Этот материал является продолжением статьи Преобразуем изображение в чёрно-белое: Карта градиента из цикла о преобразовании цветных фото в черно-белые.
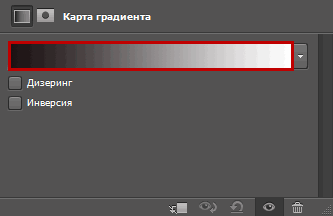
Просто включив корректирующий слой «Карта градиента» (Gradient Map), мы уже смогли добиться достойных результатов для черно-белой конверсии. Но это было только начало. Мы можем попытаться улучшить ещё более результаты, сделав несколько простых изменений в этом слое.
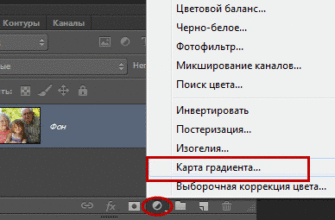
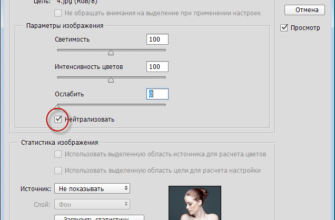
Кликните непосредственно по панели предварительного просмотра градиента в диалоговом окне карты слоя, чтобы открылся редактор градиентов (обведено красной рамкой):
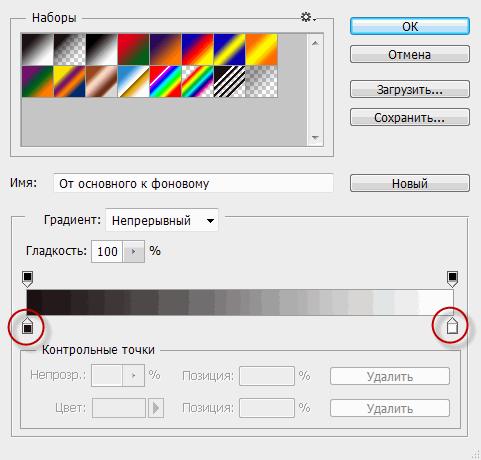
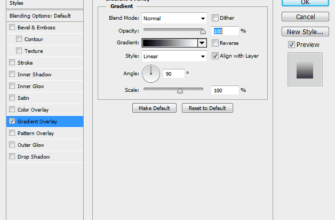
Редактор градиентов содержит еще один бар предварительного просмотра градиента, показывающий нам его текущие цвета, но, в отличие от диалогового окна слоя, редактор позволяет нам изменять и/или настраивать цвета в градиенте. Путем внесения изменений в переходах и интенсивности этих цветов, можно точнее настроить внешний вид нашего черно-белого изображения.
Если вы посмотрите на края бара предварительного просмотра градиента, вы увидите ползунки контрольных точек цветов. Эти два ползунка управляют прерыванием двух основных цветов, из которых градиент. Тот, что слева управляет черным, а находящийся с правой стороны, будет белым (так как наш градиент идет от черного слева к белому справа):
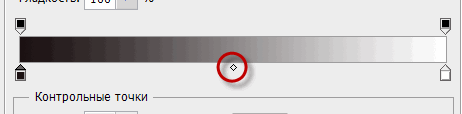
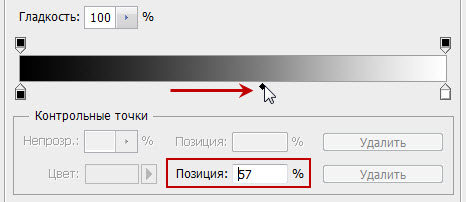
Если Вы кликните по любому из ползунков, по между ними появится небольшой, ромбической, формы маркер средней точки цвета (в англ. — Midpoint):
Как вы уже могли догадаться из его названия, этот маркер задаёт место, в котором будет среднее значение цвета между двумя основными цветами. По умолчанию, он расположен в середине, но для нас это не обязательно. Мы можем двигать среднюю точку цвета, просто перетаскивая маркер его влево или вправо. Если вы знакомы с тем, как работает в Photoshop регулировка Уровней, вы знаете, что перемещая ползунки, мы можем делать ярче или темнее полутона в изображении (полутона — это уровни яркости, которые находятся между чисто черным и чисто белым цветами). То же самое мы можем делать и с помощью этого маркера. Путем перетаскивания маркера влево или вправо, можно регулировать яркость полутонов в нашем черно-белом изображении.
Если вы кликните по маркеру средней точки цвета (Midpoint) и посмотрите вниз, то увидите подсветившуюся синим цветом опцию «Позиция» (Location ), расположенную в нижней части диалогового окна редактора градиента, вы увидите, что она имеет значение в 50%. Это означает, что наша Midpoint изначально находится на полпути между цветами на обоих концах градиента.
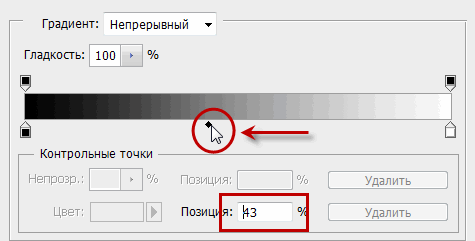
Я собираюсь перетащить этот маркер немного влево, что подвинет середину градиента ближе к черному. По мере перемещения к чёрному, значение «Позиции» уменьшается. Я собираюсь остановиться, когда «Позиция» будет иметь значение около 43%, так как обычно не нужно перемещать маркер очень далеко, чтобы увидеть заметные изменения в изображение (вы должны будете отпустите кнопку мыши после перетаскивания маркера, после чего изображение в окне документа обновится):
Перемещение средней точки градиента ближе к черному осветлило полутона и теперь изображение кажется ярче (для сравнения стем, что было до перемещения маркера, наведите мышку на изображение, либо смотрите фото в первой части):
Кроме того, мы можем перетащить маркер Midpoint вправо, это действие подвинет середину градиента ближе к белому, при этом величина значения «Позиции» (Location) вырастает:
Перемещение средней точки градиента ближе к белому затемняет полутона. В моем случае, фото сейчас выглядит слишком темным, но, конечно, ваше собственное изображение будет отличаться (опять-таки, для сравнения наведите мышку на фото):