В этом уроке я расскажу об основных различиях типов двух типов объектов, которые мы можем нарисовать в графическом редакторе Photoshop — это векторная фигура и пиксельная форма.
Adobe Photoshop известен, в основном, как растровый (т.е. работающий с изображениями на основе пикселей) графический редактор. Он используется специалистами для ретуши фотографий, восстановления и композитинга. Но, кроме этого, Photoshop также является мощным векторным редактором, который используют, к примеру, веб-дизайнеры и дизайнеры для создания макетов страниц, плакатов и веб-страниц, дизайн пользовательского интерфейса и других векторных креативов.
Что означает термин «векторное изображение»? В отличии от растровых (пиксельных) изображений, которые состоят из миллионов крошечных точек, именуемых пикселями, векторные фигуры созданы при помощи математических алгоритмов, определяющие форму связанных кривых, являющихся границами областей и цветовую заливку этих областей.
Так как они основаны на математике, а не на простом заполнении пикселями, векторные фигуры являются чрезвычайно гибким и не страдают от тех же ограничений, как пиксельные. Мы можем нарисовать векторные формы любого размера, и, независимо от того, сколько раз мы их будем редактировать и масштабировать, они всегда остаются четкими и резкими!
Давайте на практике рассмотрим, чем векторные фигуры отличаются от форм на пиксельных основе. И почему, когда предоставляется выбор между этими двумя вариантами, векторные фигуры, как правило, являются лучшим выбором.
Сравнение двух типов фигур
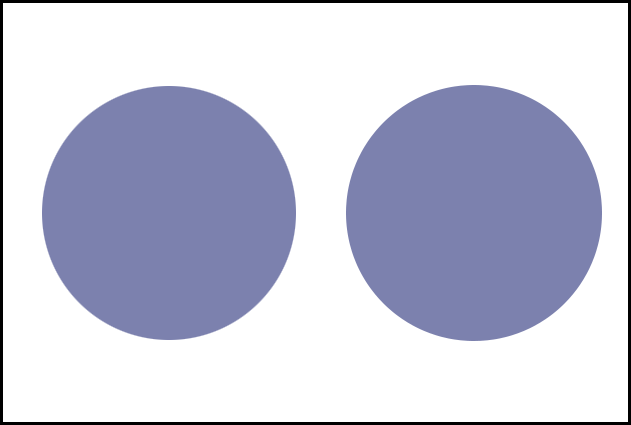
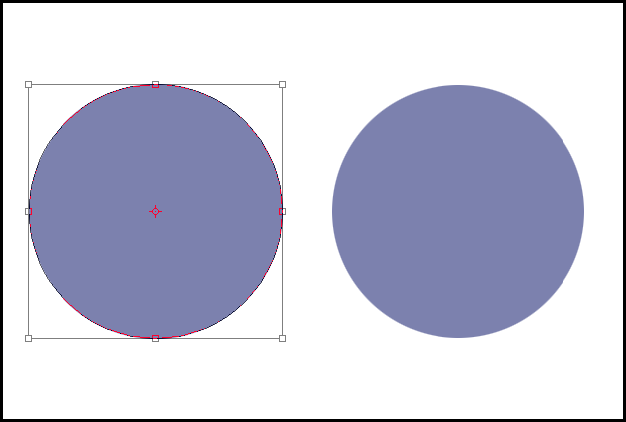
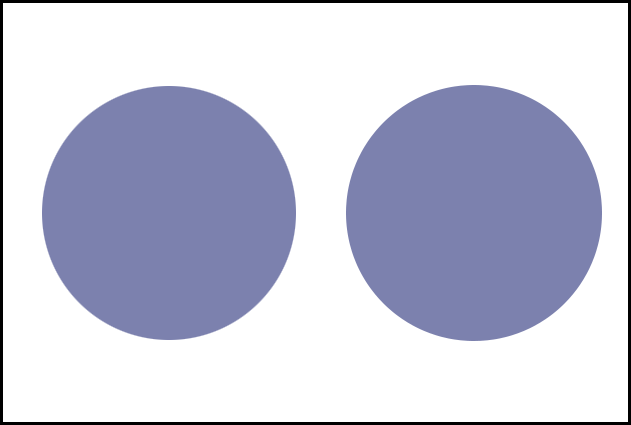
Так как я расскажу о построении векторных фигур в следующем уроке, здесь я воспользуюсь уже готовым рисунком.На первый взгляд, это простой документ, на котором изображены два совершенно одинаковых круга. Но, несмотря на то, что круги выглядят одинаковыми, это на самом деле совершенно разные объекты. Форма слева — векторная форма, в то время как круг справа создан из пикселей:

Векторная форма слева и пиксельное изображение справа.
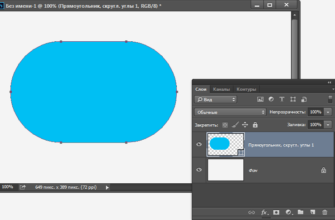
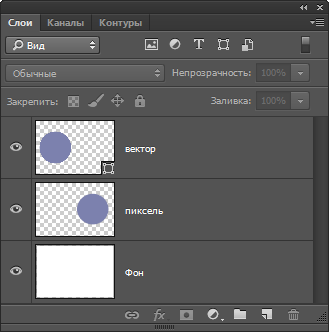
Если мы посмотрим на панель слоёв, то увидим каждую фигуру, расположенную на своем слое. Форма на основе пикселей находится на верхнем слое (для наглядности я переименовал этот слой в «пиксель»), под ним расположен слой с векторной фигурой (я переименовал слой в «вектор»)

Слои с векторной и пиксельной формами на панели слоёв
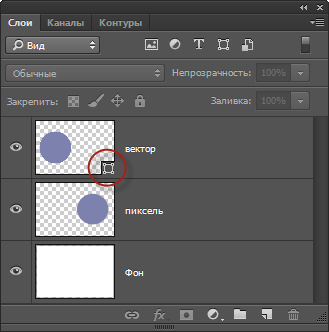
Вид миниатюр фигур на панели слоёв
Даже если бы я не переименовал слои, определить, на каком слое векторная фигура, а на каком слое пиксельное изображение, совсем не трудно.
На то, что в слое имеется векторная фигура, указывает небольшой значок формы, расположенный в правом нижнем углу миниатюры слоя. Этот значок говорит нам о том, что слой не является пиксельным, а представляет собой векторную форму.

Слой с векторной формой можно легко определить по небольшому значку в правом нижнем углу миниатюры слоя.
Масштабирование векторной фигуры
Как я уже упоминал, оба круга на данный момент выглядят одинаково, но давайте посмотрим, что произойдёт, если мы будем их масштабировать. Я начну с векторной фигуры. Во-первых, мне нужно выбрать этот слой, поэтому я кликну по нему в панели слоёв.
Затем нажимаю комбинацию клавиш Ctrl+T, что запускает команду «Свободное трансформирование» (Free Transform), после чего вокруг объекта появляется рамка транс формирования.

Рамка свободного трансформирования вокруг векторной формы
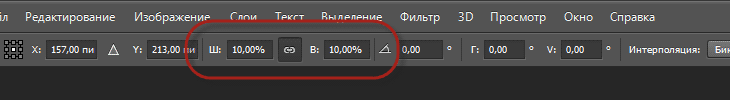
Чтобы точно сравнить результаты масштабирования, необходимо увеличивать/уменьшать фигуры со строго одинаковым масштабом, поэтому для трансформации я не буду использовать маркеры на рамке, а введу заданное значение в поля ввода ширины и высоты в панели параметров. Я введу 10%:

Установка ширины и высоты векторной фигуры до 10%.
Я нажму Enter на клавиатуре, чтобы принять новый размер, и теперь круг слева стал гораздо меньше:

Векторная форма теперь имеет размер 10% от первоначального.
Давайте посмотрим, что произойдет, если я масштабирую данную фигуру обратно до исходного размера. Снова нажимаем Ctrl + T. Вокруг кружка появилась рамка масштабирования.
Так как вначале я уменьшил круг я до 10%, чтобы увеличить его обратно к исходному размеру, следует установить значение Ширины и Высоты в панели параметров на 1000%:

Установка ширины и высоты векторной формы на 1000%.
Снова нажимаем Enter, чтобы принять масштабирование, и теперь векторная форма приобрела свой первоначальный размер. Обратите внимание, несмотря на то, что я сначала значительно уменьшил, а затем увеличил круг, векторная форма по-прежнему выглядит хорошо, точно так же, как и до масштабирования. Ее края остаются четкими и резкими, каковыми они и были изначально:

Векторная форма слева сохраняет свои четкие, резкие края даже после значительного масштабирования.
Масштабирование пиксельной фигуры
Давайте попробуем сделать то же самое с кругом — пиксельной фигурой справа. Во-первых, я выберу его, нажав на слой «пиксель» в панели слоёв. Нажимаю комбинацию клавиш Ctrl+T для активации «Свободного трансформирования».
Так же, как я сделал ранее с векторной фигурой, я уменьшу круг до размера 10% от исходного:

