Шаг 6: Применяем фильтр «Размытие по Гауссу»
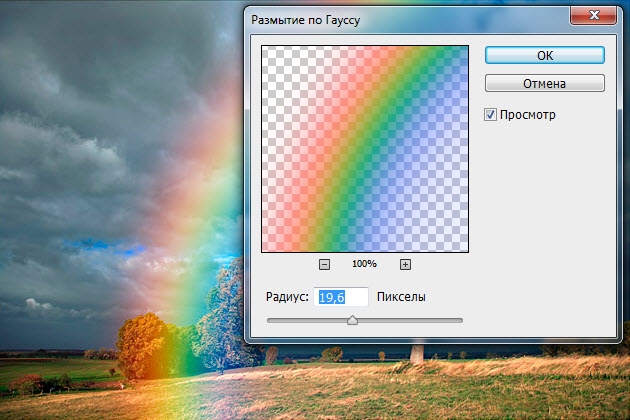
Давайте несколько размоем цвета радуги целиком, чтобы они выглядели более реалистично. В верхней части рабочего окна Фотошопа кликните по вкладке «Фильтр» и пройдите Размытие —> Размытие по Гауссу (Filter—> Blur—> Gaussian Blur), после чего у Вас откроется соответствующее диалоговое окно. Перетащите ползунок радиуса, чтобы увеличить значение размытия применяющегося к радуге, и наблюдайте за происходящими с ней изменениями. Продолжайте перетаскивать ползунок вправо, пока переходы между цветами не будут выглядет более мягкими и естественными. Фактическое значение выбора радиуса в конечном итоге будет зависеть в основном от размера и разрешения изображения. Для меня подошло значение 19,6.
Когда закончите подбор радиуса, нажмите ОК для закрытия диалогового окна и применения сделанных изменений:
Шаг 7: Добавляем слой-маску
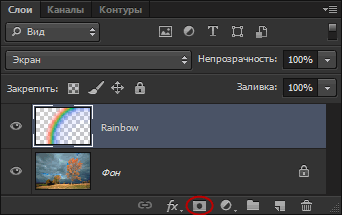
Нажмите на значок «Добавить слой-маску» (Add Layer Mask) в нижней части палитры слоёв:
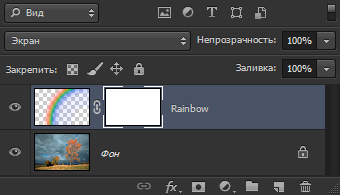
В рабочем окне документа пока не произойдёт видимых изменений, а в палитре слоёв добавится миниатюра маски слоя справа от основного эскиза на слое «Rainboy», также вокруг этой миниатюра маски появится белая рамка.
Это говорит о том, что в настоящий момент выбрана (активна) маска, а не сам слой:
Шаг 8-10: Операции с градиентами
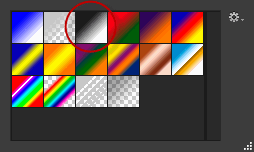
В настоящее время у нас так и остался активным инструмент «Градиент» (Gradient Tool). Щелкните правой кнопкой мыши в любом месте внутри окна документа, чтобы получить быстрый доступ к набору эскизов градиентов. Верните дефолтный набор, кликнув по иконке в верхнем правом углу диалогового окна, в выпавшем меню выберите пункт «Восстановить градиенты» (Reset Gradients) и кликните по чёрно-белому:
Вернитесь к панели параметров и, на этот раз, нажмите на линейный вариант градиента (Linear Gradient):
В реальности яркость радуги увеличивается по мере того, как она поднимается всё выше в небо, так что мы собираемся предать нашей радуге тот же самый эффект, протянув черно-белый градиент от основания радуги (точки, где радуга и земля как-бы «соприкасаются»), в верхнюю часть изображения.
Удерживая клавишу Shift, протащите курсор мыши в вертикальном направлении до верхней части изображения:
Когда я отпустил кнопку мыши, Photoshop прорисует черно-белый градиент, но, поскольку он был создан на маске слоя, а не непосредственно на самом слое, то мы не видим его проявления на изображении. Вместо этого, он делает прозрачным слой с радугой внизу и постепенно проявляет его по мере увеличения высоты радуги на изображении.
Теперь наша радуга невидима у земли и становится ярче по мере достижения неба:
Шаг 11-13: Дублирование, группирование и добавление слоёв
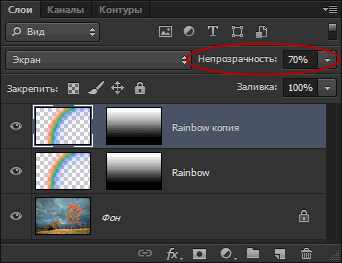
Для увеличения яркости радуги, просто нажмите Ctrl+J, чтобы продублировать слой с ней. Если после дублирования слоёв, вы обнаружите, что радуга стала теперь слишком яркий, уменьшите её за счет снижения непрозрачности дубликата. Регулировка непрозрачности находится прямо напротив опции режимов наложения. Я собираюсь понизить непрозрачность своего дубликата примерно до 70%:
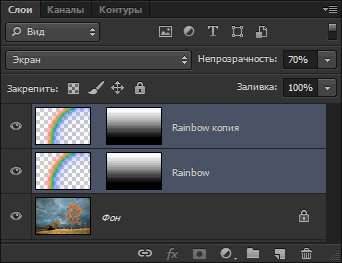
Теперь давайте сгруппируем оба слоя «Rainbow». В данный момент у нас активный верхний слой. Зажмите клавишу Shift и кликните по нижнему слою «Rainbow», в результате они оба должны подсветиться:
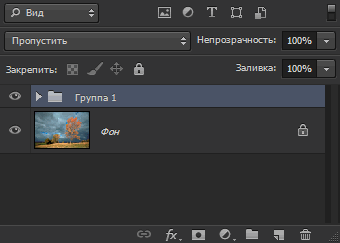
Затем нажимаем комбинацию клавиш Ctrl+G, и оба слоя будут помещены в группу:
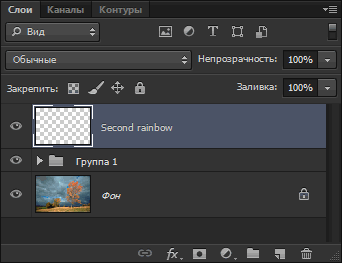
Итак, одну радугу мы создали, теперь давайте сделаем вторую. Для этого для начала создадим новый слой. Нажмите комбинацию Ctrl+Shift+N, в открывшемся окошке введите имя нового слоя «Second rainbow» и нажмите ОК.
Новый слой появится над группой: