В этом уроке мы внимательно рассмотрим все доступные варианты для преобразования видео в GIF-анимацию, и как оптимизировать размер файла.
Формат GIF (Graphics Interchange Format) — формат сохранения изображений, поддерживающий до 256 цветов и в настоящее время применяется, в основном, для показа изображений на страничках сайтов интернета.
Это довольно-таки старый формат, практически вытесненный более современными, например, PNG, но, тем не менее, он используется до сих пор из-за одной свой особенности — он поддерживает анимацию.
Если линейный размер картинки большой, а кадров в анимации много, то значительно разрастается объём файла (1Мб и выше), что недопустимо для показа на страницах сайтов, т.к. большой объём файла замедляет, а при плохом соединении и делает невозможным, загрузку страницы сайта.
Соответственно, при сохранении GIF-анимации, пользователь Photoshop должен оптимизировать анимацию так, чтобы объём готового файла минимальным при максимальном качестве.
В этом материале я дам несколько советов по уменьшению веса выходного GIF-файла с минимальными потерями качества.
1. Обрезка исходного видеоролика
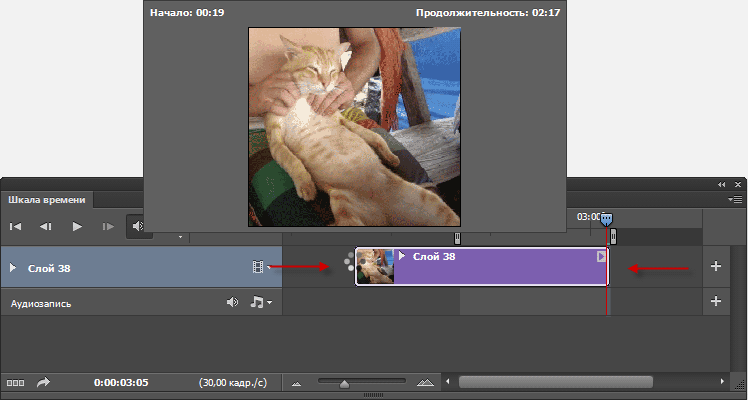
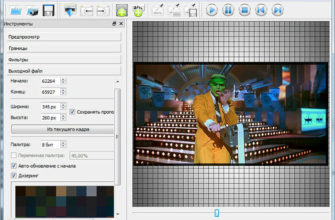
Если Вы создаёте анимацию из видеоролика, то для начала его необходимо открыть в Photoshop и посмотреть его длину на панели Окно —> Шкала времени (Window —> TimeLine). Как правило, большая часть кадров ролика для анимации не нужна, поэтому нужно выбрать необходимый участок, обрезав ролик сначала и с конца:
2. Уменьшение линейного размера изображения
Уменьшение ширины и высоты кадра анимации существенно уменьшает объём выходного файла. Это можно сделать в последнюю очередь, в окне «Сохранить для Web» (Save for Web), но я рекомендую уменьшать размер кадра с помощью команды Изображение —> Размер изображения (Image —> Image Size), особенно, если Вы работfте с версией выше CS6, у обновлённого инструмента появилось несколько дополнительных опций, в т.ч. окно предварительного просмотра. Подробнее о новшествах команды «Размер изображения» здесь.
Подробнее о сохранении для Web здесь, подробнее об уменьшении линейного размера изображения для публикации в Web здесь.
3. Уменьшение количества кадров при сохранении продолжительности и скорости воспроизведения
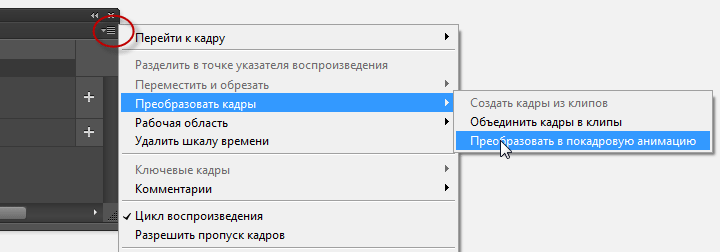
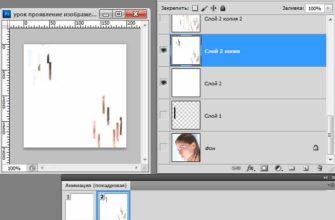
Уменьшить количество кадров можно только на шкале покадровой анимации. Если Вы делаете анимацию из видео, Вы должны сначала сохранить видео как GIF, затем заново открыть его в Photoshop и преобразовать шкалу времени в покадровую анимацию:
Внимание! Перед преобразованием запомните время продолжительности показа!
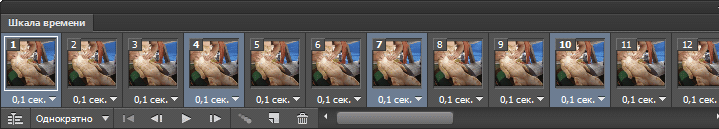
Затем вручную выделяем и удаляем, к примеру, каждый третий кадр (выделяем с зажатой Ctrl, затем нажимаем Delete).
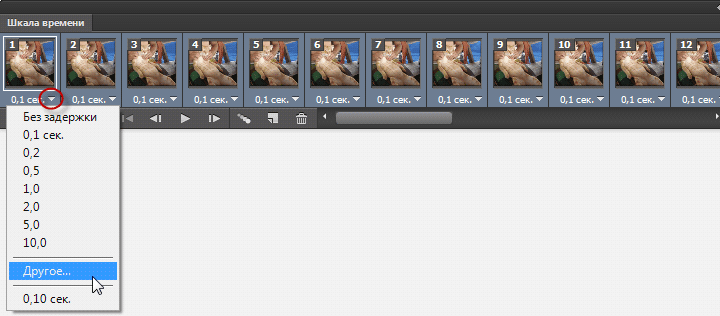
Затем выделяем все кадры на шкале (клик по первому кадру, зажать Shift, клик по последнему), клик по треугольничку в правом нижнем углу любого кадра, выбираем «Другое», откроется окно, где вводим старую продолжительность клипа делённую на новое количество кадров:
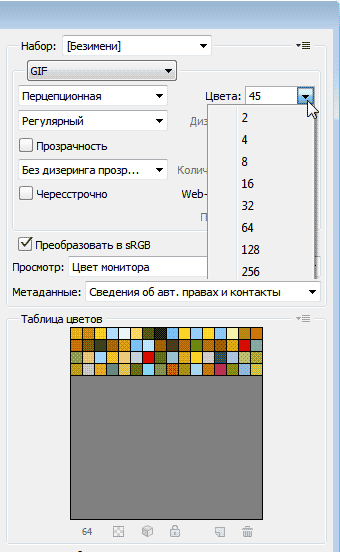
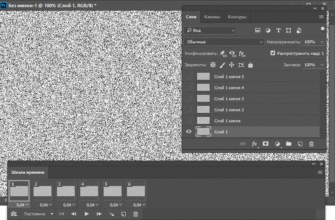
4. Уменьшение количества цветов
Одним из наиболее действенных способов для уменьшения объёма файла анимации, поле уменьшения линейных размеров, является уменьшение количества цветов, используемых во всех кадрах. Максимальное количество цветов в 8-ми битном GIF`е — 256.
Для начала можно уменьшить количество цветов до 64, а затем, в зависимости от результата, добавить цвета, если полученное изображение стало заметно хуже, либо уменьшить ещё, если качество визуально не ухудшилось.
Предлагаемые Photoshop`ом количества цветов — 2, 4, 8, 16, 32, 64, 128, 256. Это не обязательные значения, Вы можете самостоятельно ввести произвольное количество цветов от 2 до 256:
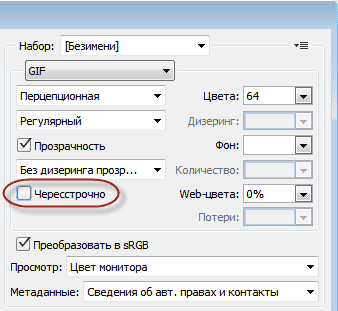
5. Отключение опции «Чересстрочно» (Interlaced)
Включенная опция «Чересстрочно» даёт указание браузеру загружать изображение за несколько проходов. И при этом увеличивает объём файла примерно на 10 процентов!
Что это значит? При медленном соединении и/или большом объёме файла полная загрузка изображения происходит медленно, т.е. пользователь после открытия веб-странички вначале лицезреет пустое место там, где должно быть изображение. Если же изображение загружается за несколько проходов, сначала подгружается «облегчённая» низкокачественная версия картинки, где рисунок состоит из крупных квадратов (низкое разрешение), и по мере подгрузки картинка приобретает свой обычный вид.
Для обычных картинок это неплохо, но для анимации совершенно ни к чему. Поэтому снимаем галку с опции и уменьшаем размер файла на 10 процентов.
Это далеко не все способы уменьшения размера готового анимированного файла, об остальных я расскажу в следующем материале.