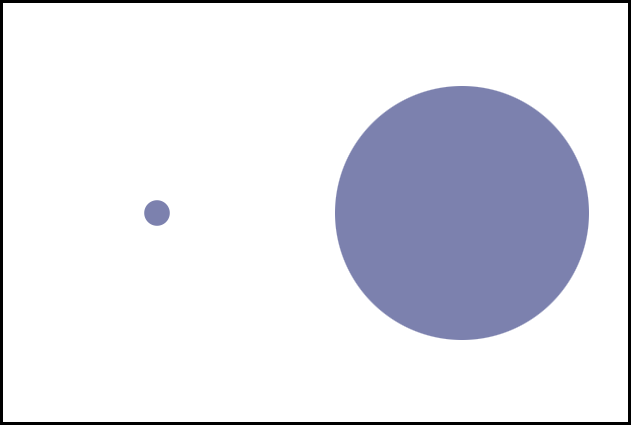
Пиксельная фигура после масштабирования её до 10%.
Даже после масштабирования пиксельного круга до 10%, он выглядит таким же чётким, как и перед масштабированием, так что пока мы не видим никакой разницы между векторной и пиксельной формами.
Но теперь проведём более серьёзный тест. Что произойдет, если я масштабирую пиксельный круг обратно до исходного размера? Давайте попробуем. Я снова нажимаю Ctrl+T на клавиатуре для запуска команды «Свободное трансформирование» (Free Transform) и ввожу в поля ввода Ширины и Высоты на панели параметров значение 1000%, затем нажимаю Enter, чтобы принять изменения.
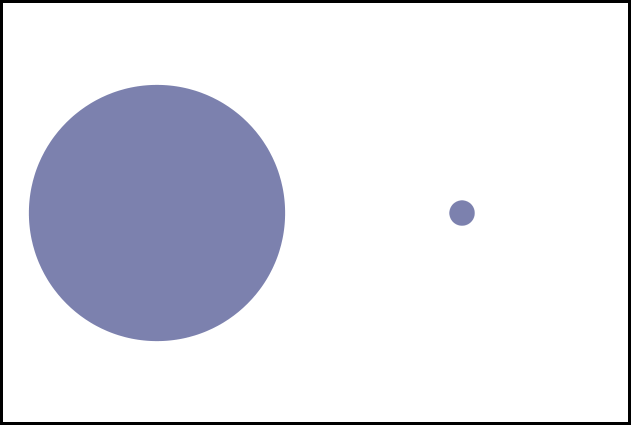
А теперь, разница между формами на векторной и пиксельных основе становится очевидной, посмотрите на рисунок ниже. Я масштабировал обе формы с абсолютно одинаковыми условиями, но векторная фигура сохранила свои свойства, а пиксельная — нет. Края круга из пикселей, ранее чёткие, теперь стали размытыми, в то время, как векторная фигура не претерпела каких-либо видимых изменений:

Вектор форма сохранилась после масштабирования, а вот пиксельная выглядит не то, чтобы очень.
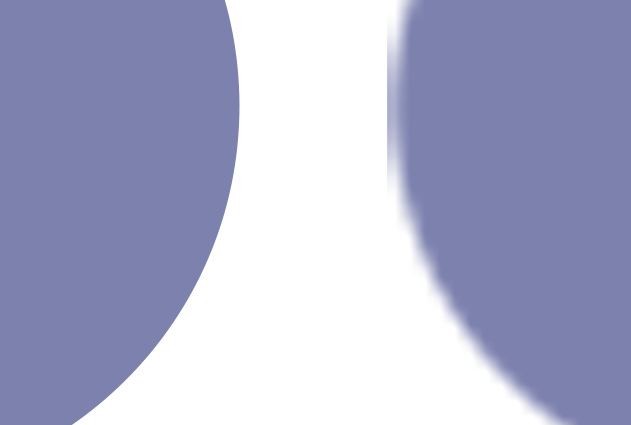
Давайте увеличим полученную картинку для более тщательного рассмотрения.
Причина низкого качества края пиксельного круга кроется в том, что, когда я масштабирую его до 10% от кго первоначального размера, Photoshop отбросил 90% пикселей, которые образовывали первоначальное изображение.
Это было бы прекрасно, если бы мне не нужно былои масштабировать изображение обратно до первоначального размера. Photoshop не может волшебным образом воссоздать утраченные пиксели, поэтому, когда я масштабируется изображение в сторону увеличения, всё, что Photoshop может сделать, это взять имеющиеся пиксели и создать на их основе недостающие. Вот почему вдоль края пиксельной формы получается эффект размытой лесенки. Чем больше мы будем увеличивать изображение, тем больший эффект получится.
Векторные формы лишены этого недостатка. Они состоят из математических кривых, образующих области, заполненные цветом. И как бы мы не увеличивали/уменьшали изображение, кривая всегда остаётся кривой с чёткими краями.

Крупный план краёв векторной и пиксельной форм.
Как мы узнали из этого урока, векторные фигуры и пиксельные формы могут выглядеть идентичными в первоначальном состоянии и при уменьшении.
Но, когда появляется необходимость масштабировать их в сторону увеличения — векторные фигуры имеют неоспоримое преимущество. Это верно не только при просмотре их на мониторе, но и при печати.
Векторные фигуры имеют и другие преимущества, делающие работу сними гораздо более гибкой, чем с пиксельными, но прежде давайте научимся грамотно рисовать векторные фигуры в Photoshop CS6.