В Adobe Photoshop CC появилась замечательная опция, значительно облегчающая жизнь и ускоряющая работу веб-дизайнерам — это автоматическое сохранение слоёв и/или групп в файлы в режиме реального времени после любого изменения или переименования слоя/группы!
Иными словами, если раньше, чтобы сохранить какой-либо фрагмент документа, например, логотип сайта, веб-дизайнеру приходилось нарезать, а затем дублировать фрагмент в отдельный документ и только после сохранять для веб, то теперь Photoshop сохраняет нужный фрагмент в режиме реального времени после любого его изменения, будь то добавление стилей слоя, фильтра, изменение непрозрачности или мазок кистью.
Плагин, выполняющий эту функцию, называется Adobe Generator и входит в пакет обновления Photoshop версии 14.1.
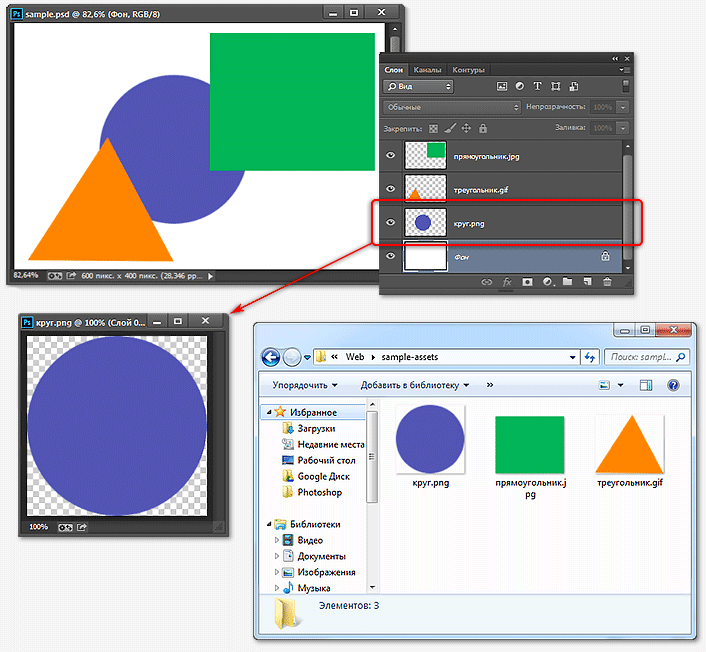
Adobe Generator позволяет сохранять слои в реальном времени в файлы изображений в виде видимых пикселей слоя. Плагин обрезает документ по видимым пикселям слоя, пример:
На примере показано, как плагин Adobe Generator сохраняет слои в виде документов. Документ sample.psd состоит из четырёх слоёв — фонового и слоёв круг.png, прямоугольник.jpg, треугольник.gif. Плагин сохранил три слоя, имеющие суффиксы в виде расширений графических файлов, как отдельные файлы. На миниатюрах видно, что Photoshop сохранил только видимые пиксели слоёв. Затем файл «круг.png» был открыт в Photoshop, на рисунке видно, что сохранёны пиксели круга на прозрачном слое.
Для сохранения слоёв нужно включить опцию Файл —> Сформировать —> Графические ресурсы (File —> Generate —> Image Assets и поставить в конце имени слоя суффикс в виде точки и расширения файла (.jpg, .png, .gif).
Примечание. Кроме того, должна быть включена команда «Включить генератор» в Редактирование —> Установки —> Внешние модули (Edit —> Preferences —> Plu-Ins, галка у Enable Generator). Эта команда включена по умолчанию.
Подробности смотрите в видео о работе Adobe Generator:
Файлы сохраняются в папке sample-assets, которую Photoshop генерирует в той директории, где находится рабочий файл PSD.
Если файл ещё PSD не сохранён, то Photoshop создаёт папку sample-assets на рабочем столе.
Синтаксис Photoshop Generator`а
В именах слоёв можно использовать латинские и кириллические буквы, цифры, знак пробел и подчеркивания, но нельзя использовать спецсимволы /, : и *
Префикс перед именем слоя означает размер слоя, суффикс после имени — качество.
Сохранение нескольких файлов из одного слоя
Плагин предоставляет нам возможность сохранить несколько файловы из одного слоя, для этого в строке названия слоя следует вписать несколько имён с расширениями через запятую или знак «плюс».
Вписываем в название слоя выражение image.jpg,thumb.png — Photoshop создаёт два файла image.jpg и thumb.png
Примеры:
80% image.png24 + 60×60 thumb.png.jpg90%
80% image.png24, 60×60 thumb.png.jpg90%
Размеры
При указании размера возможно смешивать разные единицы измерения. Поддерживаемые единицы — пиксели, сантиметры, миллиметры, и дюймы. Если параметр размера не указан, Photoshop считает, что это пиксели. Между значениями размеров и знаком x допускается ставить пробелы для улучшения читабельности.
Примеры:
Если единицы измерения не указаны, Photoshop берёт за единицы измерения пиксели.
Примеры:
120×90 image.jpg или 120 x 90 image.jpg — размер файла 120 пикселей ширина и 90 высота
400 x 60cm image.jpg — 400 пикселей ширина и 60 см высота
300mm x 20cm image.jpg — 300 мм ширина и 20 см высота
200% image.jpg — размер файла в пикселях будет составлять 200% от размера слоя по ширине и высоте
Внимание! Между префиксом размера и именем файла пробел обязателен!
НЕЛЬЗЯ добавлять пробел между числовым значением размера и его единицами, например:
120 x 90 px image.jpg
40 px x 60 image.jpg
400 mm x 20 cm image.jpg
НЕЛЬЗЯ ставить вместе абсолютный и относительный размер, напр.:
180% x 100px image.png
Качество сохранения
Вы можете добавить дефис (минус) перед параметром качества (суффиксом) для улучшения читабельности.
Примеры:
image.png8 или image.png-8 32-х битный PNG
image.jpg-100% — JPG с качеством 100%
image.jpg-1 — JPG с качеством 10%
image.png-32 — 32-х битный PNG
Изменение размеров с сохранением пропорций
В Photoshop Generator предусмотрена и такая возможность. К примеру, Вы хотите получить картинку с шириной 250 пикселей, но так, чтобы высота картинки была подогнана к ширине с сохранением пропорций. Для этого вместо высоты или ширины в префиксе Вам надо поставить знак вопроса.
Примеры:
250x? image.png
?x60in image.png