В этом уроке я расскажу о создании, применении и сохранении 3D материалов в Photoshop версии CS6 и выше на практическом примере — создание 3D текстуры мяча для гольфа.
Урок подходит для версий Photoshop CS6 и выше.
В процессе мы создадим вот такой мяч:
Создание 3D материала
Начнём. Для начала, создаём новый документ размером 500 на 500 пикселей с белым фоном. Создаём новый слой (Ctrl+Shift+Alt+N).
Идём по вкладке главного меню 3D —> Новая сетка из слоя —> Набор сетки —> Сфера (3D —> New 3D Mesh from Layer —> Mesh Preset —> Sphere). Photoshop откроет окно, где предложит Вам переключиться на 3D-рабочую среду, переключаем. Если такого окна не появляется, то переключаем вручную с помощью выпадающего меню в верхнем правом углу, подробнее об управлении рабочими средами Photoshop здесь.
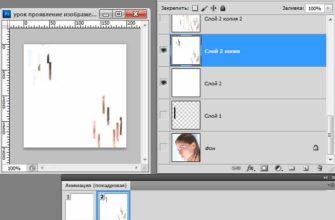
Вот как должен выглядеть документ и группа 3D-панелей:
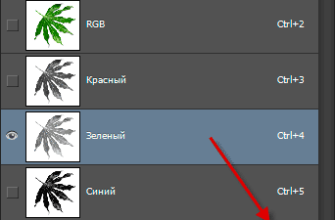
Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):
Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:
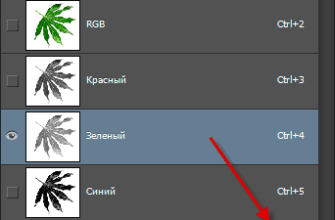
После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:
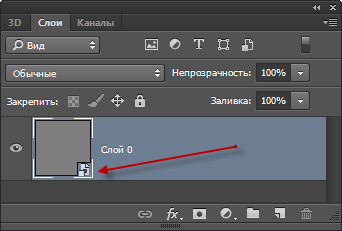
Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:
Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:
Результат:
Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:
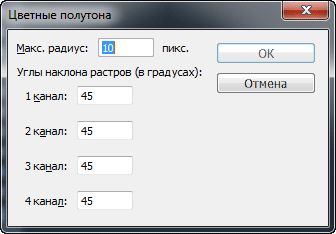
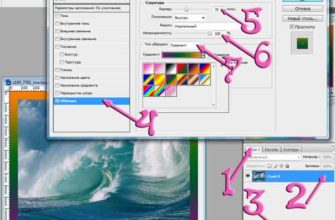
Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:
Результат:
Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.
Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:
Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%
Результат:
Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:
Вот как выглядит итоговое изображение мяча для гольфа:
Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
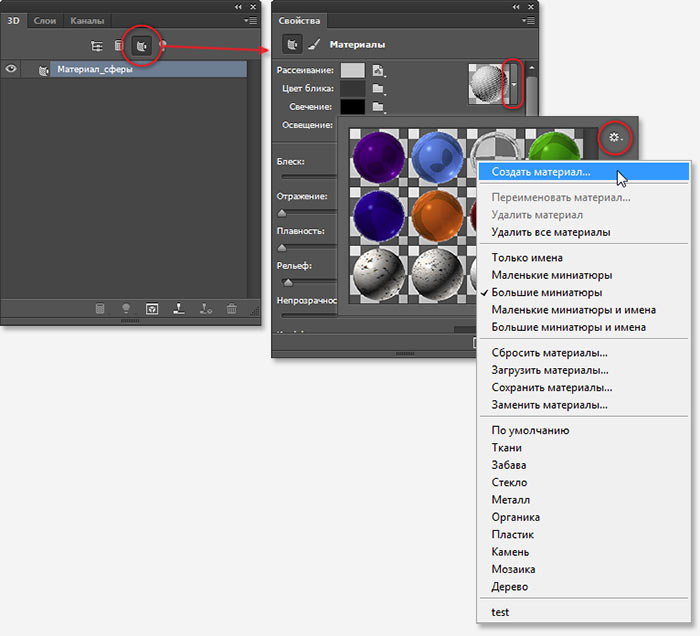
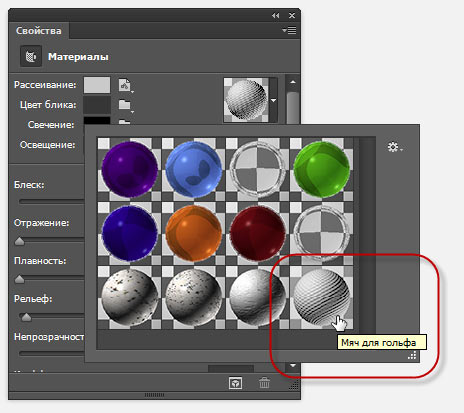
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):
Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:
После чего новый материал сразу появиться появится в стеке:
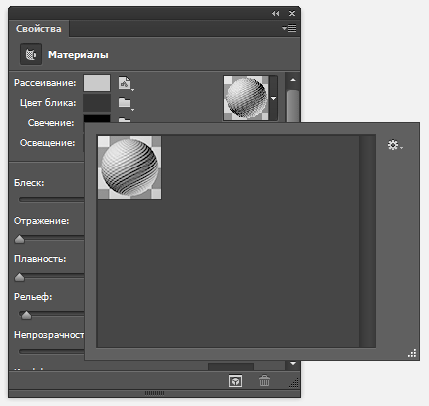
Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:
Сохранение 3D материалов Photoshop на компьютере
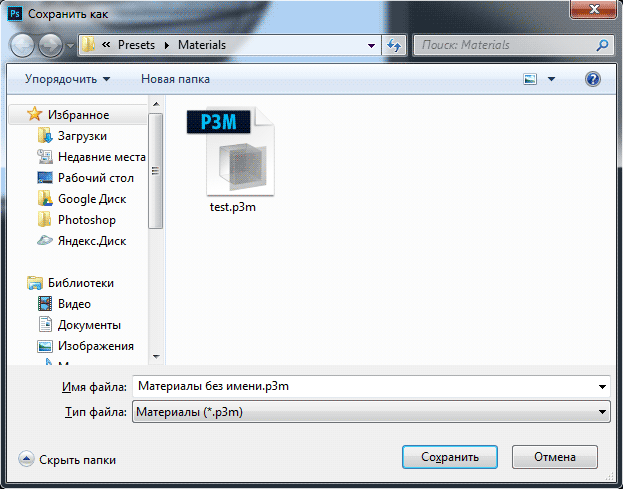
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:UsersИмяПользователяAppDataRoamingAdobeAdobe Photoshop CC 2014PresetsMaterials, но, конечно, Вы можете выбрать любую папку:
Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».