В данном материале я расскажу о создании коллажа с огромной таинственной крепостью, расположенной на высохшей растрескавшейся пустынной земле под грозовым небом, из просвета в тучах бьёт яркий луч света.
Результат Вы можете посмотреть на рисунке:
Материалы, необходимые для урока:
Для создания данного коллажа нам понадобится пять фотографий, это поле высохшей земли, зелёное поле, мрачный фон, скала и собственно, сама крепость.
Скачать эти изображения можно c Яндекс Диск.
Также, для лучшего понимания занятия, вы можете скачать готовый файл PSD выполненного урока Яндекс Диск, видимость слоёв в файле отключена для экономии места.
Шаг 1: Создание нового документа
Открываем программу Adobe Photosop, идём в главное меню и выбираем Файл —> Создать (File —> New), затем вводим следующие значения в соответствующих полях:
- Ширина(Width): 3000px
- Высота(Height): 3000px
- Разрешение(Resolution): 300pixels/inch
- Цветной режим (Color Mode): Цвета RGB, 8 бит
- Содержимое фона (Background Contents): Прозрачный (Transparent)
Шаг 2: Создание мрачного неба
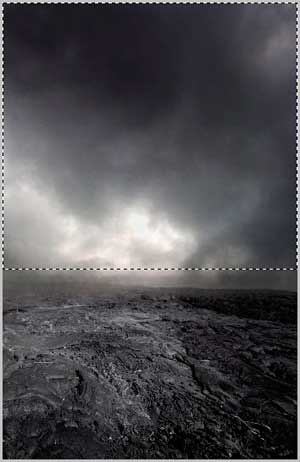
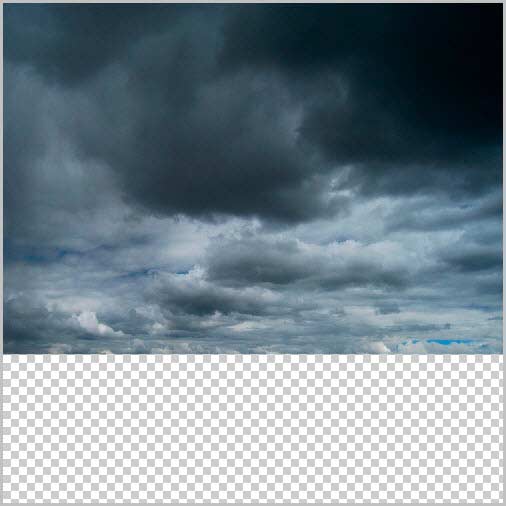
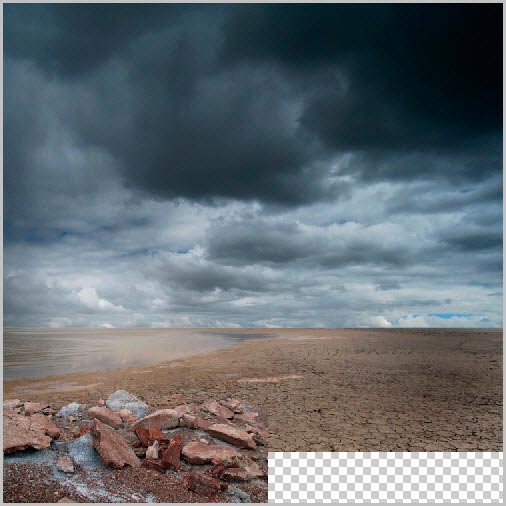
На этом этапе мы будем создавать небо нашего изображения. Откройте файл Background.jpg из скачанного набора фотографий, затем активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) и создайте выделение вокруг области неба, как показано на изображении ниже:
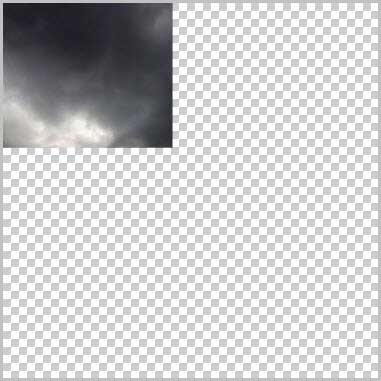
После этого активируйте инструмент «Перемещение» (Move), нажмите левой клавишей мыши на выделенное изображение и перетащите его на наш вновь созданный холст.
