Выход Photoshop CS6 представляет собой очередной революционный шаг в истории Фотошопа. В то время как предыдущие версии Adobe Photoshop сформировали реальные и значительные изменения в развитии Photoshop, последняя версия, Photoshop CS6, определенно поставляется с некоторыми удивительными новыми и улучшенными функциями, такими как функция 3D, content-aware и улучшения временной шкалы анимации.
Хотя анимация в Фотошопе не является новой функцией, в Photoshop CS6 она значительно улучшилась. В новой временной шкале Photoshop теперь можно добавлять видеослои, изменять видеоконтент, создавать анимацию и добавлять звук.
В этом учебнике по Photoshop мы прольем свет на эту функцию на следующем примере. Мы будем использовать временную шкалу для создания анимированного изображения с помощью добавления видеослоя и создания текстовой анимации с музыкой.
Шаг 1
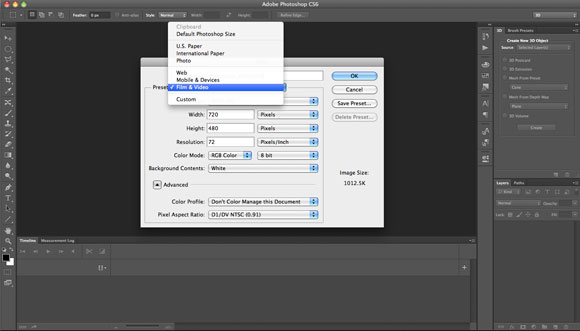
Создайте новый документ Photoshop, выбрав New (Новый) в меню File (Файл). В диалоговом окне New Document (Новый документ) выберите Film and Video (Фильм и видео) в списке предустановок.
Шаг 2
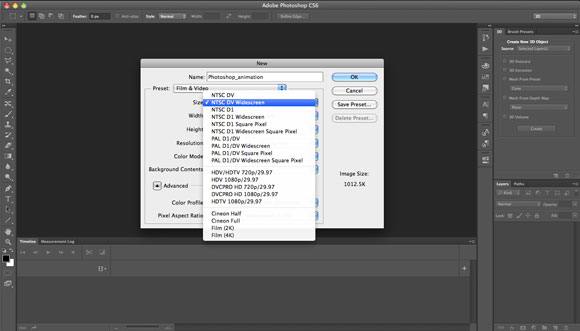
В разделе Size (Размер) выберите NTSC DV Widescreen. Это позволит установить размер документа, соотношение сторон и частоту кадров анимации в секунду в соответствии с видеостандартами NTSC.
Шаг 3
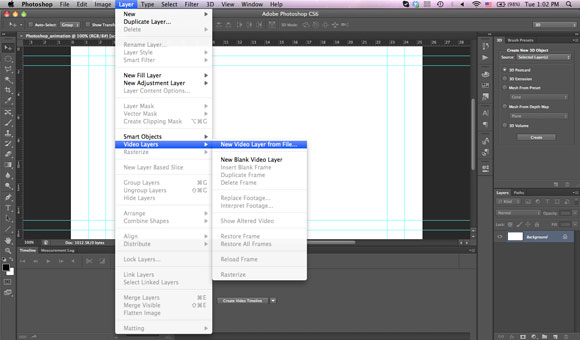
В меню Layer (Слои) выберите Video Layers > New Video Layer From File (Видеослои > Новый видеослой из файла). Перейдите к видео и нажмите Open (Открыть).
Шаг 4
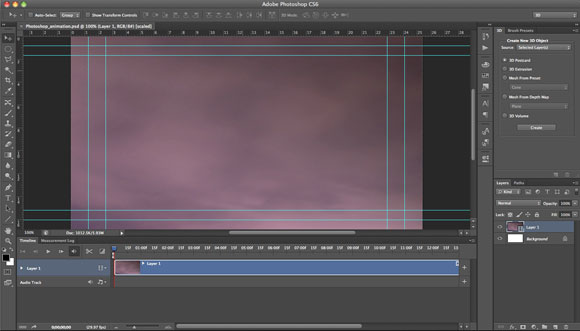
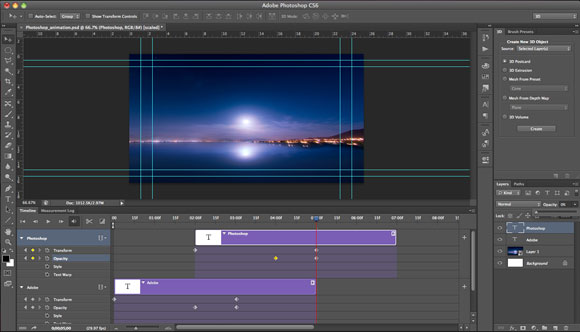
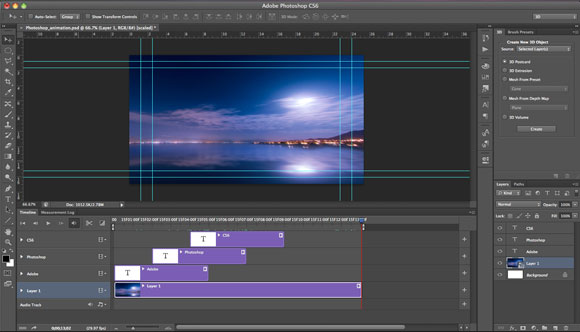
На панели Timeline (Временная шкала) вы заметите, что на временной шкале появился слой видео. Если вы не видите его, выберите Create Video Timeline (Создать видеовременную шкалу) на панели Timeline panel (Временная шкала).
Шаг 5
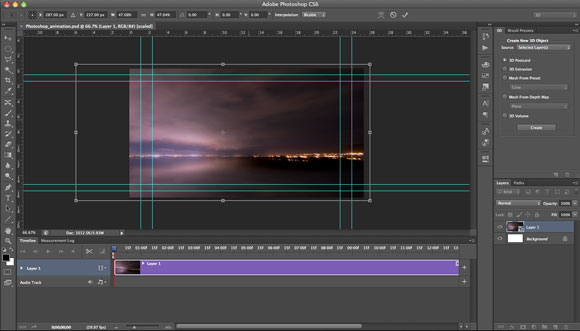
Теперь мы изменим размер видео, чтобы оно поместилось на сцене. Нажмите Cmd+T (Ctrl+T в Windows) для Free Transform (Свободного трансформирования). Появится сообщение о том, что видео будет преобразовано в смарт-объект. Нажмите Ok и измените размер видео, чтобы оно поместилось на сцене. Вы можете удерживать клавишу Shift во время изменения размера, чтобы сохранить соотношение сторон видео.
В нижней части панели Timeline есть ползунок, который можно перетащить вправо или влево, чтобы увеличить масштаб временной шкалы и показать больше кадров анимации. Вы можете заметить это по номерам кадров в верхней части панели Timeline.
Шаг 6
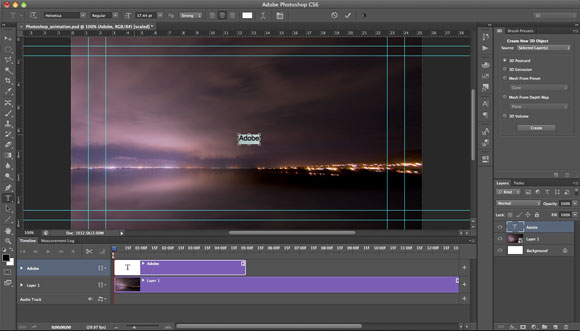
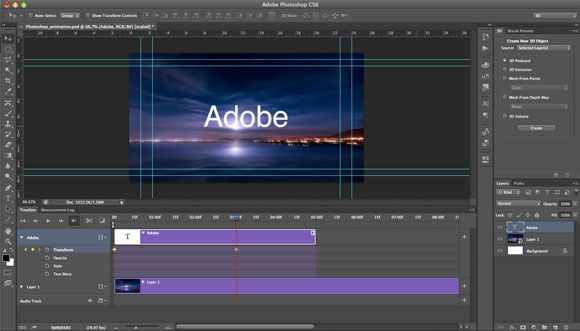
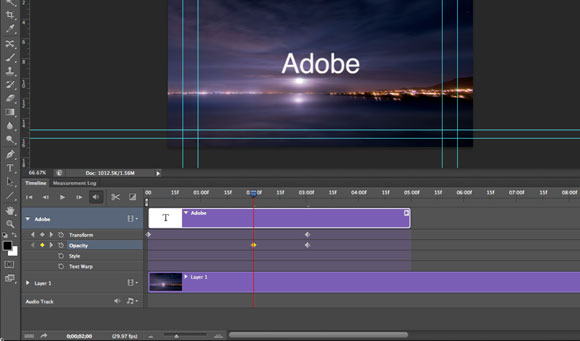
Используя инструмент Type, напишите слово Adobe в центре экрана и сделайте его маленьким, как на рисунке ниже. Обратите внимание, что на временной шкале появился новый слой анимации, позволяющий анимировать текст.
Шаг 7
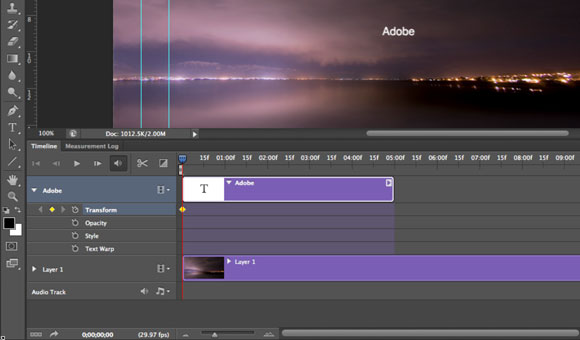
На панели Timeline щелкните стрелку рядом с текстовым слоем и нажмите на маленький значок секундомера рядом со свойством Transform. Это позволит вам трансформировать текст, например, перемещать и масштабировать его.
Шаг 8
Переместите индикатор временной шкалы на кадр номер 03:00, что означает 3-ю секунду анимации.
Шаг 9
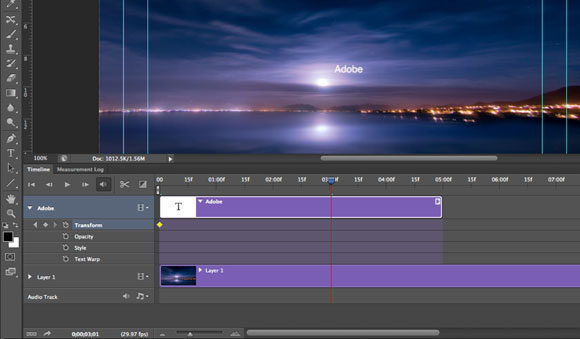
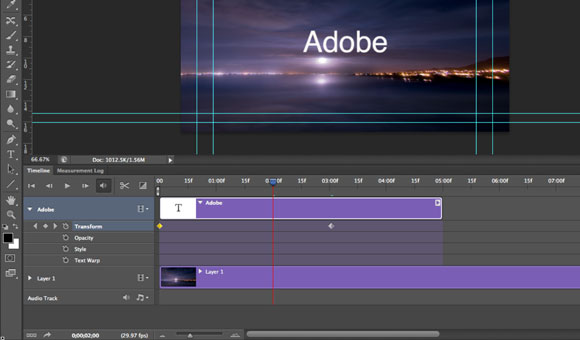
Увеличьте масштаб текста, как на рисунке ниже, и поместите его в центр экрана.
Шаг 10
Переместите индикатор временной шкалы на кадр номер 02:00, что означает 2-ю секунду анимации.
Шаг 11
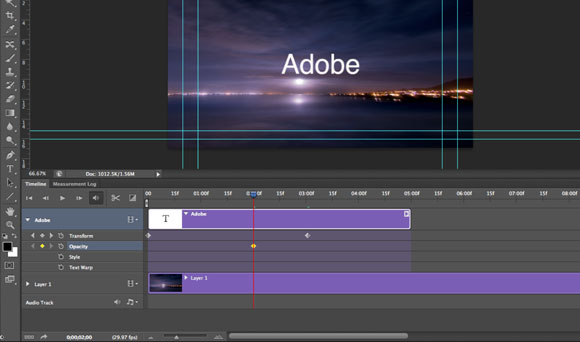
Нажмите на значок секундомера рядом со значением Opacity value (Непрозрачность). Это активирует непрозрачность анимации текста.
Шаг 12
Теперь переместите индикатор временной шкалы в конец анимации текста на кадр 03:00f. На панели слоев установите Непрозрачность текста на ноль.
Шаг 13
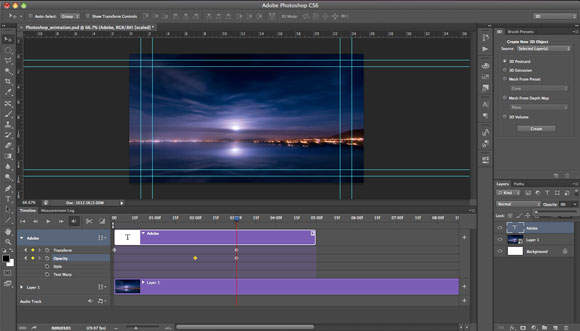
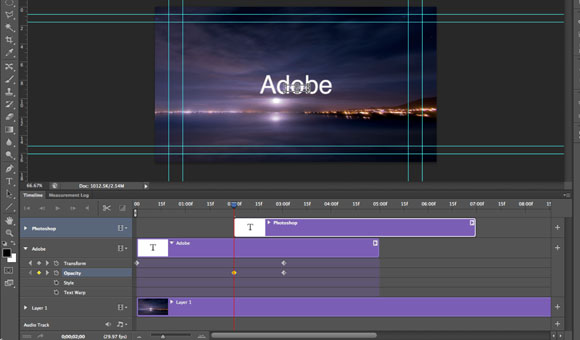
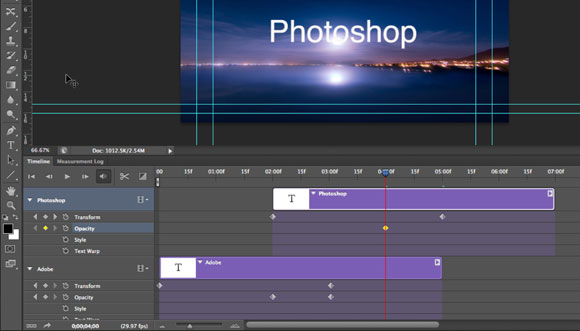
Снова переместите индикатор временной шкалы на кадр с номером 02:00f. В этот момент мы создадим новый текст, который будет появляться, пока первый текст затухает.
Шаг 14
Используя инструмент Type, создайте новый текст Photoshop. Сделайте его маленьким и расположите в центре экрана, как мы делали с предыдущим текстом.
Шаг 15
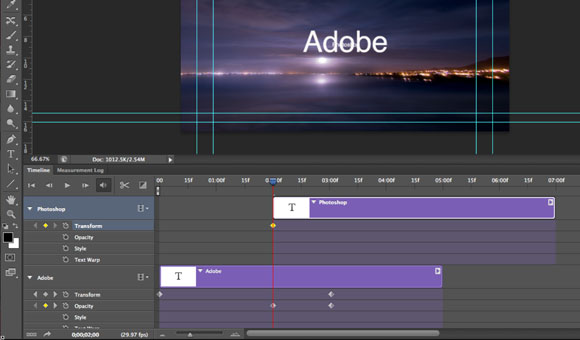
Нажмите на значок секундомера рядом со слоем свойств Transform.
Шаг 16
Переместите индикатор временной шкалы на кадр номер 05:00f, это 5-я секунда анимации. Масштабируйте текст, как мы делали это в предыдущем случае.
Шаг 17
Переместите индикатор временной шкалы назад к кадру номер 04:00f, нажмите на секундомер рядом со свойством Opacity.
Шаг 18
Снова переместитесь к концу анимации второго текста на кадре 05:00f. На панели слоев установите его непрозрачность на 0.
Шаг 19
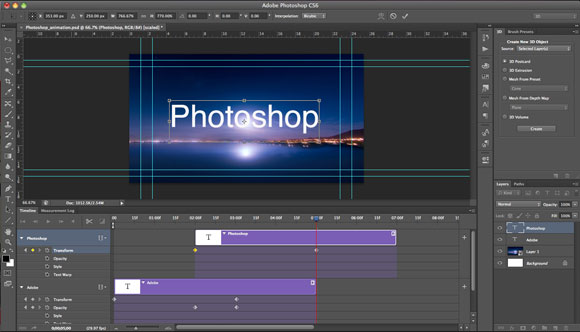
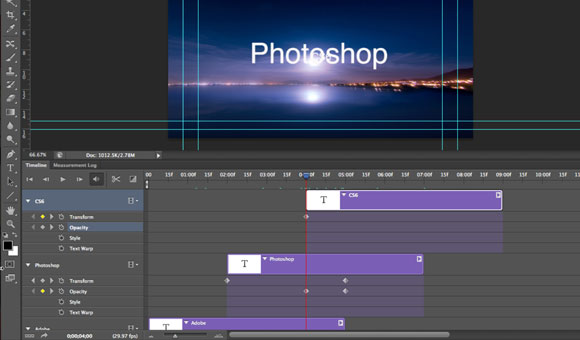
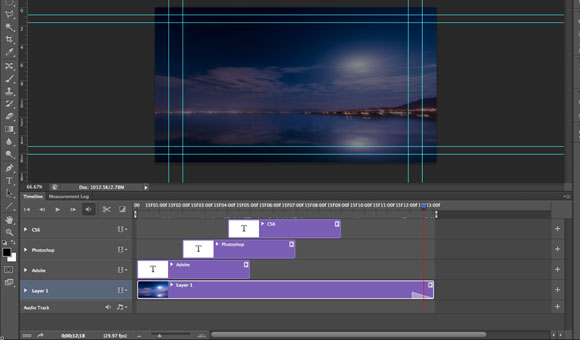
Переместите индикатор временной шкалы на кадр с номером 04:00f и создайте новый текстовый слой. Добавьте на этот слой слово CS6.
Шаг 20
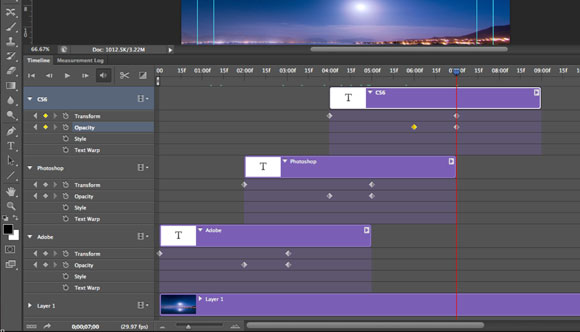
Повторите предыдущие шаги для масштабирования и изменения непрозрачности текста. У нас будет три анимации текста, которые затухают после 7-й секунды анимации.
Шаг 21
Переместите индикатор временной шкалы в конец слоя видеоанимации.
Шаг 22
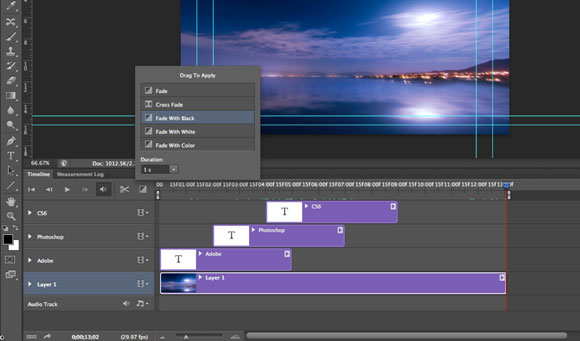
В верхней левой части панели Timeline выберите квадратный значок перехода рядом со значком ножниц. Этот значок открывает плавающее меню, в котором можно просмотреть доступные переходы.
Шаг 23
Выберите Fade to Black и перетащите в конец слоя с видеоанимацией. Это позволит применить переход от затухания к черному к концу анимации. Вы можете просмотреть анимацию, нажав клавишу Пробел на клавиатуре или нажав кнопку Play на панели Timeline.
Шаг 24
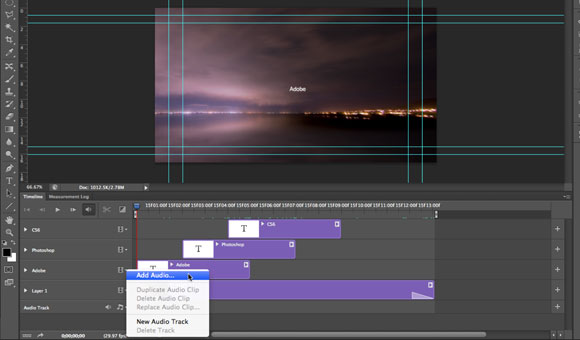
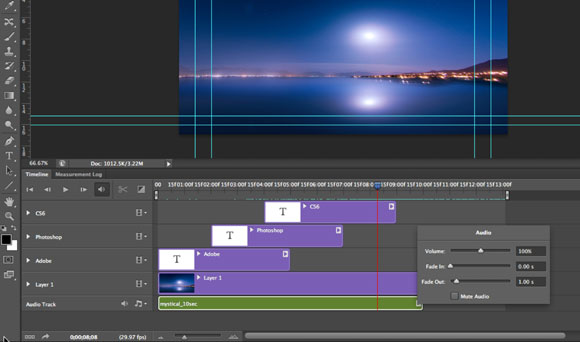
Теперь мы добавим звуковую дорожку к анимации. На Timeline (Временной шкале) найдите нижний слой под названием Аудиодорожка. Нажмите на значок музыки справа от аудиослоя и выберите Add Audio (Добавить аудио).
Затем нажмите кнопку Open (Открыть), чтобы добавить его на линию времени.
Шаг 25
В конце анимации нажмите на стрелку в конце звукового слоя. В параметре Затухание установите значение 1 сек, чтобы звук затухал к концу звуковой дорожки.
Вы можете перетащить видеослой с торцевой стороны, чтобы обрезать его. Таким образом, он закончится в то же время, что и звуковая дорожка.
На данном этапе мы закончили создание анимации. На следующих шагах мы переведем анимацию в видеоформат.
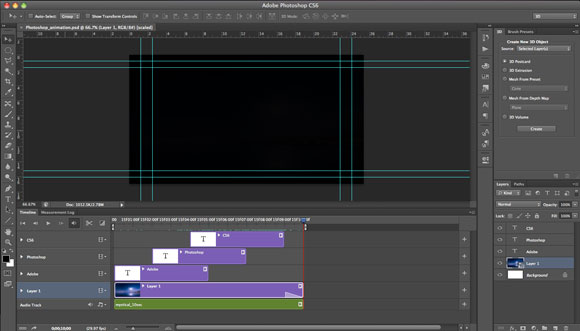
Шаг 26
В верхней части номера кадра Timeline вы можете найти две скобки в начале и в конце слоя Timeline. Переместите эти скобки так, чтобы они включали только кадр анимации. Эти скобки задают кадр, который будет рендериться.
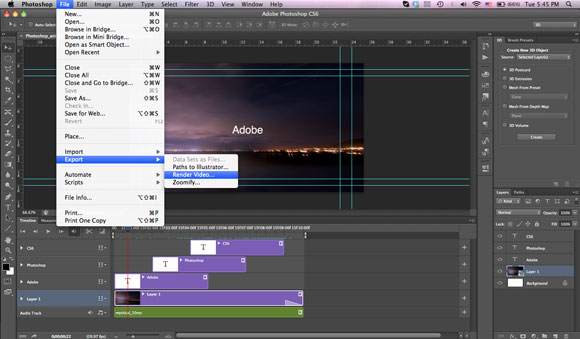
Шаг 27
В меню File (Файл) выберите Export>Render Video (Экспорт > Рендеринг видео).
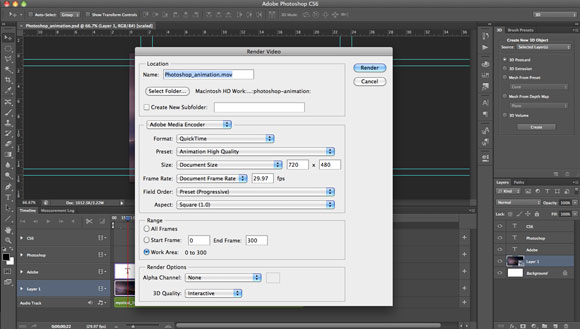
Шаг 28
В диалоговом окне Render Video задайте имя видео и путь, по которому вы хотите его сохранить.
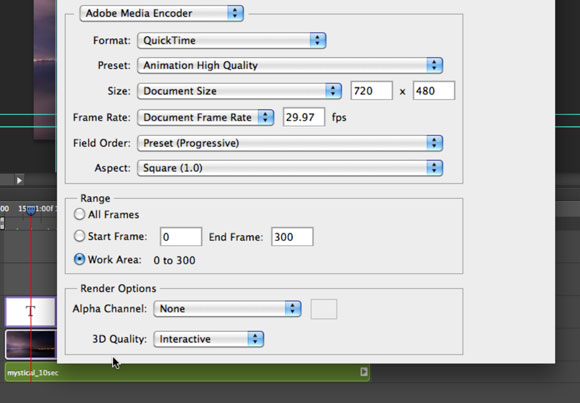
Шаг 29
Установите формат рендеринга Adobe Media Encoder и выберите формат QuickTime. Установите для пресетов значение High Quality, а размер и частоту кадров — те же. При рендеринге будут использоваться те же размер и частота кадров, которые мы выбрали в начале анимации.
В области Range установите для области рендеринга значение Work Area, это позволит рендерить только кадры внутри скобок, которые мы указали выше.
Нажмите кнопку Render для рендеринга видео, которое должно выглядеть так, как показано ниже.
В этом уроке мы рассмотрели, как создать видеоанимацию с музыкой в Photoshop CS6 с помощью усовершенствованной панели Timeline. Существует множество функций и опций, связанных с анимацией в Фотошопе, и в этом уроке мы хотим рассмотреть процесс создания видео, чтобы вы могли начать изучать различные анимационные возможности Photoshop CS6.
Где скачать музыку для Фотошопа
В интернете множество сайтов, предлагающих загрузку аудио-дорожек. Я часто скачиваю звуки и музыку для вставки в свои проекты Photoshop на этом сайте: