В предыдущем материале мы узнали, как управлять и организовать панели, составляющие большую часть интерфейса Photoshop CS6, как перемещать панели из группы в группу и из столбца в столбец, увеличивать и минимизировать их до размера пиктограмм и даже значков, открывать новые и закрытые панели, и многое другое.
После того как мы задали панелям нужное нам для комфортной работы в Photoshop расположение и размер, было бы замечательно, если бы был какой-либо способ сохранить созданный нами пользовательский интерфейс Photoshop`а, чтобы мы могли в случае необходимости быстро создать его снова. К счастью, такой способ есть, и мы легко можем сохранить любую созданную нами рабочую среду Photoshop`а.
Рабочая среда, или рабочее пространство в Photoshop — это набор панелей и инструментов, расположенных в определённом порядке внутри главного окна программы. Один набор панелей хорош для редактирования фотографий, другой — цифровой живописи, третий — для анимации.
Кроме того, Photoshop включает в себя несколько встроенных рабочих сред, и сейчас мы рассмотрим, как переключаться между готовыми рабочими средами, а также, как создавать, сохранять и загружать сохранённые рабочие пространства.
Важное дополнение! Прежде чем мы продолжим, я должен отметить, что рабочие пространства Photoshop также позволяет сохранить заданные пользователем горячие клавиши и даже настроить главное меню в верхней части экрана!
Тем не менее, самый распространенный способ использования для рабочих сред — это сохранение и изменение расположения панелей.
Рабочая среда по умолчанию
Сразу после установки Photoshop в нём отображается рабочее пространство, именуемое «Основная рабочая среда» (Essentials). Это своего рода унифицированное рабочее пространство, содержащее некоторые из часто используемых панелей, таких, как «Слои» (Layers), «Каналы» (Channels), «Коррекции» (Adjustments) и некоторые другие.
Как мы узнали из материала В Настройка и управление панелями, панели в Photoshop CS6 и ранних версиях расположены в две колонки вдоль правого края экрана, в виде большого (главного) и малого столбцов. В главном столбце, расположенном справа, отображается содержимое этих панелей, а во вторичном столбце (слева) панели свёрнуты для экономии места на экране, но мы можем развернуть и свернуть обратно эти панели, нажав на их значки:
Переключение между рабочими средами
Нам доступна не только «Основная рабочая среда».
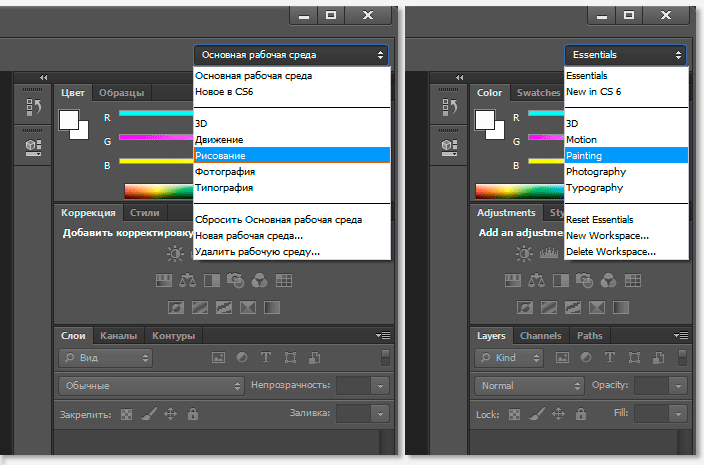
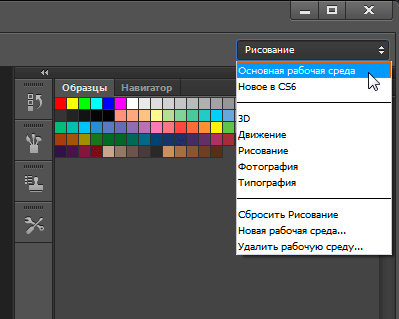
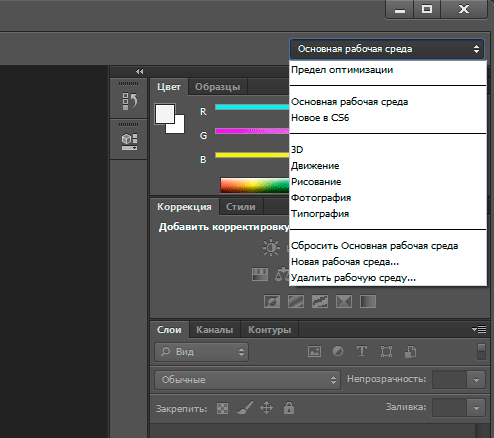
Photoshop включает в себя и другие встроенные рабочие пространства, которые мы можем выбрать, нажав на кнопку в верхнем правом углу экрана (прямо над главной колонке панелей). Если мы нажмем на эту кнопку, откроется меню выбора других рабочих сред, каждая из которых ориентирована на более-менее конкретные задачи. Для примера, я выберу среду «Рисование» (Painting). На всякий случай, на рисунке ниже я привёл отображение этого меню для англо- и русскоязычного интерфейса Photoshop:
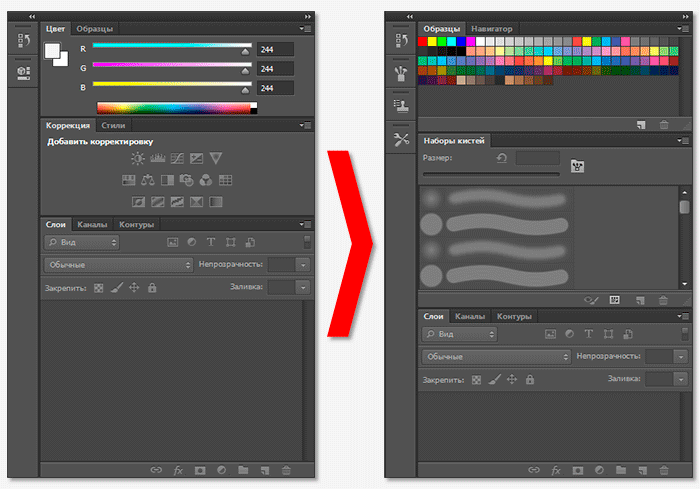
Просто выбрав другое рабочее пространство, мы получаем другой набор панелей на экране. Сейчас, панели, установленные в среде «Основная…», были заменены более полезный набор для цифрового рисования. Некоторые панели остались, например, «Слои» и другие панели в этой группе, т.к. они по-прежнему полезны для живописи, но «Коррекция» и «Стили» были заменены на «Наборы кистей» (Brush Presets), а «Цвет» был заменен на «Навигатор» (Navigator):
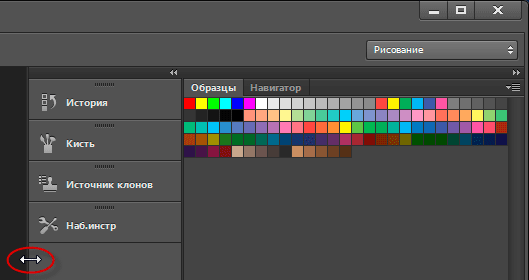
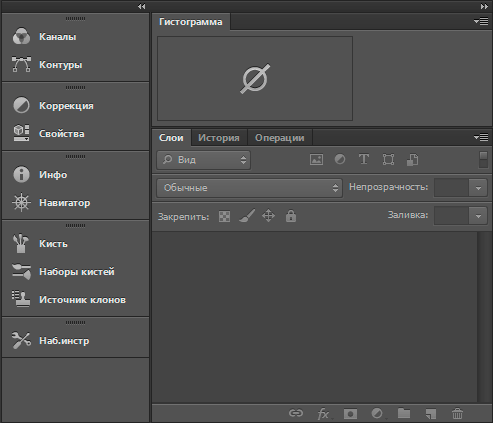
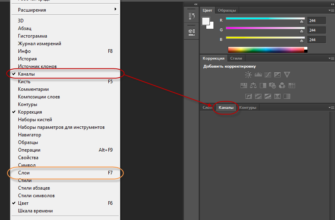
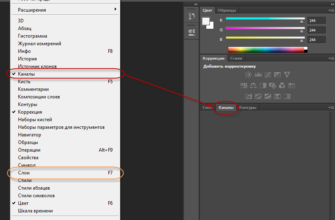
Если я немного увеличу ширину второстепенной колонки, перетащив ее левый край влево, мы сможем увидеть не только значки новых панелей, но и их имена. Опять таки, мы видим панели, подходящие для рисования, такие как «Кисти» (Brush), «Источник клонов» (Clone Source) и «Набор параметров для инструментов» (Tool Presets). Панель Истории является единственной оставшейся из «Основной рабочей среды», т.к. она также полезна для рисования:
Создание и сохранение собственных рабочих сред
Несмотря на выбор готовых рабочих сред, чаще бывает гораздо лучше создать и сохранить своё собственное рабочее пространство. Давайте вернёмся в на «Рабочую среду по умолчанию» (Essentials), нажав соответствующий пункт в меню:
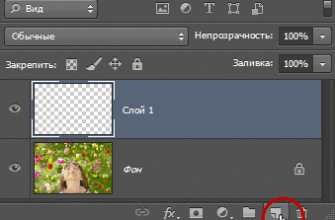
Теперь я добавлю панели в интерфейс (про добавление панелей рассказывается здесь) и создам себе рабочее такое, в котором я обычно работаю (на рисунке я увеличил ширину второстепенной колонки):
После того, как я создал удобное для меня пространство, мне необходимо её сохранить, чтобы я смог в любое время им воспользоваться.
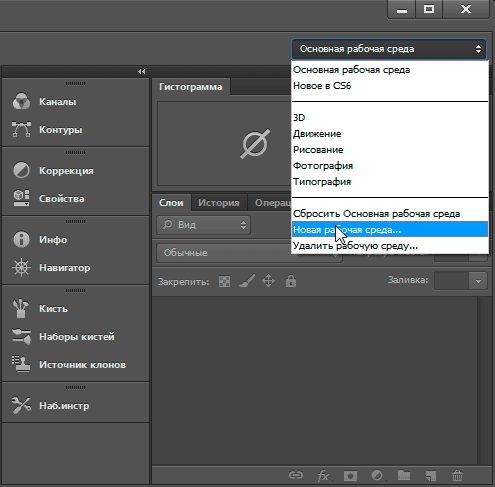
Для этого следует кликнуть по кнопке в правом верхнем углу экрана, и на этот раз выбрать пункт «Новая рабочая среда…» (New Workspace):
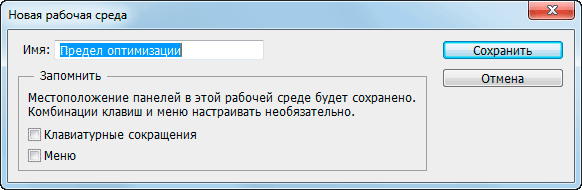
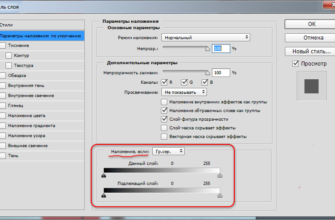
После чего откроется новое диалоговое окно с предложением задать название для новой рабочей среды. Я назову как-нибудь скромно, что-то вроде «Предел оптимизации». В нижней части диалогового имеются чекбоксы сохранения горячих клавиш и меню, но сейчас речь не об этом, поэтому я их не трогаю:
И нажимаю на кнопку «Сохранить». Название среды отображается на кнопке:
Теперь давайте сбросим рабочую среду до дефолтной, и нажмём на кнопку выбора. Теперь в меню я вижу название своей новой рабочей среды:
Для её применения мне всего-лишь надо кликнуть по её названию.