Расположите его на холсте, как показано на рисунке ниже:
Дважды кликнем по названию слоя и переименуем его в Sky 1.
Теперь активируем инструмент «Свободное трансформирование» (комбинация клавиш Ctrl+T) и растянем небо по ширине холста. Результат должен получиться похожим на этот:
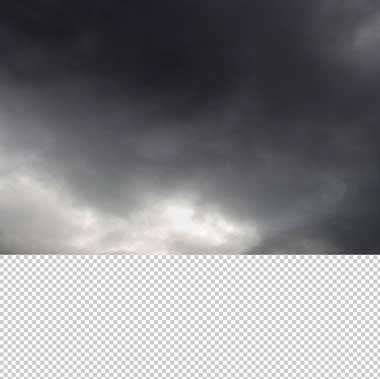
Мы создали первую часть неба, теперь попытаемся сделать ее более драматичной. Для этого мы добавим часть изображения из фотографии «зелёное поле» (файл field.jpg). Откройте его и создайте выделенную область вокруг неба, используя инструмент «Прямоугольное выделение (Rectangular Marquee Tool). См. изображение ниже:
После этого с помощью инструмента «Перемещение» (Move) перетащить выделенный участок на наш холст. Убедитесь в том, чтобы разместили его выше слоя «Sky 1» (если это не так, то просто щелкните по нему левой кнопкой мыши и перетащите этот новый слой поверх «Sky 1».
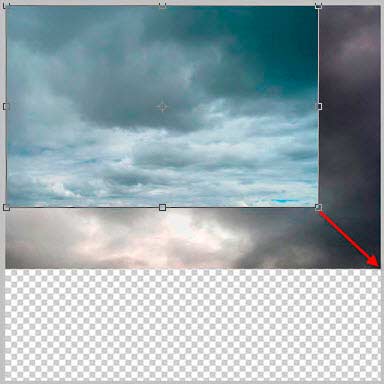
Переименуйте новый слой в «Sky 2». Далее, позиционируйте «Sky 2», как показано на рисунке ниже:
После чего, с помощью инструмента «Свободное трансформирование», растяните слой «Sky 2» до размера слоя «Sky 1», как показывает стрелка на рисунке выше.
В результате новый слой должен полностью перекрыть «Sky 1».
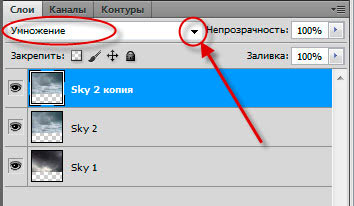
Теперь смешаем слои, для чего дублируем «Sky 2», нажав Ctrl + J и изменим режим смешивания «Sky 2» на «Умножение» (Multiply). Сделать это следует в Панели слоёв, кликнув по треугольничку и выбрав пункт «Умножение», как показано на рисунке ниже:
Получившейся результат должен выглядеть примерно так:
Теперь временно отложим небо.
Шаг 3: Создание земли, на которой построен замок
Давайте откроем изображение «поле высохшей земли», это файл desert.jpg из набора, активируем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) и создадим область выделения земли, как на картинке ниже:
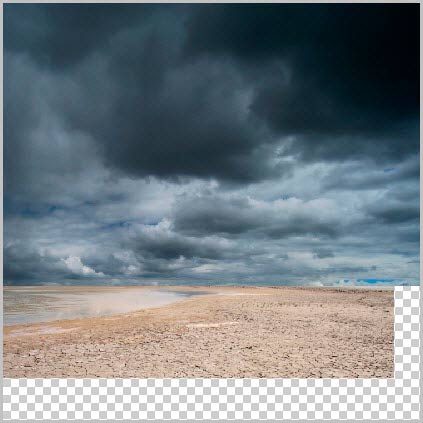
Далее с помощью инструмента «Перемещение» (Move) перетащите выделение на наш холст. В палитре слоёв разместите его выше «Sky 1» и «Sky 2». Расположите его, как показано на рисунке:
Переименуйте этот слой в «Ground 1».
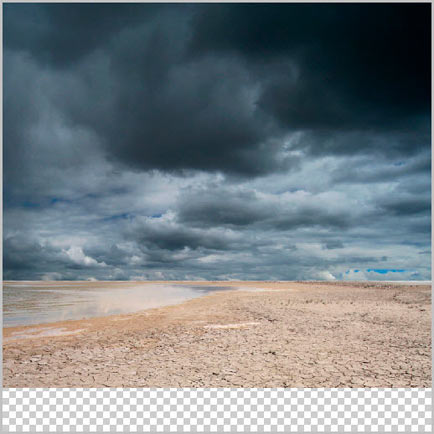
Затем примените к нему «Свободное трансформирование» (Ctrl+T) и несколько увеличьте, чтобы получился подобный результат:
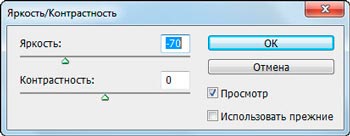
Для этой земли мы должны создать же освещение, как и для неба, значит, надо уменьшить яркость. Идём по вкладке главного меню Изображение —> Коррекция —> Яркость/Контрастность Brightness (Image —> Adjustments —> Brightness/Contrast) и вводим следующие значения (не забудьте убедиться, что выбран слой «Ground 1»)
- Яркость: -70
- Контрастность: 0
- Просмотр (Prewiev) — галка проставлена
- Использовать прежние (Use Legacy) — галка отключена
Далее, прежде чем расположить сверху этой земли стены замка, нам заранее необходимо затемнить некоторые участки этой земли.
Убедитесь, что выбран «Ground 1», затем создайте новый слой с помощью нажатия комбинации клавиш Ctrl + Shift + N. Этот процесс гарантирует, что новый слой будет создан над активным слоем. После нажатия клавиш открылось окно создания нового слоя, введите в поле «Имя» название «darken».
Затем щелкните правой кнопкой мыши на слое «darken» и в открывшемся списке выберите строку «Создать обтравочную маску» (Create Clipping Mask), так что закрашивание будет применяться только к «Ground 1».
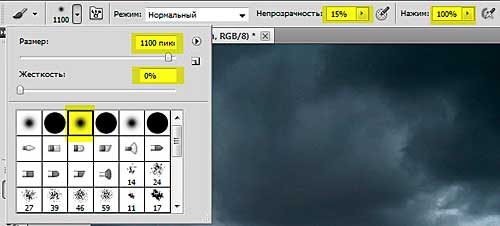
Далее, активируйте инструмент «Кисть» (Brush Tool), но прежде убедитесь, что установлен начальный (дефолтный) набор кистей Фотошопа. Выберите круглую кисть и задайте ей следующие параметры:
- Размер (Brush size): 1100px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 15%
- Нажим (Flow): 100%
Цвет в палитре цветов задайте полностью чёрный, #000000.
Теперь давайте закрасим те области, которые должны быть затемнены:
Результат должен получиться примерно таким:
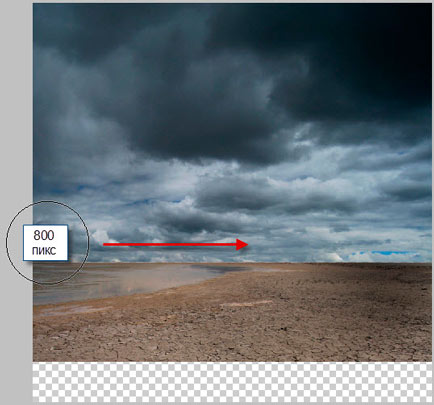
Теперь давайте немного осветлим небо на горизонте. Для этого создадим новый слой (комбинация клавиш Ctrl + Shift + N) и назовите его «horizon». Убедитесь, что он расположен над слоем «darken». Выберите круглую кисть и задайте ей следующие настройки:
- Размер (Brush size): 800px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 15%
- Нажим (Flow): 100%
- Цвет задайте полностью белый, #ffffff.
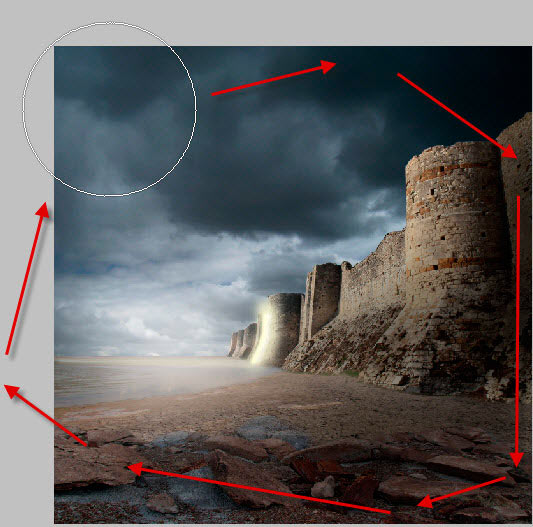
Теперь проведите ей вдоль горизонта, как показывает стрелка на рисунке:
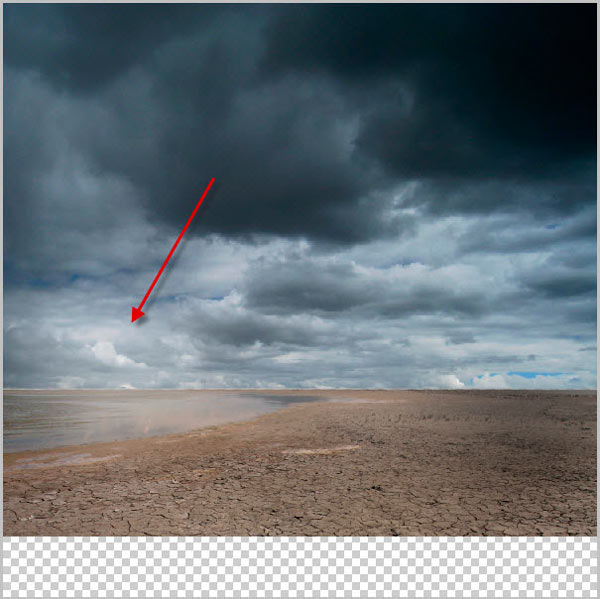
В левой трети горизонта можно ещё один-два раза прикоснуться кистью, там, где показывает стрелка на рисунке внизу. Результат должен быть примерно такой:
Теперь пришло время добавить камни к нашему пейзажу пустоши. Откроем изображение «Скала» из набора, файл rock.jpg.
Когда изображение открыто, активируйте инструмент «Прямолинейное лассо» (Polygonal Lasso Tool), с его помощью мы создадим выделенную область изображения скал.
Выделите участок изображения так, как показано на рисунке, особая точность при этом не требуется, н помните, что верхнюю границу лучше делать на пару пикселей выше камней, потом всегда будет возможность стереть лишнее.
Затем с помощью инструмента «Перемещение» (Move) перетащите выделение на наш основной холст.
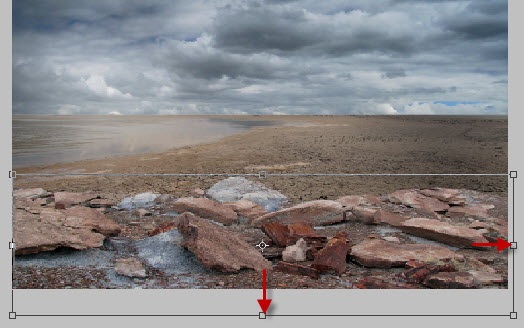
Расположите его, как показано ниже:
Переименуйте этот слой в «ground 2». Затем нажатием клавиш Ctrl + T активируйте интрумент «Свободное трансформирование» (Transform tool) и растяните слой по направлению стрелок, как показано на рисунке:
На получившемся изображении видно, что «ground 2» заметно выделяется относительно остальных изображений. Поэтому, давайте уменьшим яркость этого слоя. Идём по вкладке главного меню Изображение —> Коррекция —> Яркость/Контрастность Brightness (Image —> Adjustments —> Brightness/Contrast) и вводим следующие значения (не забудьте убедиться, что выбран «ground 2»)
- Яркость: -70
- Контрастность: 0
- Просмотр (Prewiev) — галка проставлена
- Использовать прежние (Use Legacy) — галка отключена
Для того, чтобы «ground 2» плавно переходил на остальную картинку, нам нужно подтереть ластиком некоторые верхние участки этого слоя, что мы и сделаем соответствующим инструментом «Ластик» (Eraser Tool). Активируйте его и введите следующие значения:
- Размер (Brush size): 150 px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 100%
- Нажим (Flow): 100%
Когда ластик будет настроен, сотрите лишние участки изображения, у меня они выделены красным, у вас могут быть другие. Если Вы удалили лишнее, не беда, действие или последовательность действий всегда можно отменить, нажав нужное количество раз комбинацию клавиш Ctrl+Alt+Z.
