В этом материале мы научимся создавать интересные текстовые макеты помощью пользовательских формы (Shapes), которые мы будем использовать, как рамки для текста.
Другими словами, мы будем создавать фигуры с помощью соответствующих векторных инструментов из комплекта Photoshop, но вместо заполнения этих форм цветом, как это обычно делается, мы будем заполнять их текстом! Если использовать интересный фон, то можно получить весьма впечатляющие результаты.
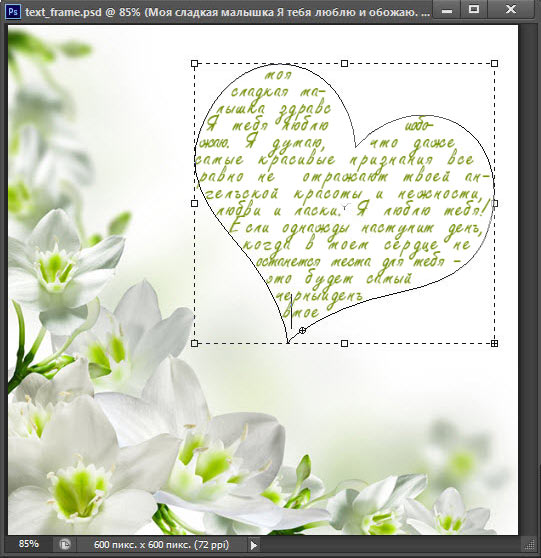
Ниже я привожу пример Вот пример эффекта, который мы сделаем в этом уроке. Фоновое изображение можно взять любое готовое или просто создать новый документ с однотонным (в моём примере, белым) фоном для использования в качестве основы для создания текстовой формы.
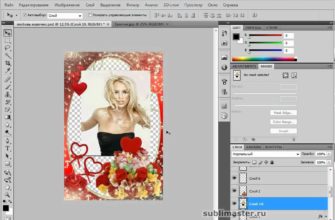
Я использовал фон с цветами и вписал текст в форму сердечка. Для написания текста я использовал шрифт Freestyl, который Вы можете скачать бесплатно на этой страничке. Вот что получилось в итоге, как видите, текст находится внутри наклонённого сердечка:
Давайте приступим!
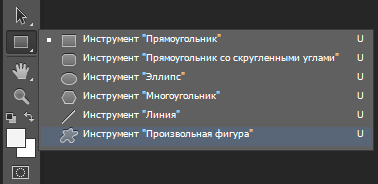
Выбираем на инструментальной панели инструмент «Произвольная фигура» (Custom Shape Tool):
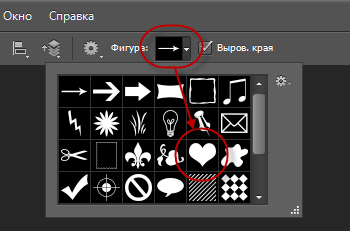
Переходим вверх рабочего окна программы на панель параметров, где выбираем фигуру в форме сердца.
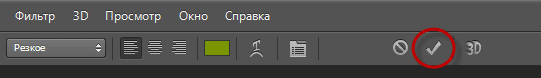
Кликните по кнопкам, как показано на рисунке:
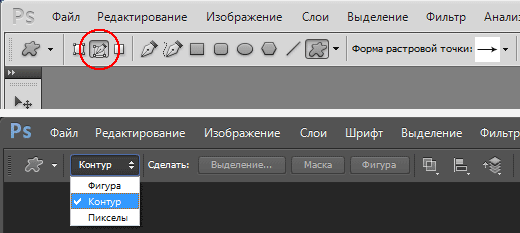
В левой части панели параметров выбираем тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
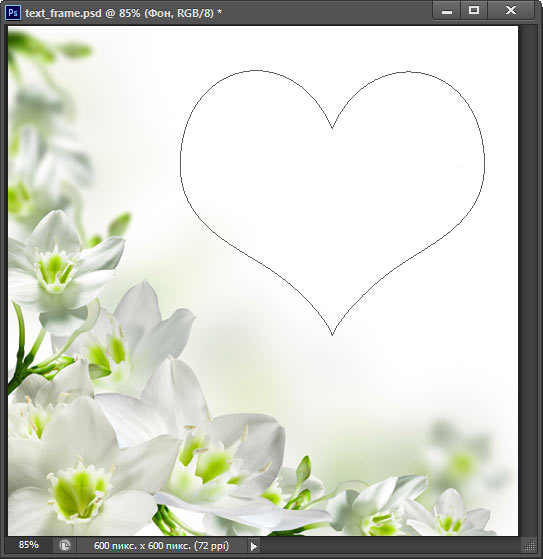
Теперь, наконец, начнём рисовать контур. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
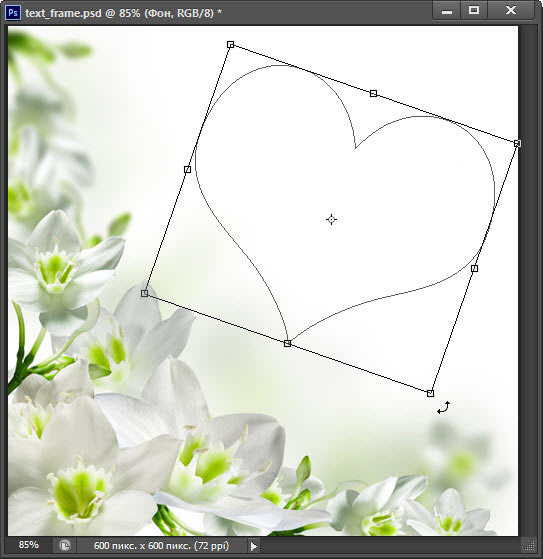
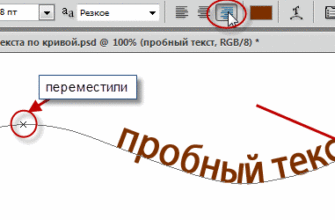
Теперь я немного изменю положение формы. Для этого воспользуюсь инструментом «Свободная трансформация», активировав его нажатием комбинации клавиш Ctrl+T. Потянув за боковые маркеры, я наклонил сердечко:
Для применения действия инструмента нажмите Enter.
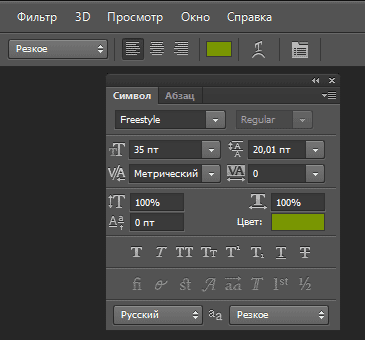
Теперь выбираем инструмент «Текст» (Type Tool), выбираем шрифт, как я указал в начале статьи, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
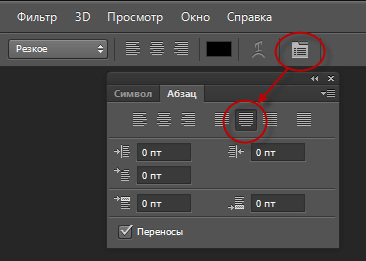
Кликаем по кнопке включения панели символов/абзаца, где выбираем вкладку «Абзац» и задаём положение «По центру» для того, чтобы текст заполнил всю форму по ширине:
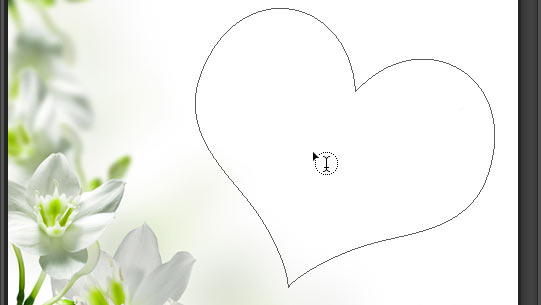
Теперь осталось ввести текст. Наводим курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:
Ну вот, собственно и всё. Посмотрите ещё раз на готовый результат: