SEO для изображений — это не просто тренд, а важная часть общей стратегии продвижения сайта. Если вы дизайнер, владелец сайта или контент-менеджер, вам важно понимать, как изображения могут повлиять на SEO и скорость загрузки страниц. В этой статье я, как графический дизайнер с опытом работы в SEO, расскажу о ключевых этапах оптимизации изображений в Photoshop. Мы разберем не только технические аспекты, но и креативные нюансы, которые помогут улучшить позиции в поиске и сделать сайт более привлекательным для пользователей.
Если кто не значет что такое SEO и с чем его едят, изучайте здесь — https://dstrc.ru/seo-prodvizhenie-sajta/
- Почему важно оптимизировать изображения для SEO?
- Оптимизация изображений в Photoshop
- 1. Выбор правильного формата файла
- 2. Оптимизация размеров изображения
- 3. Сжатие изображений без потери качества
- 4. Присвоение правильных имен файлов
- 5. Добавление alt-тегов и метаданных
- 6. Настройка цветового профиля
- 7. Проверка изображения перед загрузкой
- Дополнительные советы для SEO-оптимизации изображений
Почему важно оптимизировать изображения для SEO?
- Ускорение загрузки сайта. Одной из главных причин, почему поисковые системы, такие как Google, обращают внимание на изображения, является скорость загрузки страницы. Чем быстрее загружается сайт, тем выше он ранжируется.
- Улучшение пользовательского опыта. Пользователи предпочитают сайты, которые работают быстро и без задержек. Если изображения слишком тяжелые, они замедляют загрузку, что может привести к росту отказов.
- Повышение видимости в Google Images. Если изображение хорошо оптимизировано, оно может появиться в результатах поиска Google Images, что принесет дополнительный трафик на сайт.
- Соответствие стандартам доступности. Добавление alt-тегов помогает пользователям с ограниченными возможностями лучше воспринимать контент. Это также положительно влияет на SEO.
Оптимизация изображений в Photoshop
1. Выбор правильного формата файла
Формат изображения играет ключевую роль в его весе и качестве. Разберем основные форматы и их применение:
- JPEG (JPG) — лучший вариант для фотографий и изображений с множеством цветов. Этот формат поддерживает сжатие с минимальной потерей качества.
- PNG — идеален для изображений с прозрачным фоном, логотипов и иллюстраций.
- WEBP — современный формат от Google, который предлагает высокую степень сжатия без видимых потерь качества.
- SVG — векторный формат, который идеально подходит для логотипов и иконок.
Как выбрать формат в Photoshop:
- Откройте файл.
- Перейдите в меню File → Export → Save for Web (Legacy).
- Выберите наиболее подходящий формат.
2. Оптимизация размеров изображения
Поисковые системы ценят изображения, которые соответствуют размерам экрана пользователя. Несколько рекомендаций:
- Для изображений в статьях и блогах: ширина от 1200 до 2000 пикселей.
- Для миниатюр и превью: 150–300 пикселей.
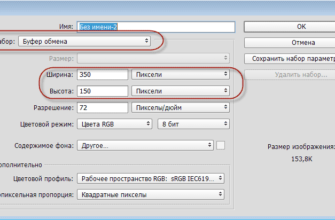
Как изменить размер в Photoshop:
- Перейдите в Image → Image Size.
- Укажите новые параметры.
- Используйте Resample для оптимального изменения размеров.
3. Сжатие изображений без потери качества
Чтобы минимизировать размер файла, используйте функцию Save for Web (Legacy):
- Открываем File → Export → Save for Web.
- Устанавливаем качество JPEG в диапазоне 60-80 (оптимальное соотношение качества и размера файла).
- Для PNG используем 8-bit вместо 24-bit, если качество не критично.
Дополнительно можно использовать внешние сервисы, такие как TinyPNG и Squoosh, для дополнительного сжатия.
4. Присвоение правильных имен файлов
Поисковые системы анализируют названия файлов, поэтому избегайте абстрактных названий вроде «IMG_1234.jpg». Лучше использовать:
- red-sneakers-nike.jpg вместо «IMG_001.jpg».
- сайт-логотип.png вместо «new_logo_final.png».
5. Добавление alt-тегов и метаданных
Alt-теги (альтернативные описания) помогают поисковым системам понять содержание изображения. Они также важны для людей с нарушением зрения.
Как добавить alt-теги:
- При загрузке изображения на сайт указывайте alt-описание в соответствующем поле.
Редактирование метаданных в Photoshop:
- Перейдите в File → File Info.
- Заполните поля «Title», «Description» и «Keywords».
6. Настройка цветового профиля
Для веб-дизайна важно использовать sRGB — это гарантирует правильное отображение цветов.
Как изменить профиль:
- Перейдите в Edit → Convert to Profile.
- Выберите sRGB IEC61966-2.1.
7. Проверка изображения перед загрузкой
Перед публикацией убедитесь, что:
- Размер файла не превышает 500 Кб (для стандартных изображений на сайт).
- Нет артефактов после сжатия.
- Цвета корректно отображаются.
Дополнительные советы для SEO-оптимизации изображений
- Использование CDN (Content Delivery Network). CDN-сети позволяют быстрее загружать изображения пользователям со всего мира, так как файлы хранятся на нескольких серверах.
- Создание карты сайта для изображений. Используйте XML-карту сайта, чтобы помочь поисковым системам индексировать изображения.
- Добавление структурированных данных. Схемы разметки (Schema.org) помогают поисковикам понять, что именно изображено.
- Проверка скорости загрузки. Используйте Google PageSpeed Insights или GTmetrix, чтобы определить, какие изображения замедляют сайт.
Оптимизация изображений в Photoshop — это не только технический процесс, но и важный шаг в улучшении SEO-стратегии сайта. Выбирайте правильные форматы, уменьшайте размер файлов, заполняйте метаданные и используйте современные технологии для ускорения загрузки. Следуя этим рекомендациям, вы повысите позиции сайта в поисковой выдаче и улучшите пользовательский опыт.
Теперь вы готовы сделать свои изображения не только красивыми, но и полезными для SEO! 🚀