Затем очень аккуратно подотрите верхний край слоя, так, чтобы он был размытым, с размытым краем слой с камнями органично впишется в общую картину. Результат после стирания лишнего и обработки края:
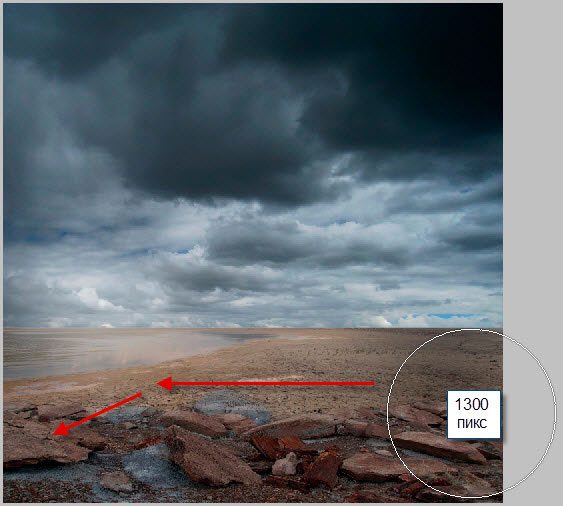
Теперь давайте затемним общий план, чтобы слои «ground 1» и «ground 2» лучше сочетались между собой и с общим изображением. Создайте новый слой, нажав комбинацию Ctrl+Shift+N и назовите его «darken ground». Убедитесь, что этот слой расположен поверх остальных.
Активируйте круглую кисть и задайте ей следующие настройки:
- Размер (Brush size): 1300px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 15%
- Нажим (Flow): 100%
- Цвет: #000000 -чёрный
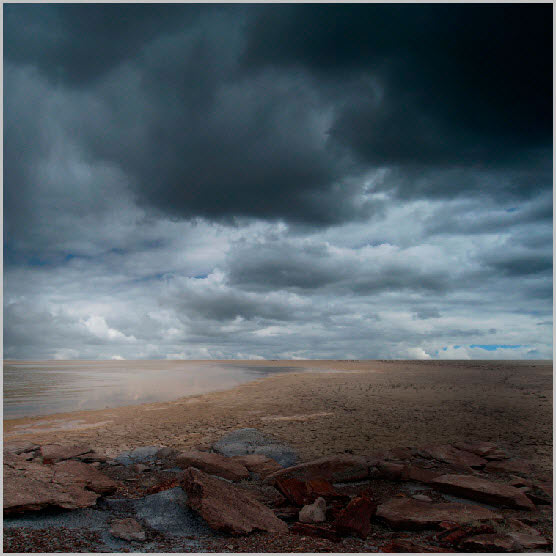
Правый нижний край затемним немного больше, а поверхность воды затрагивать не стоит. Результат должен быть похожим на этот:
В палитре слоёв выделите все слои, которые мы создали. Убедитесь, что все они подсвечены синим, а затем нажмите комбинацию клавиш Ctrl+G. Все слои объединятся в группу. Переименуйте её в «BG». Группа переименовывается точно так же, как и слой, двойным кликом по названию в палитре слоёв.
Ну, с фоном коллажа вроде как всё, приступим к созданию крепости.
Шаг 4: Создание крепостной стены
Открываем изображение с крепостью из набора, это файл fortress.jpg.
После открытия активируем инструмент «Прямолинейное лассо» Polygonal Lasso Tool и создаём область выделения вокруг крепостных стен. См. изображение ниже:
Особая точность выделения не требуется, лишнее потом подотрём. Главное захватить выделнием все части стены и не оставить никаких её фрагментов. Помните, если Вы инструментом «Прямолинейное лассо» поставили точку не там, где надо, эту точку можно отменить нажатием клавиши Delete.
Далее, при помощи инструмента «Перемещение» (Move) перетащите выделенную область на наш основной холст. Поместите этот слой над группой «BG», которые мы создали.
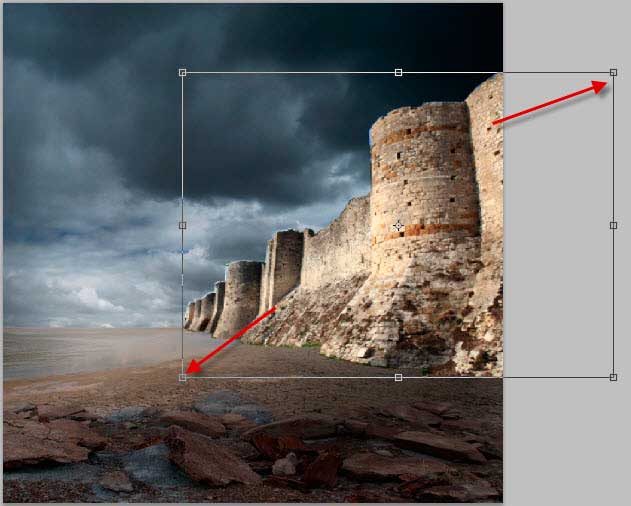
Расположите его так, как показано ниже:
Переименуйте его в «castle wall».
После этого, с помощью инструмента «Свободная трансформация, потянув правый верхний уголок вправо и немного вверх, а левый нижний — влево и немного вниз, измените размеры стены, как показано на рисунке:
У Вас обязательно останутся лишние артефакты, типа кусков неба, у верхней кромки стены. Вверху их можно убрать по частям с помощью того же лассо, предварительно увеличив масштаб отображения документа:
Теперь надо сделать так, чтоб стены замка сочетались с «ground 1», т.е. чтобы не было резко очерченных границ. Возьмите инструмент «Ластик (Eraser tool)и задайте ему следующие параметры:
- Размер (Brush size): 100 px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 100%
- Нажим (Flow): 100%
Теперь аккуратно подотрём край нижней части стены, а также удалим некоторые лишние детали, оставниеся при вырезки стены из фотографии:
Результат должен быть похоже на это:
В частности:
Теперь займёмся освещением на «castle wall», давайте сделаем его немного темнее. Создайте новый слой (Ctrl+N) и назовите его «darken wall». Убедитесь в том, что этот слой находится над «castle wall». Щелкните правой кнопкой мыши на этом слое и выберите строку из появившегося контекстного меню «Создать обтравочную маску» (Create Clipping Mask).
Активируйте инструмент «Кисть» (Brush Tool) и ввести следующие параметры:
- Размер (Brush size): 1100px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 15%
- Нажим (Flow): 100%
- Цвет: #000000 чёрный
Закрасьте изображение так, как показывают стрелки на рисунке:
Должно получится что-то вроде этого:
Шаг 5: Создание «таинственного свечения»
Теперь, давайте добавим таинственный свет. Давайте начнем с создания нового слоя (Ctrl+N) и назовём его «Light». Убедитесь, что вы создали его над «darken wall». Активируйте инструмент «Кисть» (Brush Tool) и введите следующие параметры:
- Размер (Brush size): 1400px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 25%
- Нажим (Flow): 100%
- Цвет: #ffffff — белый
Поставьте отпечаток кисти на этом месте:
У вас должно получиться следующее:
Далее давайте создадим свет от стен замка. Начните с создания нового слоя (Ctrl+Shift+N) выше слоя «Light», и задайте ему имя «light from within 1».
Возьмите инструмент «Кисть» (Brush) и задайте ему следующие параметры:
- Размер (Brush size): 50px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 100%
- Нажим (Flow): 100%
- Цвет: #fffed8 — золотистый
Затем, сделайте подобный мазок на стене:
Снова создайте новый слой над «light from within 1» и назовите его «light from within 2». Возьмите кисть, задайте ей параметры:
- Размер (Brush size): 175px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 55%
- Нажим (Flow): 100%
- Цвет: #fffed8 — золотистый
И проведите ей поверх первого мазка, как показывают стрелки на рисунке:
При этом вокруг мазка появится эффект мягкого свечения:
Снова создайте новый слой, назовите его «light from within 3», у инструмента «Кисть» измените размер на 80 пикс, а непрозрачность на 25% и проведите по правому краю мазка со слоя «light from within 1», начиная чуть выше и заканчивая чуть ниже, как показывают красные стрелки. Это сгладит переход между 1-м и 2-м слоями.
Затем создайте ещё один слой, «light from within 4», измените непрозрачность кисти на 30%, и проведите полосу света от синего кружка по направлению синей горизонтальной стрелки, смотрите рисунок (начинайте эту линию от нижнего края мазка на «light from within 1»):
У вас должен получиться подобный результат:
Сузим горизонтальную полосу света по мере удаления от стены. Убедитесь, что вы находитесь на слое «light from within 4», затем нажимаем Ctrl+T, затем правой клавишей мыши по рамке, в меню выбираем пункт «Искажение» и смещаем левые уголки рамки, чтобы рамка приняла форму трапеции:
После чего жмём Enter. Т.к. мы сузили левую сторону полосы, она стала ярче, поэтому следует аккуратно подтереть эту часть мягкой прозрачной стёркой с большим диамером. Если сотрёте лишнее, всегда можно отменить действие или действия, нажав Ctrl+Shift+Z.
И, наконец, создадим последний слой, «light from within 5». Возьмём кисть с настройками:
- Размер (Brush size): 40px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 35%
- Нажим (Flow): 100%
- Цвет: #ffffff — белый
И сделаем мазок по правой кромке самого первого мазка на «light from within 1»:
Результат:
Теперь давайте затемним всю стену замка, землю и небо. Чтобы сделать это, давайте создадим слой поверх всех слоёв и групп, и назовите его «Darken image». Возьмите кисть с настройками:
- Размер (Brush size): 1600px
- Жёсткость (Hardness): 0%
- Непрозрачность (Opacity): 15%
- Нажим (Flow): 100%
- Цвет: #000000 — чёрный
И проведём кистью, как показывают стрелки на изображении:
У меня получилось это:
С предварительной подготовки освещения мы закончили, теперь выделите все слои из Шаг 4 — Шаг 5 и сгруппируйте их, для этого следует нажать комбинацию клавиш Ctrl+G. Переименуйте группу в «WALL».
Шаг 6: Создайте виньетки
На этом этапе мы создадим виньетку, которая сделает свечение более естественным.
Создадим новый холст, нажав комбинацию Ctrl+N. Используем те же те же настройки, которые были применены для создания первого холста в шаге 1, только на этот раз фон следует сделать белым.
После создания, перейдите по вкладке меню Фильтр —> Коррекция дисторсии.
Примечание! По данному пути (Фильтр —> Коррекция дисторсии) этот фильтр находится в версии Фотошоп CS5. В версиях ниже он расположен: Фильтр —> Искажение —> Коррекия дисторсии (Filter —> Distort —> Lens Correction).
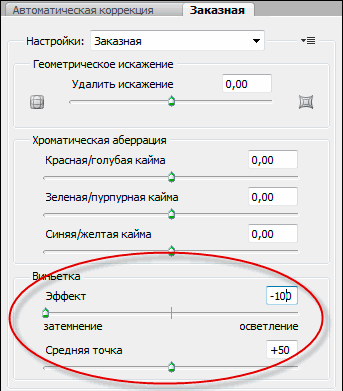
Выберите вкладку «Заказные» (Custom), найдите свиток «Виньетка» (Vignette) и задайте следующие настойки:
- Эффект (Vignette amount): -100
- Средняя точка (Midpoint:) +50
Нажмите ОК.
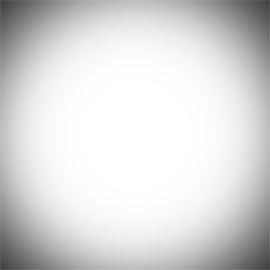
Виньетка должна выглядеть таким образом:
Виньетка готова, теперь следует перетащить её на основной холст с помощью инструмента «Перемещение» и выровнять точно по холсту.
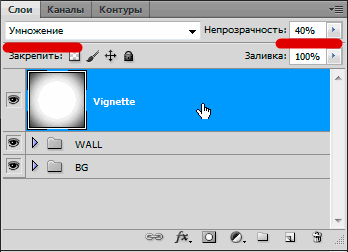
Затем задайте ей непрозрачность 40% и измените режим наложения на «Умножение» (Multiply).
После смешивания, изображение имеет такой вид:
Шаг 7: Улучшение цвета и контрастности изображения
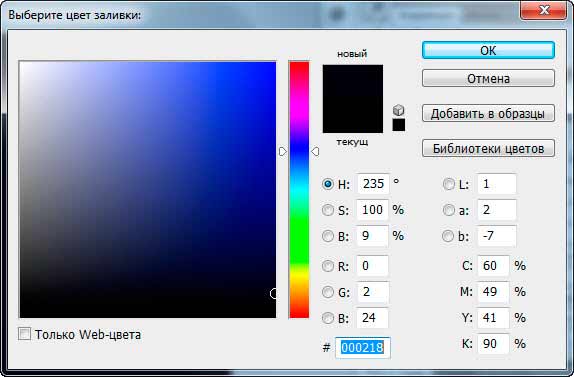
Для начала давайте создадим новый корректирующий слой-заливку. Кликните по соответствующей кнопке «Создать новый корректирующий слой…» (Create New Fill/Adjustment layer button) внизу палитры слоёв и выберите из открывшегося списка строку «Цвет…» (Solid Color), эта строка в самом верху списка. При этом откроется окно под названием «Выберите цвет заливки»(Color Picker), похожее на палитру цветов. В нём выбираем тёмно-синий оттенок #000218 и нажимаем ОК.
Теперь изображение будет заполнено этим цветом. Для того, чтобы это изменить, изменим режим наложения на «Исключеие» (Exclusion), а непрозрачность зададим 40%.
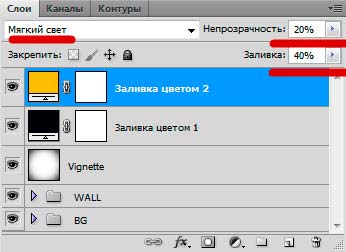
Затем создадим еще один корректирующий слой-заливку через кнопку « —> «Цвет…» (Solid Color), а цвет на этот раз зададим оранжевый, #edbb36. Режим смешивания будет «Мягкий свет» (Soft Light), непрозрачность 20%. а заливка 40%.
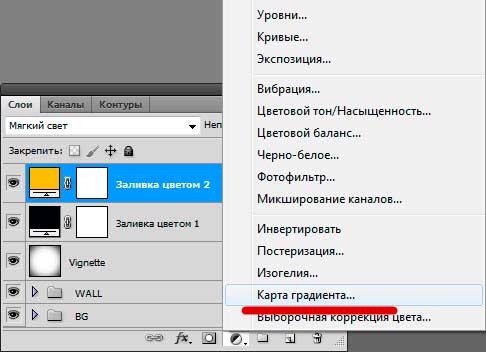
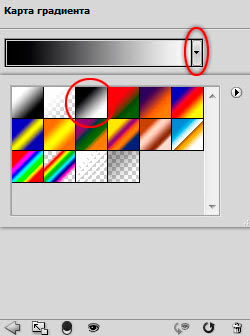
Теперь создадим корректировку градиентом через кнопку «Создать новый корректирующий слой» —> Карта градиента (Gradient Map).
Когда окно карты открылось, выполните следующие действия, как показано на рис. ниже: клик мышкой по треугольничку, обведённому красным, при этом открывается окно с градиентами, в нём выбираем тип, обведённый кружком, при этом полоса на карте градиента меняет вид на чёрно-белую.
Вы заметите, что изображение теперь стало черно-белым, поэтому давайте изменим режим наложения и непрозрачность на:
Режим наложения: Яркость (Luminosity, а в некоторых переводах Фотошопа — Свечение)
Непрозрачность: 60%
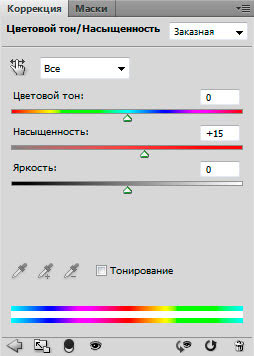
Теперь давайте повысим насыщенность всего изображения. Создайте корректирующий слой Цветовой тон/насыщенность (Hue/Saturation) и в нём измените параметр «Насыщенность» (Saturation) до значения +15:
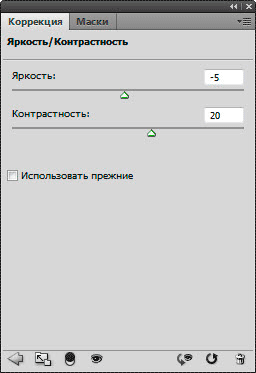
Наконец, давайте уменьшим яркость и повысим контрастность всего изображения, для чего создадим очередной корректирующий слой Яркость/Контрастность (Brightness/Contrast), где введём значение яркости -5, а контрастности: +20.
На этом всё, создание коллажа со сказочной крепостью закончено.
Добавлю, что я ещё уменьшил непрозрачность слоя «light from within 1» до 77%.
Окончательный результат должен выглядеть так: