Bold.otf) вы можете скачать по ссылке внизу страницы. В документе создайте новый слой и удалите фоновый. Возьмите инструмент «Текст» (Type Tool) и введите буквы, я ввёл слово FELT. В панели символов задайте высоту шрифта 320 пт, расстояние между символами (трекинг) — 200.
Примечание: Для тех, кто только начал работать с текстовым инструментом Photoshop, на сайте имеются два подробных руководства:
Основы работы с инструментом «Текст» в Photoshop
Инструмент Текст в Photoshop: панель «Символ», руководство
Шаг 2
Дважды нажмите комбинацию клавиш Ctrl+J чтобы сделать две копии текстового слоя. Переименуйте слои в FELT text 1, FELT text 2, FELT text 3 соответственно:

Текстовый слой, показаны панель слоёв и панель символов с параметрами текста.
Шаг 3
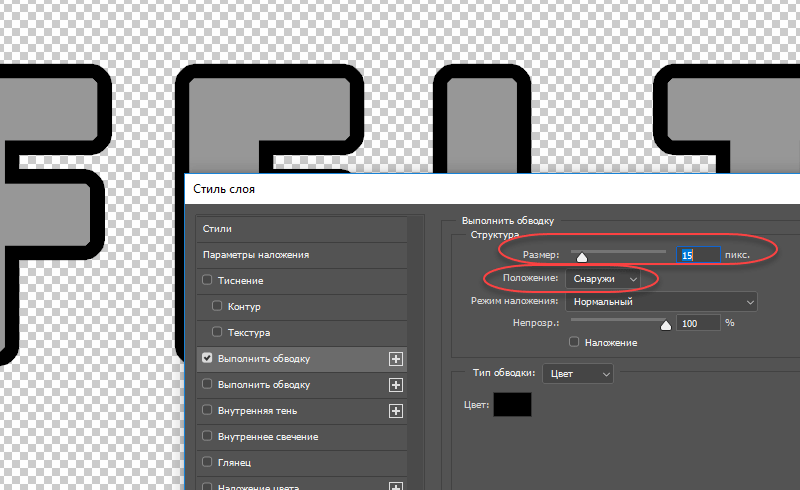
Добавьте стиль слоя «Обводка» (Stroke), толщина 15 px, Felt Text 1, положение — снаружи, цвет обводки не важен:

Добавление стиля слоя «Обводка».
К слою Felt Text 2 также добавьте стиль слоя «Обводка», но толщину обводки задайте 10 пикселей.
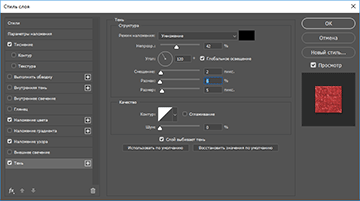
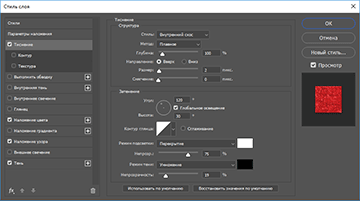
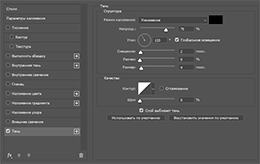
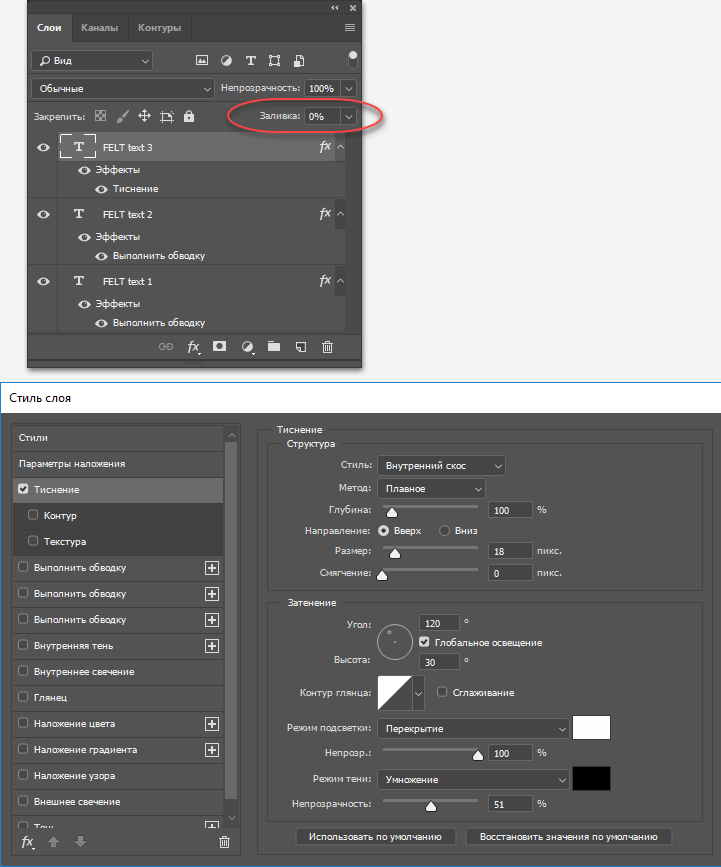
Со слоем Felt Text 3 проведём несколько иные действия. Сначала, в панели слоёв, установим заливку (Fill) слоя на ноль,затем добавим стиль слоя «Тиснение», параметры указаны на рисунке ниже:

Панель слоёв с заливкой слоя Felt Text 3, уменьшенной до нуля и окно свойств стиля слоя «Тиснение».
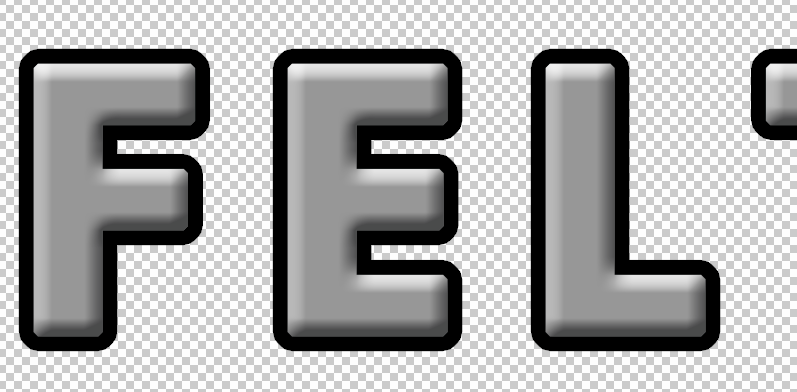
Текст в документе должен выглядеть вот так:

Текст после добавления стилей слоя.
Шаг 4
Перейдите на слой FELT text 1, щелкните по нему правой клавишей мыши и в контекстном меню выберите «Преобразовать в смарт-объект» (Convert to Smart Object). Сделайте то же самое для слоёв FELT text 2 и FELT text 3.
Шаг 5
Отключите видимость слоёв FELT text 2 и FELT text 3.
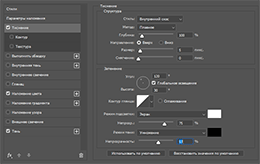
Перейдите к смарт-объекту FELT text 1 и добавьте следующие стили слоя:
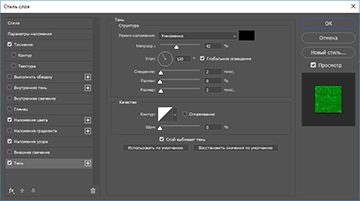
- Тень
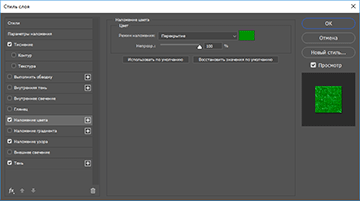
- Наложение цвета (цвет #328f1f)
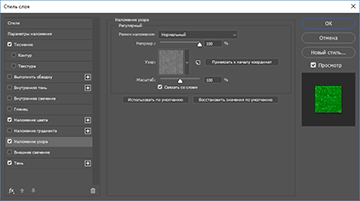
- Наложение узора (снова используется узор pattern_felt.pat)
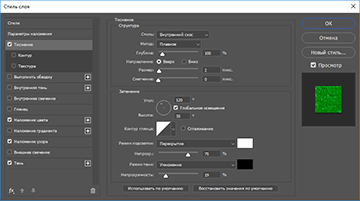
- Тиснение
Остальные параметры на скриншотах:
Шаг 5
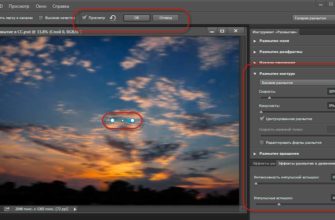
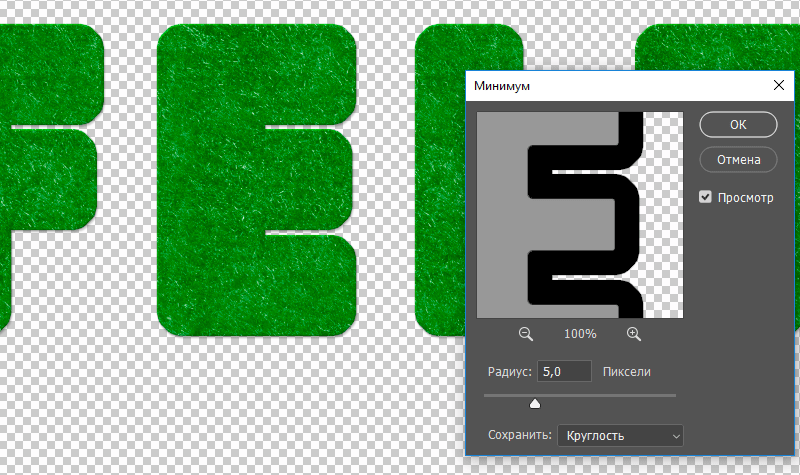
Расширим буквы с помощью фильтра Фильтр —> Другое —> Минимум (Filter —> Other —> Minimum) с радиусом 5 пикселей:

Окно фильтра «Минимум»и вид букв после применения этого фильтра.
Шаг 6
Перейдите к смарт-объекту FELT text 2, включите видимость и добавьте следующие стили слоя:
- Тень
- Наложение цвета (цвет #c11a1a)
- Наложение узора (используется узор pattern_felt.pat)
- Тиснение
Параметры стилей:
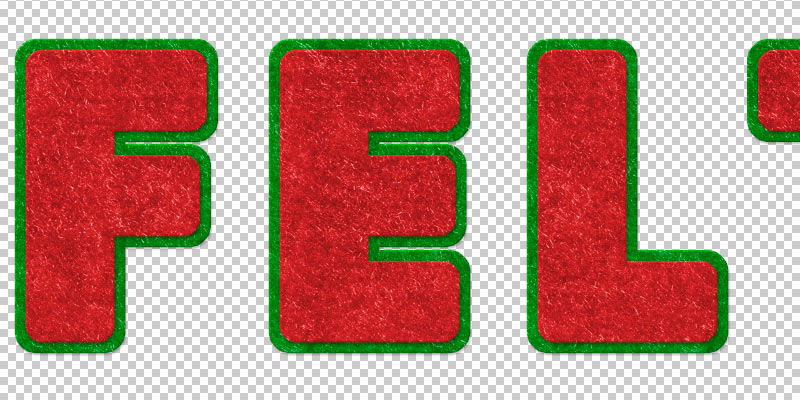
Вот как должный выглядеть буквы после применения стилей ко второму смарт-объекту:

Вид двух смарт-объектов с добавленными стилями слоя.
Шаг 7
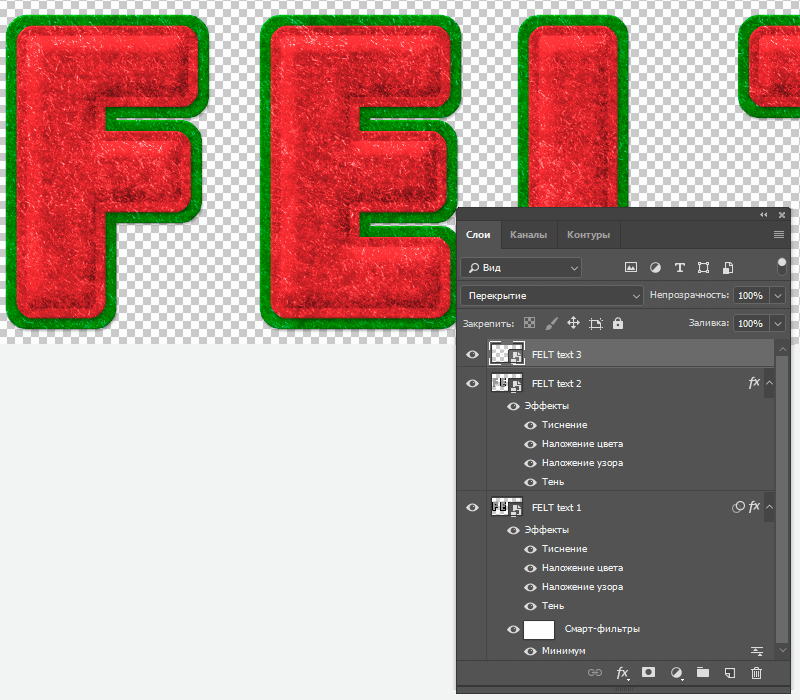
Перейдите к смарт-объекту FELT text 3, включите видимость и установите режим наложения Перекрытие «Overlay»:

Фрагмент документа и панель слоёв.
Шаг 9
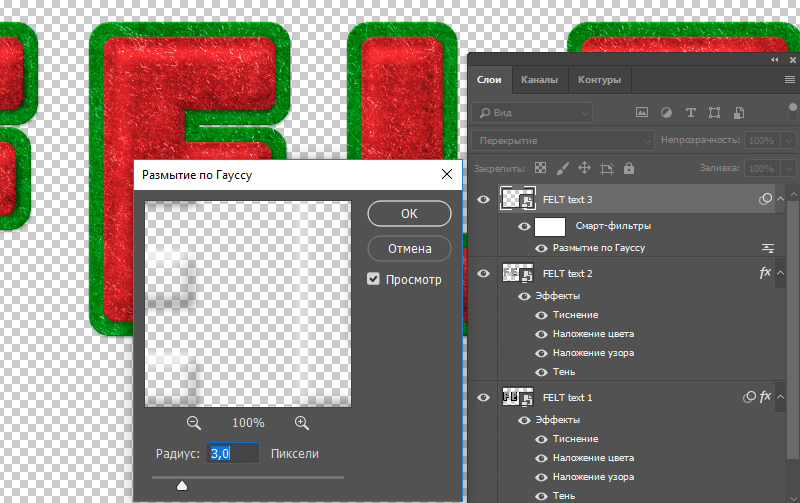
Добавьте к к смарт-объекту FELT text 3 Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) радиусом около 3.3 пикселей.

Добавление смарт-фильтра к смарт-объекту.
Теперь текстовый эффект войлока должен выглядеть следующим образом. Конечно же, вы можете выбрать любой понравившийся вам цвет для фетрового рисунка:

Промежуточный результат
Добавление эффекта стежка в Photoshop
Для этого эффекта нам понадобится специальная кисть-стежок. Подобную кисть не трудно создать самостоятельно, о создании кисти подробно рассказано здесь. Создайте и установите данную кисть в Photoshop.
Шаг 1
Нажмите клавиши клавиатуры Shift + Ctrl + N, чтобы создать новый слой и назовите его Stitch Effect.
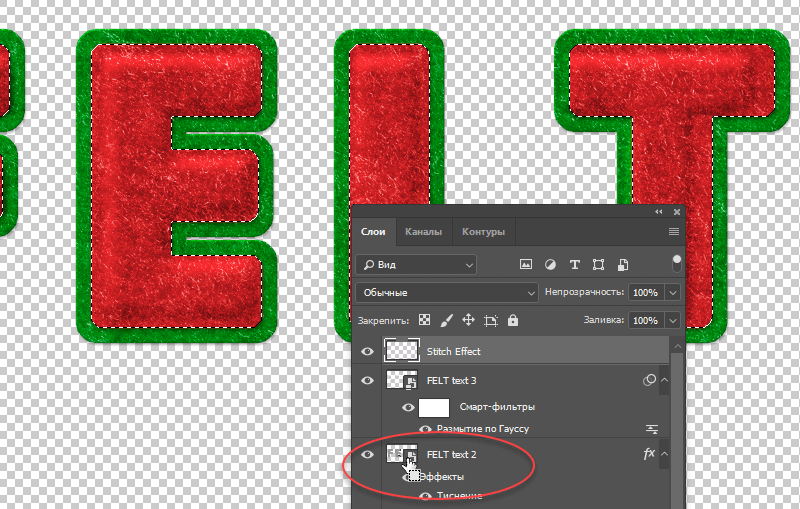
Зажмите клавишу Ctrl и щелкните по миниатюре смарт-объекта Felt Text 2, чтобы по границе непрозрачных пикселей объекта появилось выделение, обратите внимание, у нас на данный момент активен только что созданный слойStitch Effect:

Создание выделенной области вокруг непустых пикселей смарт-объекта Felt Text 2 при активном слое Stitch Effect.
Шаг 2
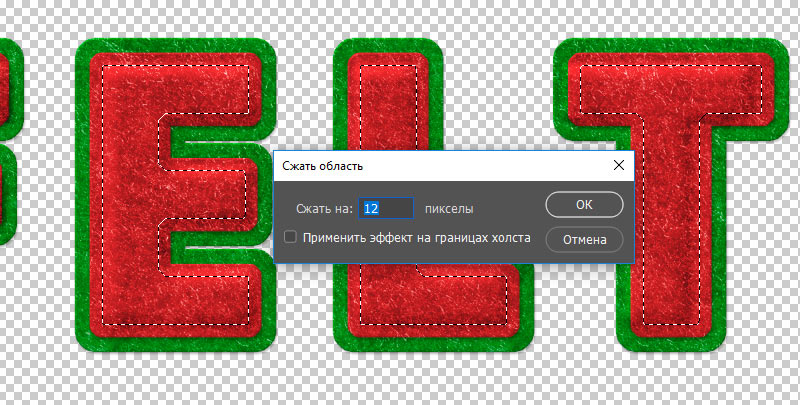
Перейдите Выделение —> Модификация —> Сжать (Select —> Modify —> Contract) и введите значение 12 пикселей, на рисунке показано, как должно выглядеть выделение после применения сжатия:

Сжатие выделения.
Шаг 3
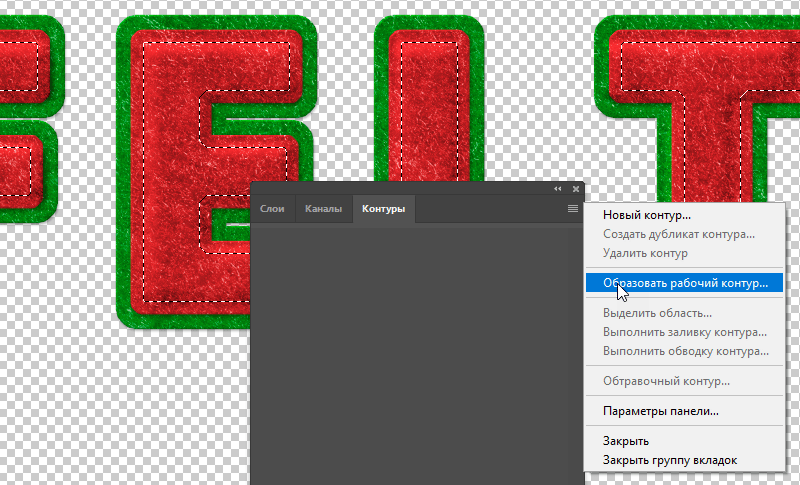
Перейдите на панель «Контуры» (Path), нажмите по значку в верхнем правом углу панели и из списка выберите «Образовать рабочий контур», после чего выделение преобразуется в рабочий контур:

Преобразование выделения в рабочий контур.

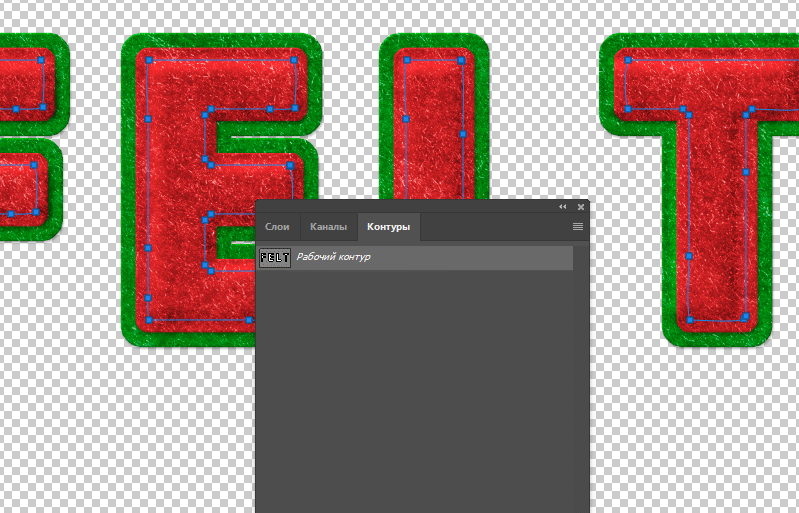
Полученный в результате преобразования рабочий контур. Примечание: на более ранних версиях Photoshop, рабочий контур отображается в виде сплошной тонкой чёрной линии.
Шаг 4
Создайте новый слой над слоем Felt Text 3 и назовите его Stitch Effect.
Выберите инструмент «Кисть» (Brush Tool) и выберите кисть-стежок, созданную по этому уроку. Сделайте белый цвет основным на переключателе цветовой палитры, для этого можно нажать клавишу D, затем X (икс).
Шаг 5
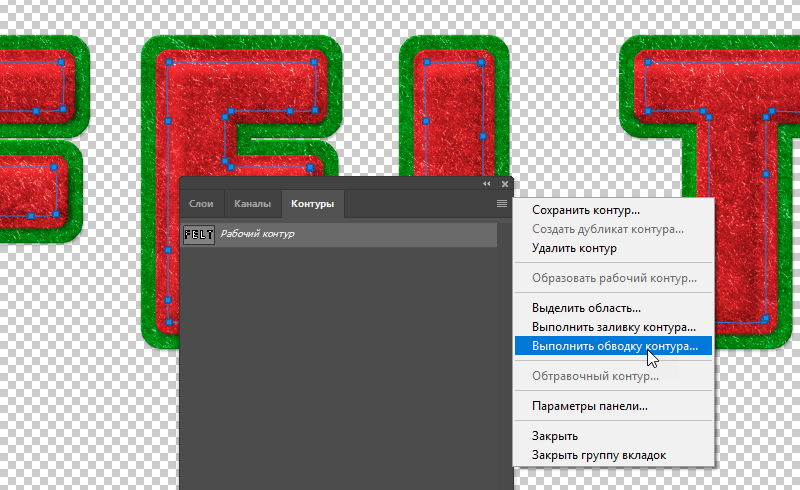
Перейдите на вкладку «Контуры» (Path) и выберите «Выполнить обводку контура» (Stroke Work Path):

Затем откроется окно, где выберите инструмент «Кисть» и нажмите OK. Нажмите клавишу Delete для удаления рабочего контура, хотя, лучше нажать комбинацию Ctrl+H, чтобы не удалить, а скрыть рабочий контур. Результат:

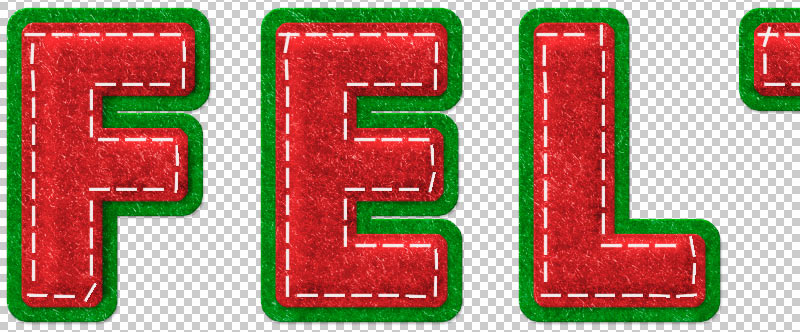
Результат наложения кисти на рабочий контур.
Шаг 6
Добавьте следующие стили слоя к слою Stitch Effect:
- Тень (цвет #000000)
- Наложение цвета (цвет #e3dbc2)
- Тиснение (цвет #ffffff и #000000)
Остальные параметры на скриншотах:
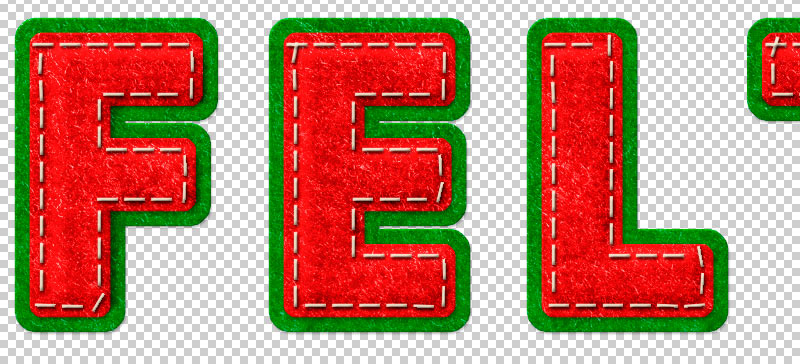
Вот фрагмент готового текста:

Готовые фетровые буквы.
Оформление фетровых букв закончено. Теперь их можно перенести на документ с фоном.
Шаг 7
Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, после чего все видимые пиксели документа будут скопированы на новый слой, сам слой будет расположен выше всех слоёв в стеке. Нажмите комбинацию клавиш Ctrl+A и затем Ctrl+С для копирования всех видимых пикселей этого слоя.
Откройте документ felt_background.psd и нажмите Ctrl+V для вставки скопированных пикселей. Чтобы позиционировать буквы, нажмите клавиши Ctrl+T (включение «Свободного трансформирования») и позиционируйте и/или масштабируйте буквы, как вам нравится. Вот мой результат:

Результат.
Скачать файл узора и шрифт:
Яндекс ДискСкачать файлы PSD:
Яндекс Диск