Для последних версий Photoshop существует очень интересный бесплатный плагин CSS3Ps для экспорта фигур вместе с приданными им стилями слоя в стили CSS. Плагин экспортирует такие стили, как текстовые слои, бордюр, радиус, тень, градиентную заливку и многое другое, подробнее можно прочитать на их официальном сайте.
Но сразу хочу предупредить, плагин CSS3Ps из всех векторных форм Photoshop работает только с фигурами (Shapes)! Если Вы преобразуете фигуру в обычный контур, плагин не сможет верно описать в CSS его форму.
Установку и работу плагина с проверкой работоспособности CSS-кода я показал в коротком видео:
А теперь подробнее.
Подготовка
Для начала, если Вы пользуетесь Photoshop CC, Вам потребуется установить Adobe Extension Manager CC (в версиях CS6 и ниже Extension Manager встроен). Программа устанавливается с помощью приложения Adobe Creative Gloud. Если с этим приложением имеются проблемы, то скачать Extension Manager можно с официального сайта Adobe или по ссылкам внизу этой странички. Надо распаковать архив и в папке Extension Manager CC дважды кликнуть по файлу AdobeExtensionManager_CC_LS20.exe. Также нам понадобится сам плагин, это файл CSS3Ps.zxp, он также находится в архиве, либо скачать его можно с официального сайта плагина CSS3Ps.
Установка плагина
Если программа Adobe Photoshop запущена, закройте её
Двойным щелчком открываем файл CSS3Ps.zpx для соответствующей версии Photoshop (напоминаю, если у Вас Photoshop CC, то должен быть установлен Adobe Extension Manager CC)
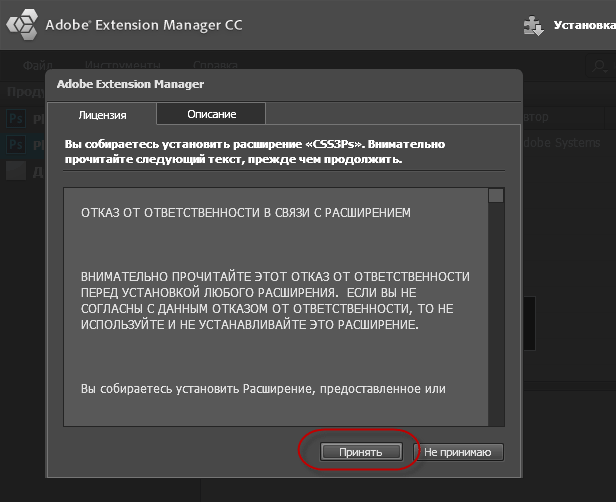
Это действие запускает Adobe Extension Manager, где мы нажимаем кнопку «Принять» (Accept)
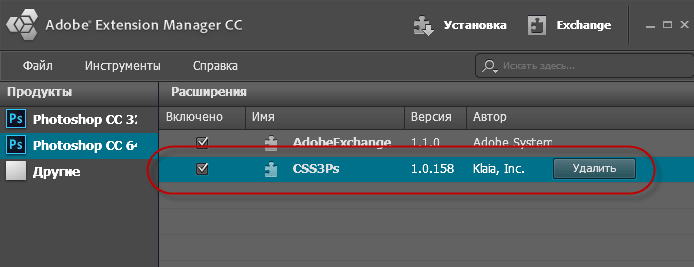
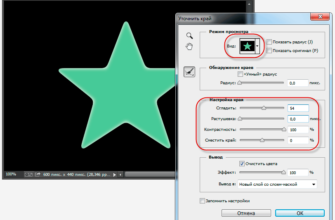
Нажатие кнопки принять запускает установку, соглашаетесь с вопросом, если приложение не подписано, нажимаете ОК. После окончания процесса установки Вы увидите строку, которую я обвел красным овалом:
Можете запускать Adobe Photoshop
Работа с плагином
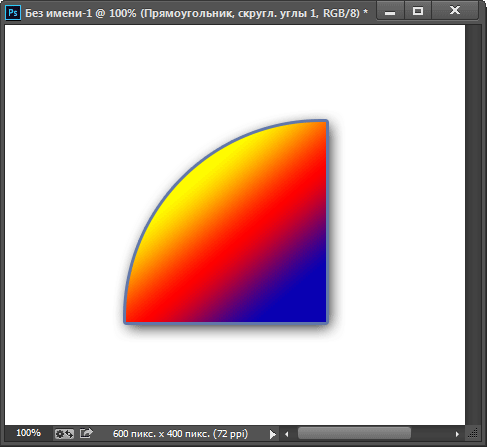
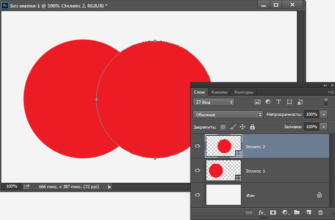
Сначала я нарисовал фигуру без обводки и заливки в форме сектора круга, как сделать такой контур, читайте здесь. Затем я применил к ней стили слоя «Наложение градиента», «Обводка» и «Тень». Вот, что вышло у меня:
Открывается панель плагина через Окно —> Расширения —> CSS3Ps (Window —> Extensions —> CSS3Ps). Далее кликаем по этой панели и плагин всё остальное делает сам!
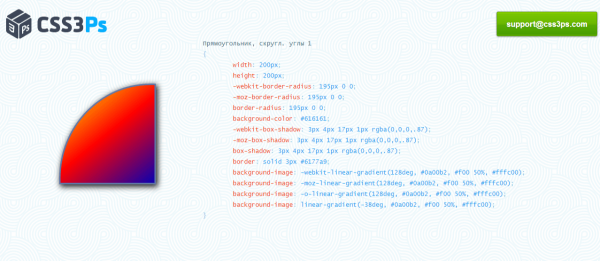
Автоматически открывается окно браузера с изображением фигуры и кодом CSS:
Копируем код и всё. Конечно, имя класса CSS здесь написано на кириллице, что недопустимо, т.к. Photoshop с русскоязычным интерфейсом, но имя класса так и так следует изменить. Вот этот код (имя свойства CSS я вставил своё:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.sector
{
width: 200px;
height: 200px;
-webkit-border-radius: 195px 0 0;
-moz-border-radius: 195px 0 0;
border-radius: 195px 0 0;
background-color: #616161;
-webkit-box-shadow: 3px 4px 17px 1px rgba(0,0,0,.87);
-moz-box-shadow: 3px 4px 17px 1px rgba(0,0,0,.87);
box-shadow: 3px 4px 17px 1px rgba(0,0,0,.87);
border: solid 3px #6177a9;
background-image: -webkit-linear-gradient(128deg, #0a00b2, #f00 50%, #fffc00);
background-image: -moz-linear-gradient(128deg, #0a00b2, #f00 50%, #fffc00);
background-image: -o-linear-gradient(128deg, #0a00b2, #f00 50%, #fffc00);
background-image: linear-gradient(-38deg, #0a00b2, #f00 50%, #fffc00);
}
|
А вот встроенный в код этой странички div с erfpfyysv выше стилем, обращаю внимание, что это не рисунок, а div со стилем CSS:
Скачать плагин и Extension Manager: