В июне 2014 была запущена новая версия Photoshop CC 2014, с большим количеством новых замечательных функций, которые особенно пригодятся для веб-дизайнеров. В этом материале я расскажу новых или усовершенствованных функциях новой версии программы, и о том, как применять эти функции.
Прежде всего, я хочу выделить основные усовершенствования Adobe, наиболее полезные для веб-дизайна. Это:
- Внешние связанные смарт-объекты
- Композиции слоёв
- Умные быстрые направляющие
- Интеграция с сервисом Typekit
- Поиск шрифта
Внешние связанные смарт-объекты
Использование смарт-объектов позволяет применять неразрушающее редактирование, когда все изменения, произведённые с изображением, полностью обратимы. Новшество версии CC 2014 заключается в том, что Вы можете сохранять смарт-объект непосредственно в файле PSB на компьютере и использовать его в одном или нескольких проектах. Изменение сохранённого на компьютере смарт-объекта вызовет изменение во всех проектах Photoshop, которые на него ссылаются. Такой файл PSB называется Linked Smart Objects.
Вы, возможно, уже знакомы со связанными смарт-объектами в Photoshop. Это когда в одном файле находится несколько объектов, и изменение в одном вызовет такое же изменение в других. Подробнее здесь в п.4.
По существу, принцип связи такой-же, как и у нескольких смарт-объектов в одном файле PSD, но теперь смарт-объект PSB не часть одного документа PSD, а самостоятельный отдельный файл, и может быть частью не одного, а нескольких документов PSD.
И изменение в этом PSB вызовет изменение смарт-объектов во всех связанных с ним документах PSD.
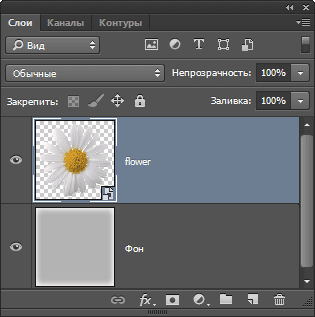
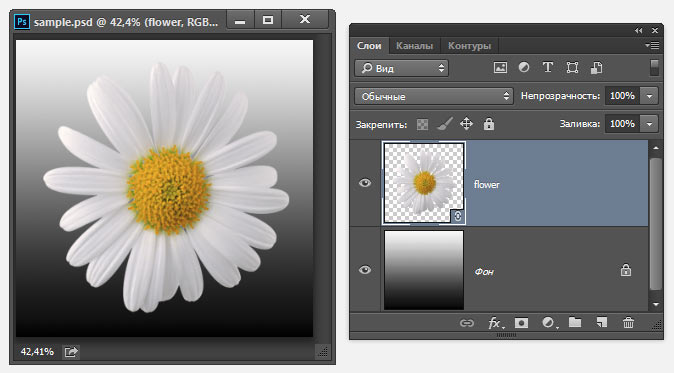
Давайте рассмотрим это на практическом примере. В документе PSD создадим смарт-объект из слоя, назовём его flower:
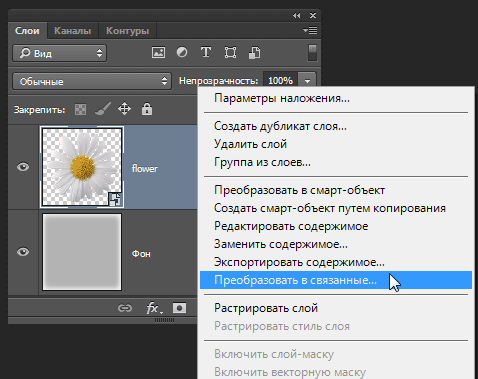
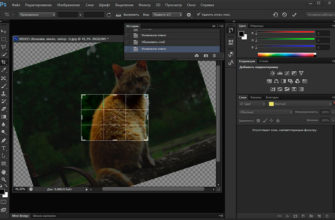
Преобразуем слой flower во внешний связанный смарт-объект (Linked Smart Objects), для этого кликаем правой клавишей мыши по слою с объектом в панели слоёв и нажимаем на строку «Преобразовать в связанные…» (Convert to Linked…).
Правый клик по слой в панели слоёв:
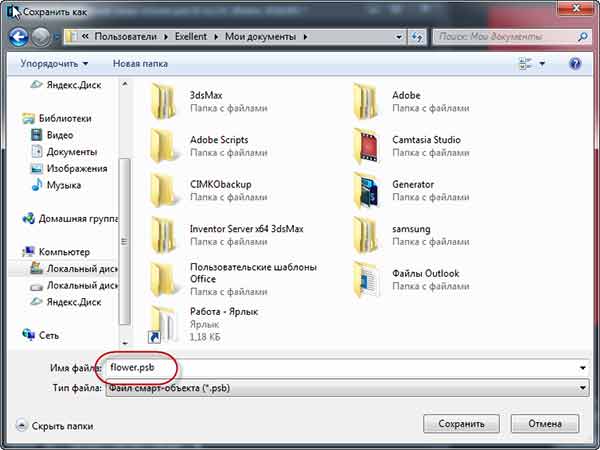
Появится новое окно, где Вы можете выбрать место для сохранения и имя для Вашего внешнего связанного смарт-объекта:
Нажимаем «Сохранить».
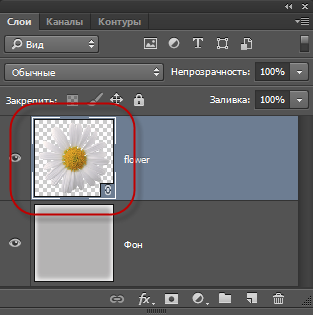
В панели слоёв значок смарта изменился, символ в правом нижнем углу обозначает связку:
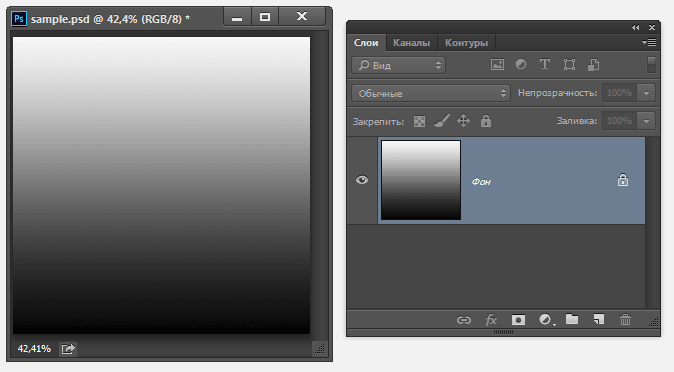
Давайте для примера создадим новый документ и загрузим в него смарт-объект. Я создал документ 700 на 700 пикселей с фоном с чёрно-белым градиентом:
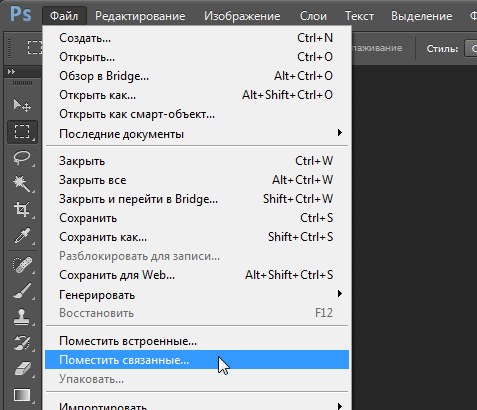
Идём Файл —> Поместить связанные (File —> Plase Linked).
Результат:
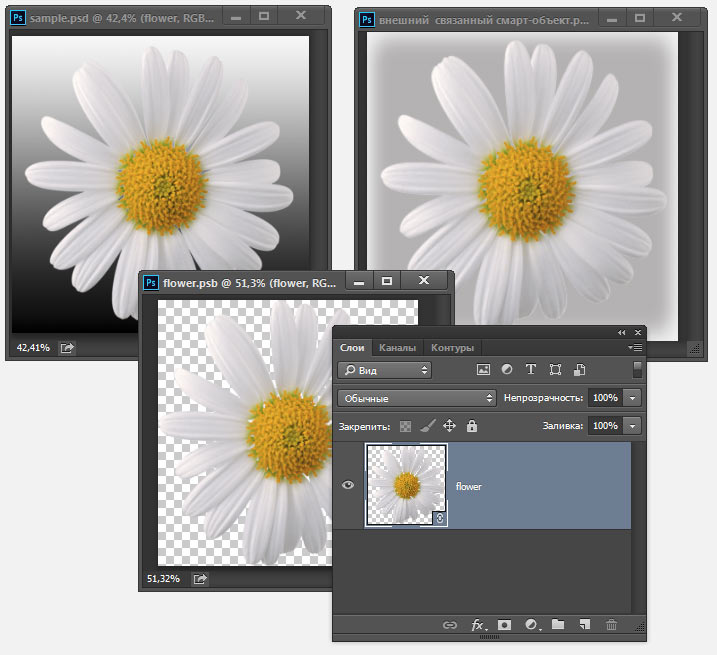
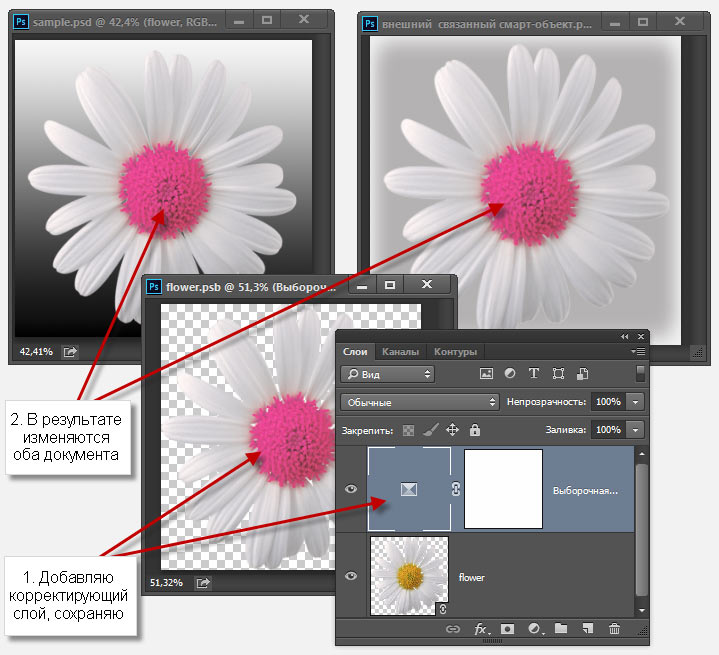
Для наглядности поместим рядом оба документа и откроем flower.psb, являющийся внешним смарт-объектом, он в центре снизу, а справа от него панель слоёв:
Теперь давайте попробуем изменить файл flower.psb. Я изменю цвет цветоложа ромашки путём добавления корректирующего слоя, после чего сохраню изменения, нажав Ctrl+S. В результате встроенные смарт-объекты в обеих документах также изменились:
Связанные внешние смарт-объекты существенно упрощают работу веб-дизайнерам, т.к. позволяют использовать один элемент в нескольких шаблонах, и изменение одного файла изменит все связанные смарт-объекты в этих шаблонах.
Композиции слоёв
Инструмент «Композиции слоёв» в Photoshop позволяет сохранить конкретные детали расположения элементов, видимость слоёв, их положение и внешний вид и другие элементы состояния документа. Используя «Композиции слоёв», Вы можете сохранить разные состояния документа и быстро переключаться между ними.
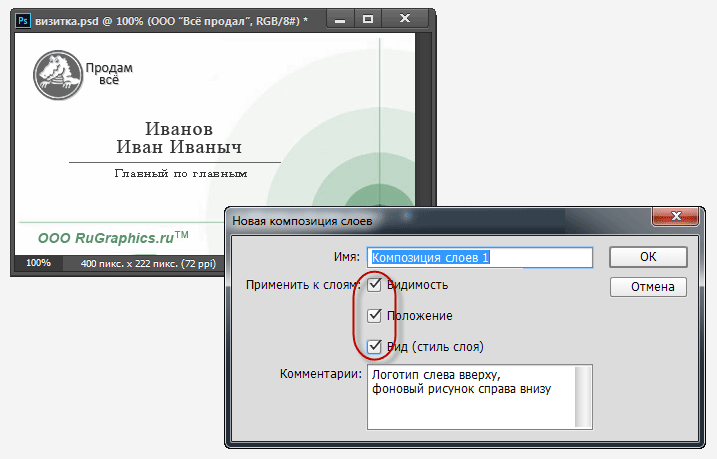
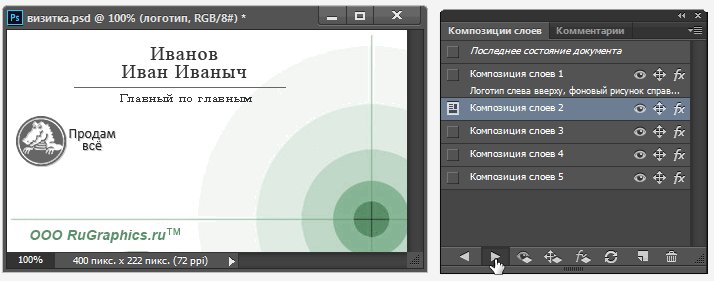
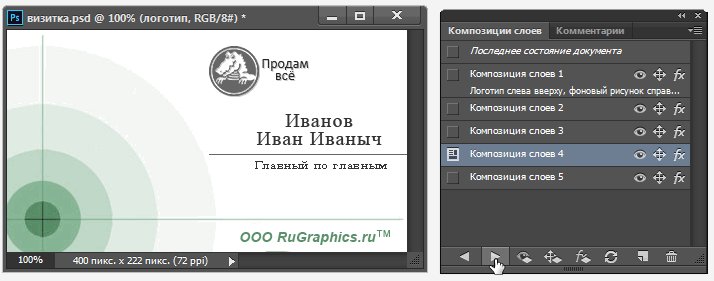
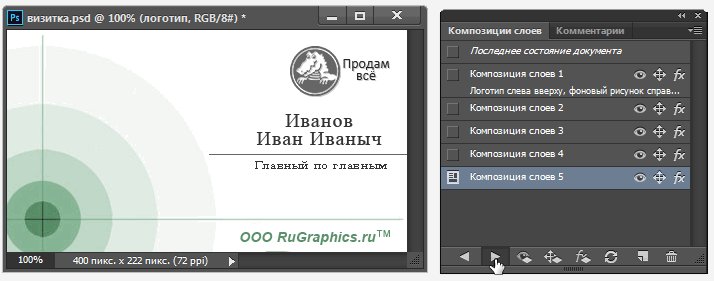
Примером может послужить визитная карточка с двумя композициями слоёв. Первая версия может иметь логотип слева, и текст справа, в то время как во второй версии логотип расположен справа, и текст слева. Но наиболее полезны «Композиции слоёв» веб-дизайнеру при создании макета сайта, т.к. есть возможность работать с разным положением элементов. «Композиции слоёв» получили значительные улучшения в Photoshop CC 2014.
Улучшения особенно заметны при работе над проектом с многими слоями и множеством разных композиций слоёв. Теперь вы можете запоминать положение объектов слоёв документа, видимость и внешний вид (стили слоя) в композициях слоёв.
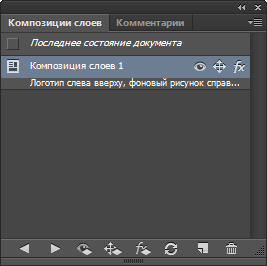
Интерфейс диалоговой панели «Композиции слоёв» пополнился новыми кнопками:
Я нарисовал простенькую визитку, состоящую из четырех слоёв и сохранил эту композицию:
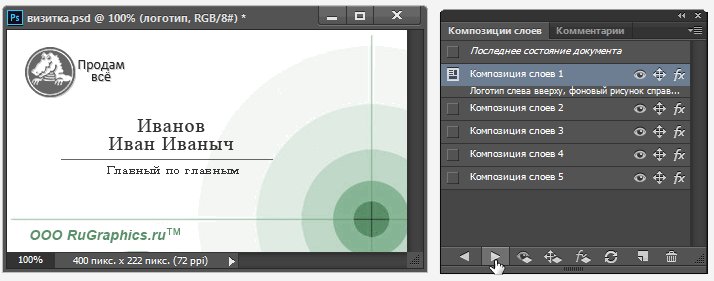
Потом изменил положение объектов (логотипа и имени) и развернул фон. Результат:
Кроме этого, в Photoshop CC 2014 мы можем сочетать смарт-объекты с композициями слоёв. Т.е. изменения в смарт-объекте тоже записываются композициями.
Умные направляющие (Smart Guides)
Любой веб-дизайнер знает, как важно правильно выровнять между собой элементы сайта и задать между ними нудное расстояние с точностью до пикселя. К счастью, в Photoshop CC 2014 Вам не нужно беспокоиться об этих проблемах, с появлением новых умных направляющих не требуется создания сложных сеток и вспомогательных шаблонов.
С новыми Smart Guides Вы можете видеть относительное расстояние между различными объектами, что позволяет гораздо быстрее и эффективнее их позиционировать.
Чтобы начать использовать Smart Guides, выберите инструмент «Перемещение» (Move Tool), и зажмите клавишу Ctrl. Активируйте слой с позиционируемым элементом, наведите курсор на элемент другого слоя и Photoshop покажет Вам расстояние до краёв элемента.
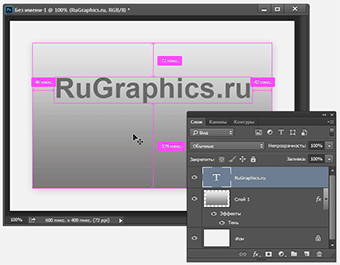
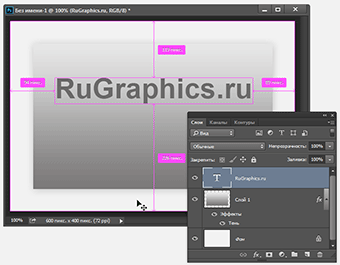
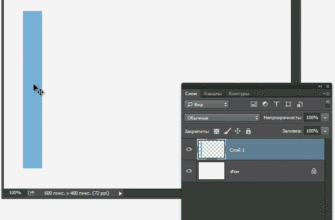
Ниже я привёл пример. В документе имеется три слоя. Допустим, мне необходимо позиционировать текстовый слой. Обратите внимание на курсор, сперва я навёл его на градиентный прямоугольник, затем на фоновый слой. В обоих случаях мне показано расстояние до краёв элементов:
Но это далеко не все возможности смарт-направляющих. Более подробно об этом рассказано эдесь.
Улучшенная интеграция с Typekit
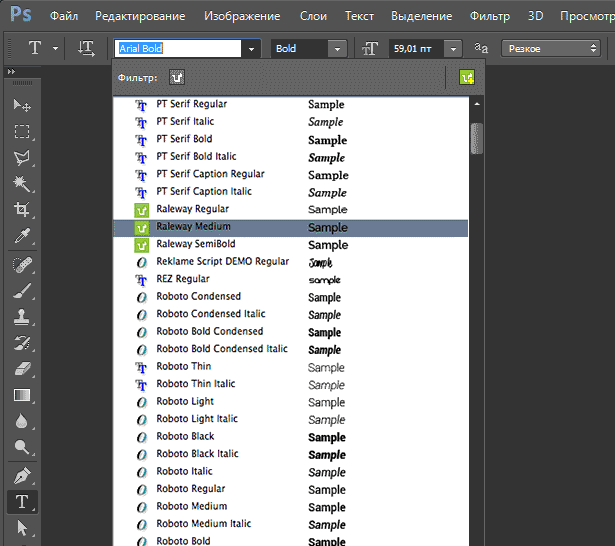
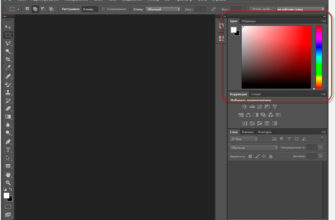
Не обошли обновления и инструмент «Текст». Одним из наиболее заметных новых возможностей является улучшенная интеграция с сервисом Typekit. Есть две главных особенности в этой области, это фильтрация по принадлежности шрифта и значок-ссылка на страницу сервиса слева от названия шрифта:
Подробнее можно прочитать в справке Photoshop на русском языке.
Поиск и анонс шрифтов
Наконец-то, не прошло и 20 лет, как Photoshop начал улучшать инструменты выбора шрифта. В версии Photoshop CC 2014 инструменты поиска и предварительного просмотра шрифтов проработаны весьма достойно.
Поиск шрифтов
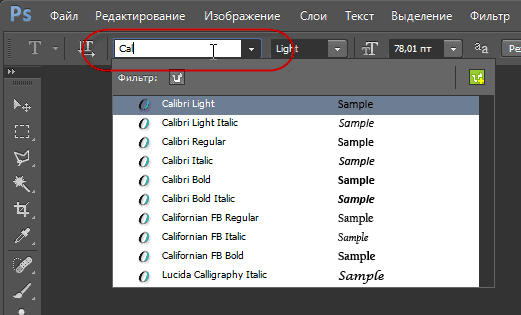
Для поиска шрифта достаточно ввести несколько букв его названия в окно выбора, Photoshop отобразит все шрифты, имеющие в названии эту комбинацию букв:
Предварительный просмотр шрифтов
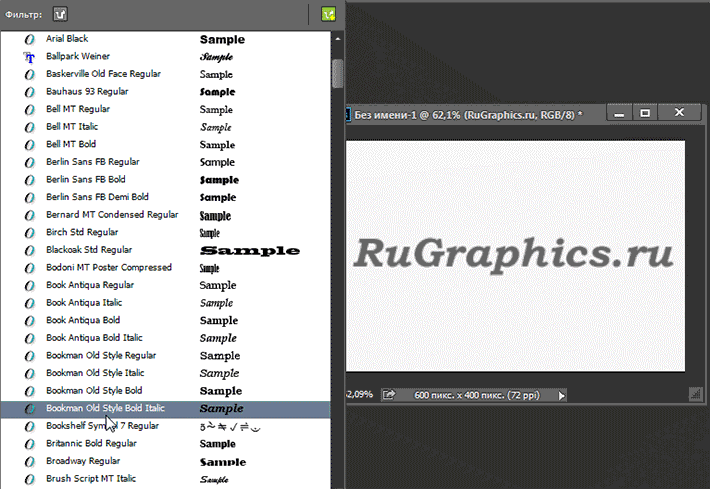
В новой версии, наконец-то, имеется возможность посмотреть, как будет смотреться тот или иной шрифт в документе без кучи переключений. Иными словами, я могу спокойно, крутя колёсико мыши или передвигая курсор, подобрать нужный шрифт методом тыка, а что ещё нужно веб-дизайнеру для счастья? Для смены шрифтов даже ненужно выделять все буквы, достаточно кликнуть по текстовому слою, открыть список и тащить курсор по списку без нажатия на клавишу мыши. Прокручивать список удобно колёсиком мыши, шрифт в документе при этом не меняется:
В статье рассказано, конечно, далеко не обо всех новшествах CC 2014. Об остальных улучшениях читайте на страницах нашего сайта.