В этом материале мы рассмотрим некоторые опции диалогового окна инструмента «Кривые» в версиях программы Photoshop CS3 и выше. Данный инструмент заслуженно считается наиболее мощным и универсальным средством для редактирования фотографий во всей программе.
В предыдущей статье мы рассмотрели основы этого инструмента, и то, как он соотносится с другим весьма популярным инструментом корректировки изображений — «Уровнями». Но, с версии с Photoshop CS3, «Кривые» подверглись серьёзным улучшениям и модернизации, и с помощью него можно достичь таких серьёзных результатов, которых вы никогда не получите «Уровнями».
Если Вы не имеете достаточного опыта работы с этим инструментом, для начала настоятельно рекомендую прочитать статью «Сравнение инструментов корректировки — Уровней и Кривых в Photoshop«.
Диалоговое окно Кривых
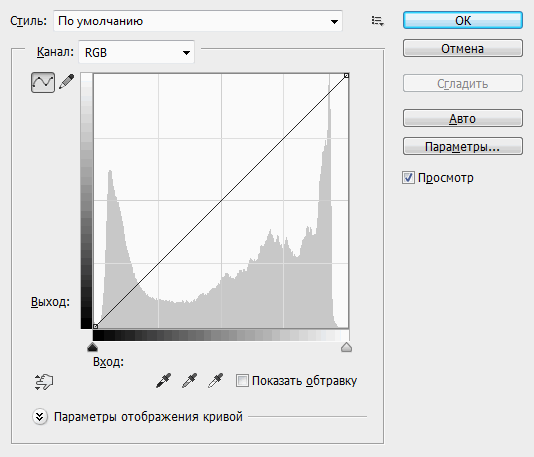
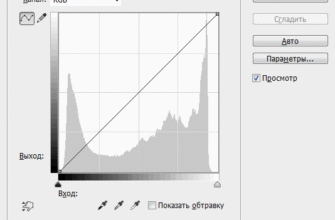
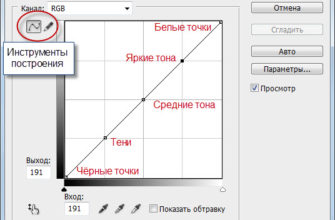
В Photoshop CS3 и выше имеется только один размер диалогового окна, и изменять его, как в версиях ниже, нельзя. Это объяснимо, так как область регулировки в уменьшенной версии диалогового окна был слишком мала, чтобы охватить все 256 уровней яркости. Несмотря на то, что увеличенный вариант занимает больше места на экране, имеющий доступ ко всем 256-и уровням яркости в сетке, делает ее гораздо более удобной:
Гистограмма
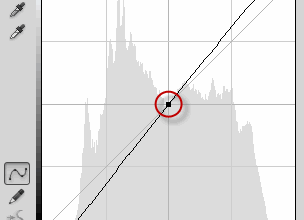
В сетке кривых отображается гистограмма. В ранних версиях, гистограмма была доступна только в диалоговом окне уровней или в самой палитре гистограмм. Единственный недостаток гистограммы в кривых, как и в уровнях, это то, что она отображает нам состояние изображения только до внесения изменений. Для просмотра изменений состояния гистограммы в процессе работы, нам всё-равно необходимо держать палитру гистограмм открытой. Однако, отображение гистограммы в сетке, позволяет легче судить о том, какие значения тона должны быть скорректированы, и делает этот процесс установки новых черных и белых точек в изображении почти таким же легким, как в Уровнях.
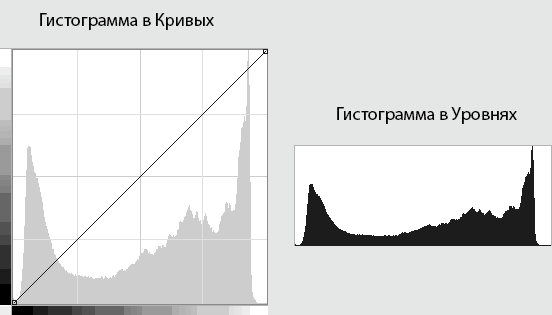
Из-за формы сетки кривых, в их окне гистограмма отображается иначе, чем в «Уровнях». Оба этих инструмента отображают гистограмму в прямоугольном окне, но в «Кривых» она растянута вверх для того, чтобы эффективнее использовать всю площадь сетки. За исключением этого момента, это же самая гистограмма:
Ползунки чёрных и белых точек
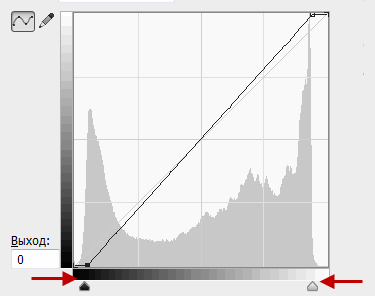
Начиная с CS3, «Кривые» имеют такие же, и работающие по такому же принципу, ползунки чёрных и белых точек, как и «Уровни». Просто перетащите ползунки, которые расположены ниже полосы градиента, чтобы установить новый порог черного и белого, делая темные пикселы в изображении чисто черными и светлые пикселы чисто белый, повышая этим общий тон изображения. При перетаскивании ползунка, вы увидите, что точки на концах диагонали перемещаются вместе с ними:
Опция «Показать обтравку» (Show Clipping)
Надо сказать, что это весьма полезный инструмент. Показывает те области изображения, которые мы полностью отсекли в чёрный или белый цвет при перемещении ползунков, а также области с частичными потерями.
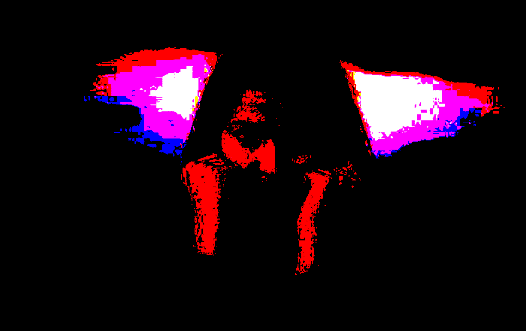
Как только Вы перетащите чёрный ползунок вправо (при самом начале движения ползунка весь холст станет белым) при активной опции «Показать обтравку», настолько, что начнутся потери, то те области изображения, где вы частично теряете подробности, проявятся в разных цветах (представляющих цветовые каналы, которые в настоящее время обрезаются), в то время как области, в которых Вы полностью потеряли все подробности, т.е. области, ставшие чисто чёрными из просто тёмных, отобразятся черным цветом:
Тоже самое происходит и с белым ползунком. При начале перемещения ползунка весь холст становится чёрным. Затем, по мере его перемещения, цветом отобразятся области с частичными потерями, a те светлые области, которые станут чисто белыми, отобразятся белым цветом:
Вы можете переключаться между просмотром дисплеев чёрного и белого отсечения, нажав на чёрную и белую пипетки слева от опции «Показать обтравку» (естественно, при активной опции «Показать обтравку»):
Вы также можете временно включить просмотр отсечения, если при перетаскивании ползунка зажать клавишу Alt.
Переключение между режимами отображения «Яркость» (Light) и «Пигмент/Краска%» (Pigment/Ink%)
По умолчанию Фотошоп отображает градиенты входных и выходных уровней от чёрного к белому, что имеет смысл при работе со значениями яркости. Черный участок градиента представляет тёмные области, начиная от яркости ноль, а по мере увеличения яркости, градиент становится белее, пока, наконец, не достигнет чисто белого, соответствующего зонам изображения с максимальным количеством света, значения 255. Для большинства пользователей это предпочтительный способ работы с «Кривыми».
Но с точки зрения полиграфиста более комфортна система, где белый цвет представляется нулём процентов красок, а чёрный — 100%, поэтому они предпочитают, чтобы градиенты шли от белого к черному, а не черного к белому.
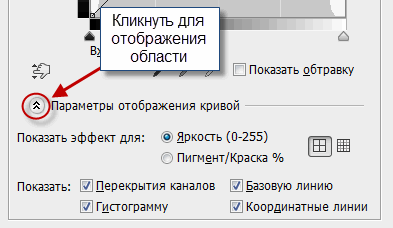
Переключатели вариантов отображения градиентов находятся в нижней части окна, по умолчанию, эта область скрыта, для её отображения следует нажать на кружок со стрелками в нижней части окна:
При этом открывается область «Параметры отображения кривой» (Curve Display Options).
Если вы хотите продолжать работать со значением яркости, оставьте параметр «Яркость (0-255), установленный по умолчанию. Чтобы переключиться на проценты чернил , выберите вариант «Пигмент/Краска%» (Pigment/Ink%).
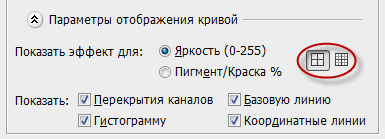
Изменение размеров сетки
Начиная с версии Photoshop CS3, Adobe предоставила нам выбор для переключения между двумя размерами сетки. Две иконки переключения находятся непосредственно справа Яркость/Пигмент. Нажмите на левый значок, чтобы выбрать стандартную сетку 4х4, или щелкните правой значок, чтобы выбрать ячейку 10×10: