В этом уроке мы будем изучать основные принципы создания и использования повторяющихся бесшовных узоров (Patterns) в Photoshop. Изучив принципы построения узоров, Вы поймёте, что нет практически никаких ограничений для творческого потенциала их использования ваших проектах, будь то простые листы или фоны и элементы для веб-страницы.
В уроке мы рассмотрим три основные части работы с повторяющимися узорами. Для начала, мы создадим основу для узора, затем мы узнаем, как сохранить эту основу в виде шаблона, а затем создадим сам узор.
Урок подходит для всех версий Photoshop, начиная с CS2.
Давайте начнём.
Шаг 1. Создание нового документа
Итак, мы начинаем с создание основы для нашего будущего узора. Для этого необходимо создать новый документ. Открываем Photoshop и нажимаем комбинацию клавиш Ctrl+N, после чего откроется диалоговое окно создания документа. Зададим ширину и высоту документа в 100 пикселей, цвет фона — прозрачный (Transparent), разрешение — 72 пикселя/дюйм. Размер документа будет определять размер основы узора, что будет влиять на количество повторений на единицу площади. Т.е. сейчас я создаю основу узора для большого документа, соответственно, для небольшого документа нужно использовать документ с меньшей стороной.
Когда Вы введёте все параметры, нажмите кнопку ОК, чтобы закрыть диалоговое окно, после чего документ появится на экране. Серо-белая шахматная доска, заполняющая документ, говорит нам, что фон прозрачный. Для удобства, я увеличу масштаб документа, зажав Ctrl и несколько раз нажав на клавишу «плюс» ( + ). Подробнее о масштабировании в Photoshop рассказано здесь. У меня документ имеет масштаб в 300%:
Шаг 2. Добавление направляющих к документу
Мы должны знать точный геометрический центр нашего документа, для этого мы
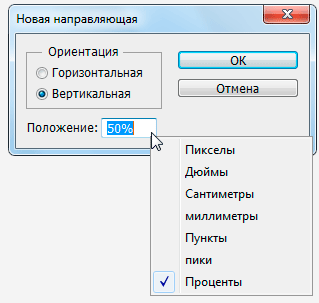
поставим направляющие. В главном меню в верхней части рабочего окно Photoshop пройдите по вкладке Просмотр —> Новая направляющая (View —> New Guide), после чего откроется диалоговое окно создания направляющих. Выберите вертикальную направляющую (Vertical). Если в окне ввода «Положение» (Position ) у Вас единицы измерения, отличные от процентов, кликните правой клавишей мыши по окну и выберите проценты. Затем введите 50% и нажмите ОК:
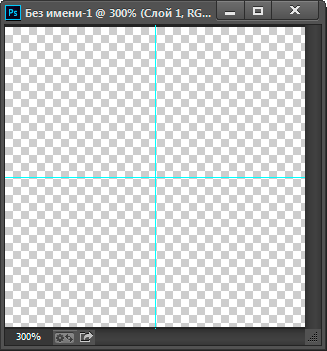
Таким же образом поставьте горизонтальную направляющую. В результате Ваш документ должен выглядеть так:
Подробнее об установке и настройке направляющих Photoshop рассказывается здесь.
Шаг 3. Создаём выделенную область в документе
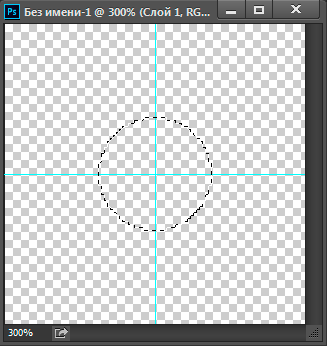
Берём инструмент «Овальная область» (Elliptical Marquee Tool). Наводим курсор мыши точно в центр документа на перекрестье направляющих, зажимаем клавиши Shift+Alt, зажимаем левую клавишу мыши и тащим курсор от центра в любую сторону, чтобы получилась примерно такая окружность:
О точном размере не волнуйтесь, размер мы подгоним позднее.
Шаг 4. Заливаем выделение
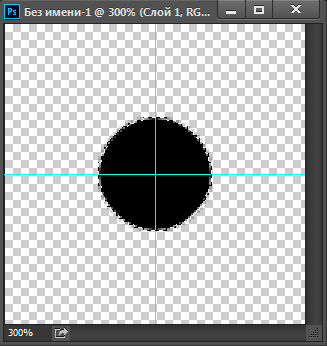
Теперь необходимо заполнить выделение чёрным цветом. Для этого нажимаем клавишу D (после чего цвета в панели цветов становятся по умолчанию, чёрным и белым), затем нажимаем комбинацию Alt+Delete, выделение заполняется основным цветом, в нашем случае, чёрным. Документ должен выглядеть так:
Снимаем выделение, нажав Ctrl+D. Края круга выглядят рубленными,т.к. документ увеличен на 300%.
Шаг 5. Клонируем слой
Клонируйте слой с чёрным кругом,нажав Ctrl+J.
Шаг 6. Смещаем копию
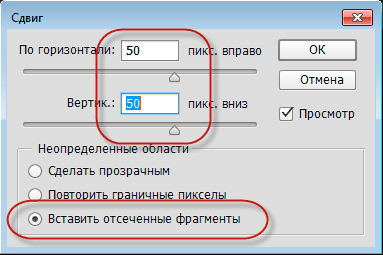
Откройте диалоговое окно Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset) и задайте сдвиг 50 пикселей по вертикали или горизонтали и не забудьте поставить галку у опции «Вставить отсечённые фрагменты» (Wrap Around):
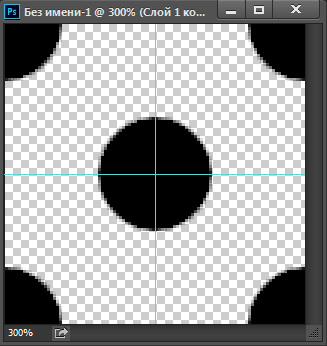
Нажмите кнопку OK, чтобы закрыть диалоговое окна. Документ выглядит так:
Шаг 7. Определяем документ, как узор
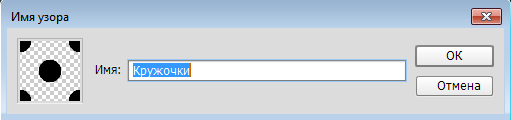
Идём по вкладке главного меню Редактирование —> Определить узор (Edit —> Define Pattern). Откроется окно, где введите имя новому узору и нажмите ОК:
Готово! Мы сохранили наш документ в качестве основы узора.
Теперь давайте попробуем применить его в новом документе. Документ с кружками можно закрыть, он нам больше не нужен.
Шаг 8. Создаём новый документ и добавляем новый слой
Создаём новый документ размером, например, 700 на 700 пикселей с белым фоном. Создаём новый пустой слой в документе, нажав Ctrl+Shift+Alt+N.
Шаг 9. Заполняем документ узором
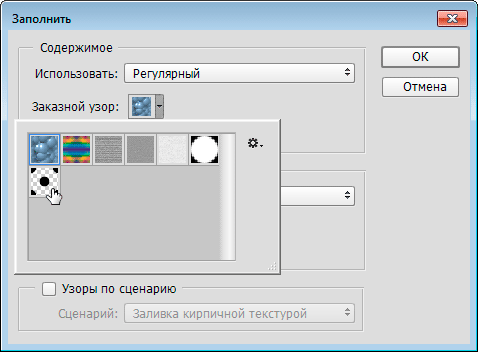
Пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill). В диалоговом окне выберите «Регулярный» (Pattern), а затем свой узор:
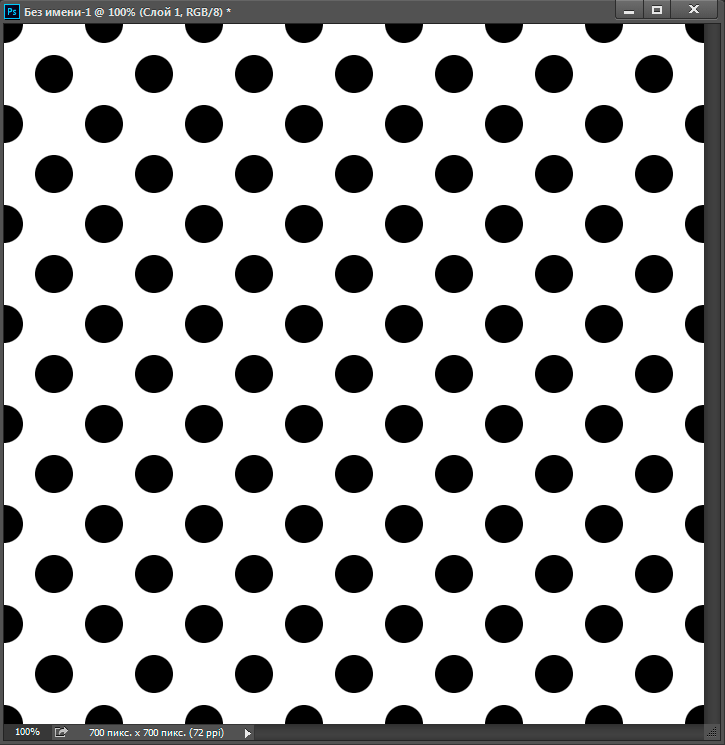
После чего нажмите ОК. Photoshop зальёт узором всю площадь документа:
Узор готов. В следующем материале рассмотрим, как добавить цвета и градиенты к узорам Photoshop.