Вопрос:
Здравствуйте!
Я сохраняю изображение для Web на прозрачном фоне в формате PNG. В штатном просмотре изображений Windows рисунок выглядит нормально. Но, когда я переношу его на сайт, вокруг изображения появляется противный белый кантик, ободок, шириной 2-3 пикселя, который всё портит. Как мне это исправить?
Ответ:
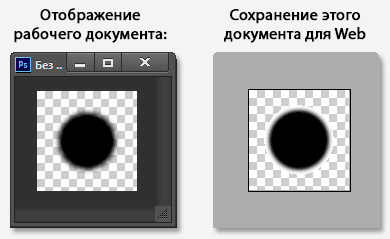
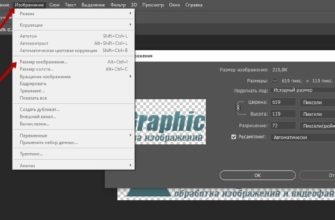
Дело в том, что Вы сохраняете рисунок в формате PNG-8-обычный. Прозрачность то он поддерживает, но только либо 0, либо 100%, а прозрачность, к примеру, в 50% невозможна. А края практически любого изображения несколько размыты, т.е. имеют какую-то непрозрачность. Они и преобразуются в светло-серый ободок при сохранении для Web. На самом деле, Photoshop в окне сохранения для Web показывает эти края, смотрите внимательнее. На примере я сохраняю круг с плавной растушёвкой краёв в 3 пикселя:
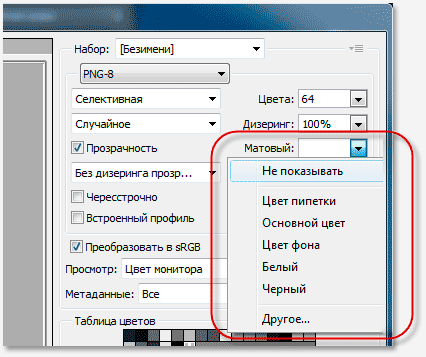
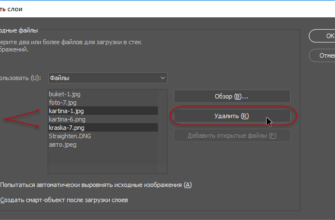
В настройках сохранения для web есть опция для определения цвета полупрозрачных пикселей, по умолчанию он задан «матовый», и лучше всего изменить его на параметр «Не показывать»:
Но это тоже не вариант, т.к. края картинки станут рубленными.
Так что у Вас два выхода:
- Сохранить картинку в формате PNG-24, но картинки, сохранённый в PNG-24 могут получиться очень тяжеловесные
- Сохранить картинку в компактном JPG на фоне, таком же, как и у сайта. Это, конечно, подойдет, если фон сайта однотонный и в ближайшем будущем не изменится.
Есть и третий способ, это сохранения изображения в формате PNG-8 с альфа-каналами. Как это не смешно, но сделать это в Photoshop до сих пор нельзя. Надо пользоваться сторонними сервисами, например, http://tinypng.org, в нём Вы сможете сконвертировать полноцветные PNG-24 в PNG-8 с сохранением альфа-прозрачности. Но я лично им никогда не пользовался, поэтому свои впечатления рассказать не могу.