Простейший контактный документ – визитка, макет которой создаётся в графических редакторах. По созданному макету визитки распечатываются в типографии. Поэтому при создании макета должны быть учтены технологические особенности печати.
Самый совершенный графический редактор, подходящий для создания визиток – Adobe Photoshop. Эта классическая профессиональная программа далеко не всем по карману, поэтому многие новички делают макеты визитных карточек через бесплатные онлайн-версии Фотошопа с функциональностью, приближенной к стандартной.
Пошаговое создание визитки в Фотошопе онлайн
Создание визитки в Фотошопе состоит из трёх шагов:
- Подготовка основы документа
- Заполнение документа контактной информацией и элементами дизайна
- Сохранение макета в выходном файле
Видеоурок по созданию визитки в Adobe Photoshop от Олега Вереса:
Подготовка документа
- Откройте онлайн-фотошоп, и щёлкните раздел «Новый проект».
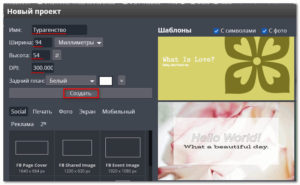
- В появившемся одноимённом окне введите в поля «Имя», «Ширина», «Высота» и DPI значения, подчёркнутые на нижнем скриншоте красной чертой.Стандартный размер визитки — 9 см в ширину и 5 см в высоту.
Внимательный читатель, конечно, обратил внимание на то, что введённые значения больше на 4 мм. Объяснение расхождению будет дано ниже (см. шаг 6 настоящей инструкции). 300 DPI – принятое разрешение изображения на дюйм при печати.
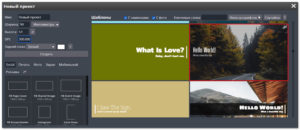
Предполагается, что создаётся визитка для турагенства, название которого можно будет ввести позже.Как видно в правой части скриншота, Фотошоп уловил намерения пользователя и предлагает ему готовые англоязычные макеты визитки. Наша цель – создание русскоязычного макета с нуля, поэтому мы пока игнорируем это предложение. После создания первого макета мы вернёмся к этому варианту.
- Кликните пункт «Создать».
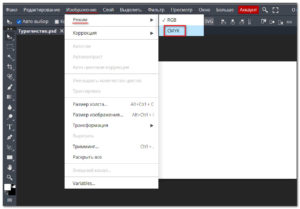
- В новом окне откройте вкладку «Изображение», щёлкните инструмент «Режим» и выберите цветовую модель CMYK, специально предназначенную для оптимального отображения цветов при печати.
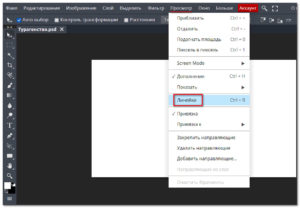
- Перейдите на вкладку «Просмотр» и щёлкните инструмент «Линейки».
- После этого вверху и слева рабочего окна Фотошопа появляются размеченные линейки, позволяющие делить документ на точные части.
- «Схватитесь» за линейки мышкой, и проведите поля по 2 мм с каждой из четырёх сторон будущей визитки. Иными словами, линии от верхней линейки должны быть проведены по значениям 2 и 92 мм, а от левой линейки – 2 и 52 мм. Очевидно, что размер заготовки в рамке, исключая «отсечённые» края, будет 90 на 50 мм.
Типографии обычно заказывается не менее тысячи визиток. Естественно, что они будут печататься группами по стопках. Верстальщик типографии отдаёт распечатать листы с раскладкой десятков визиток на формате А4 или больше. После печати такого листа типографское оборудование ненулевой толщины режет этот лист на отдельные документы. Макет визитной карточки делается чуть большего размера, чтобы разброс обреза не затронул основной объём макета визитки.
Дизайн документа
В дизайн визитки обычно входит эффектный фон или картинка, на которых располагается текстовая и иная контактная информация. Для исключения возможных неприятностей при печати (см. выше) фон или картинка должны покрывать весь документ, включая края для обреза.
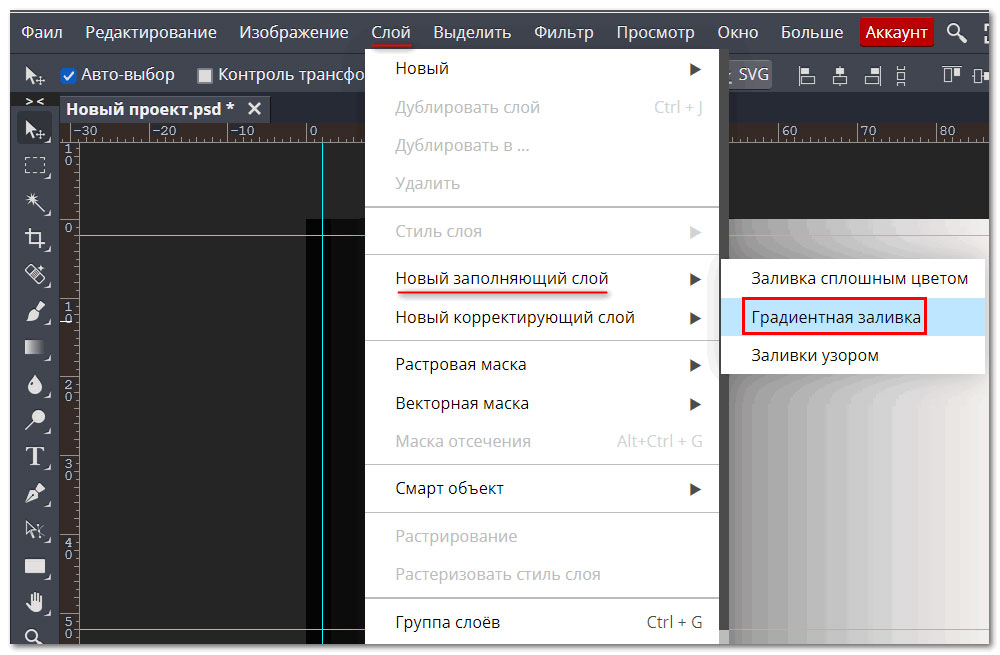
Красивый фон можно получить посредством добавления к слою пустого документа его заливки. Для этого перейдите в меню «Слой», и в списке «Новый заполняющий слой» щёлкните пункт «Градиентная заливка».
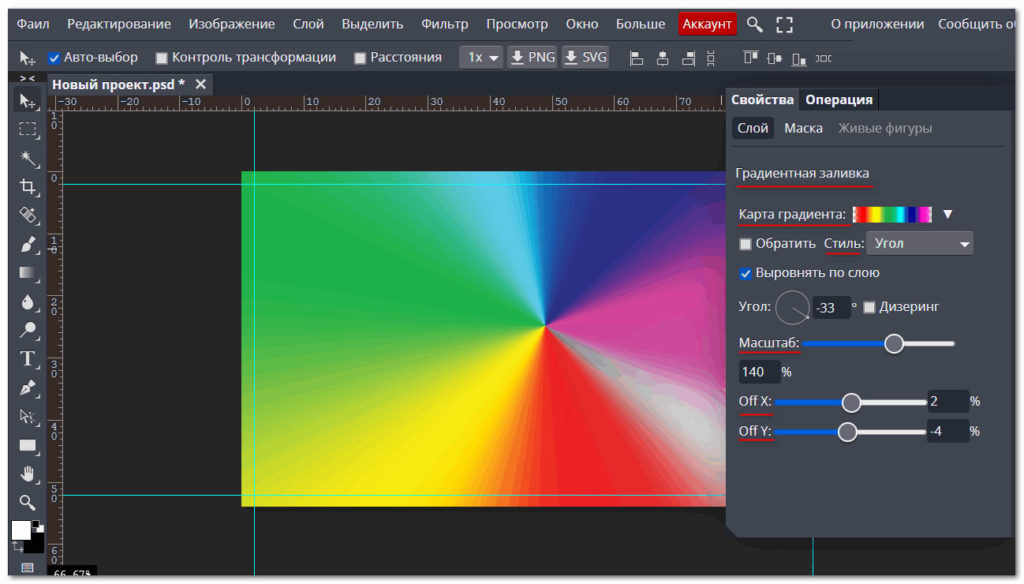
Во всплывшем справа окне её свойств можно получить представленный на скриншоте эффектный фон, использовав подчёркнутые инструменты.
Как использовать для визитки любую картинку из интернета:
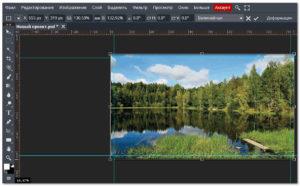
- Для вставки «схватите» фоновую картинку мышкой и перенести на подготовленный белый документ. Как видно, изображение заняло его преобладающую часть.
- Для распространения фона на весь документ установите курсор на квадратик в правом нижнем углу до появления двунаправленной косой стрелки, и потяните до нижнего правого края рабочей области.
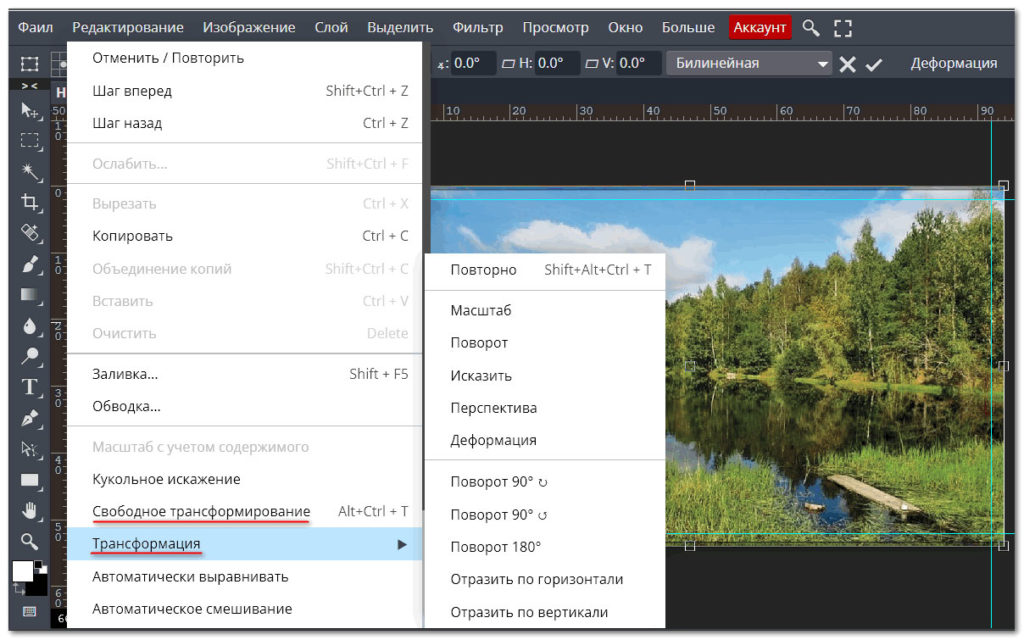
При необходимости картинку можно редактировать (изменить размер, повернуть, обрезать) подчёркнутыми инструментами вкладки «Редактирование».
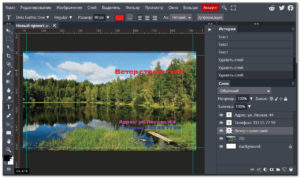
Теперь в макет предстоит добавить текстовую информацию:
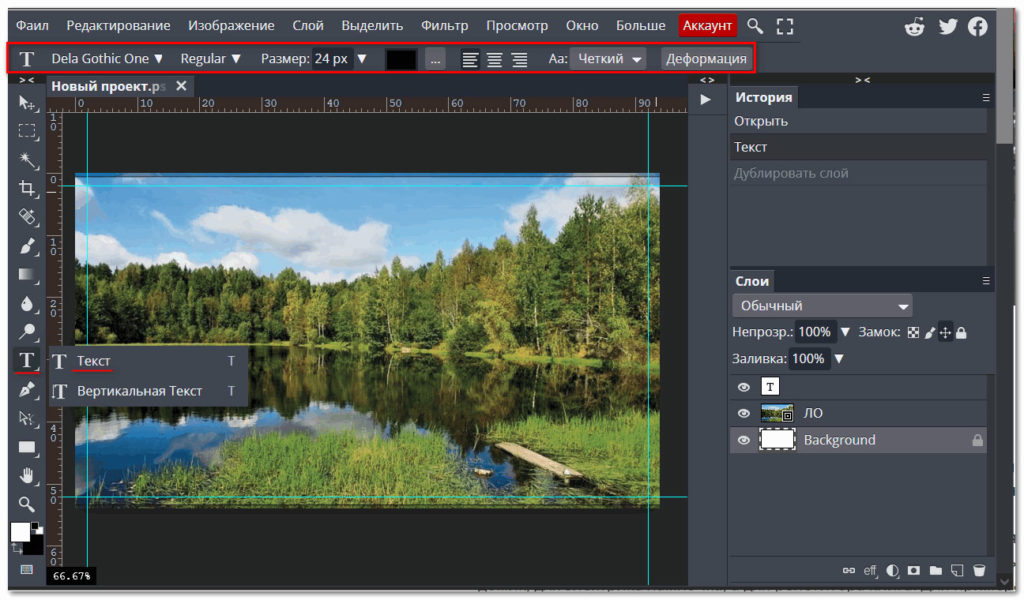
- В левом меню инструментов Фотошопа щёлкните на букву T.
- На «Панели параметров» инструмента, выберите шрифт, стиль, размер, цвет и другие характеристики текста.
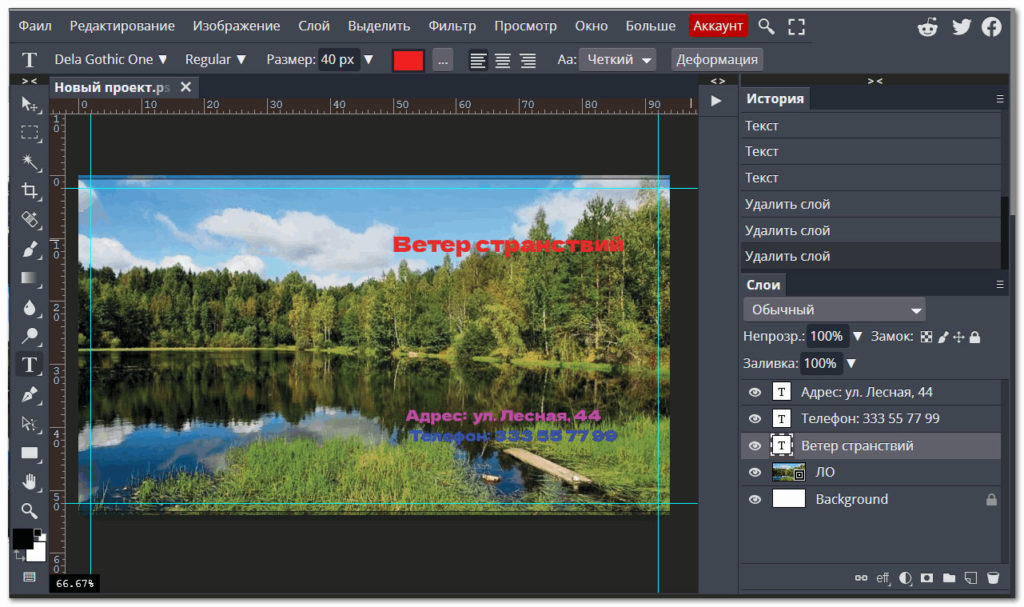
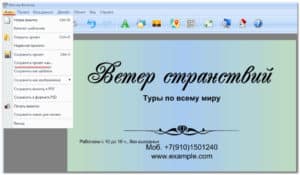
- Щёлкните инструмент «Текст» и наберите название турагенства, например, «Ветер странствий», условный адрес и номер телефона. При необходимости в макет можно добавить логотипы или векторные рисунки, которые можно скачать с Интернета.
Макет простейшей односторонней визитки готов. Если визитка двухсторонняя, её тыльная сторона делается аналогично. Теперь результаты работы нужно сохранить в psd (для возможности дальнейшего редактирования) и в выходном файле для типографии.
Сохранение визитки в выходном файле
Теперь результаты работы нужно сохранить для печати в выходном файле. Обычно в типографию отправляется файл с расширением PDF.
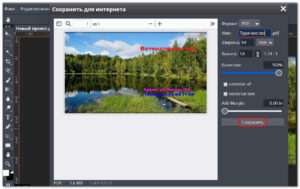
Сохранение визитки для печати:
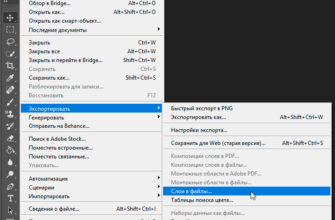
- Откройте меню «Файл»
- В выпадающем списке «Экспортировать как», щёлкните формат PDF
- В окне сохранения введите информативное имя выходного файла (например, «Турагенство»), и щёлкните «Сохранить»
Не исключено, что типография может попросить заказчика скорректировать что-то в макете для получения лучшего результата. Поэтому обязательно нужно сохранять выходной файл и в собственном формате Фотошопа – PSD.
Цветовое качество визитки (и других подобных документов) неизбежно будет уступать изображению макета на мониторе. Причины этого вполне объективны: печать визиток производится на мелованной бумаге ограниченным (не более 16) количеством красок. Они несопоставимы с количеством пикселей на монитор. Поэтому при получении визиток из типографии «цветовые» ожидания не должны быть завышенными.
Видеоурок как сделать дизайн визитки в Иллюстраторе:
Редактирование англоязычного макета визитки
А теперь вернёмся к упомянутой в начале статьи возможности использования имеющихся в Интернете макетов в качестве основы для создания оригинальных русскоязычных визиток. Предположим, что пользователю понравился один из таких шаблонов.
Как сделать визитку из готового макета в Фотошопе:
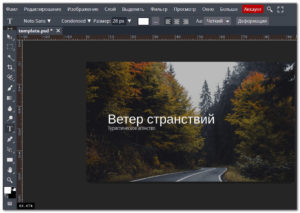
- Щёлкните на макете (взятом в красную рамку).
- Выделите англоязычный текст, щёлкнув инструмент «Текст», и напишите желаемый текст по-русски.
- Остальные действия аналогичны, как при создании визитки с нуля.
Создание визитки другими способами (не в Photoshop)
Сделать красивую визитку можно не только в Фотошопе. В Интернете есть множество онлайн-сервисов для оперативного создания визиток и других несложных документов. Частью из них (например, «Календарум») можно пользоваться бесплатно и без регистрации. Существуют также специализированные программы создания визиток (например, «Мастер Визиток»), которые существенно проще Адоб Фотошопа.
Как сделать визитку бесплатно в Календаруме
- Перейдите на сайт и щёлкните раздел «Визитка».
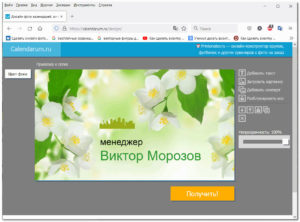
- В следующем окне выберите желаемый шаблон.
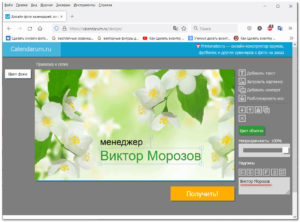
- Для замены щёлкните на «Василии Пупкине», и в появившемся правом нижнем поле введите желаемые имя и фамилию. По завершении щёлкните за пределами прямоугольника, окаймляющего текст.
- При необходимости щёлкните «Добавить клипарт», и во всплывшем окне выберите векторный рисунок, например, с городским силуэтом.
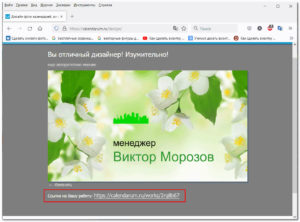
- Щёлкните «Получить», а затем – «Опубликовать».
- Через несколько секунд пользователь получает ссылку на созданный им макет визитной карточки. Грубую лесть сервиса, конечно, не нужно воспринимать всерьёз.
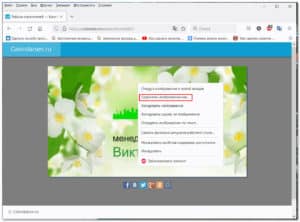
- После перехода по ссылке в контекстном меню сохраните оперативно созданный макет в желаемом формате.
Мастер визиток
Эта специализированная программа доступна для скачивания с сайта master-visitok.ru. Как это часто бывает, во время установки предлагается параллельная инсталляция сервисов Яндекса, от которых можно отказаться.
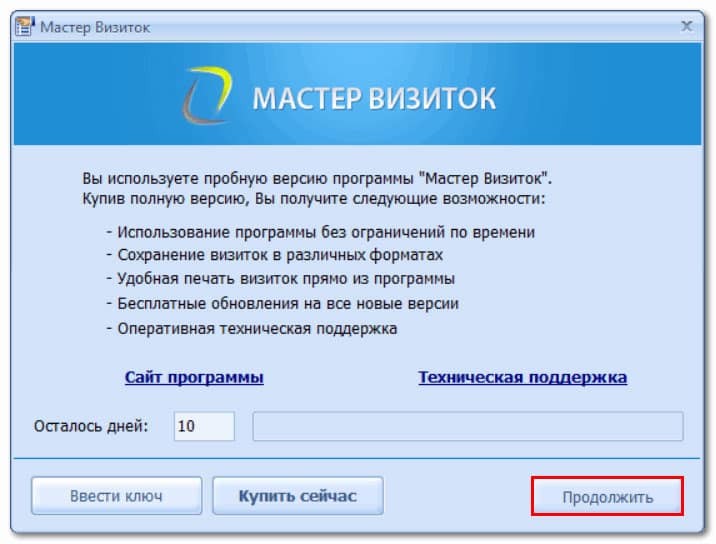
10-дневная пробная версия программы позволит оценить её возможности создания макета, после чего пользователь может её купить.
Пошаговое создание визитки через master-visitok.ru:
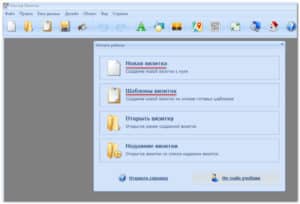
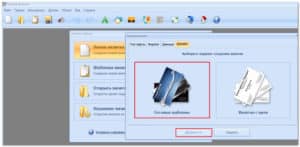
- Для начала в центральной части рабочего окна программы щёлкните «Новая визитка». (можно также попробовать вариант «Шаблоны визиток».
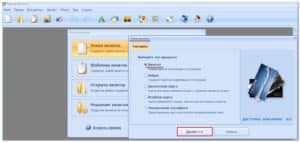
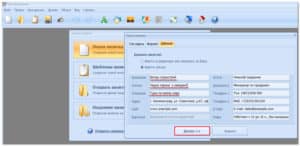
- В новом окне уточните тип карты и кликните «Далее».
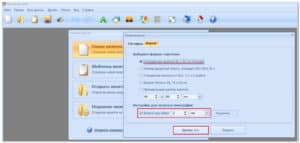
- В следующем окне выберите стандартную российскую карту, предусмотрите поля под типографский обрез, и щёлкните «Далее».
- Замените стандартную информацию собственной (подчёркнуто) и щёлкните «Далее».
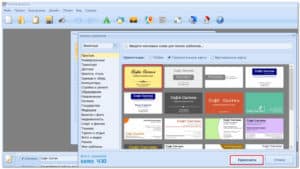
- Кликните «Готовые шаблоны», затем «Далее».
- Выберите шаблон и щёлкните «Применить».
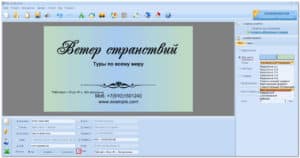
- Произведите завершающее редактирование (подчёрнуто). Как видно, добавлены часы работы и «Вертикальный отражённый» вариант двух выбранных цветов фона.
- На этом возможности пробной версии «Мастера визиток» завершаются. Сохранение и печать действуют только в полной версии, за которую нужно платить. Рассмотренные возможности программы этого, пожалуй, заслуживают.